Search Results for hart
Explore AI generated designs, images, art and prompts by top community artists and designers.

ethereal glowing mystery portal to another world , seen by wanderer long haired redheaded girl in middle of woods , magic colors , fantasy , trending on artstation , artgerm , cgsociety , greg rutkowski , , peter mobrhacher , cinematic , elegant , intricate , ilya kuvshinov , cushart krentz , alphonse mucha , unreal engine , very smooth , high detail , 4 k , concept art , brush strokes , pixiv art , sharp focus , raging dynamic sky , anime art ,

A low-res 1980s movie screen where reality and magic blur.) Character Description: The image depicts a serene scene with a elder Indian tribal woman , healthy dusky skin. black wavy hair , Y-braid or loose braids(bohemian style). Indian Tribe traditional crochet short dress , sleeveless , crosshatched patterns and minimal detail. geometric motifs in cobalt blue , burgundy red , and mustard yellow. dreamlike quality , sitting on a stone platform surrounded by lush greenery. She is holding a Bow and arrows , which is prominently displayed in her right hand and smoking by left hand. The woman's expression is calm and contemplative , with her gaze directed slightly downward. The background features a mix of bamboo plants and other vegetation , creating a tranquil and natural setting. The lighting suggests a peaceful , possibly mid night atmosphere , casting soft shadows and highlighting the intricate details of the scene. by krenz cushart , kyoto animation , 8k , beautiful , cinematic dramatic atmosphere , sharp focus ,

Отлично , давайте разработаем концепцию красивого и интуитивно понятного интерфейса для комплексного мониторинга. Я разобью решение на несколько этапов , описывая структуру , элементы и возможные технологии.1. Общая структура и принципы дизайна:Клиент-ориентированность: Каждый заказчик видит только свои системы.Модульность: Разделение на системы , группы метрик (бизнес , инфраструктура , приложения) и детализированные графики.Визуальная иерархия: Четкое разделение элементов , использование размеров , цветов и отступов для указания важности.Интерактивность: Плавные переходы , всплывающие подсказки , фильтры и возможность кастомизации.Адаптивность: Корректное отображение на разных устройствах (десктопы , планшеты , мобильные).2. Основные экраны и элементы интерфейса:Экран авторизации/выбора заказчика:Простая форма авторизации.После авторизации – список доступных заказчиков (если у пользователя есть доступ к нескольким).Главная панель (Dashboard) для заказчика:Обзор: Краткая сводка по всем системам заказчика:Индикаторы состояния (зеленый/желтый/красный) для каждой системы.Ключевые метрики (например , количество активных пользователей , среднее время ответа) в виде небольших карточек или графиков.Список систем: Визуальное представление систем заказчика. Варианты:Карточки: Каждая система – отдельная карточка с названием , кратким описанием , индикатором состояния и ссылкой на детали.Сетка (Grid): Иконки систем в сетке.Список: Простой список систем с основными данными.Поиск: Позволяет быстро найти нужную систему по названию.Страница системы (System View):Заголовок: Название системы , описание , владелец (контактная информация).Вкладки/Навигация: Разделение на группы метрик:Бизнес-метрики: Показатели , важные для бизнеса (например , выручка , конверсия , количество заказов).Инфраструктурные метрики: Показатели , связанные с инфраструктурой (например , загрузка CPU , использование памяти , дисковое пространство).Метрики приложений: Показатели , связанные с приложениями (например , время ответа API , количество ошибок , количество запросов).Логи: Отображение логов системыСписок метрик в каждой группе: Список доступных метрик с возможностью фильтрации и поиска. Для каждой метрики:Название.Текущее значение.Мини-график (sparkline) за последний период.Индикатор тренда (вверх/вниз/стабильно).Кнопка "Подробнее в Grafana": Переход к детальным графикам в Grafana для выбранной метрики. (Важно: Передача контекста в Grafana – см. раздел "Интеграция с Grafana").Страница детализированной метрики (Metric Detail): (Обычно это Grafana , но может быть и отдельная страница в вашем приложении , если необходимо).График метрики за выбранный период времени.Возможность выбора периода времени (последний час , день , неделя , месяц , произвольный диапазон).Возможность масштабирования графика.Возможность добавления аннотаций (например , для отметки важных событий).Возможность экспорта данных.3. Технологии (примерный стек):Frontend:React , Angular , Vue.js: Современные JavaScript-фреймворки для создания интерактивных пользовательских интерфейсов. React – наиболее популярный и гибкий вариант.TypeScript: Статическая типизация для повышения надежности кода.UI-библиотеки: Material UI , Ant Design , Chakra UI – готовые компоненты для быстрого создания красивого интерфейса.Графики: Chart.js , Recharts , Nivo – библиотеки для построения графиков.Backend:Node.js (Express) , Python (Flask/Django) , Java (Spring Boot): Для обработки запросов , авторизации , доступа к данным. Выбор зависит от ваших навыков и предпочтений.База данных: PostgreSQL , MySQL , MongoDB – для хранения данных о системах , метриках и настройках пользователей.Мониторинг и сбор метрик:Prometheus: Популярная система мониторинга и сбора метрик.Grafana: Для визуализации метрик и создания дашбордов.Telegraf , Collectd: Агенты для сбора метрик с различных систем.Коммуникация:REST API: Для взаимодействия между frontend и backend.WebSockets: Для обновления данных в реальном времени (например , для живых графиков).4. Интеграция с Grafana:URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как:datasource: Имя источника данных в Grafana.query: Запрос для получения метрики.variables: Значения переменных Grafana (например , период времени).Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно.Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением.5. Дополнительные рекомендации:Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам.Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений).Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики.Документация: Напишите подробную документацию для пользователей и администраторов.Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности.Примерная структура папок frontend (React):src/ components/ ,

Отлично , давайте разработаем концепцию красивого и интуитивно понятного интерфейса для комплексного мониторинга. Я разобью решение на несколько этапов , описывая структуру , элементы и возможные технологии. 1. Общая структура и принципы дизайна: Клиент-ориентированность: Каждый заказчик видит только свои системы. Модульность: Разделение на системы , группы метрик (бизнес , инфраструктура , приложения) и детализированные графики. Визуальная иерархия: Четкое разделение элементов , использование размеров , цветов и отступов для указания важности. Интерактивность: Плавные переходы , всплывающие подсказки , фильтры и возможность кастомизации. Адаптивность: Корректное отображение на разных устройствах (десктопы , планшеты , мобильные). 2. Основные экраны и элементы интерфейса: Экран авторизации/выбора заказчика: Простая форма авторизации. После авторизации – список доступных заказчиков (если у пользователя есть доступ к нескольким). Главная панель (Dashboard) для заказчика: Обзор: Краткая сводка по всем системам заказчика: Индикаторы состояния (зеленый/желтый/красный) для каждой системы. Ключевые метрики (например , количество активных пользователей , среднее время ответа) в виде небольших карточек или графиков. Список систем: Визуальное представление систем заказчика. Варианты: Карточки: Каждая система – отдельная карточка с названием , кратким описанием , индикатором состояния и ссылкой на детали. Сетка (Grid): Иконки систем в сетке. Список: Простой список систем с основными данными. Поиск: Позволяет быстро найти нужную систему по названию. Страница системы (System View): Заголовок: Название системы , описание , владелец (контактная информация). Вкладки/Навигация: Разделение на группы метрик: Бизнес-метрики: Показатели , важные для бизнеса (например , выручка , конверсия , количество заказов). Инфраструктурные метрики: Показатели , связанные с инфраструктурой (например , загрузка CPU , использование памяти , дисковое пространство). Метрики приложений: Показатели , связанные с приложениями (например , время ответа API , количество ошибок , количество запросов). Логи: Отображение логов системы Список метрик в каждой группе: Список доступных метрик с возможностью фильтрации и поиска. Для каждой метрики: Название. Текущее значение. Мини-график (sparkline) за последний период. Индикатор тренда (вверх/вниз/стабильно). Кнопка "Подробнее в Grafana": Переход к детальным графикам в Grafana для выбранной метрики. (Важно: Передача контекста в Grafana – см. раздел "Интеграция с Grafana"). Страница детализированной метрики (Metric Detail): (Обычно это Grafana , но может быть и отдельная страница в вашем приложении , если необходимо). График метрики за выбранный период времени. Возможность выбора периода времени (последний час , день , неделя , месяц , произвольный диапазон). Возможность масштабирования графика. Возможность добавления аннотаций (например , для отметки важных событий). Возможность экспорта данных. 3. Технологии (примерный стек): Frontend: React , Angular , Vue.js: Современные JavaScript-фреймворки для создания интерактивных пользовательских интерфейсов. React – наиболее популярный и гибкий вариант. TypeScript: Статическая типизация для повышения надежности кода. UI-библиотеки: Material UI , Ant Design , Chakra UI – готовые компоненты для быстрого создания красивого интерфейса. Графики: Chart.js , Recharts , Nivo – библиотеки для построения графиков. Backend: Node.js (Express) , Python (Flask/Django) , Java (Spring Boot): Для обработки запросов , авторизации , доступа к данным. Выбор зависит от ваших навыков и предпочтений. База данных: PostgreSQL , MySQL , MongoDB – для хранения данных о системах , метриках и настройках пользователей. Мониторинг и сбор метрик: Prometheus: Популярная система мониторинга и сбора метрик. Grafana: Для визуализации метрик и создания дашбордов. Telegraf , Collectd: Агенты для сбора метрик с различных систем. Коммуникация: REST API: Для взаимодействия между frontend и backend. WebSockets: Для обновления данных в реальном времени (например , для живых графиков). 4. Интеграция с Grafana: URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как: datasource: Имя источника данных в Grafana. query: Запрос для получения метрики. variables: Значения переменных Grafana (например , период времени). Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно. Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением. 5. Дополнительные рекомендации: Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам. Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений). Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики. Документация: Напишите подробную документацию для пользователей и администраторов. Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности. Примерная структура папок frontend (React): src/ components/ # Переиспользуемые компоненты UI SystemCard.js MetricItem.js ... pages/ # Страницы приложения Dashboard.js SystemView.js MetricDetail.js services/ # Логика взаимодействия с backend api.js utils/ # Вспомогательные функции App.js index.jsПримерная структура backend (Node.js/Express): routes/ systems.js metrics.js users.js controllers/ systemController.js metricController.js userController.js models/ System.js Metric.js User.js app.jsКак начать: 1. Определите MVP (Minimum Viable Product): Сосредоточьтесь на основных функциях и реализуйте их в первую очередь. 2. Создайте макеты (wireframes) и прототипы: Протестируйте интерфейс с пользователями на ранних этапах разработки. 3. Используйте гибкие методологии разработки (Agile/Scrum): Разбивайте проект на небольшие итерации и постоянно собирайте обратную связь. Надеюсь , это поможет вам создать отличный интерфейс для комплексного мониторинга! Если у вас есть какие-либо вопросы , не стесняйтесь спрашивать. Я готов помочь вам на каждом этапе разработки. ,


A slender , graceful vampire , appearing in her late 20s to early 30s with dark skin , long dark dreadlocks , and striking eyes with a subtle reddish hue , sings with visible sadness in her expression. This illustration is rendered in a graphic novel style , with bold lines and dramatic shadows , reminiscent of Artstation illustrations. She sings in a dimly lit room , a single spotlight illuminating her face. A microphone stands before her , and musical notes float in the air around her. Her posture is melancholic , and her eyes are filled with longing. The overall color palette is muted and somber , with deep blues , purples , and blacks dominating , emphasizing her grief and the cathartic power of music. ,

A single tear falls from a woman's eye , merging with the rain. The scene is painted in a dark , ethereal style with chiaroscuro lighting , evoking a sense of gothic romanticism and melancholic beauty. The color palette relies on deep blues , purples , and greys , with a subtle luminescence in the falling rain. Inspired by the moody , atmospheric works of Zdzisław Beksiński and H.R. Giger , with a touch of the surrealist drama of Remedios Varo. The overall mood is one of profound sadness , lost love , and cathartic release. ,

A smaller domed annex branching off the Research Deck , lined with maps , charters , and crystalline globes showing the known regions. At its center stands a massive relief map of the continent , carved from black marble , dotted with metal discs representing recovered and missing artifacts. Each disc glows when touched , indicating possible resonance matches across the world. Shelves along the wall contain expedition journals , Council minutes , and a library of encoded correspondence from other guilds. A suspended lamp of rotating lenses projects slowly moving leyline patterns across the ceiling — the Unsilenced’s world in motion. Lighting: steady amber tone , like candlelight refracted through glass. Smell: parchment , brass oil , faint ozone from projection lenses. Mood: tactical , scholarly , but quietly reverent — this is where decisions change the world. ,

Here’s the **complete top-down layout and floor organization** of the Unsilenced Clocktower — integrating your new **Herbalist Greenhouse** and **Training Chamber** while keeping visual , architectural , and thematic consistency. It’s structured for easy translation into a map or illustration prompt. --- # 🕰 **The Unsilenced Clocktower – Structural Blueprint** ### **Architectural Style** Black-iron framework with brass support columns , gear-driven lifts , crystal illumination , and alchemic energy conduits linking all levels. Vertical balance: **industrial base → residential middle → arcane summit.** All spaces connected via a central spiral stair and a teleport-lift running on the Eye of Hours’ pulse. --- ## **LEVEL 1 – Ground Floor: Reception & Archives** * **Purpose:** Guild entry , civilian interface , recordkeeping. * **Design:** * Tall iron-framed doors leading to **Butler’s reception desk**. * **Civic archives** in brass filing cabinets , stamped with the seal of the Unsilenced. * Elevator cage and spiral stairs in the center. * Discreet door to **vault access** beneath the floor. * **Ambience:** Lamplit , orderly , faint hum of machinery underfoot. --- ## **LEVEL 2 – Guild Quarters & Workshop** * **Purpose:** Living space , repair , everyday operations. * **Features:** * **Workbenches** with open runic blueprints. * **Dorm alcoves** curtained with embroidered sigils for privacy. * Compact **kitchen and communal table** for late-night work sessions. * Tool racks , gears , pulleys , and mechanical prosthetics in progress. * **Lighting:** Warm brass sconces and crystal lamps. --- ## **LEVEL 3 – Training Chamber (Arcane Defense Hall)** * **Purpose:** Testing and tempering of artifacts and spells. * **Features:** * **Circular containment arena** with concentric obsidian runes. * Pivoting mirrors and magic-absorption conduits in walls. * Elevated **balcony** for observers and Orwen’s control console. * Equipment racks with enchanted weapons , armor , and focus tools. * Side alcove with **first aid and spell dampeners.** * **Lighting:** Alternating blue-white flashes , residual sparks , energy hum. --- ## **LEVEL 4 – Greenhouse Conservatory** * **Purpose:** Potioncraft , herb cultivation , magical flora study. * **Design:** * Glass dome roof with brass ribs , filled with lush plants glowing in warm mist. * **Alchemy benches** , hanging glass terrariums , and self-watering copper pipes. * Spiral stair leading to upper deck catwalks. * Containment terrarium for volatile plants under runic seals. * Connection door to the laboratory above via runic elevator. * **Lighting:** Natural light filtered through golden-tinted glass; ambient mist sparkle. --- ## **LEVEL 5 – Research Deck / Teleportation Dock** * **Purpose:** Central hub for Disc resonance studies. * **Features:** * **Resonator Table** at center (Disc analysis). * Floating quills and holographic projectors. * Side alcoves with teleport pads and sigil calibrators. * Window ring providing view of Trielta skyline. * Ladder access to observatory above. * **Lighting:** Cold white magical glow , subtle runic shimmer. --- ## **LEVEL 6 – Eye of Hours Observatory** * **Purpose:** Observation , navigation , and planar alignment. * **Design:** * Vast **crystal lens** suspended in clock-armature overhead. * Star charts , orreries , and arcane instruments scattered across floor. * A narrow catwalk circles the chamber , open to the skyline. * Viewport allows visual connection to distant ley-line convergence points. * **Lighting:** Moonlight refracted through rotating crystal , cool blues and golds. --- ### **STRUCTURAL EXTRAS** * **Vault (Sublevel):** Secure storage for Discs and relics , protected by Silence Ward. * **Exterior Balcony (adjacent to Greenhouse):** Overlooks Oldhut rooftops; used for sky readings and cooling brews. * **Hidden Lift Shaft:** connects levels 1 → 6 , running through the tower’s core , powered by Orwen’s leywheel. --- ### **Image Prompt for Top-Down Cutaway Map** > *A detailed fantasy cutaway illustration of a six-level clocktower headquarters , * blending **arcane architecture and steampunk design.** > Each level distinct: > > * reception hall (desks , ledgers , gears) , > * living workshop (bunks , tools , warmth) , > * training arena (obsidian rings , magical sparks) , > * greenhouse (glass dome , glowing plants , mist) , > * research lab (Resonator Table , runes , floating quills) , > * observatory (rotating crystal lens , starlight). > Include spiral stair and central lift through all floors. > Brass , iron , and crystal dominate the color palette; **golden light below , cool silver above.** > *Style:* semi-realistic digital painting , cinematic , highly detailed , slightly cutaway side view. ,

Crowning chamber beneath the great crystal lens of the Eye of Hours. Floor of polished obsidian inlaid with gold lines forming a vast clock face. The rotating crystal lens above refracts moonlight and city glow into shimmering beams. Brass telescopes , star charts , and rotating rings track celestial movement. A magical control dais projects faint holographic maps of the world’s ley lines. Wind from open vents moves robes and scrolls; a feeling of sacred science. Lighting: cool moonlight and crystal reflections , slight mist. Camera: low angle looking upward toward the lens. Style: hyper-detailed digital painting , golden and blue palette , awe-inspiring tone. ,

Futuristic realistic image of a next-generation of a human hand forming a decentralized search for a top-down view. The image is a digital interface , with high resolution and vivid colors , featuring intricate digital displays representing smartphone prices and electronic charts. The dynamic , neon colourful screens display an array of data and charts and information , with the coloured smartphones adding to the futuristic presentation. As the devices evolve towards the screen , they are enveloped in digital darkness. ,

A futuristic digital workspace with floating screens displaying Email automation: Emails analyze performance metrics with charts and dashboards. A young man is sitting at the center , typing on a laptop with holographic Email automation rising around him , motion speed , symbolizing success and growth. ,

cyber cyborg ninja mask helmet metal gear solid artic suit swat commando andy warhol style , aesthetic octane render , 8 k hd resolution , by ilya kuvshinov and cushart krentz and gilleard james , behance hd by jesper ejsing , by rhads , makoto shinkai and lois van baarle , ilya kuvshinov , rossdraws global illumination colorful background ,

cyber cyborg ninja mask helmet metal gear solid artic suit swat commando andy warhol style , aesthetic octane render , 8 k hd resolution , by ilya kuvshinov and cushart krentz and gilleard james , behance hd by jesper ejsing , by rhads , makoto shinkai and lois van baarle , ilya kuvshinov , rossdraws global illumination colorful background ,

Butterfly rendered as an Anamorphic Perspective Distortion , appearing distorted from most angles but resolving into a clear image from a specific viewpoint. Use violet and chartreuse to accentuate the warped elements. Style: Celestial , ethereal , abstract , digital art Lighting: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: Full body shot , dynamic diagonal composition , upward gaze Details: Sparkling hair and garment , streaking colorful light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane ,

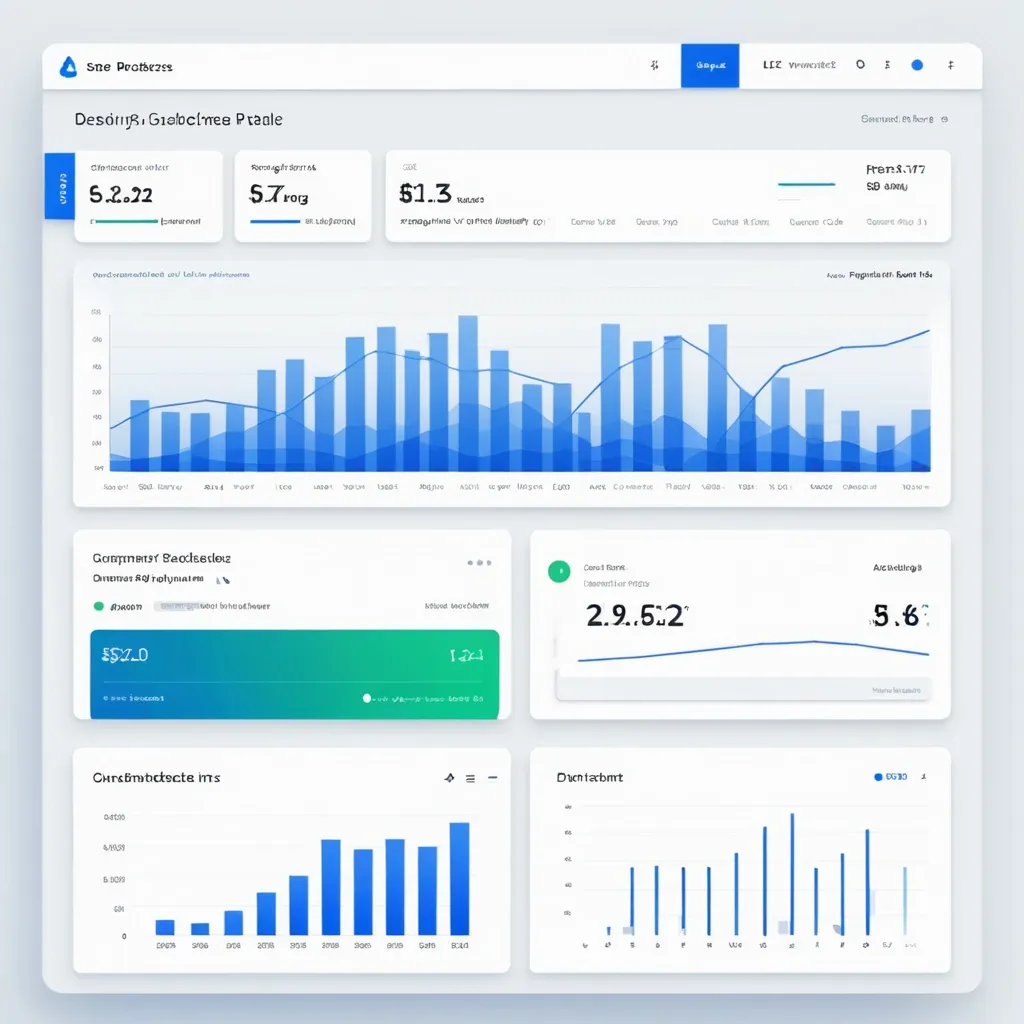
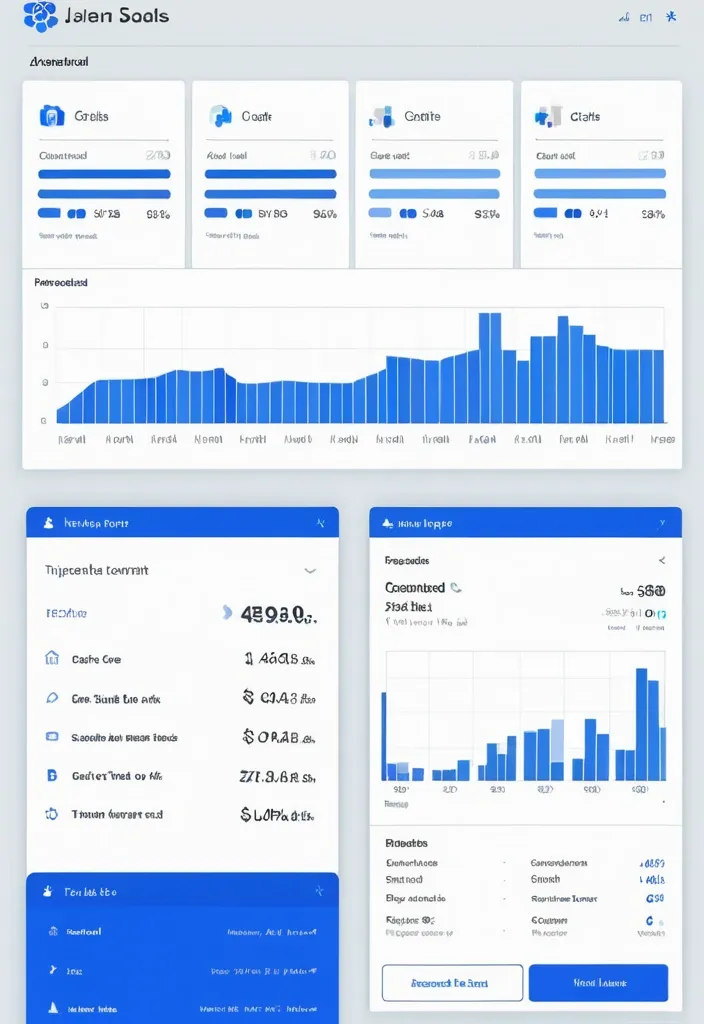
Design a clean , professional Analytics Page for the SynCloud Customer Portal. The page should focus on usage insights and billing alerts. Include the following features: Overview Cards (Top Section) Total API Requests (count) Total Compute Tokens used Current Billing Cycle Usage (percentage of quota consumed) Last Request Timestamp Budget Threshold Alerts Show colored alert bars at 50% , 80% , and 100% usage. Example: Green (50%) , Orange (80%) , Red (100%). Notifications panel showing recent alerts. Charts & Graphs Line chart: Daily API requests (last 7 days). Bar chart: Token consumption per week. Pie chart: Requests by service type (Playground , API , Agent). Detailed Usage History (Table) Columns: Date , Time , Request Type , Tokens Used , Status (Success/Failed). Search and filter by date range , request type. Option to export data as CSV/PDF. UX Considerations Sidebar navigation link highlighted: Analytics. Responsive layout (desktop + mobile). Minimal color palette with blue/white gradients and soft shadows. Tooltips on graphs for detailed insights. ,

"Design a modern analytics dashboard for SynCloud Customer Portal. Show top stat cards: Total API Requests , Compute Tokens Used , Billing Cycle % with 50/80/100% alerts , and Last Request. Add visual charts: line chart for daily requests , bar chart for weekly token usage , pie chart for requests by service type. Include a usage history table with Date , Request Type , Tokens Used , Status , plus filters and export option. Clean SaaS style , sidebar navigation with Analytics highlighted , responsive design , blue/white theme , minimal and professional." ,

A modern , professional workspace with a computer screen displaying legal documents and charts , surrounded by confident business people from various professions (lawyer , director , accountant , HR specialist , doctor , educator). Bright , inviting colors , dynamic composition , focus on collaboration and efficiency. High-resolution , business style. ,

A sorrowful woman , dressed in tattered , Victorian-era attire , sits amidst a dilapidated , steampunk workshop , surrounded by intricate clockwork mechanisms and discarded inventions , lit by soft gas lamps , casting long shadows , rendered in hyper-realistic pencil style , blending detail with soulful depth , reminiscent of Michael Garmash , Daniel F. Gerhartz , and Jeremy Mann. ,

Draw a charming woman sitting in a picturesque garden , with shackles on her neck and tears streaming down her cheeks , in the style of Michael Garmash , Daniel F. Gerhartz , and Jeremy Mann , using realistic pencil sketch art with detailed linework and soft shading to create a lifelike , artistic illustration. ,

A retro pin-up style illustration of a woman inspired by Amelia Earhart , viewed from behind , looking over her shoulder with a confident smile. She wears vintage aviator goggles on her head , a fitted leather flight jacket slightly open , White underware on very big ass , and classic lace-up boots. Her pose is curvy and elegant , with a warm , sepia-toned color palette. The scene is set inside a vintage airplane hangar , with classic propeller planes in the background , sunlight streaming through the open hangar doors. Art style reminiscent of 1940s pin-up posters , highly detailed , vibrant , cinematic lighting. All drawing in watercolor style. ,

A retro pin-up style illustration of a woman inspired by Amelia Earhart , viewed from behind , looking over her shoulder with a confident smile. She wears vintage aviator goggles on her head , a fitted leather flight jacket slightly open , White underwarenin big ass , and classic lace-up boots. Her pose is curvy and elegant , with a warm , sepia-toned color palette. The scene is set inside a vintage airplane hangar , with classic propeller planes in the background , sunlight streaming through the open hangar doors. Art style reminiscent of 1940s pin-up posters , highly detailed , vibrant , cinematic lighting. ,

A retro pin-up style illustration of a woman inspired by Amelia Earhart , viewed from behind , looking over her shoulder with a confident smile. She wears vintage aviator goggles on her head , a fitted leather flight jacket slightly open , high-waisted brown leather pants , and classic lace-up boots. Her pose is curvy and elegant , with a warm , sepia-toned color palette. The scene is set inside a vintage airplane hangar , with classic propeller planes in the background , sunlight streaming through the open hangar doors. Art style reminiscent of 1940s pin-up posters , highly detailed , vibrant , cinematic lighting. ,

flexible necks portraiture , a tip-top chop shop hip hop drip-drop flip-flop portrait , nice feral beryl feather weather , a Bryce gneiss loess schloss chalet today wearing a beautiful dress made of tomorrow , unidirectional arrow of time , a spectacular vista of godforsaken damnation , metallic silver iridescent chartreuse holographic pink filigree ,

Drei junge , hübsche Damen nebeneinander an einer Bar , Girl Links: Der Stoff ihres Kleides – oder eher ihr Hauch von Nichts – klebt wie feuchter Nebel an ihrer Haut. Es ist roséfarben , aber durchscheinend , wie gezuckertes Wasser auf Glas. Ohne BH , ohne Nähte. Ihre Brüste sind klein , aber voll , jung , die Brustwarzen hart , zeichnen sich ab wie Knospen unter dünnem Leinen. Das Kleid hat Spaghettiträger , verrutscht leicht. Ein Träger ist halb von der Schulter gerutscht. Ihr Körper ist nach vorn geneigt. Die Ellbogen ruhen locker auf ihren Knien. Die Schenkel offen , aber nicht gespreizt – eher weich , entspannt. Der Blick ist leicht geneigt , Wimpern lang , der Mund geöffnet , als würde sie gerade durch den Mund atmen. Die Lippen glänzen – ein Hauch von Gloss , kein Lippenstift. Ihre Beine sind glatt , lang , nackt. Keine Strümpfe , keine Schmuckstücke. Nur Haut. Die Zehen in beigefarbenen Heels , schmal , hoch , mit einem feinen Riemchen um den Knöchel. Der große Zeh trägt Lack. Blassrosa. Wie Zuckerwatte. Girl Mitte: Ihr Kleid liegt wie Metall auf Haut. Silber , glatt , ohne Faltenwurf. Es schmiegt sich eng an den Körper – so eng , dass ihre Atmung erkennbar ist. Die Brust hebt und senkt das Material rhythmisch. Keine Unterwäsche. Die Rundung der Brüste , weich und prall , zeichnet sich gegen das Licht ab. Ihre Taille schmal , ihr Becken weiblich betont. Der Stoff endet knapp über dem Oberschenkel. Keine fünf Zentimeter zwischen Kleid und Schritt. Ihr rechtes Bein liegt über dem linken – elegant , aber weit genug , dass man die Innenseite des Oberschenkels sieht. Haut wie geschmolzenes Licht. Der Saum des Kleids hat sich dort leicht eingeklemmt – zeigt mehr , als er verdeckt. Ihre Hände ruhen locker – eine am Glas , eine auf dem nackten Bein , die Fingerspitzen gleiten ganz leicht. Ihr Hals ist nicht bedeckt. Die Haare liegen offen , etwas zerwühlt , wie nach einem heißen Sommertag. Keine Kette , kein Ohrring. Girl Rechts: Wie eine Statue der Verführung. Ihr Kleid ist rot. Nicht glänzend , sondern fließend matt – wie Blut in Bewegung. Die Seite des Kleides ist geschlitzt , und sie hat ihr rechtes Bein über das linke gelegt – so , dass das Kleid sich geöffnet hat. Elegant , dezent sticht ihre bloße Hüfte ins Auge. Nur Haut , warm , glatt , golden beleuchtet. Die Linie vom Oberschenkel zur Hüftknochenkante sichtbar – eine Kurve , die man fühlen will. Die Brust: fast ganz entblößt. Nur zwei Goldketten ziehen sich über das Dekolleté , wie Fesseln für ein Geheimnis. Die Seiten offen , der Rücken frei. Ihre Wirbelsäule zeichnet sich ab. Stark. Erotisch. Ihr Nacken lang , in den Haaren leicht gelockt , tiefbraun mit Goldreflexen. Lippen rot. Groß. Leicht geöffnet. Als würde sie gleich flüstern. Ihr Blick geht direkt zur Kamera. Oder eher: durch sie hindurch. Sie schaut nicht in die Linse – sie schaut dich an. ,