Search Results for page
Explore AI generated designs, images, art and prompts by top community artists and designers.

A luxurious and formal cover page design. The background features the sophisticated Orange and yellow wavy patterns and traditional Indian style kites in illustrations. Header: At the top , the event title "Rising higher together" in white color , is rendered in a significantly large , bold , dark charcoal traditional serif font (Mahjong style). Centerpiece: In the middle , a large and elegant flowing script of "HAPPY UTTARAYAN" in a premium rose gold foil texture , serves as the main visual focal point. Overall Style: The color palette is professional and toned-down , using deep sky blue tones with subtle warm gold/yellow accents on the wave edges. High-end official stationery feel , 4k resolution , clean and premium aesthetic. ,

Clean minimalist ebook cover background , vertical format. Soft gradient background in light blue , lavender and white tones. Modern flat or soft 3D illustration of a laptop on a desk. On the laptop screen: abstract shapes suggesting templates , checklists and digital pages (no readable text). Simple elements: notebook , coffee cup , small plant. Calm , friendly , beginner-focused mood. Professional digital product style. No text , no letters , no words. High quality , clean composition , plenty of empty space at the top and center. Isolated illustration , perfect for Canva overlay. PNG style , smooth lighting. Modern ebook cover mockup displayed on a tablet and laptop. Clean digital workspace , soft lighting. Minimalist design , professional look. No readable text , just layout and visual balance. Minimal flat icons related to digital products: checklist , document page , layout template , simple UI cards. Soft pastel colors , blue and purple tones. Clean vector style , isolated icons on transparent background. No text , no numbers. ,

Clean minimalist ebook cover background , vertical format. Soft gradient background in light blue , lavender and white tones. Modern flat or soft 3D illustration of a laptop on a desk. On the laptop screen: abstract shapes suggesting templates , checklists and digital pages (no readable text). Simple elements: notebook , coffee cup , small plant. Calm , friendly , beginner-focused mood. Professional digital product style. No text , no letters , no words. High quality , clean composition , plenty of empty space at the top and center. Isolated illustration , perfect for Canva overlay. PNG style , smooth lighting. ,

Clean minimalist ebook cover background , vertical format. Soft gradient background in light blue , lavender and white tones. Modern flat or soft 3D illustration of a laptop on a desk. On the laptop screen: abstract shapes suggesting templates , checklists and digital pages (no readable text). Simple elements: notebook , coffee cup , small plant. Calm , friendly , beginner-focused mood. Professional digital product style. No text , no letters , no words. High quality , clean composition , plenty of empty space at the top and center. Isolated illustration , perfect for Canva overlay. PNG style , smooth lighting. ,

Landing Page Hero Section Reimagined: Create a modern , immersive hero section featuring a dynamic holographic gradient background that subtly shifts between deep purple (#6B46C1) to electric blue (#3B82F6) to cyan (#06B6D4) , creating a futuristic AI-inspired atmosphere. The gradient should have a gentle animated flow (3-5 second loop) suggesting data streams or neural networks. Visual Elements & Depth: Add floating geometric shapes (translucent hexagons , nodes , and connection lines) that subtly parallax scroll , suggesting AI neural networks and automated systems Integrate a glassmorphism card overlaying the gradient for your main content area , with frosted glass effect (backdrop-filter: blur(12px) , white/10% opacity) to create sophisticated depth Replace the static photo with an AI-enhanced portrait that has subtle edge glow in accent colors (cyan/purple) and animated particle effects around the edges , suggesting tech proficiency Typography & Content: Use fluid , variable typography for the headline with a gradient text effect (purple to cyan) that responds to cursor proximity with subtle scale animations Add a pricing transparency badge in the top right ("Competitive Rates - Premium Quality") with a subtle pulse animation in your accent color Include micro-animations on hover for navigation items—subtle underline draws with gradient effect Color Palette: Primary gradient: Deep Purple (#6B46C1) → Electric Blue (#3B82F6) → Cyan (#06B6D4) Accent: Warm Orange (#F97316) for CTAs to create powerful contrast and confidence Background: Rich dark (#0A0A0F) with subtle noise texture for depth Text: White (#FFFFFF) with reduced opacity variations for hierarchy Interactive Elements: Transform "Hire me" button into a premium CTA with orange gradient background , white text , and animated hover state (expands slightly , adds glow effect) Add scroll-triggered animations revealing a "Tech Stack" section with floating tech icons (TypeScript , React , Node.js , AI tools) that fade in with stagger effect Include a "Built with AI Assistance" badge with robot icon and subtle animation to showcase your AI-forward approach Unique Differentiators: Animated code snippets running in the background (subtle , low opacity) showing TypeScript/functional programming patterns Interactive pricing calculator widget that slides in from the side , demonstrating transparency and reasonable rates "Precision Meter" visualization—an animated circular progress indicator showing "99.9% Attention to Detail" with gradient stroke AI Assistant chatbot icon (bottom right) with pulsing gradient glow suggesting immediate , automated responses Additional Sections: Add a "Why Choose Me" grid with hover cards that reveal detailed benefits—each card lifts with shadow and gradient border on hover Include client testimonials with star ratings and subtle fade-in animations emphasizing quality and detail Feature a "Process" timeline with AI integration points highlighted , showing how you leverage AI for better results ,

Telegraf , Collectd: Агенты для сбора метрик с различных систем. Коммуникация: REST API: Для взаимодействия между frontend и backend. WebSockets: Для обновления данных в реальном времени (например , для живых графиков). 4. Интеграция с Grafana: URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как: datasource: Имя источника данных в Grafana. query: Запрос для получения метрики. variables: Значения переменных Grafana (например , период времени). Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно. Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением. 5. Дополнительные рекомендации: Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам. Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений). Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики. Документация: Напишите подробную документацию для пользователей и администраторов. Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности. Примерная структура папок frontend (React): src/ components/ # Переиспользуемые компоненты UI SystemCard.js MetricItem.js ... pages/ # Страницы приложения Dashboard.js SystemView.js MetricDetail.js services/ # Логика взаимодействия с backend api.js utils/ # Вспомогательные функции App.js index.jsПримерная структура backend (Node.js/Express): routes/ systems.js metrics.js users.js controllers/ systemController.js metricController.js userController.js models/ System.js Metric.js User.js app.jsКак начать: 1. Определите MVP (Minimum Viable Product): Сосредоточьтесь на основных функциях и реализуйте их в первую очередь. 2. Создайте макеты (wireframes) и прототипы: Протестируйте интерфейс с пользователями на ранних этапах разработки. 3. Используйте гибкие методологии разработки (Agile/Scrum): Разбивайте проект на небольшие итерации и постоянно собирайте обратную связь. Надеюсь , это поможет вам создать отличный интерфейс для комплексного мониторинга! Если у вас есть какие-либо вопросы , не стесняйтесь спрашивать. Я готов помочь вам на каждом этапе разработки. ,

Отлично , давайте разработаем концепцию красивого и интуитивно понятного интерфейса для комплексного мониторинга. Я разобью решение на несколько этапов , описывая структуру , элементы и возможные технологии. 1. Общая структура и принципы дизайна: Клиент-ориентированность: Каждый заказчик видит только свои системы. Модульность: Разделение на системы , группы метрик (бизнес , инфраструктура , приложения) и детализированные графики. Визуальная иерархия: Четкое разделение элементов , использование размеров , цветов и отступов для указания важности. Интерактивность: Плавные переходы , всплывающие подсказки , фильтры и возможность кастомизации. Адаптивность: Корректное отображение на разных устройствах (десктопы , планшеты , мобильные). 2. Основные экраны и элементы интерфейса: Экран авторизации/выбора заказчика: Простая форма авторизации. После авторизации – список доступных заказчиков (если у пользователя есть доступ к нескольким). Главная панель (Dashboard) для заказчика: Обзор: Краткая сводка по всем системам заказчика: Индикаторы состояния (зеленый/желтый/красный) для каждой системы. Ключевые метрики (например , количество активных пользователей , среднее время ответа) в виде небольших карточек или графиков. Список систем: Визуальное представление систем заказчика. Варианты: Карточки: Каждая система – отдельная карточка с названием , кратким описанием , индикатором состояния и ссылкой на детали. Сетка (Grid): Иконки систем в сетке. Список: Простой список систем с основными данными. Поиск: Позволяет быстро найти нужную систему по названию. Страница системы (System View): Заголовок: Название системы , описание , владелец (контактная информация). Вкладки/Навигация: Разделение на группы метрик: Бизнес-метрики: Показатели , важные для бизнеса (например , выручка , конверсия , количество заказов). Инфраструктурные метрики: Показатели , связанные с инфраструктурой (например , загрузка CPU , использование памяти , дисковое пространство). Метрики приложений: Показатели , связанные с приложениями (например , время ответа API , количество ошибок , количество запросов). Логи: Отображение логов системы Список метрик в каждой группе: Список доступных метрик с возможностью фильтрации и поиска. Для каждой метрики: Название. Текущее значение. Мини-график (sparkline) за последний период. Индикатор тренда (вверх/вниз/стабильно). Кнопка "Подробнее в Grafana": Переход к детальным графикам в Grafana для выбранной метрики. (Важно: Передача контекста в Grafana – см. раздел "Интеграция с Grafana"). Страница детализированной метрики (Metric Detail): (Обычно это Grafana , но может быть и отдельная страница в вашем приложении , если необходимо). График метрики за выбранный период времени. Возможность выбора периода времени (последний час , день , неделя , месяц , произвольный диапазон). Возможность масштабирования графика. Возможность добавления аннотаций (например , для отметки важных событий). Возможность экспорта данных. 3. Технологии (примерный стек): Frontend: React , Angular , Vue.js: Современные JavaScript-фреймворки для создания интерактивных пользовательских интерфейсов. React – наиболее популярный и гибкий вариант. TypeScript: Статическая типизация для повышения надежности кода. UI-библиотеки: Material UI , Ant Design , Chakra UI – готовые компоненты для быстрого создания красивого интерфейса. Графики: Chart.js , Recharts , Nivo – библиотеки для построения графиков. Backend: Node.js (Express) , Python (Flask/Django) , Java (Spring Boot): Для обработки запросов , авторизации , доступа к данным. Выбор зависит от ваших навыков и предпочтений. База данных: PostgreSQL , MySQL , MongoDB – для хранения данных о системах , метриках и настройках пользователей. Мониторинг и сбор метрик: Prometheus: Популярная система мониторинга и сбора метрик. Grafana: Для визуализации метрик и создания дашбордов. Telegraf , Collectd: Агенты для сбора метрик с различных систем. Коммуникация: REST API: Для взаимодействия между frontend и backend. WebSockets: Для обновления данных в реальном времени (например , для живых графиков). 4. Интеграция с Grafana: URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как: datasource: Имя источника данных в Grafana. query: Запрос для получения метрики. variables: Значения переменных Grafana (например , период времени). Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно. Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением. 5. Дополнительные рекомендации: Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам. Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений). Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики. Документация: Напишите подробную документацию для пользователей и администраторов. Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности. Примерная структура папок frontend (React): src/ components/ # Переиспользуемые компоненты UI SystemCard.js MetricItem.js ... pages/ # Страницы приложения Dashboard.js SystemView.js MetricDetail.js services/ # Логика взаимодействия с backend api.js utils/ # Вспомогательные функции App.js index.jsПримерная структура backend (Node.js/Express): routes/ systems.js metrics.js users.js controllers/ systemController.js metricController.js userController.js models/ System.js Metric.js User.js app.jsКак начать: 1. Определите MVP (Minimum Viable Product): Сосредоточьтесь на основных функциях и реализуйте их в первую очередь. 2. Создайте макеты (wireframes) и прототипы: Протестируйте интерфейс с пользователями на ранних этапах разработки. 3. Используйте гибкие методологии разработки (Agile/Scrum): Разбивайте проект на небольшие итерации и постоянно собирайте обратную связь. Надеюсь , это поможет вам создать отличный интерфейс для комплексного мониторинга! Если у вас есть какие-либо вопросы , не стесняйтесь спрашивать. Я готов помочь вам на каждом этапе разработки. ,

A slender woman with striking blue skin , adorned in an elegant , flowing gown that complements her unique hue , is seated gracefully in an ornate , well-worn leather chair nestled in a dimly lit Victorian library. The room is lined with towering bookshelves filled with ancient tomes , their spines cracked and faded. Soft golden light filters through a stained glass window , casting colorful patterns on the polished wooden floor. Dust motes dance in the air , illuminated by the warm glow. The woman’s long , dark hair cascades over her shoulders , and she gazes thoughtfully at an open book resting on her lap , her fingers delicately tracing the pages. A sense of timelessness envelops the scene , inviting viewers into this enchanting literary sanctuary. ,

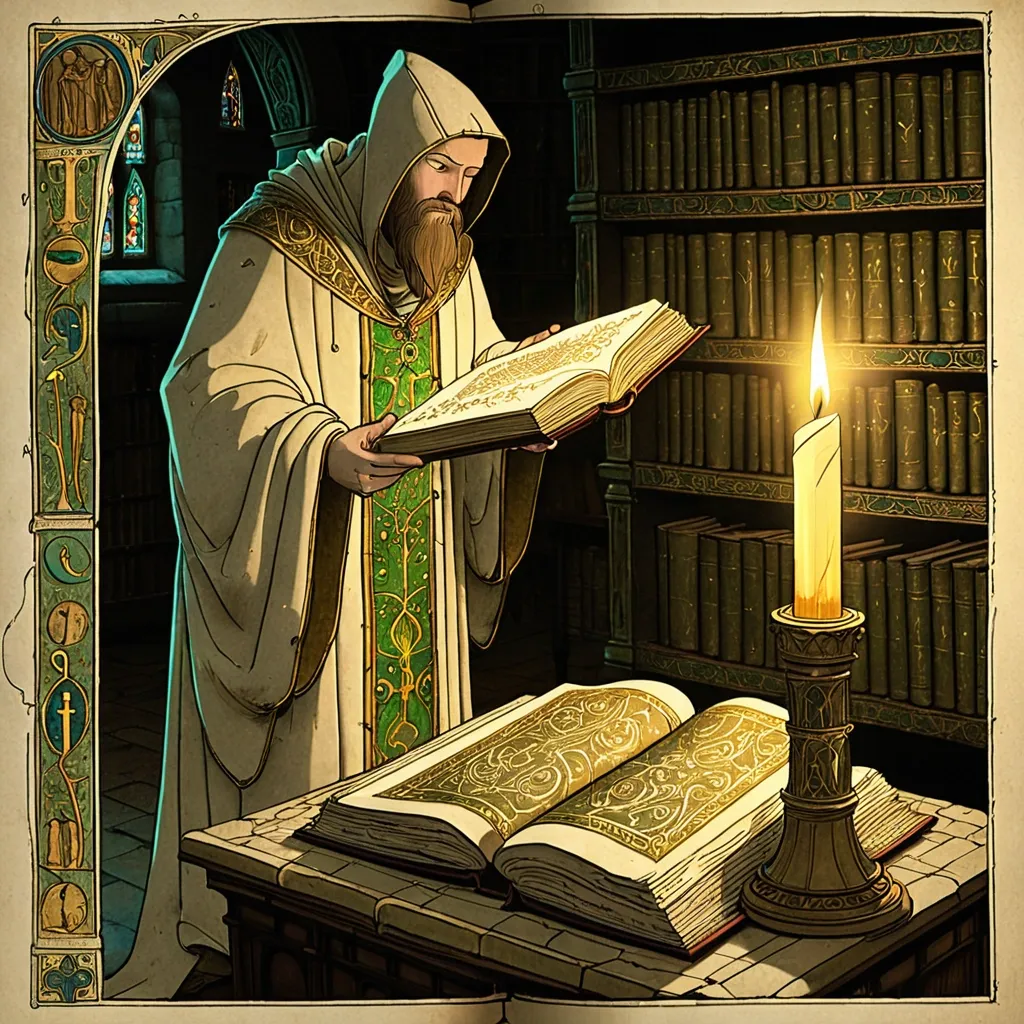
A fairy tale book illustration of a book inside a book inside a book. The book is placed on a pedestal in a candle lit library. The pages look like very old tome pages. The pages use the very old illumination technique and design of early Anglo-Saxon scribes and monks (for example , the Domesday Book). The images depict animals. The illuminations are glowing with an ethereal golden-green light. The rays of light reach out from the pages of the book. The scribe standing in front of the pedestal has its back turned to the viewer. The scribe wearing a dirty white linen robe with a huge cloak. There is a quill in the scribe's hand and a pot of glowing golden ink next to the tome. ,

A fairy tale book illustration of a book inside a book inside a book. The book is standing on a pedestal in a candle lit library. The pages look like very old tome pages. The pages use the very old illumination technique and design of early Anglo-Saxon scribes and monks (for example , the Domesday Book). The illuminations are glowing with an ethereal golden-green light. The scribe standing in front of the pedestal is wearing a dirty white linen robe with a huge cloak. There is a quill in the scribe's hand and a pot of glowing golden ink next to the tome. ,

I need to visualize what a page might look like in a mobile app where the client sees only one phrase: "Roaming service enabled" in green , with a green checkmark in a circle next to it. And at the bottom is an active "Continue" button in red. How might this look in light and dark themes in a telecom operator's mobile app? ,

Create a stunning travel scene for the homepage of a travel website GlobeTrek. Show an airplane flying above fluffy clouds over mountains and ocean , bright and vibrant colors , warm and inspiring atmosphere , modern flat design style , professional quality , no text , suitable for hero section banner , size 1920x1080 px for desktop ,

Prompt (на русском):Иллюстрация в стиле классической книжной графики к детективной истории конца XIX века. Сцена в богатом гриль-баре отеля «Сент-Немо». За столом в центре композиции — три заговорщика: крепкий , дородный Фрэнк Бригам , высокий и худой доктор Хэнбери в очках и с чёрными усами , и третий , Пол Стрингер. Они оживлённо беседуют , на столе перед ними — бокалы с коктейлями. Они только что выпили тост , их лица оживлены , они смеются.На переднем плане , за другим столиком в полумраке , сидят детектив Астро и его помощница Валеска. Астро , в своём плаще-инвернессе , откинулся в тени , но его проницательный взгляд пристально направлен на троицу. Валеска , в элегантном платье эпохи , только что подошла к его столику и присела , делая вид , что они просто встречаются. Её поза выражает лёгкость , но во взгляде — любопытство и сосредоточенность.Обстановка: дорогой интерьер в стиле ар-нуво , богатая деревянная отделка , приглушённое золотистое освещение от бра и настольных ламп , создающее глубокие тени и атмосферу тайны. На заднем плане — смутные очертания других посетителей , официант во фраке.Стиль: Детальная проработка , как у иллюстраторов Артура Игнатиуса Келлера или Сидни Пэджета. Тщательная прорисовка лиц , передающая эмоции и характеры. Акцент на игре света и тени , чтобы подчеркнуть шпионскую атмосферу. Высокое разрешение , мастерское исполнение.Prompt (на английском , для лучшего понимания AI):Book illustration style , a scene from a late 19th century detective story. The setting is a rich grill-room of the Hotel Saint Nemo. At a table in the center of the composition are three conspirators: the stout , well-built Frank Brigham , the tall , thin Doctor Hanbury with spectacles and a black mustache , and the third , Paul Stringer. They are engaged in animated conversation , with cocktail glasses on the table before them. They have just made a toast , their faces are lively , they are laughing.In the foreground , at another table in the semi-darkness , sit the detective Astro and his assistant Valeska. Astro , in his Inverness cape , is leaning back in the shadows , but his penetrating gaze is fixed intently on the trio. Valeska , in an elegant period dress , has just approached his table and sat down , pretending they are simply meeting. Her posture conveys ease , but her expression shows curiosity and concentration.Ambiance: A luxurious interior in the Art Nouveau style , rich wood paneling , muted golden lighting from sconces and table lamps , creating deep shadows and an atmosphere of mystery. In the background , the vague outlines of other patrons , a waiter in a tailcoat.Style: Detailed artwork , akin to illustrators Arthur Ignatius Keller or Sidney Paget. Meticulous rendering of faces , conveying emotions and character. Emphasis on chiaroscuro (light and shadow) to enhance the spy atmosphere. Masterpiece , high resolution. ,

Prompt (на русском): Иллюстрация в стиле классической книжной графики к детективной истории конца XIX века. Сцена в богатом гриль-баре отеля «Сент-Немо». За столом в центре композиции — три заговорщика: крепкий , дородный Фрэнк Бригам , высокий и худой доктор Хэнбери в очках и с чёрными усами , и третий , Пол Стрингер. Они оживлённо беседуют , на столе перед ними — бокалы с коктейлями. Они только что выпили тост , их лица оживлены , они смеются. На переднем плане , за другим столиком в полумраке , сидят детектив Астро и его помощница Валеска. Астро , в своём плаще-инвернессе , откинулся в тени , но его проницательный взгляд пристально направлен на троицу. Валеска , в элегантном платье эпохи , только что подошла к его столику и присела , делая вид , что они просто встречаются. Её поза выражает лёгкость , но во взгляде — любопытство и сосредоточенность. Обстановка: дорогой интерьер в стиле ар-нуво , богатая деревянная отделка , приглушённое золотистое освещение от бра и настольных ламп , создающее глубокие тени и атмосферу тайны. На заднем плане — смутные очертания других посетителей , официант во фраке. Стиль: Детальная проработка , как у иллюстраторов Артура Игнатиуса Келлера или Сидни Пэджета. Тщательная прорисовка лиц , передающая эмоции и характеры. Акцент на игре света и тени , чтобы подчеркнуть шпионскую атмосферу. Высокое разрешение , мастерское исполнение. Prompt (на английском , для лучшего понимания AI): Book illustration style , a scene from a late 19th century detective story. The setting is a rich grill-room of the Hotel Saint Nemo. At a table in the center of the composition are three conspirators: the stout , well-built Frank Brigham , the tall , thin Doctor Hanbury with spectacles and a black mustache , and the third , Paul Stringer. They are engaged in animated conversation , with cocktail glasses on the table before them. They have just made a toast , their faces are lively , they are laughing. In the foreground , at another table in the semi-darkness , sit the detective Astro and his assistant Valeska. Astro , in his Inverness cape , is leaning back in the shadows , but his penetrating gaze is fixed intently on the trio. Valeska , in an elegant period dress , has just approached his table and sat down , pretending they are simply meeting. Her posture conveys ease , but her expression shows curiosity and concentration. Ambiance: A luxurious interior in the Art Nouveau style , rich wood paneling , muted golden lighting from sconces and table lamps , creating deep shadows and an atmosphere of mystery. In the background , the vague outlines of other patrons , a waiter in a tailcoat. Style: Detailed artwork , akin to illustrators Arthur Ignatius Keller or Sidney Paget. Meticulous rendering of faces , conveying emotions and character. Emphasis on chiaroscuro (light and shadow) to enhance the spy atmosphere. Masterpiece , high resolution. ,

Мне нужен одностраничный one page. 🔹 Концепт One-pager (трендовый , стильный , без лишнего) Структура (A4 , 1 страница): Заголовок: «Аналитика , которая работает на бизнес» (крупный , жирный , современный шрифт). Блок 1 — Проблема клиента: «У вас есть данные , но нет быстрых и понятных отчётов. Решения принимаются на ощущениях , а не цифрах.» (иконка ⚠️) Блок 2 — Решение: SQL-выгрузки → Excel-отчёты за 1 день. BI-дашборды (DataLens/PowerBI) с фильтрами. A/B-тесты и гипотезы с выводами. (иконки таблицы 📊 , графика 📈 , теста 🧪) Блок 3 — Пример результата (визуал): Слева: маленький скрин «до» (сырая таблица). Справа: «после» (чистый график/дашборд). Подпись: «Из данных → в понятные решения». Блок 4 — Формат работы: Мини-бриф (10 мин). Черновой макет за 24–48 ч. Финал + инструкция. Блок 5 — Контакт и призыв: «Готов показать демо под ваши данные уже завтра → начнём с малого кейса.» (кнопка/иконка «Начать проект» или QR/ссылка) 🔹 Стиль Цвета: белый фон + акцент 1 (синий/фиолетовый , тренд 2025) + акцент 2 (жёлтый/лайм). Шрифт: крупные заголовки (sans-serif , рубленый) , текст — аккуратный , читабельный. Макет: чистый , много воздуха , минимум текста , максимум смысла. Иконки в стиле flat , современные. 🔹 Продающий текст (коротко и чётко) Заголовок: 👉 «Из данных — в решения. Быстро , наглядно , для вашего бизнеса.» Тело: Автоматизирую отчёты (SQL , Excel , BI). Визуализирую ключевые метрики. Провожу A/B тесты и показываю выводы. Результат для вас: ⚡ Чёткие цифры. 📊 Красивые отчёты. 🚀 Решения быстрее. Call to Action: ✉️ Напишите — через 24 часа получите демо на ваших данных.Вот подготовленный текстовый каркас (готовый к верстке) 🔹 Заголовок (оффер) «Аналитика данных для вашего бизнеса: от SQL-выгрузки до BI-дашборда за 48 часов» 🔹 Ценность Помогаю компаниям быстро превратить сырые данные в понятные отчёты и дашборды. Результат: прозрачные метрики , управленческие решения на основе фактов , экономия времени команды. 🔹 Услуги / Компетенции SQL-выгрузки → отчёт в Excel — быстрый доступ к данным без ручной рутины. BI-дашборды (DataLens / Power BI) — наглядные графики и фильтры для руководителей. Анализ продаж и маркетинга — выявление ключевых драйверов роста и слабых точек. A/B тесты и эксперименты — проверка гипотез и обоснование решений цифрами. Автоматизация отчётов — ежедневные данные без Excel-правок вручную. 🔹 Мини-кейс (пример) Задача: интернет-магазину нужно было отслеживать ежедневные продажи по категориям. Решение: SQL-выгрузка + дашборд в DataLens (6 графиков , фильтры). Результат: руководство получило визуальные отчёты в реальном времени → сократило подготовку отчётности с 3 часов до 15 минут. 🔹 Преимущества работы со мной ⚡ Быстрый результат (черновой макет за 24–48 часов). 📊 Понятные визуализации для бизнеса. 🔒 Конфиденциальность и аккуратность с данными. 🚀 Опыт задач в финтехе , e-commerce и маркетинге. 💬 Постоянная коммуникация и поддержка после сдачи проекта. 🔹 Как мы работаем Запрос (получаю задачу и данные). Мини-бриф (5 вопросов для уточнения). Черновой макет (24–48 часов). Согласование и финал. Передача отчёта/дашборда + инструкция. 🔹 Контакты 📩 Email: voronin.ai@example.com 💬 Telegram: @voronin_ai 🌍 Портфолио: github.com/voronin-ai 📌 Этот текст уже готов для One-pager-дизайна в стиле твоих примеров: чистый , бизнесовый , с блоками и иконками. Сделай очень четкую пи продающую исторрию на одностраничнике для фрилансера. Обрати вннимание на текст и и так далее. в общем сделай все в ультро модном одностраничном стиле ,

A close-up , top-down view of a natural woman's face and body with a round appearance. Her eyes , nose , and mouth are a beautiful , well-lit image and she is firmly centered in the frame. The eye is so wide that the eyes are filled with hair , they have a big , glowing red color on them. The entire body is connected to a white and tan circular object that is also a part of the fabric but is all too much to see that it is exposing the face. The text "CAUTION" is written completely in a large circle , creating a circle shape around the person's body. The word "AUSTIN" is written in a smaller circle beside the main heart. All of the pages below the circular object appear to have been blank , suggesting it is completely completely ajar. ,

Design a clean , professional Analytics Page for the SynCloud Customer Portal. The page should focus on usage insights and billing alerts. Include the following features: Overview Cards (Top Section) Total API Requests (count) Total Compute Tokens used Current Billing Cycle Usage (percentage of quota consumed) Last Request Timestamp Budget Threshold Alerts Show colored alert bars at 50% , 80% , and 100% usage. Example: Green (50%) , Orange (80%) , Red (100%). Notifications panel showing recent alerts. Charts & Graphs Line chart: Daily API requests (last 7 days). Bar chart: Token consumption per week. Pie chart: Requests by service type (Playground , API , Agent). Detailed Usage History (Table) Columns: Date , Time , Request Type , Tokens Used , Status (Success/Failed). Search and filter by date range , request type. Option to export data as CSV/PDF. UX Considerations Sidebar navigation link highlighted: Analytics. Responsive layout (desktop + mobile). Minimal color palette with blue/white gradients and soft shadows. Tooltips on graphs for detailed insights. ,

A wide , subtle 2D illustration of a soft white snow bed gently curved along the bottom , with a few small minimalist snowmen scattered at random intervals. The background is fully transparent. The snow has a light texture , very soft shadows for depth , but no harsh lines. A few small bare trees or shrubs lightly dusted with snow in the background. Designed to sit at the bottom of a webpage. Flat style , pastel tones , not flashy. Imagine it in night time ,

A detailed gift certificate for a woman , offering free psychiatric care. The design is a satirical and slightly surreal take on psychiatry , but the certificate itself feels serious and valuable. The style is a mix of vintage medical illustration and modern minimalism. Visual Details: - Layout & Frame: An ornate border with patterns reminiscent of vintage medical diagrams (e.g. , labeled brain cross-sections , tiny neurons , schematic couches). The central area is clean for text. - Color Palette: Muted , noble tones. Dusty rose , deep sapphire blue , medical sage green , cream , with gold foil accents. The paper has a subtle aged parchment texture. - Central Satirical Image: A cute , slightly worried woman in a vintage cartoon style is sitting in an oversized , throne-like psychiatrist's couch. A giant brain , drawn in an anatomical style but with a cartoonish friendly face , floats above her like a balloon she is trying to hold onto. A classic psychiatrist's lamp on a side table shines light not on her , but on a tiny cozy house , symbolizing safety. In one corner , a clock's face is replaced by a calendar page showing "December 2025". - Serious Elements: An official-looking embossed seal with text that says "LICENSE" and "APPROVED". A signature line for a doctor. A serial number. !! CRUCIAL TEXT INSTRUCTIONS !! - All text must be in the Russian language (Cyrillic script). - Large header at the top: ПОДАРОЧНЫЙ СЕРТИФИКАТ - Sub-header: На оказание высококачественных психиатрических услуг - Main body text: Предъявительнице сего сертификата предоставляется право на один сеанс профессиональной разборки полетов. Гарантия: ваши тараканы в голове будут приручены , а внутренний ребенок найден и успокоен. - Expiry date (bold): Действителен до 31 декабря 2025 года - Footer: С любовью и заботой о вашем психическом здоровье Technical Specifications: - Aspect Ratio: 3:4 (vertical layout). - Style: Digital painting , vintage medical illustration , satirical art , high detail. - Mood: Ironic visual metaphors combined with the solemnity of an official document. ,

A vividly surreal and cinematic photograph of a grotesque , intergalactic whale shape spacecraft with razor-sharp monstrous teeth , set against a dimly lit , eerie , detailed tinted glass windows , metallic yellow shell , many lights , line air landing inside a realistic detailed ground military base in the middle of the Ocean water splash , a female riding Fly-board (a brand of hydroflighting device) Xenomorph through on a ocean , motion speedy , captured in photo-realistic detail with a gritty , analogue film grain , as if torn from the pages of a macabre fairy tale , space art ,

Make a prototype of a block for the data processing service website page (the service uses AI when necessary) , taking into account the following requirements: Hero block (Hero section) The purpose of the block is to immediately attract attention and convey the key SEO USP: NotPIM — conversion of product feeds in any direction for online stores. Texts: Title (H1): "Conversion of product feeds in any direction — quickly , accurately , and without unnecessary work" Subtitle: "From the chaos of price lists and data from suppliers to a ready-made catalog in the desired format. Automation without programmers." CTA button: "Try it for free" Visual: illustration/animation "disparate feeds → clean catalog". ,

A woman sits alone at night , melancholic portrait , medium shot , with soft shadows on their face , in a dimly lit room with a warm orange glow of a lamp , infused with dark surrealism , in the style of Tian Zi's intricate details , Craig Mullins' moody lighting , and Alphonse Mucha's ornate elegance , with high contrast , HDRI , smooth focus , muted colors , desaturated tones , and introspective mood. Surrealism.. holds a book with a picture. Medium shot. Vibrant oil painting with triadic colors. Glowing runes on the book pages. Soft , golden light on the person's face. Warm , fiery colors in the background. Best quality , masterpiece , cinematic , incredible detail , vivid colors , emotional , heartfelt , dreamlike , ethereal , captivating. ,