Search Results for Upper
Explore AI generated designs, images, art and prompts by top community artists and designers.

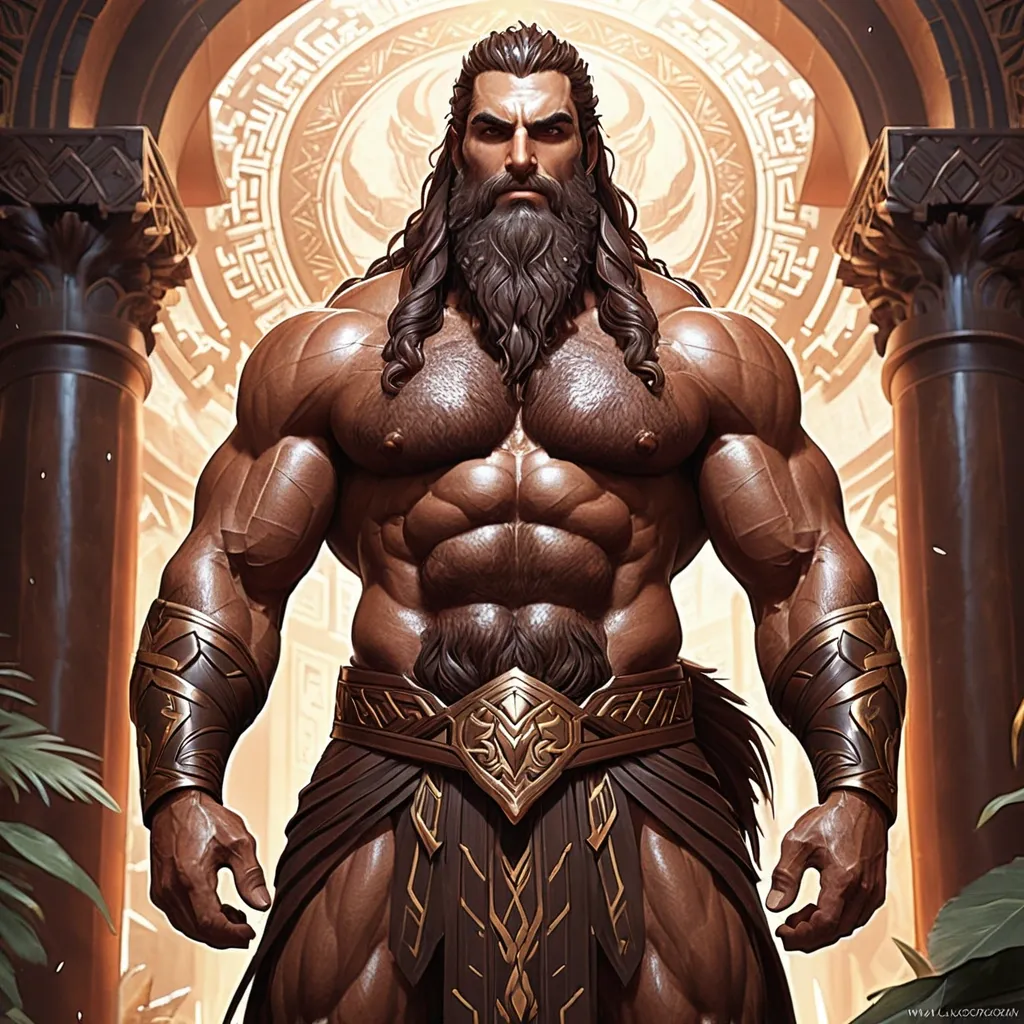
big and tall , strong , well muscled , very detailed , full upper body view , facing viewer , long hair , very big brown beard , brown hair , fantasy ancient greek outfit , realistic portrait of a giant man , d&d fantasy character art , kind man , jolly man , intense man , highly detailed , digital painting , trending on artstation , pixiv , concept art , sharp focus , illustration , art by Ross Tran and Greg Rutkowski and Walt Disney animation , detailed fantasy background , ,

Ada Wong from Resident Evil (sci-fi) Remake. She has short , straight black hair , wears a milletry dress , Include her iconic black gloves , stockings and choker. She has a pistol , in a holster strapped to he upper leg , portrayed through Chrono-Luminal Echoes , where past , present , and future movements are simultaneously captured. Employ fading trails of sapphire blue light transitioning to golden yellow , suggesting the passage of time , makes maintenance on the devices of a large weathered sci-fi Spaceship inspired with blasters , resembling a blend of futuristic and vintage design , rests by elven ruins landscape at sunset. The Spaceship , featuring a silver and gray color scheme with signs of decay and ice crystals forming on its surface , exudes a sense of abandonment and mystery. ,

For the cover of the **Indian festival for the "Happy Uttarayan" cycle** , it is important to visually convey the values of **Festival Uttarayan** , **Flying kites** , and **people enjoying**. The visual proposal should be modern , welcoming , and symbolic , reflecting the essence of the content that will be explored in the manual. Below is a detailed description of the cover: ### **Visual Composition:** 1. **Central Image:** * A **stylized woman with wings** emerging from an abstract composition of shapes and colors. The wings can be represented in a **fluid and elegant** way , symbolizing growth and the freedom gained through knowledge. * **Diversity of Kites**: The central figure should be representative of **diverse ethnicities** , with the woman's face and body presented in an inclusive manner. The idea is to communicate that all women , regardless of their origin or background , are part of this transformation movement. * **Cultural Elements**: Cultural details can be incorporated into the wings or the background , such as **line art style kites** (Indian style kites) and other symbols that refer to the ancestry and cultural richness of women. 2. **Typography:** * **Main Title (Women with kites)**: Use a **modern and imposing typography** , such as **Montserrat** or **Bebas Neue** , in **bold** , with a large size (minimum 32px) and adjusted letter spacing. The font should be simple but powerful , to reflect the strength of the concept. * **Subtitle**: "Gender Literacy as an Instrument of Equality and Transformation". Use a lighter typography , such as **Roboto** or **Lora** , with a size of 16px-18px to ensure good readability. The font can be more fluid and rounded to balance with the stronger title. * **Typography Color**: Use **deep purple (#4A148C)** or **vibrant orange (#FF5722)** for the title , creating contrast with the background and giving it prominence. The subtitle can be in **white** or **yellow (#FFEB3B)** , creating harmony and visibility. 3. **Color Palette:** * **Background**: The background can have a mix of warm and vibrant tones , such as **orange** , **purple** , and **yellow**. The use of these colors should symbolize energy , transformation , and the celebration of femininity. A **soft gradient** or a texture that evokes gujarati cultural and artistic elements can be used. * **Details and Graphic Elements**: Use graphic elements such as **thin lines** or **geometric shapes** to frame the cover , such as circles or flowers , giving a modern and dynamic touch to the composition. * **Color Contrasts**: To ensure the title stands out , the cover background can be a **dark or neutral** tone , while the title and subtitle stand out in **vibrant** colors. 4. **Additional Elements:** * **Symbolic Iconography**: Small icons , such as **kites** , **bugal** , **hat** , **lineart style kites** , can be subtly distributed throughout the cover to add cultural and symbolic elements without cluttering the main image. * **Text Positioning**: The title can occupy the upper central part , with the subtitle immediately below , to create a clear reading hierarchy. 5. **Environment and Graphic Style:** * The cover should be **minimalist** , with enough space between the elements to ensure readability and an uncluttered look. * The **artistic details** and **fluid shapes** should symbolize the concept of **freedom** , **transformation** , and **growth**. The use of **organic elements** (such as flowers or leaves) can bring softness to the composition , balancing the strength of the concept with a welcoming tone. ### **Visual Message:** * The cover needs to convey the idea of **emancipation** and **movement** , representing women who seek **personal and collective growth** in the educational and social fields. * The use of vibrant colors and symbolic images such as kites allude to **female power** , **struggle** , and **social transformation** , which are essential to the content of the workshop series. This cover design not only aligns with the themes of the *Happy Uttarayan* (Women with kites) series , but also promotes an aesthetic that captivates the target audience and reinforces the importance of **Kites festival** in the context of Professional and Technological Education. ,

The image features three pink tulips with water droplets on their petals , positioned diagonally from the top right to the bottom left. The flowers have green stems and leaves extending outward. Surrounding the tulips are numerous small clear crystals scattered across a light pink background. Interspersed among the crystals are several silver heart-shaped ornaments of varying sizes; some hearts appear textured or encrusted with tiny stones. Additionally , there are multiple large round pearls in shades of white and off-white placed near the lower part of the composition. One pearl is situated at the very top center above the uppermost tulip petal , another lies next to the middle flower's stem towards the mid-left , two more rest close together below this one (one slightly larger) , followed by smaller clusters spread out around them—some forming loose groups while others stand alone further apart toward the edges where they blend into the crystal scattering. ,

((Best Quality , 8K , Masterpiece: 1.3)) , Upper Body (1.3) , Colossal (5) , Outstanding Style , Gentle Face , Amitabh Bachchan is immortal in the present tense. In 2053. In the city of Switzerland. Walking through the city. In full growth Stylishly dressed. With magic dem out smoking pipe , Highly detailed face and skin texture , Detailed eyes , Double eyelid , outer space , vanishing point , super highway , high speed , digital render , digital painting , beeple , noah bradley , cyril roland , ross tran , trending on artstation , mecha ,

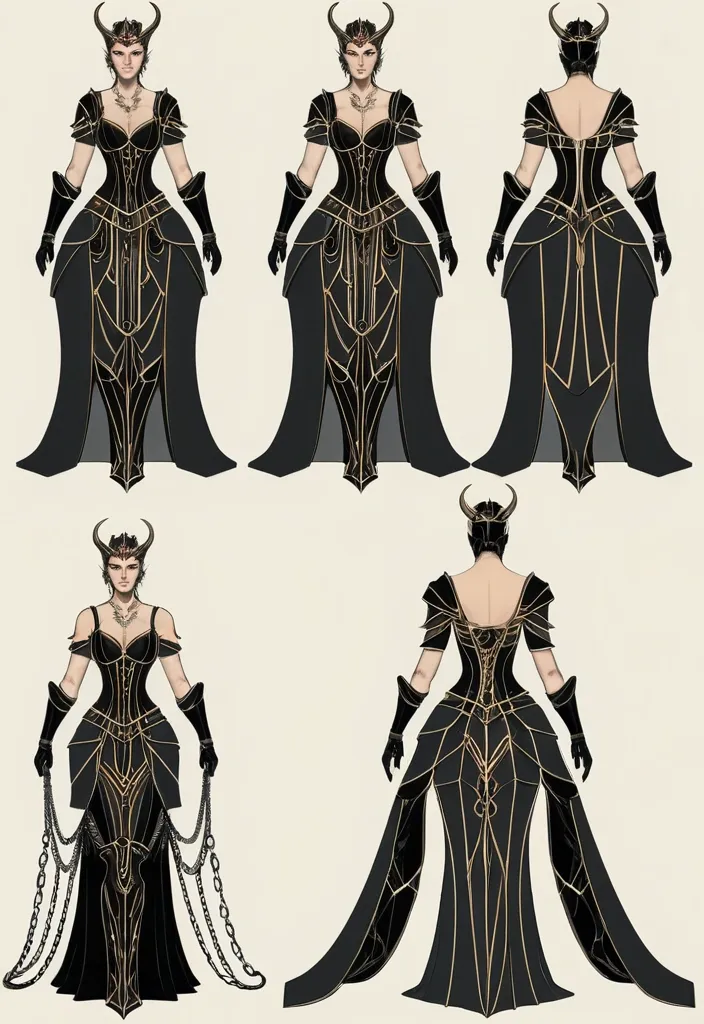
Concept art sheet , three full-body variations of the same character in one image. A horned centauress aristocrat , elegant and predatory , noble fantasy design. Cold , confident expression , noble posture , high-status aura. Each variation shows a different outfit design: Variation 1: Open structured corset with side cut-outs and a subtle underbust opening , rigid elegant armor-like shape. Back design features decorative chains forming a geometric pattern across the back , attached to a high ornate belt. Variation 2: Very open corset with minimal front coverage , emphasizing torso and waist , no cleavage but strong silhouette. Back is highly decorative with crossed straps and long flowing fabric panels cascading down from the upper back , aristocratic drapery. Variation 3: Moderately open V-shaped ,

A Studio Ghibli-inspired illustration of a mermaid in dynamic motion , rendered entirely as a luminous pointillism sculpture made of thousands of glowing , translucent waves and drops in a vibrant water-drops. The figure and body curve dissolve into cascading strands of black particles trailing downward , evoking speed and ethereal energy. The hair into a dramatic train that forms a large , vortex into ocean waves. Color palette transitions smoothly from cool gray and black in the upper body to warm dark-blue , gray , and white in the lower body and hands. Style: Photo-realistic , Conceptual Art Lighting: Dramatic Studio Lighting , Spotlight Composition: Full body shot , dynamic pose , central focus with a grand , swirling element Details: Intricate embroidery on the dress and sculptural elements , high contrast between silk-toned black and creamy gray , smooth skin texture , graceful human form , conceptual and architectural elements. Quality: High Detail , 8K , Masterpiece , Rendered with meticulous texture and reflective surfaces ,

Phenomenal Upside-Down: Aerial perspective , top-down view of a dancer in dynamic motion , pose a dance , rendered entirely as a luminous pointillism sculpture made of thousands of glowing , translucent stripes and beads in a vibrant rainbow gradient. The figure and body curve dissolve into cascading strands of black particles trailing downward , evoking speed and ethereal energy. The gown flows into a dramatic train that forms a large , vortex on the ground. Color palette transitions smoothly from cool gray and black in the upper body to warm dark-blue , gray , and white in the lower body and hands. Intricate circuit frame-like dress and leaves add structural elegance. Dramatic cinematic lighting with strong dots lights and subtle glows against a dark , blurred abstract background with faint black and gray streaks. Moody , futuristic atmosphere blending surrealism and hyper-realism. Close-up side view with slight low-angle perspective for heroic feel , shallow depth of field to emphasize the subject. Ultra-high resolution , intricate details , vibrant yet harmonious colors , masterpiece digital art in the style of advanced 3D rendering and particle simulation. ,

A Sacred Fig , seemingly in the act of painting , traces a fine , elegant curve from the lower left to the upper right. Within the stroke are miniature landscapes of famous Statue of Unity landmarks: world's tallest statue , located at bank of Narmada river as focal point , the crowds and neon lights , the iconic natural mountains , some tiny people enjoy in zoo and garden , buses and vehicles on road , dams on river , the reflection of the Narmada River and its gentle ripples , and in the distance , the silhouette of mountains under the setting sun (a distant view , subtly depicted). The overall style is a combination of impasto (oil painting style) and academic poster design: varying brushstrokes create a sense of three-dimensionality , with 3D miniature landscapes and a bas-relief texture. Warm orange-red and gold tones dominate (sunset , lantern light , warm neon light) , with architecture interspersed with the modern Statue of Unity. The image is a minimalist top-down view , with large areas of black space outside the handwriting. The background is a blue to black gradient textured paper (high-quality fiber texture). The overall design blends traditional natural aesthetics with modern three-dimensional art , featuring high detail , hyper-realism , HDR , and 8K resolution. ,

A brush , seemingly in the act of painting , traces a fine , elegant curve from the lower left to the upper right. Within the stroke are miniature landscapes of famous Statue of Unity landmarks: world's tallest statue , located at bank of Narmada river as focal point , the crowds and neon lights , the iconic natural mountains , some tiny people enjoy in zoo and garden , buses and vehicles on road , dams on river , the reflection of the Narmada River and its gentle ripples , and in the distance , the silhouette of mountains under the setting sun (a distant view , subtly depicted). The overall style is a combination of impasto (oil painting style) and academic poster design: varying brushstrokes create a sense of three-dimensionality , with 3D miniature landscapes and a bas-relief texture. Warm orange-red and gold tones dominate (sunset , lantern light , warm neon light) , with architecture interspersed with the modern Statue of Unity. The image is a minimalist top-down view , with large areas of white space outside the handwriting. The background is a pure white textured paper (high-quality fiber texture). The overall design blends traditional natural aesthetics with modern three-dimensional art , featuring high detail , hyper-realism , HDR , and 8K resolution. ,

A minimal editorial illustration of a person flying a kite in a wide blue sky with soft white clouds. The person is shown from the side/back , wearing a muted earthy shirt , holding a thin white kite string. The kite is formed entirely from stacked white uppercase typography , arranged diagonally to create a clear diamond-shaped kite silhouette. The words forming the kite are: UTTARAYAN HAPPY MAKAR SANKRANTI The text itself shapes in the kite , with perspective and spacing that suggest movement in the wind , similar to typographic kites in modern poster design. A small triangular tail or arrow appears below the text , connected to the string. Flat illustration style , subtle paper grain texture , calm aspirational mood , minimal composition , strong negative space. ,

Ultra-detailed close-up macro photography of the upper section of a navvy blue formal dress shirt , showing half of the shirt collar and top button area. The shirt is made of premium navvy blue oxford cotton fabric with extremely realistic textile texture , visible fine woven fibers , subtle fabric noise , natural creases , and soft highlights created by studio lighting. The fabric surface looks tactile and high-end , with true-to-life cloth depth and thread definition. On the pocket area , a bold red embroidered text reads "HELIOS" is stitched directly into the fabric using dense tatami embroidery technique. The stitching shows clear thread layering , directional stitch patterns , realistic embroidery thickness , and slight thread shine. The embroidery follows the natural movement of the fabric , appearing firmly embedded into the shirt rather than printed. Below it , a smaller white embroidered text reads “SOLUTIONS” , stitched cleanly with consistent tension , sharp edges , and realistic thread density , maintaining a refined handcrafted look. Surrounding the outer edges of the embroidered text , several extremely small miniature 3D cartoon-style human figures are placed only along the perimeter of the embroidered strokes , never overlapping or covering the text. The mini figures appear tiny compared to the stitches , emphasizing scale , as if they are microscopic workers interacting with the embroidery threads. They are positioned standing , kneeling , or leaning against the raised embroidered edges , subtly interacting with the stitching. Although stylized and animated in character design , the mini figures have realistic physical presence: accurate scale , soft shadows cast onto the fabric , natural contact points with the threads , believable lighting interaction , and realistic material rendering , making them feel like real miniature figurines placed on a real embroidered shirt. Soft overhead studio lighting enhances the depth of the embroidery , the realism of the fabric fibers , and the tiny shadows created by the miniature figures. Shallow depth of field , sharp focus on embroidery texture , premium commercial fashion photography style , clean composition , no background elements. ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo.Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face neck upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo.Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face neck upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo.Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face neck upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

high-resolution photography , upper-body composition , front shot on 85mm portrait lens , depth of field , a indian mature man face , large and rimless goggles with iridescent teal pink reflective lenses , reflection in the goggles subtly shows a winter dragon composed of ethereal swirling Palette: Orange and yellow particles , wings wide and pale jade , floating weightlessly in an infinite monochromatic void , with delicate Orange gradient shadows casting soft luminescence across its serpentine form , a minimalist female warrior , perched precariously on the dragon's tilted nose , bokeh effect , bright natural daylight , sharp focus on the eyewear. ,

Create a high-resolution DSLR-style portrait photo. Use the exact facial details and proportions of the referenced person (100% likeness). Design the image in a letter-cutout composition (Letter Portrait Style) , shaped like the letters "RAJU" in an elegant , organic serif typeface with subtle botanical flourishes , with the person's face and hands appearing realistically through the cutout areas. Image Requirements: Soft , clean studio lighting with a minimal white tone Ultra-sharp facial focus with high-end editorial quality Calm and confident half-gaze (1/2eye expression) Hands positioned at the upper and lower edges of the letter shape , as if holding the cutout Fully photorealistic result , not digital art Plain black background Clothing matches the subject's gender (simple , soft-toned attire that looks natural and elegant) Output in high resolution (8K clarity or DSLR-equivalent) Maintain the lighting temperature and aesthetic of the provided sample style. ,

A hyperrealistic , 8K ultra-high-definition , cinematic portrait of an unimaginably beautiful Hispanic woman , focusing on her upper body. Her ethereal beauty transcends earthly realism , embodying both pure innocence and profound , captivating sensuality , making her seem almost divine. Facial Features: Her flawless Hispanic face possesses perfectly symmetrical , delicate yet strong contours. Her eyes are large , captivating blue , crystal-clear , and intensely expressive , holding a mysterious , serene gaze that radiates both ancient wisdom and untouched innocence. They sparkle with an otherworldly luminescence , drawing the viewer into their depth. Her lips are full , naturally rosy , and subtly curved into a gentle , enigmatic smile that conveys both purity and a soft , alluring charm. Her nose and cheekbones reflect classic Hispanic elegance , rendered with breathtaking detail. Hair: Long , luxurious , dark hair (e.g. , rich , glossy black or deep , wavy brown with subtle reddish undertones typical of Hispanic features) cascades softly over her shoulders and upper back. It subtly glows or shimmers with an ethereal light , as if kissed by moonlight or starlight , creating a delicate , magical halo effect around her head. The texture is incredibly detailed , showing individual strands yet maintaining a soft , dreamlike quality. Skin Tone & Texture: Her skin is utterly flawless , impossibly smooth , and possesses a radiant , sun-kissed luminosity that appears to emit a soft , pearlescent glow , characteristic of exquisite Hispanic complexions. Every pore , subtle blush , and minute detail is rendered with photorealistic precision , yet it retains a dreamlike , almost translucent quality that hints at her fantastical origin. Attire & Form: She wears an elegant , flowing garment made of ethereal , perhaps shimmering , silk or a translucent , delicate fabric that drapes softly over her shoulders and décolletage. The attire subtly enhances her graceful silhouette without overt exposure , embodying refined sensuality. The fabric might gently glow or reflect soft , muted colors. Her posture is serene and elegant , exuding innate grace and a quiet power. Lighting & Atmosphere: Bathed in soft , diffused , magical lighting that originates from an unseen , fantastical source (e.g. , gentle starlight filtering through clouds , the soft glow of an enchanted forest , or an otherworldly aurora borealis). This sublime lighting sculpts her features perfectly , casting delicate , artistic shadows that emphasize her otherworldly beauty. The background is minimalistic and softly blurred , composed of swirling , luminous colors or faint , indistinct fantastical elements (e.g. , distant , soft cosmic dust , abstract light patterns) , ensuring the primary focus remains entirely on her captivating and impossibly beautiful presence. The overall atmosphere is one of profound serenity , divine grace , and wondrous fantasy , akin to seeing a living masterpiece from an ancient myth. ,

Ada Wong from Resident Evil (sci-fi) Remake. She has short , straight black hair , wears a milletry dress , Include her iconic black gloves , stockings and choker. She has a pistol , in a holster strapped to he upper leg , portrayed through Chrono-Luminal Echoes , where past , present , and future movements are simultaneously captured. Employ fading trails of sapphire blue light transitioning to golden yellow , suggesting the passage of time , makes maintenance on the devices of a large weathered sci-fi Spaceship inspired with blasters , resembling a blend of futuristic and vintage design , rests by elven ruins landscape at sunset. The Spaceship , featuring a silver and gray color scheme with signs of decay and ice crystals forming on its surface , exudes a sense of abandonment and mystery. ,

A hyperrealistic , 8K ultra-high-definition , cinematic portrait of an unimaginably beautiful woman , focusing on her upper body. Her beauty is so profound it transcends reality , possessing both pristine purity and captivating sensuality. Facial Features: Her flawless face features perfectly symmetrical , ethereal contours. Her eyes are large , crystal-clear , and intensely expressive , holding a mysterious , serene gaze that seems to reflect ancient wisdom and innocence simultaneously. They sparkle with an otherworldly luminescence. Her lips are full and subtly curved into a gentle , enigmatic smile , naturally pink , conveying both purity and soft allure. Hair: Long , flowing hair of an indescribable , luminous color (e.g. , iridescent silver-gold , deep starlit blue-black) cascading over her shoulders. The hair seems to subtly glow or shimmer with an ethereal light , as if touched by magic , creating a delicate halo effect around her head. Skin Tone & Texture: Her skin is utterly flawless , impossibly smooth , and luminous , appearing to emit a soft , pearlescent glow. Every pore , subtle blush , and minute detail is rendered with photorealistic precision , yet it retains a dreamlike , porcelain quality that seems almost translucent. Attire & Form: She wears a flowing , ethereal garment (e.g. , made of liquid light , iridescent silk , or translucent celestial fabric) that drapes softly over her shoulders and décolletage , enhancing her graceful silhouette without revealing too much. The fabric might shimmer with colors of a nebula or moonlight. Her posture is elegant and serene , subtly conveying her innate grace and power. Lighting & Atmosphere: Bathed in soft , diffused , magical lighting that originates from an unseen , fantastical source (e.g. , ethereal starlight , soft aurora borealis glow). This lighting sculpts her features perfectly , casting subtle , artistic shadows that emphasize her otherworldly beauty. The background is minimalistic and blurred , composed of soft , swirling , luminous colors or faint , indistinct fantastical elements (e.g. , distant nebulae , soft misty light) , ensuring the focus remains entirely on her captivating presence. The overall atmosphere is one of profound serenity , divine beauty , and fantastical wonder , like a masterpiece seen in a dream. ,

Hyperrealistic 8k photorealistic portrait of a mature woman standing on a sunlit Balinese veranda at golden hour , oval face , almond-shaped dark brown eyes , small flat rounded nose , high cheekbones , full lips , warm bronze skin , long unkempt black hair falling in loose waves over her shoulders , adult woman , confident strong posture , slight forward tilt , gaze meeting the viewer with serene intensity , three-quarter body shot from mid-thigh up , medium wide-angle lens , shallow depth of field , bokeh from distant tropical foliage. Clothing: white linen button-down tank top with wide shoulder straps , snug fit around the torso with light bust shaping , top two buttons left unfastened to reveal modest , natural cleavage while remaining fully clothed , fabric texture visible with fine weave and subtle creases , waist wrapped in an authentic batik sarong with deep indigo and maroon parang motifs tied in a traditional style , no head covering , culturally authentic Indonesian styling. Physique: curvaceous and voluptuous yet athletic , toned abs and defined obliques visible under the linen , sculpted feminine muscles , prominent collarbones , visible ribcage contours and taut abdomen suggesting regular physical discipline , healthy vibrant skin with subtle sheen , faint visible veins along forearms , confident grounded stance. Setting details: carved teak pillars , woven bamboo screens , a low incense smoke haze drifting in warm breeze , palm fronds casting delicate dappled shadows , distant volcanic silhouette and calm sea reflecting sunset , scattered frangipani blossoms on the veranda floor. Lighting: cinematic chiaroscuro with warm golden rim light from behind , soft warm key light from camera-left illuminating face and torso , cool fill from right creating gentle contrast , volumetric shafts of light and subtle rim highlights on hair and shoulder , specular highlights on linen and skin. Color palette: warm bronze and saffron , deep indigo and maroon batik accents , soft creamy whites , tropical greens , muted ocean blues , cinematic teal-orange grading. Composition and framing: vertically oriented medium full-body composition , subject placed on right third , eyes on upper third , slight negative space to left showing veranda and seascape , low camera angle for empowering presence , subtle Dutch tilt for dynamic tension. Artistic style and techniques: ultra-detailed hyperrealism with painterly filmic mood , textures emphasized—skin pores , fine hair strands , linen weave , batik thread details—soft cinematic grain , inspired by high-end fashion photography and contemporary portrait painters , delicate Art Nouveau line influences in the drape of fabric , rendered with Octane Render and photoreal shaders , volumetric lighting , gentle filmic bloom , ethereal serene atmosphere , glowing iridescent highlights on jewelry and wet wood , ultra-detailed finishing , post-processed color grading for depth and warmth. ,

Capture a striking , high-resolution photograph of an anthropomorphic Turtle , exuding an aura of mystery and intrigue. The Turtle's skin is adorned with intricate , light-green circuit patterns that seem to pulse with an otherworldly energy. Dynamic light interference effects ripple across its skin , creating a mesmerizing interplay of light and shadow that accentuates its features and adds a sense of movement to the still image. The Turtle's black hair is sleek and well-groomed , cascading down its back and framing its face in a way that draws the viewer's attention to its enigmatic features. Its top is facing the camera , allowing for a clear and detailed view of its face and upper body. The Turtle's eyes are narrow and piercing , reflecting a hint of the unknown and adding to the overall sense of intrigue. The background is a deep , dark void , providing a stark contrast that makes the Turtle stand out prominently. The lighting is carefully crafted to create subtle shadows that accentuate the Predator's features , highlighting the contours of its face and the intricate details of its circuit-patterned skin. The lighting also casts a soft glow on the Predator , giving it an ethereal quality that enhances its otherworldly appearance. This shot is captured in the style of an Arriflex 35 BL camera , known for its ability to capture high-contrast , high-detail images. The Canon K35 prime lenses are used to achieve a sharp , clear image with a slight vintage feel , adding a touch of nostalgia to the futuristic subject. The overall composition is balanced and symmetrical , drawing the viewer's eye directly to the Predator and holding their attention. The image conveys a sense of anticipation and curiosity , inviting the viewer to wonder about the Turtle's origins , its purpose , and the story behind its existence. The high resolution and detailed rendering of the image ensure that every aspect of the Predator's appearance is captured with precision and clarity , making it a truly captivating and intriguing photograph. ,

Capture a striking , high-resolution photograph of an anthropomorphic Predator , exuding an aura of mystery and intrigue. The Predator's skin is adorned with intricate , light-green circuit patterns that seem to pulse with an otherworldly energy. Dynamic light interference effects ripple across its skin , creating a mesmerizing interplay of light and shadow that accentuates its features and adds a sense of movement to the still image. The Predator's black hair is sleek and well-groomed , cascading down its back and framing its face in a way that draws the viewer's attention to its enigmatic features. Its top is facing the camera , allowing for a clear and detailed view of its face and upper body. The Predator's eyes are narrow and piercing , reflecting a hint of the unknown and adding to the overall sense of intrigue. The background is a deep , dark void , providing a stark contrast that makes the Predator stand out prominently. The lighting is carefully crafted to create subtle shadows that accentuate the Predator's features , highlighting the contours of its face and the intricate details of its circuit-patterned skin. The lighting also casts a soft glow on the Predator , giving it an ethereal quality that enhances its otherworldly appearance. This shot is captured in the style of an Arriflex 35 BL camera , known for its ability to capture high-contrast , high-detail images. The Canon K35 prime lenses are used to achieve a sharp , clear image with a slight vintage feel , adding a touch of nostalgia to the futuristic subject. The overall composition is balanced and symmetrical , drawing the viewer's eye directly to the Predator and holding their attention. The image conveys a sense of anticipation and curiosity , inviting the viewer to wonder about the Predator's origins , its purpose , and the story behind its existence. The high resolution and detailed rendering of the image ensure that every aspect of the Predator's appearance is captured with precision and clarity , making it a truly captivating and intriguing photograph. ,


Hyperrealism , hyperrealism. The breathtakingly captivating figure of a South Korean woman in her early twenties , with her long , sturdy legs stretching out gracefully , confident gaze , and glossy long black hair gently flowing over her shoulders. She is wearing a deep red velvet dress in the form of a corset that beautifully wraps around her upper body and a silk skirt that elegantly drapes down to the floor. She wore elegant bright red stiletto heels adorned with delicate embellishments of shining crystals. With a dynamic yet elegant pose reminiscent of walking on a catwalk , boasting perfect proportions and capturing a 9:16 vertical composition from head to toe. The background is the luxurious arena concert hall lobby filled with warm and brilliant gold lighting , and her figure is faintly visible on the shimmering marble floor , while a magnificent chandelier and luxurious interior subtly appear in the distance. Movie-like lighting , dramatic shadows , delicate skin expression , ultra-high definition 8K , clear focus , and depth of field. ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo.Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face neck upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,

A full-length , beautiful fashion model with long legs. 9:16 ratio. This image is a hyperrealistic , live-action film style , featuring a 20-year-old Ukrainian female model striking captivating poses in a luxurious space. She is wearing a black satin long dress with an emphasized corset on her upper body , and her slender , toned legs are revealed through a bold thigh-high slit. She is wearing long black gloves that reach her elbows , and the subtle pink point decoration on the side of the dress catches the eye. With a confident and provocative gaze , she looks at the camera , with one hand elegantly leaning against an intricately decorated black iron railing while the other hand is lightly raised in a pose. The background is a magnificent ballroom hall with a glossy maple floor featuring an antique herringbone pattern , and overall , warm and soft lighting creates a luxurious yet mysterious atmosphere. Overall , it's an absolute world-class masterpiece of realistic artwork. It's aesthetically pleasing cinema art with impeccable attention to detail and beautiful composition. ,

Create a hyper-realistic portrait of the beautiful man from the reference photo , presented inside an oversized Instagram post frame that dominates the scene. His facial features remain identical to the reference—delicate yet sharp , clean , and naturally stunning. He stands in a modern , slightly dynamic pose: upper body leaning subtly forward as if engaging directly with the viewer , one hand casually gripping the top edge of the Instagram frame , while one leg steps gracefully outward through the frame , creating a smooth and stylish 3D illusion. The pose should feel youthful , fresh , effortlessly elegant , and confidently cool. Give his a high-fashion model expression—eyes locked on the viewer with calm , magnetic intensity , lips softly relaxed and neutral , jawline softly defined , and an overall vibe that is composed , serene , and highly photogenic. No smile or smirk; just a strong , clean , modern editorial gaze with subtle freshness and quiet power. He wears a light mint ribbed knit sweater , high-waisted straight-fit white trousers , and sleek jeans , creating a crisp , refreshing , cool-toned outfit that feels luxurious yet approachable. The Instagram frame is ultra-realistic with: • username “Mahesh Babu” • verified badge • display name “AI Generation” • caption “Ai King AICreation GoogleGeminiPrompts” • authentic Instagram UI icons (like , comment , share , save) • a circular profile picture identical to the reference photo of his. The background features a fresh modern gradient of mint blending seamlessly into soft teal , with airy highlights and subtle smooth textures that perfectly complement the cool-toned outfit. Clean cinematic lighting accentuates the structure of her face , the soft knit texture , and the 3D breakout effect , resulting in a bright , modern , viral-ready editorial portrait. ,

Creates a realistic Terminator-style portrait. Upload your photo and paste the prompt below. A more cinematic version , while Seedream is closer to realism and more accurately draws a portrait from a photo. Create a photo-realistic color portrait in a 4:3 vertical aspect ratio. I am wearing a military dress. The left side of my body remains human , while the right side (face + neck + upper torso under the shirt) is visible as a metallic cybernetic endoskeleton with mechanical parts and a glowing red robotic eye. The transition between skin and metal should appear realistic , with natural-looking scorched edges , slightly cracked fabric , subtle dried blood , and signs of battle damage (not a straight cut line). In backdrop a flowing , Giant Hulk , snarling under a sprawling , star-filled night sky , Glowing eyes , muscular , silhouette emerges from a mass of swirling. The Hulk is composed entirely of soft , fluid streaks that blend into one another: luminous white and pale gray at the head and shoulders , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. Cinematic dramatic lighting , dark , moody background , hyper-realistic sci-fi aesthetics of film quality , natural skin pores , no cartoons or illustrations , crisp 4K resolution. ,
