Search Results for responsive
Explore AI generated designs, images, art and prompts by top community artists and designers.

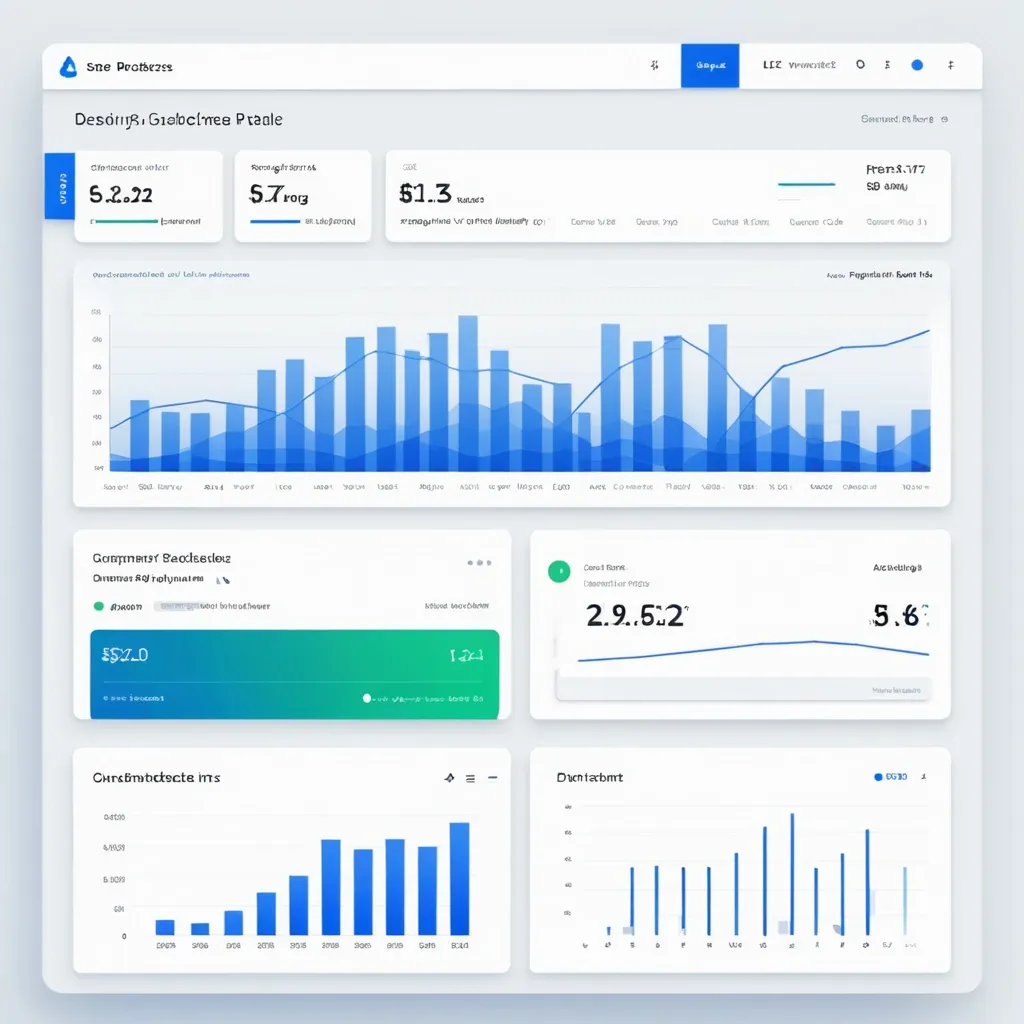
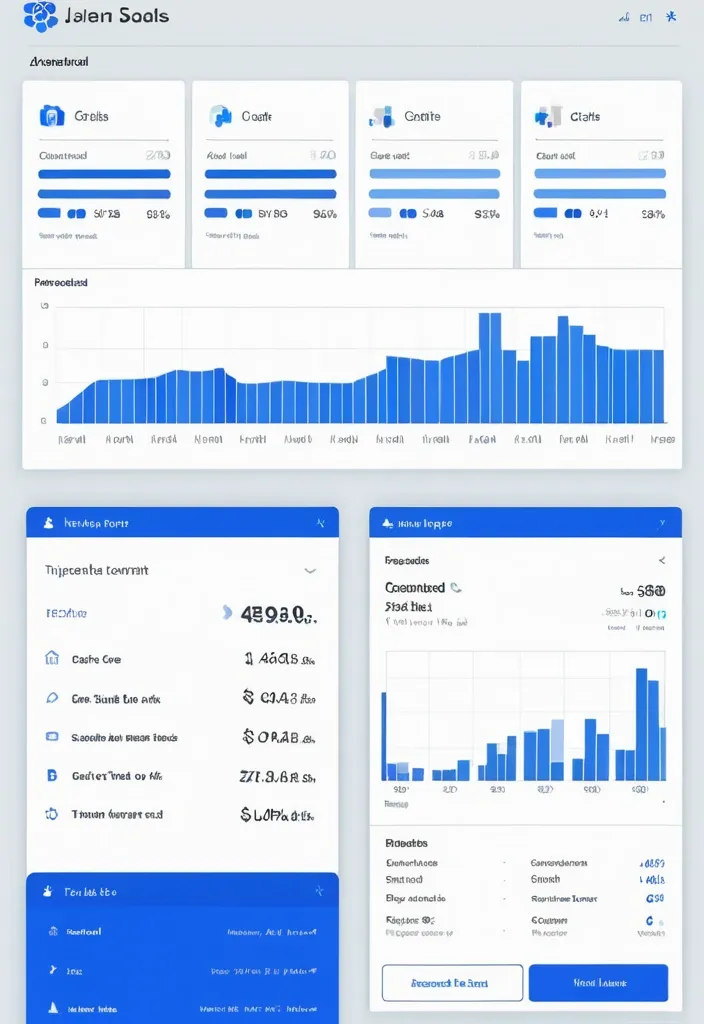
Design a clean , professional Analytics Page for the SynCloud Customer Portal. The page should focus on usage insights and billing alerts. Include the following features: Overview Cards (Top Section) Total API Requests (count) Total Compute Tokens used Current Billing Cycle Usage (percentage of quota consumed) Last Request Timestamp Budget Threshold Alerts Show colored alert bars at 50% , 80% , and 100% usage. Example: Green (50%) , Orange (80%) , Red (100%). Notifications panel showing recent alerts. Charts & Graphs Line chart: Daily API requests (last 7 days). Bar chart: Token consumption per week. Pie chart: Requests by service type (Playground , API , Agent). Detailed Usage History (Table) Columns: Date , Time , Request Type , Tokens Used , Status (Success/Failed). Search and filter by date range , request type. Option to export data as CSV/PDF. UX Considerations Sidebar navigation link highlighted: Analytics. Responsive layout (desktop + mobile). Minimal color palette with blue/white gradients and soft shadows. Tooltips on graphs for detailed insights. ,

"Design a modern analytics dashboard for SynCloud Customer Portal. Show top stat cards: Total API Requests , Compute Tokens Used , Billing Cycle % with 50/80/100% alerts , and Last Request. Add visual charts: line chart for daily requests , bar chart for weekly token usage , pie chart for requests by service type. Include a usage history table with Date , Request Type , Tokens Used , Status , plus filters and export option. Clean SaaS style , sidebar navigation with Analytics highlighted , responsive design , blue/white theme , minimal and professional." ,

QuickFixSA is a cross-platform Progressive Web App (PWA) built to empower South African citizens to report and track municipal issues — The goal is to empower residents to report and track municipal service delivery issues (e.g. , infrastructure faults , utility disruptions , public safety concerns , potholes , broken streetlights , illegal dumping , sewer blockages and water leaks). Designed to function seamlessly on low-bandwidth connections and across devices , QuickFixSA aims to improve civic responsiveness and transparency. ,

The Apple Watch is meticulously designed with attention to detail , blending style and functionality seamlessly. Its sleek and slim profile exudes sophistication , while the choice of premium materials such as aluminum , stainless steel , and ceramic enhances its overall appeal. The display , protected by durable glass , offers crisp visuals and is responsive to touch gestures. The watch bands come in various styles , including sporty , elegant , and casual , allowing users to personalize their look and ensure comfort during wear. The bands are easily interchangeable , thanks to a simple and secure mechanism. The digital crown , positioned on the side of the watch , serves as a multifunctional control. It can be rotated to scroll through menus , zoom in on content , or adjust settings. The side button grants quick access to frequently used functions , such as launching apps or activating Siri. The Apple Watch incorporates advanced health and fitness tracking capabilities , including heart rate monitoring , ECG measurements , and activity tracking. It also offers features like GPS , water resistance , and fall detection , catering to various lifestyle needs. With its integration into the Apple ecosystem , the Apple Watch seamlessly syncs with other Apple devices , allowing users to receive notifications , make calls , respond to messages , and control smart home devices directly from their wrists. Overall , the Apple Watch is a testament to Apple's commitment to design excellence , combining meticulous craftsmanship , cutting-edge technology , and a user-centric approach to deliver a stylish and functional smartwatch experience. ,

Technical Specification for Developing a Tips Management Functionality for the Web Version of a Restaurant 1. Project Objective Develop a tips management functionality , including a tips distribution page for staff with the "main" role , transaction history , and a mechanism for confirming fund withdrawal via SMS code. 2. Functional Requirements 2.1. Transaction History • Place two sections on the tips distribution page to display history: tips received and tips distributed. • Display information in each section about the transaction time , amount , comments (if any) , rating/review (for received tips) , and staff names (for distributed tips). • Implement filtering and searching functionality for transaction history by dates , amounts , and other parameters. 2.2. Tips Distribution Page • Display the current amount of accumulated tips available for distribution. • Provide a field to select the distribution method: evenly among all selected staff , a percentage of the total amount , or a fixed amount per staff member. • List of establishment staff with the ability to select multiple staff members , including a button to select all staff. • A panel to the right of the staff list , displaying the amount of tips that will be distributed to each selected staff member , automatically updating with changes in selection and distribution settings. • "Withdraw Tips" button to initiate the process of distributing and withdrawing funds. 2.3. SMS Confirmation of Withdrawal • When the "Withdraw Tips" button is clicked , the user is prompted to enter a code sent to their phone number associated with their account. • After entering the code on the page , its authenticity is checked. If successful , the tips distribution and withdrawal operation is executed; if not , an error message is displayed. 3. Non-Functional Requirements 3.1. Security • Implement user authentication and authorization , restricting access to the tips management functionality only to staff with the "main" role. 3.2. Responsiveness and Accessibility • Develop an interface with UX/UI principles in mind , ensuring usability for all users. • Ensure consistency of design with other website pages by using styles and components. • Make the application responsive for viewing on various devices (desktops , tablets , smartphones). ,

Cyberpunk Night City , Infinite Orgy Sphere Box , chrome and neon interiors , pleasure-responsive architecture , holographic displays , cyber-enhanced Roxxx-E 3000 with hypnotic kaleidoscope eyes , blurring boundaries between bodies , pulsating orgy sphere synced with shared heartbeat , city-wide pleasure network visualization ,

Crea una maqueta de un sitio web para un desarrollador web , frontend developer. La maqueta debe ser moderna y profesional. La paleta de colores debe ser negro , gris , fucsia y violeta neón , celeste y rosa pastel , y blanco. La maqueta debe incluir las siguientes secciones: Inicio , Sobre Mí , Proyectos , Contacto. El diseño debe ser minimalista y fácil de navegar. El contenido de la maqueta debe ser genérico , solo para mostrar la disposición de las secciones y los elementos. La maqueta debe ser responsive , es decir , que se adapte a diferentes tamaños de pantalla. La sección de Inicio debe tener una imagen de fondo y un texto sobrepuesto. La sección de Proyectos debe tener una grilla con imágenes y títulos ,

"Design a visually stunning and modern website for a dating website that incorporates elements of the "Matrix" film franchise. The website should feature a sleek and minimalist design with a black and white color palette , accented by bold and vibrant colors. The website should be designed with user experience in mind , utilizing advanced 3D graphics and motion graphics to create an immersive and interactive experience. The website should be fully responsive and optimized for all screen sizes , with a focus on UI/UX design principles. The overall style should be inspired by the iconic visual effects of the "Matrix" franchise and aim to create a masterpiece in web design." ,

The Apple Watch is meticulously designed with attention to detail , blending style and functionality seamlessly. Its sleek and slim profile exudes sophistication , while the choice of premium materials such as aluminum , stainless steel , and ceramic enhances its overall appeal. The display , protected by durable glass , offers crisp visuals and is responsive to touch gestures. The watch bands come in various styles , including sporty , elegant , and casual , allowing users to personalize their look and ensure comfort during wear. The bands are easily interchangeable , thanks to a simple and secure mechanism. The digital crown , positioned on the side of the watch , serves as a multifunctional control. It can be rotated to scroll through menus , zoom in on content , or adjust settings. The side button grants quick access to frequently used functions , such as launching apps or activating Siri. The Apple Watch incorporates advanced health and fitness tracking capabilities , including heart rate monitoring , ECG measurements , and activity tracking. It also offers features like GPS , water resistance , and fall detection , catering to various lifestyle needs. With its integration into the Apple ecosystem , the Apple Watch seamlessly syncs with other Apple devices , allowing users to receive notifications , make calls , respond to messages , and control smart home devices directly from their wrists. Overall , the Apple Watch is a testament to Apple's commitment to design excellence , combining meticulous craftsmanship , cutting-edge technology , and a user-centric approach to deliver a stylish and functional smartwatch experience. , 3D , Water Color , Pencil Sketch ,

"Design a visually stunning and modern website for a dating website that incorporates elements of the "Matrix" film franchise. The website should feature a sleek and minimalist design with a black and white color palette , accented by bold and vibrant colors. The website should be designed with user experience in mind , utilizing advanced 3D graphics and motion graphics to create an immersive and interactive experience. The website should be fully responsive and optimized for all screen sizes , with a focus on UI/UX design principles. The overall style should be inspired by the iconic visual effects of the "Matrix" franchise and aim to create a masterpiece in web design.Whit No text content on the picture" ,

Clean and simple layout Easy navigation Limited color palette High contrast Large , easy-to-read typography Clear and concise information display Use of white space Minimalistic icons and graphics Responsive design for mobile devices User-centered design approach Efficient use of screen real estate Option to customize and personalize the dashboard. ,

an icon illustrating the concept "find sales leads in customer support" inspired by synthwave , pexels contest winner , futurism , language learning logo , megastructure theme engine , retro art style , telegram sticker , stylized neon , funimation , the palace of ai , toon - shading , responsive , osl ,