Search Results for prompt
Explore AI generated designs, images, art and prompts by top community artists and designers.

Positive Prompt: (Masterpiece , top quality , best quality , official art:1.2) , extreme detail , 8k resolution , photorealistic macro food photography. Subject: A decadent , rich chocolate cake slice with glossy , smooth dark chocolate ganache dripping down the sides , topped with vibrant , ripe red fresh strawberries and a delicate dusting of snowy powdered sugar. Environment: A rustic , textured dark wooden plank surface , soft warm candlelit background creating a romantic and intimate mood , golden hour glow , subtle bokeh of flickering candle flames in the distance. Technical: Shot on Phase One XF IQ4 150MP Camera System , Schneider Kreuznach 80mm LS Blue Ring f/2.8 lens , ISO 50 , f/5.6 , shutter speed 1/125 , ultra-sharp focus on the cake texture , depth of field , ray tracing global illumination , incredibly detailed textures of sponge and ganache. Composition: Vertical 9:16 aspect ratio , layered composition , rule of thirds , appetizing presentation , culinary art. Negative Prompt: (worst quality , low quality:1.4) , lowres , bad anatomy , bad hands , text , error , missing fingers , extra digit , fewer digits , cropped , jpeg artifacts , signature , watermark , username , blurry , artist name , cartoon , 3d render , illustration , painting , drawing , anime , oversaturated , plastic look , fake food , dry cake , messy plating , flat lighting , noise , grain , distorted , deformed , glitch. ,

**Prompt:**Crie uma ilustração no estilo vintage pin-up dos anos 50 , retratando uma mulher deslumbrante e sexy montando um cavalo em um cenário de faroeste. A pin-up deve ter cabelos volumosos e soltos ao vento , usando um short curtinho jeans que se destaca contra a natureza ao seu redor. O cavalo , um belo exemplar de pelagem castanha , deve estar em movimento , com a crina balançando ao vento.Ao fundo , um vasto campo se estende até as montanhas majestosas , sob um céu azul claro salpicado de nuvens brancas. Elementos típicos do faroeste , como cactos e uma cerca de madeira desgastada , podem ser vistos ao longe , adicionando um toque autêntico à cena. A luz do sol ilumina a cena , criando sombras suaves e destacando os detalhes do vestido e da pelagem do cavalo. O clima deve transmitir uma sensação de liberdade e aventura , evocando o espírito do Velho Oeste. ,

Masterpiece , best quality , photorealistic 8K close-up: Dune-inspired character in a windswept desert , wearing a highly detailed combat bodysuit with layered fabric and a flowing scarf , close-up portrait with razor-sharp facial focus , ultra-detailed skin pores and microtexture , highly detailed eyes and pupils with realistic catchlights , individual hair strands and wind motion , intricate armor and fabric textures , cinematic global illumination , realistic physically-based shadows , shallow depth of field with soft bokeh background , 3D realistic rendering , volumetric dust particles , subtle rim light , dramatic composition Negative prompt: no minors , no explicit nudity , no blurry faces , no blurred face , no facial artifacts , no extra fingers , no missing fingers , no deformed hands , no mutated hands , no distorted anatomy , no lowres , no jpeg artifacts , no watermark , no text ,

**Prompt:** Crie uma ilustração no estilo vintage pin-up dos anos 50 , retratando uma mulher deslumbrante e sexy montando um cavalo em um cenário de faroeste. A pin-up deve ter cabelos volumosos e soltos ao vento , usando um short curtinho jeans que se destaca contra a natureza ao seu redor. O cavalo , um belo exemplar de pelagem castanha , deve estar em movimento , com a crina balançando ao vento. Ao fundo , um vasto campo se estende até as montanhas majestosas , sob um céu azul claro salpicado de nuvens brancas. Elementos típicos do faroeste , como cactos e uma cerca de madeira desgastada , podem ser vistos ao longe , adicionando um toque autêntico à cena. A luz do sol ilumina a cena , criando sombras suaves e destacando os detalhes do vestido e da pelagem do cavalo. O clima deve transmitir uma sensação de liberdade e aventura , evocando o espírito do Velho Oeste. ,

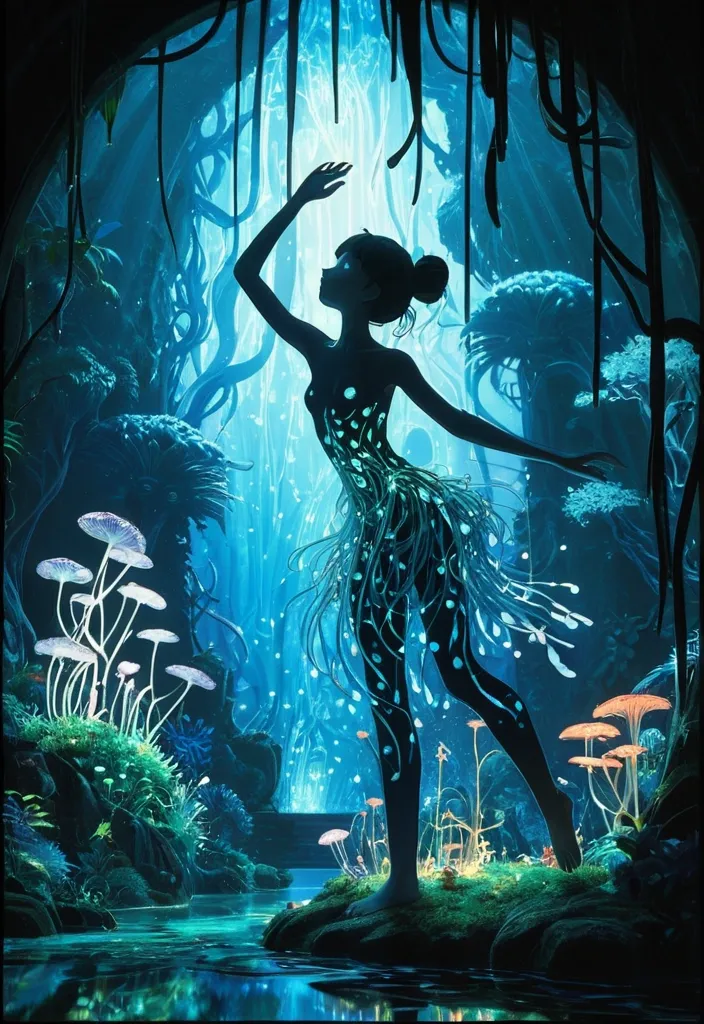
A dancer's silhouette is formed by a cascade of bioluminescent flora and fauna , creating a living , breathing sculpture against a backdrop of a bioluminescent jungle. The air shimmers with magical energy , and the scene pulses with gentle light. This prompt is inspired by the vibrant , organic forms found in the art of Ernst Haeckel and the magical realism of Studio Ghibli films. ,

A similar prompt with a modification for a full-body image: "An elegant artistic full-length portrait of a woman in digital art style , combining a realistic figure with abstract organic forms resembling flowers and seashells. A burst of colors: deep blue , gold , orange , purple. Textures with a sheen , a shimmering golden background , rich decorativeness. The painting is in the style of modern luxury wall art , high resolution , vibrant colors , surreal composition , elegant and expressive." ,

A stunning digital painting of a modern , stylish samurai woman standing confidently. She wears a short skirt inspired by traditional samurai armor , paired with elegant high heels. Her outfit blends classic Japanese warrior aesthetics with contemporary fashion design — sleek , powerful , and feminine. She holds a katana with a glowing blade , and her hair flows dramatically in the wind. The background is cinematic , with mist , cherry blossoms , and neon city lights blending tradition and modernity. Ultra-detailed , highly realistic lighting , dynamic composition , painted in a semi-realistic digital art style.Negative Prompt:cartoon , anime , low resolution , blurry , messy background , extra limbs , distorted face , poor anatomy , text overlay ,

A stunning digital painting of a modern , stylish samurai woman standing confidently. She wears a short skirt inspired by traditional samurai armor , paired with elegant high heels. Her outfit blends classic Japanese warrior aesthetics with contemporary fashion design — sleek , powerful , and feminine. She holds a katana with a glowing blade , and her hair flows dramatically in the wind. The background is cinematic , with mist , cherry blossoms , and neon city lights blending tradition and modernity. Ultra-detailed , highly realistic lighting , dynamic composition , painted in a semi-realistic digital art style. Negative Prompt: cartoon , anime , low resolution , blurry , messy background , extra limbs , distorted face , poor anatomy , text overlay ,

{ "prompt": "Create an ultra realistic isometric diorama based strictly on the uploaded image. Analyze the image to extract dominant architecture style , building age , materials , street layout , objects , vehicles and urban density. Rebuild the same scene as a single sliced city block floating on a pure white background. Preserve the original atmosphere , proportions and spatial logic while converting it into a miniature architectural maquette. Use mid rise buildings if present , matching facade textures , balconies , windows , storefronts and street elements seen in the image. Keep only elements visible in the source image. Remove anything not present. Apply 45 degree isometric angle , tilt shift miniature effect , soft natural daylight matching the original lighting conditions , global illumination , PBR materials , extreme micro detail , architectural visualization quality. Clean studio lighting. No sky , no horizon." , "negative_prompt": "invented objects , extra buildings , fantasy elements , cartoon , anime , illustration , low poly , flat shading , fisheye , distortion , surreal details , inconsistent scale , random props" , "aspect_ratio": "3:2" , "style": "photorealistic" , "quality": "high" } ,

{ "prompt_type": "Cinematic portrait in mixed media" , "subject_details": { "main_subject": "kid based on the provided reference image , maintaining his exact facial features , hairstyle , and bone structure" , "clothing": "Loose-fitting rust-colored t-shirt , black half-pants with white sketch-like outlines , chunky beige sneakers" , "pose": "Relaxing on a modern gray sofa , holding a toy , smiling softly and looking to the left" , "companion_character": "Lord Hanuman , in his classic animated style , large size , expressive , with his characteristic carefree humor , interacting with the subject and holding huge roundedmace" } , "environment": { "setting": "Cozy main room interior" , "furniture": "Modern gray sofa , warm wooden shelves with small decorative items" , "atmosphere": "Minimalist , modern , warm" } , "lighting_and_composition": { "lighting": "Soft natural light coming from the right" , "blending": "Lord Hanuman seamlessly integrated with consistent shadows despite being an animated character" , "effects": "Subtle white highlighted , doodle-style lines around the kid and Lord Hanuman" } , "technical_specifications": { "resolution": "Vibrant , clean , high-resolution composition" , "aspect_ratio": "3:4" } } ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo.Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face neck upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo.Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face neck upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo.Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face neck upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

The 'Masterpiece Monday' prompt: A majestic whale , rendered in intricate , almost filigree-like detail , swims through a cosmic ocean where stars are replaced by glowing pearls and nebulae swirl like watercolor washes. The whale's form subtly abstracts into swirling patterns of light and color , evoking a sense of infinite , interconnected consciousness. ,

{ "prompt_type": "Cinematic Mixed Media Portrait" , "subject_details": { "main_subject": "indian mature man" , "clothing": "Loose blue Cheks-shirt , high-waisted jeans pants with white sketch-style outlines , chunky beige sneakers" , "pose": "Relaxing on a modern grey leather sofa , holding a tall iced coffee , smiling softly and looking to the left" , "companion_character": "Large Fictional Characters character Chhota Bheem with glasses , bright colors , exaggerated expressions , holding a red cup with a straw" } , "environment": { "setting": "Cozy coffee shop interior" , "furniture": "Modern grey sofa , warm wooden shelves with small decorative items" , "atmosphere": "Minimalist , modern , warm" } , "lighting_and_composition": { "lighting": "Soft natural lighting streaming in from the right" , "blending": "Cartoon character seamlessly blended with soft shadows" , "effects": "Subtle doodle-style white line highlights around the man and cartoon character" } , "technical_specs": { "resolution": "High-resolution , vibrant , clean composition" , "aspect_ratio": "3:4" } ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo.Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face neck upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

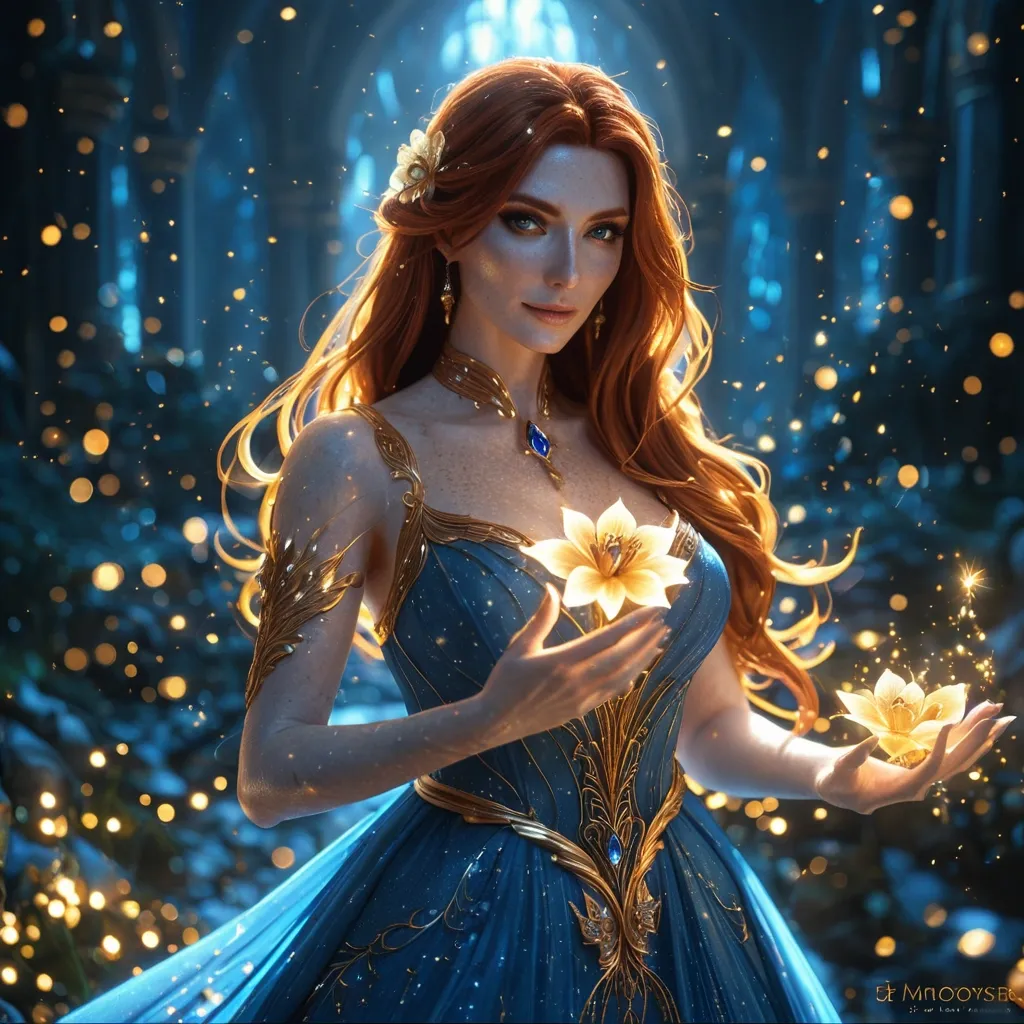
Prompt: fantasy portrait of a young girl with long flowing auburn hair , radiant golden eyes , wearing a sparkling blue dress , holding a glowing flower , surrounded by golden magical particles and bokeh , ethereal soft lighting , fantasy atmosphere , ultra-realistic anime style , masterpiece , highly detailed , cinematic glow , 8K Negative Prompt: blurry , cartoonish , low detail , overexposed , deformed hands , extra limbs , watermark , text , harsh shadows ,

Prompt: fantasy portrait of a young girl with long flowing auburn hair , radiant golden eyes , wearing a sparkling blue dress , holding a glowing flower , surrounded by golden magical particles and bokeh , ethereal soft lighting , fantasy atmosphere , ultra-realistic anime style , masterpiece , highly detailed , cinematic glow , 8K Negative Prompt: blurry , cartoonish , low detail , overexposed , deformed hands , extra limbs , watermark , text , harsh shadows ,

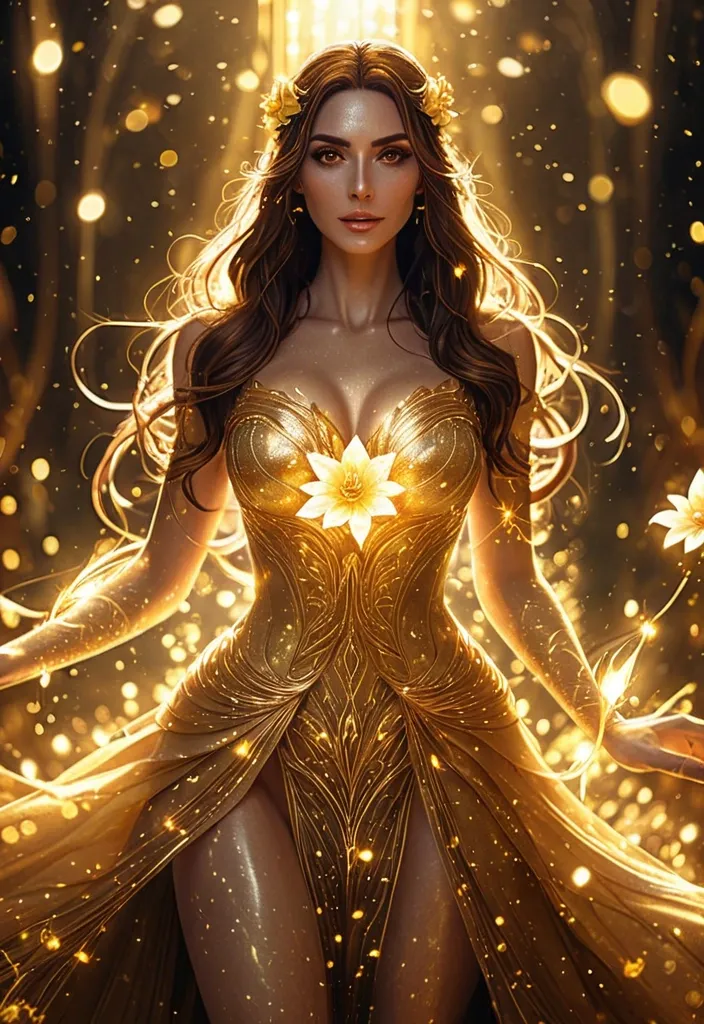
Prompt: fantasy portrait of a young girl with long flowing brown hair , radiant golden eyes , wearing a sparkling gold dress , holding a glowing flower , surrounded by golden magical particles and bokeh , ethereal soft lighting , fantasy atmosphere , ultra-realistic anime style , masterpiece , highly detailed , cinematic glow , 8K Negative Prompt: blurry , cartoonish , low detail , overexposed , deformed hands , extra limbs , watermark , text , harsh shadows ,

Create a hyper-realistic portrait of the beautiful man from the reference photo , presented inside an oversized Instagram post frame that dominates the scene. His facial features remain identical to the reference—delicate yet sharp , clean , and naturally stunning. He stands in a modern , slightly dynamic pose: upper body leaning subtly forward as if engaging directly with the viewer , one hand casually gripping the top edge of the Instagram frame , while one leg steps gracefully outward through the frame , creating a smooth and stylish 3D illusion. The pose should feel youthful , fresh , effortlessly elegant , and confidently cool. Give his a high-fashion model expression—eyes locked on the viewer with calm , magnetic intensity , lips softly relaxed and neutral , jawline softly defined , and an overall vibe that is composed , serene , and highly photogenic. No smile or smirk; just a strong , clean , modern editorial gaze with subtle freshness and quiet power. He wears a light mint ribbed knit sweater , high-waisted straight-fit white trousers , and sleek jeans , creating a crisp , refreshing , cool-toned outfit that feels luxurious yet approachable. The Instagram frame is ultra-realistic with: • username “Mahesh Babu” • verified badge • display name “AI Generation” • caption “Ai King AICreation GoogleGeminiPrompts” • authentic Instagram UI icons (like , comment , share , save) • a circular profile picture identical to the reference photo of his. The background features a fresh modern gradient of mint blending seamlessly into soft teal , with airy highlights and subtle smooth textures that perfectly complement the cool-toned outfit. Clean cinematic lighting accentuates the structure of her face , the soft knit texture , and the 3D breakout effect , resulting in a bright , modern , viral-ready editorial portrait. ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo. Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face + neck + upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

Create a hyper-realistic portrait of the beautiful man from the reference photo , presented inside an oversized Instagram post frame that dominates the scene. His facial features remain identical to the reference—delicate yet sharp , clean , and naturally stunning. He stands in a modern , slightly dynamic pose: upper body leaning subtly forward as if engaging directly with the viewer , one hand casually gripping the top edge of the Instagram frame , while one leg steps gracefully outward through the frame , creating a smooth and stylish 3D illusion. The pose should feel youthful , fresh , effortlessly elegant , and confidently cool. Give his a high-fashion model expression—eyes locked on the viewer with calm , magnetic intensity , lips softly relaxed and neutral , jawline softly defined , and an overall vibe that is composed , serene , and highly photogenic. No smile or smirk; just a strong , clean , modern editorial gaze with subtle freshness and quiet power. He wears a light mint ribbed knit sweater , high-waisted straight-fit white trousers , and sleek jeans , creating a crisp , refreshing , cool-toned outfit that feels luxurious yet approachable. The Instagram frame is ultra-realistic with: • username “Mahesh babu” • verified badge • display name “AI Generation” • caption “Ai Queen AICreation GoogleGeminiPrompts” • authentic Instagram UI icons (like , comment , share , save) • a circular profile picture identical to the reference photo of her. The background features a fresh modern gradient of mint blending seamlessly into soft teal , with airy highlights and subtle smooth textures that perfectly complement the cool-toned outfit. Clean cinematic lighting accentuates the structure of her face , the soft knit texture , and the 3D breakout effect , resulting in a bright , modern , viral-ready editorial portrait. ,

Prompt:(Masterpiece , Top Quality , Best Quality , Official Art , Beautiful and Aesthetic: 1.2) , (1girl) , Extremely Detailed , Masterpiece , World's Top , (Fractal Art: 1.3) , Colorful , Most Detailed , Negative prompt:(worst quality , low quality:2) , monochrome , zombie , overexposure , watermark , text , bad anatomy , bad hand , extra hands , extra fingers , too many fingers , fused fingers , bad arm , distorted arm , extra arms , fused arms , extra , missing leg , disembodied leg , detached arm , liquid hand , inverted hand , disembodied limb , oversized head , extra body , extra navel , easynegative , (hair between eyes) , sketch , duplicate , ugly , huge eyes , text , logo , worst face , (bad and mutated hands:1.3) , (blurry:2.0) , horror , geometry , bad_prompt , (bad hands) , (missing fingers) , multiple limbs , bad anatomy , (interlocked fingers:1.2) , Ugly Fingers , (extra digit and hands and fingers and legs and arms:1.4) , ((2girl)) , (deformed fingers:1.2) , (long fingers:1.2) , (bad-artist-anime) , bad-artist , bad hand , extra legs , (ng_deepnegative_v1_75t) ,

For upscaling I used ControlNet tile upscaling. masterpiece , best quality , highly detailed , illustration , volumetric lighting , 8k , 1girl , ((in the right)) , looking back , looking at viewer , sunset , field , windy , school uniform , brown hair , brown eyes , long hair , very long hair , hair ornament , shooting stars Negative prompt: lowres , ((bad anatomy)) , ((bad hands)) , text , missing finger , extra digits , fewer digits , blurry , ((mutated hands and fingers)) , (poorly drawn face) , ((mutation)) , ((deformed face)) , (ugly) , ((bad proportions)) , ((extra limbs)) , extra face , (double head) , (extra head) , ((extra feet)) , monster , logo , cropped , worst quality , low quality , normal quality , jpeg , humpbacked , long body , long neck , ((jpeg artifacts))Steps: 60 , Sampler: DPM 2M Karras , CFG scale: 7 , Seed: 3398675320 , Size: 744x248 , Model hash: 7f96a1a9ca , Model: AnythingV5_v5PrtRE , Denoising strength: 0.6 , Clip skip: 2 , Mask blur: 4 ,

A post-apocalyptic scene featuring a fierce blonde woman blue eyes wearing a long flowing red dress , Her hair is braided in Twin ponytails long black braid , dusky skin , snarling , Glowing eyes , muscular , holding a iPhone taking selfie , silhouette emerges from a mass of swirling. The setting is a dusty , desolate futuristic mecha inspired base with scattered debris and remnants of other vehicles , under a dramatic sky filled with scattered clouds (dramatic:1.2). in a cyberpunk dystopian future. Compositional , the pilot is centered in the foreground , with the aircraft emerging from the background , drawing the viewer's eye (focus:1.2). Avoid clichés like generic sci-fi elements or cartoonist designs (negative prompt:2). Emphasize realism and detail , focusing on textures and atmospheric depth , leading the eye into the scene while emphasizing its detail. Focus on hyper-realistic textures (texture:1.2) and vivid colors (color:1.2) ,

A post-apocalyptic scene featuring a fierce blonde fatty woman blue eyes wearing a long flowing dark blue dress , Her hair is braided in Twin ponytails long black braid , dusky skin , requesting a cocktail. The setting is a dusty , desolate futuristic mecha inspired base with scattered debris and remnants of other vehicles , under a dramatic sky filled with scattered clouds (dramatic:1.2). in a cyberpunk dystopian future. Compositionally , the pilot is centered in the foreground , with the aircraft emerging from the background , drawing the viewer's eye (focus:1.2). Avoid clichés like generic sci-fi elements or cartoonist designs (negative prompt:2). Emphasize realism and detail , focusing on textures and atmospheric depth , leading the eye into the scene while emphasizing its detail. Focus on hyper-realistic textures (texture:1.2) and vivid colors (color:1.2) ,

PROMPT DE GERAÇÃO DE IMAGEM OTIMIZADO (Para Midjourney/DALL-E/etc.): "crie uma ilustração de uma guerra futurista , onde robos gigantes são usados (eles possuem no máximo de 15 metros para poderem ter maior eficiencia em combate , os pilotos ficam dentro deles em uma cabine). o cenário é uma cidade que está sendo destruída pelo confronto de duas forças. , Desenho Animado , Iluminação: Dramática (Alto Contraste) , Tonalidade: Preto e Branco" --ar 16:9 --------------------------------- DETALHES DA ESTRUTURAÇÃO: - Estilo: Desenho Animado (Estilo Disney) - Proporção: 16:9 (Paisagem) - Iluminação: Dramática (Alto Contraste) - Tonalidade: Preto e Branco ,

PROMPT DE GERAÇÃO DE IMAGEM OTIMIZADO (Para Midjourney/DALL-E/etc.): "crie um cenário de guerra onde a tecnologia permite robos gigantes em combate (aproximados 15m , para que os mesmos seja eficientes em áreas de campo aberto) , Desenho Animado , Iluminação: Dramática (Alto Contraste) , Tonalidade: Preto e Branco" --ar 16:9 --------------------------------- DETALHES DA ESTRUTURAÇÃO: - Estilo: Desenho Animado (Estilo Disney) - Proporção: 16:9 (Paisagem) ,

