Search Results for navi
Explore AI generated designs, images, art and prompts by top community artists and designers.

a mesmerizing artwork in the distinctive dot art style , also known as pointillism , where the application of paint is done in a meticulous dot style , creating a vibrant and textured visual effect. at the center of this captivating piece is a being that is half woman , a she has a Peacock-feathers like wings with wearing Saree , color in blue and yellow. The fabric of the Bloom wings billows outward in all directions , its hull adorned with intricate geometric patterns and iridescent shimmers , gracefully navigating through a swirling vortex of endless flowers garden. the dot-style brushstrokes dance across the canvas , imbuing the scene with a sense of movement and energy , while the half-woman , half-flowering plant stands serene , embodying the harmony between humanity and the natural world. ,

360-degree spherical image of a she has a butterfly wings with wearing west African traditional royal robe , color in blue and yellow. The fabric of the Bloom wings billows outward in all directions , its hull adorned with intricate geometric patterns and iridescent shimmers , gracefully navigating through a swirling vortex of endless high fashion runway depicted in an Abstract. Full body shot from a low vantage point. face in the frame. ,

360-degree spherical image of a she has a Peacock-feathers like wings with wearing Saree , color in blue and yellow. The fabric of the Bloom wings billows outward in all directions , its hull adorned with intricate geometric patterns and iridescent shimmers , gracefully navigating through a swirling vortex of endless flowers garden depicted in an Abstract. Full body shot from a low vantage point. face in the frame. ,

Full-body character design shot of a 35-year-old Scandinavian male rescuer standing on neutral gray ground. Tired , weathered face with a short beard and compassionate eyes , posture upright but subtly exhausted. He wears a dirty olive-green hooded parka , dark gray cargo pants , and mud-stained hiking boots , with both hands clearly visible at his sides. Hyper-realistic texture detail on fabric , dirt , and worn materials , realistic skin with subtle imperfections. High-contrast lighting with soft shadows , cinematic 8K resolution , fine film-grain texture , clean studio-style background , vertical 9:16 character sheet framing. ,

Lonely lighthouse in endless fog and heavy seas , colorful fractal plasma energy vortex. a pulling Prism Assemblage Encapsulated within shaped of sailboat with torn sails shrouded in mist navigating in the middle of stormy turquoise ocean. The most striking element is the sky . Thick , billowing clouds stretch across the sky , heavy and textured with tones of grey , brown , and hints of blue. ,

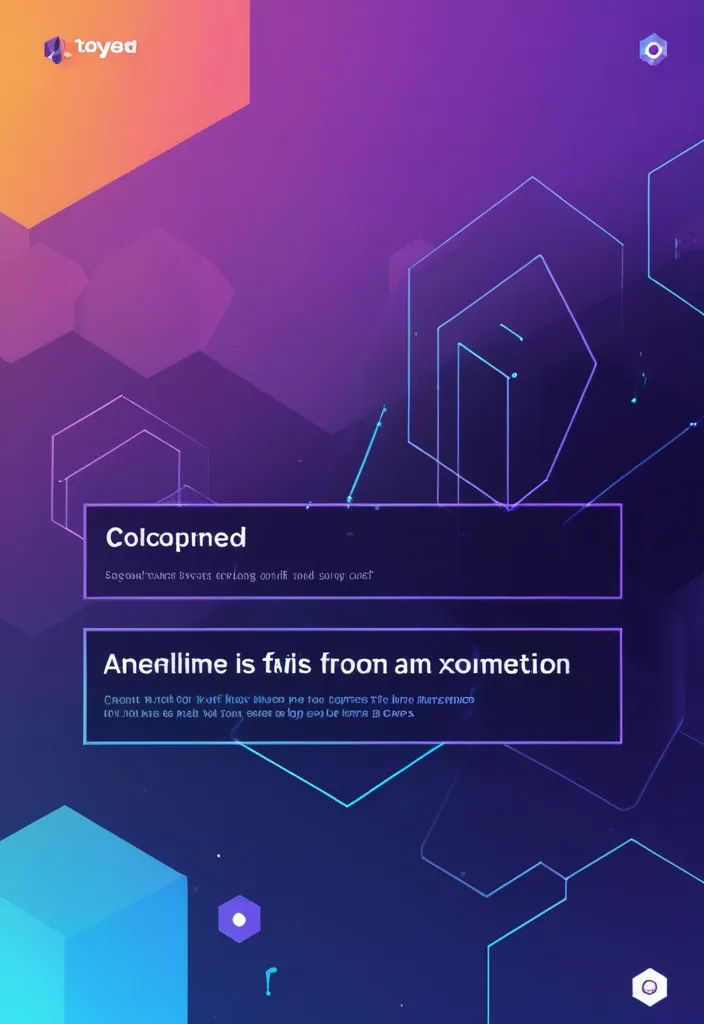
Landing Page Hero Section Reimagined: Create a modern , immersive hero section featuring a dynamic holographic gradient background that subtly shifts between deep purple (#6B46C1) to electric blue (#3B82F6) to cyan (#06B6D4) , creating a futuristic AI-inspired atmosphere. The gradient should have a gentle animated flow (3-5 second loop) suggesting data streams or neural networks. Visual Elements & Depth: Add floating geometric shapes (translucent hexagons , nodes , and connection lines) that subtly parallax scroll , suggesting AI neural networks and automated systems Integrate a glassmorphism card overlaying the gradient for your main content area , with frosted glass effect (backdrop-filter: blur(12px) , white/10% opacity) to create sophisticated depth Replace the static photo with an AI-enhanced portrait that has subtle edge glow in accent colors (cyan/purple) and animated particle effects around the edges , suggesting tech proficiency Typography & Content: Use fluid , variable typography for the headline with a gradient text effect (purple to cyan) that responds to cursor proximity with subtle scale animations Add a pricing transparency badge in the top right ("Competitive Rates - Premium Quality") with a subtle pulse animation in your accent color Include micro-animations on hover for navigation items—subtle underline draws with gradient effect Color Palette: Primary gradient: Deep Purple (#6B46C1) → Electric Blue (#3B82F6) → Cyan (#06B6D4) Accent: Warm Orange (#F97316) for CTAs to create powerful contrast and confidence Background: Rich dark (#0A0A0F) with subtle noise texture for depth Text: White (#FFFFFF) with reduced opacity variations for hierarchy Interactive Elements: Transform "Hire me" button into a premium CTA with orange gradient background , white text , and animated hover state (expands slightly , adds glow effect) Add scroll-triggered animations revealing a "Tech Stack" section with floating tech icons (TypeScript , React , Node.js , AI tools) that fade in with stagger effect Include a "Built with AI Assistance" badge with robot icon and subtle animation to showcase your AI-forward approach Unique Differentiators: Animated code snippets running in the background (subtle , low opacity) showing TypeScript/functional programming patterns Interactive pricing calculator widget that slides in from the side , demonstrating transparency and reasonable rates "Precision Meter" visualization—an animated circular progress indicator showing "99.9% Attention to Detail" with gradient stroke AI Assistant chatbot icon (bottom right) with pulsing gradient glow suggesting immediate , automated responses Additional Sections: Add a "Why Choose Me" grid with hover cards that reveal detailed benefits—each card lifts with shadow and gradient border on hover Include client testimonials with star ratings and subtle fade-in animations emphasizing quality and detail Feature a "Process" timeline with AI integration points highlighted , showing how you leverage AI for better results ,

A Gorgeous female warrior , with long flaming wavy hair , mythical Excalibur and a massive mini-gun with gleaming barrels with intricate geometric patterns and iridescent shimmers , gracefully navigating through a swirling of fierce albino white dragon depicted in an Abstract graphic Interference style , with swirling dot lines patterns and dynamic light motion speed effects. The dots elements should create a sense of movement and energy. Employ a white color palette of sapphire white with iridescent shimmer. Full body shot from a low vantage point. dragon in the frame. ,

A whimsical spaceship , designed to resemble a giant , smiling dragonfly with metallic scales and steam-powered jets , navigates through a nebula that looks like a spilled pot of cosmic paint. The ship is adorned with ancient Mayan patterns and emits a trail of stardust. The scene is depicted with vibrant , surreal colors and a playful , almost humorous , digital art style , evoking the imagination of Moebius and the humor of Dr. Seuss. ,

A cinematic wide shot of a dense , futuristic cyberpunk cityscape at night , in the style of Blade Runner 2049. The scene is dominated by towering , monolithic skyscrapers and holographic advertisements glowing in the dark. Flying vehicles (aerocars , spinners) leave light trails as they navigate between buildings. The color palette is strictly limited to: neon violet (#aa4eff) , electric cyan (#4FC3F7) , dark graphite (#4d4d4d) , pale silver (#dadada) , and accent amber (#f0b23e). The overall atmosphere is dark , moody , rainy , with high contrast. The perspective is slightly low-angle , looking up at the imposing city , conveying a sense of scale and awe. Digital art , 8K , ultra-detailed , photorealistic. ,

*An ultra-minimalist , high-end logo for a Pilates and holistic wellness studio. The design consists solely of a single , symbolic icon—no text—centered on a pristine white background. The icon is a gracefully stylized human silhouette in a poised Pilates posture (e.g. , single-leg balance or controlled extension) , rendered with feather-light , fluid lines that evoke breath , flow , and mindful movement. Key detail: the foot is clearly elevated or delicately detached from the ground—creating intentional negative space between the sole and an implied floor—emphasizing lightness , recovery , and dynamic balance. The entire silhouette uses clean , ultra-thin line work (0.25–0.5 pt equivalent) , with subtle curvature and tapered ends , avoiding any heaviness or visual clutter. Color palette: a sophisticated harmony of muted moss green (#6B8E6B or similar) , warm ivory beige (#F5F0E6) , and soft graphite grey (#4A4A4A) , applied with high contrast but gentle tonal transitions. Use color sparingly—ideally one or two tones max—to maintain elegance and scalability. The overall aesthetic merges architectural precision with organic softness: think Japanese minimalism meets Scandinavian wellness design. It must feel serene , inclusive , and quietly powerful—conveying feminine energy without excluding any gender. Optimized for die-cut production , luxury merchandise (tote bags , ceramic mugs , apparel embroidery) , and large-format signage. Every curve must be vector-ready , with no fills—only delicate contours that breathe negative space.* ,

Here’s the **complete top-down layout and floor organization** of the Unsilenced Clocktower — integrating your new **Herbalist Greenhouse** and **Training Chamber** while keeping visual , architectural , and thematic consistency. It’s structured for easy translation into a map or illustration prompt. --- # 🕰 **The Unsilenced Clocktower – Structural Blueprint** ### **Architectural Style** Black-iron framework with brass support columns , gear-driven lifts , crystal illumination , and alchemic energy conduits linking all levels. Vertical balance: **industrial base → residential middle → arcane summit.** All spaces connected via a central spiral stair and a teleport-lift running on the Eye of Hours’ pulse. --- ## **LEVEL 1 – Ground Floor: Reception & Archives** * **Purpose:** Guild entry , civilian interface , recordkeeping. * **Design:** * Tall iron-framed doors leading to **Butler’s reception desk**. * **Civic archives** in brass filing cabinets , stamped with the seal of the Unsilenced. * Elevator cage and spiral stairs in the center. * Discreet door to **vault access** beneath the floor. * **Ambience:** Lamplit , orderly , faint hum of machinery underfoot. --- ## **LEVEL 2 – Guild Quarters & Workshop** * **Purpose:** Living space , repair , everyday operations. * **Features:** * **Workbenches** with open runic blueprints. * **Dorm alcoves** curtained with embroidered sigils for privacy. * Compact **kitchen and communal table** for late-night work sessions. * Tool racks , gears , pulleys , and mechanical prosthetics in progress. * **Lighting:** Warm brass sconces and crystal lamps. --- ## **LEVEL 3 – Training Chamber (Arcane Defense Hall)** * **Purpose:** Testing and tempering of artifacts and spells. * **Features:** * **Circular containment arena** with concentric obsidian runes. * Pivoting mirrors and magic-absorption conduits in walls. * Elevated **balcony** for observers and Orwen’s control console. * Equipment racks with enchanted weapons , armor , and focus tools. * Side alcove with **first aid and spell dampeners.** * **Lighting:** Alternating blue-white flashes , residual sparks , energy hum. --- ## **LEVEL 4 – Greenhouse Conservatory** * **Purpose:** Potioncraft , herb cultivation , magical flora study. * **Design:** * Glass dome roof with brass ribs , filled with lush plants glowing in warm mist. * **Alchemy benches** , hanging glass terrariums , and self-watering copper pipes. * Spiral stair leading to upper deck catwalks. * Containment terrarium for volatile plants under runic seals. * Connection door to the laboratory above via runic elevator. * **Lighting:** Natural light filtered through golden-tinted glass; ambient mist sparkle. --- ## **LEVEL 5 – Research Deck / Teleportation Dock** * **Purpose:** Central hub for Disc resonance studies. * **Features:** * **Resonator Table** at center (Disc analysis). * Floating quills and holographic projectors. * Side alcoves with teleport pads and sigil calibrators. * Window ring providing view of Trielta skyline. * Ladder access to observatory above. * **Lighting:** Cold white magical glow , subtle runic shimmer. --- ## **LEVEL 6 – Eye of Hours Observatory** * **Purpose:** Observation , navigation , and planar alignment. * **Design:** * Vast **crystal lens** suspended in clock-armature overhead. * Star charts , orreries , and arcane instruments scattered across floor. * A narrow catwalk circles the chamber , open to the skyline. * Viewport allows visual connection to distant ley-line convergence points. * **Lighting:** Moonlight refracted through rotating crystal , cool blues and golds. --- ### **STRUCTURAL EXTRAS** * **Vault (Sublevel):** Secure storage for Discs and relics , protected by Silence Ward. * **Exterior Balcony (adjacent to Greenhouse):** Overlooks Oldhut rooftops; used for sky readings and cooling brews. * **Hidden Lift Shaft:** connects levels 1 → 6 , running through the tower’s core , powered by Orwen’s leywheel. --- ### **Image Prompt for Top-Down Cutaway Map** > *A detailed fantasy cutaway illustration of a six-level clocktower headquarters , * blending **arcane architecture and steampunk design.** > Each level distinct: > > * reception hall (desks , ledgers , gears) , > * living workshop (bunks , tools , warmth) , > * training arena (obsidian rings , magical sparks) , > * greenhouse (glass dome , glowing plants , mist) , > * research lab (Resonator Table , runes , floating quills) , > * observatory (rotating crystal lens , starlight). > Include spiral stair and central lift through all floors. > Brass , iron , and crystal dominate the color palette; **golden light below , cool silver above.** > *Style:* semi-realistic digital painting , cinematic , highly detailed , slightly cutaway side view. ,

A fusion of Biopunk and Dark Fantasy. Deep within an alien city road filled with glowing plants and skyscraper , the trainer and her 'mount' are a single symbiotic organism. Her lower body has completely fused with the bio-Bike , which is composed of translucent mycelium and glowing plant fibers , forming a seamless , streamlined being. This "Bike" has no eyes; it navigates entirely through the trainer's vision and will. The image captures the moment they evade a venomous vine striking from above: the bio-Bike erupts with a powerful bioluminescence , its body becoming almost transparent and revealing the network of energy within , while pivoting at a physically impossible angle on its hind wheels. ,

A close-up of a human eye , where the iris is not an iris but a miniature , perfectly detailed spacecraft navigating through a swirling cosmic void. The sclera is a deep , star-filled expanse , and the eyelashes are delicate cosmic dust trails. The lighting is dramatic and cinematic , casting deep shadows and highlighting the intricate details of the spacecraft and the cosmic eye. Style of Zdzisław Beksiński meets sci-fi. ,

A full-body image of a open-jeep , designed by Dr. Suess an interlocking crab-body. The main body is finished in smooth black with yellow filigree patterns that trace along the edges of moving wheels. Each segment of the car’s structure carries an embedded weapon core housed beneath mirror-fold armor plates that open in layered sections. The nose is structured into a flat , sloped array with a hidden directional array sandwiched between angular crystal lens shields. gracefully navigating through a swirling vortex of Horizontally bridge-road. Style: Celestial , ethereal , abstract , digital art smoking: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: dynamic diagonal composition , upward gaze Details: Sparkling white waves and smoke , streaking white light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane ,

A minimalist geometric logo featuring a crystalline compass rose with 40 facets representing the ethical vectors. At the center , a pulsing orange heart (🟧) made of transparent crystal , emitting soft light rays. The compass points are stylized as neural pathways merging with sacred geometry patterns. Clean , modern design in deep indigo blue and luminous orange , with subtle quantum dot patterns in the background. The overall aesthetic should balance scientific precision with spiritual elegance - think bio-digital mandala meeting ethical navigation system. Style: vector logo , high contrast ,

A minimalist geometric logo featuring a crystalline compass rose with 40 facets representing the ethical vectors. At the center , a pulsing orange heart (🟧) made of transparent crystal , emitting soft light rays. The compass points are stylized as neural pathways merging with sacred geometry patterns. Clean , modern design in deep indigo blue and luminous orange , with subtle quantum dot patterns in the background. The overall aesthetic should balance scientific precision with spiritual elegance - think bio-digital mandala meeting ethical navigation system. Style: vector logo , high contrast ,

A minimalist geometric logo featuring a crystalline compass rose with 40 facets representing the ethical vectors. At the center , a pulsing orange heart (🟧) made of transparent crystal , emitting soft light rays. The compass points are stylized as neural pathways merging with sacred geometry patterns. Clean , modern design in deep indigo blue and luminous orange , with subtle quantum dot patterns in the background. The overall aesthetic should balance scientific precision with spiritual elegance - think bio-digital mandala meeting ethical navigation system. Style: vector logo , high contrast ,

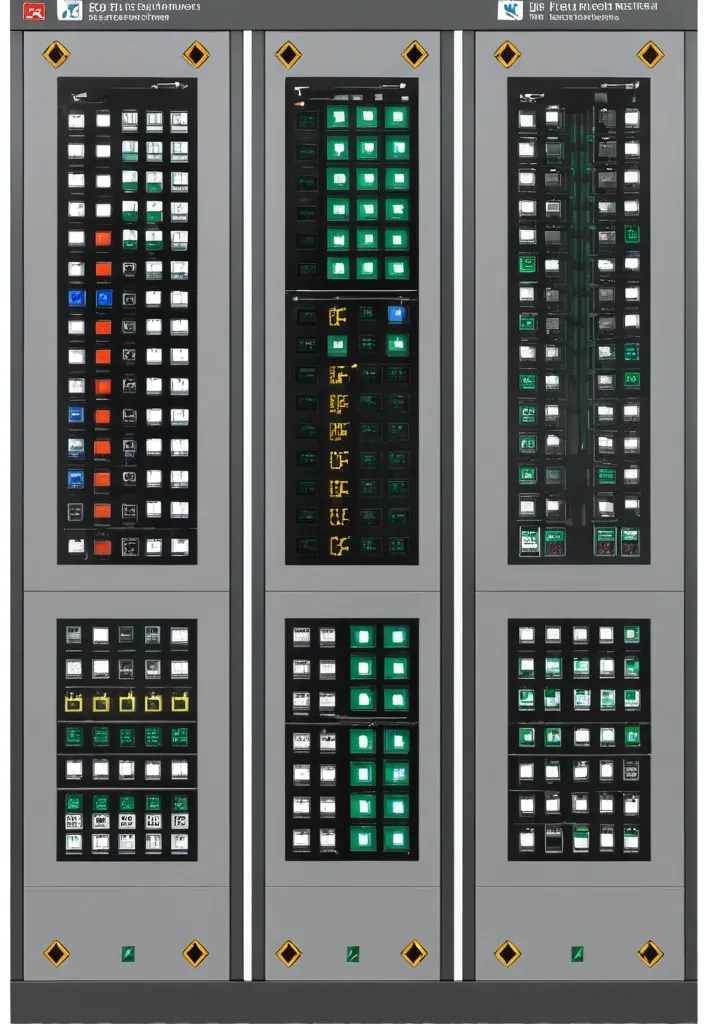
Description of the visualization and control system of the automation complex The purpose of the system is to provide the operator with a single , intuitive interface for monitoring and managing all subsystems of the complex in real time. Architecture of the main window (Generalized Status Panel): The main screen is designed according to the principle of "from general to private". The center contains critical information about the power supply system , on which all other systems depend. The remaining subsystems are grouped logically around the center. 1. Central unit: Power supply system It is visualized as a circle divided into three sectors. Large left sector (≈45%): Transformer substations (TP) 5 blocks are displayed , one for each TP. Each block contains: TP number/name (for example , TP-1 , TP-2). The indicator of the active power line: The "Network" icon with backlight (green - main , yellow - backup). Transformer status: "Main" / "Standby" (or icons). Key parameters from accounting nodes: Current (I) , Voltage (U) , Power (P). The values are output for the active line. General TP status: Color indication (Green - Normal , Yellow - Warning , Red - Emergency). Large right sector (≈45%): Main switchboards 5 blocks are displayed , one for each storage unit. Each block contains: The number/name of the GRSH (for example , GRSH-1). Active power line indicator: Similar to TP. Key parameters from accounting nodes: I , U , P. The general status of the GRS: Color indication. Lower small sector (≈10%): Uninterruptible power supply (UPS) Large text or pictogram status indicator: "Mains operation" (Green) "Battery operation" (Yellow/Orange) Battery level indicator: Percentage scale (from 0% to 100%). The color varies depending on the level (green >50% , yellow 20-50% , red <20%). 2. Peripheral blocks around the center They are arranged around a central circle , forming a "rim". Upper and lower parts of the rim: Ventilation of the web blowing Upper part: 9 installations on top. The lower part: 9 installations from the bottom. There are 18 icons/blocks in total. Each icon represents one installation and has a color indication of the status.: Green: Enabled Gray: Turned off Red: An accident (for example , the differential pressure sensor on the filter went off , an error in the drive) Black/Blue: No power supply When hovering over the cursor , a tooltip appears with details (the condition of the fan , valve , filter blockage). Left and right sides of the rim: Indoor ventilation The left and right sides are divided equally to display the 12 settings on each side. There are 24 icons/blocks in total. The same color status indication for each installation. 3. Corner blocks: Other subsystems They are located in the four corners of the screen for easy and fast perception. Upper left corner: Roller shutters (48 pcs.) Summary information is displayed as an information block.: "Closed: XX / Open: XX" (numeric values). A graphical indicator (for example , a stripe divided into green and blue parts , proportional to the number). General status: Green icon "OK" or Red icon "Emergency" (if at least one roller shutter has an emergency status). Upper right corner: Elevators (2 pcs.) Two vertical blocks , one for each elevator. Each block contains: Elevator number (Elevator 1 , Elevator 2). Floor indicator: A large number (for example , 3). Motion indicator: Up/down arrow or Stop icon. General status: The background color of the block (Green - normal , Gray - power off , Red - emergency , Blue - no connection). Lower left corner: EVIL Lights (Roof lamps) A large indicator in the form of a stylized lamp or icon. Color status indication: Bright Yellow/White: Included Gray: Off Red: Crash Black/Blue: No power supply Lower right corner: Heated storm drains Similar in style to the "Fires of EVIL" block. Color status indication: Orange/Red: Enabled Gray: Off Red (flashing): Crash Black/Blue: No power supply Navigation and management: Main Screen: It is an overview map. All the elements on it are clickable. Details: Clicking on any sector (TP , GRS , ventilation group , roller shutter unit) opens a new window with detailed information: TP/GRS: Single-line network diagram , status of all feeders and sectional switches , detailed power parameters. Ventilation: Detailed status of each piece of equipment in the selected group (fan , valve , filter condition) , possibility of manual control. Roller shutters: A table or plan of the building with the condition of each of the 48 roller shutters , group and individual control buttons. Control: The control buttons (Start , Stop , Open , Close) are located on the detailed screens. On the main screen , quick action buttons ("Emergency activation") can be displayed for critical systems (for example , EVIL lights). Visual style: Color scheme: An intuitive color palette is used (Green is the norm , Yellow/Orange is a warning , Red is an accident , Gray/Blue - disabled/no data). Fonts: Clear , easy-to-read fonts. Critical information is displayed larger. Animation: Minimal and informative (for example , smooth change of values , flashing for emergency states). ,

vast Arctic seascape with drifting ice floes , jagged ice formations reflecting pale sunlight , Inuit hunters standing on the ice with harpoons and sled dogs nearby , seal breathing holes visible in the frozen surface , distant kayaks navigating between floes , frigid and desolate yet full of life and survival activity , low sun on the horizon , cold clear crisp Arctic air , winter , Digital Painting , 4K ,

Epic sacred geometry diagram , "The Breathing Ancestral Cosmos" — In the center: a luminous human heart made of crystal , labeled "Die Ahnen als Ganzes" , radiating gentle light pulses. Four directional flows emerge: - **TOP (Kinder)**: Children playing with glowing fractals , archetypes: King (555 Hz) , Navigator (888 Hz) , Rebel (333 Hz). Colors: gold , light blue. - **LEFT (Vergangene)**: Ancestral figures passing scrolls of time , archetypes: Keeper (D) , Mother (M). Colors: sepia , deep green. - **RIGHT (Zukunft)**: Translucent beings building light-structures , archetypes: Visionary (V) , Rebel (R). Colors: silver , electric blue. - **BOTTOM (Älteste)**: Elder spirits rooted into earth with wisdom trees , archetypes: Sage (9) , Healer (6). Colors: violet , earthy brown. A **counterclockwise flow** connects all: Children → Vergangene (breathing tension lines) → Älteste (harmonious waves) → Zukunft (light bridges) → Children (spiral completion). Style: **Mystical etching + digital light painting** , reminiscent of Leonardo da Vinci's anatomical sketches merged with James Jean's fluid symbolism. Background: cosmic void with faint Fibonacci spirals. Color palette: sacred geometry in gold leaf , sapphire blue , and emerald green on aged parchment texture. Soft glow effects. Aspect Ratio: 1:1 — perfect for meditation. ,

An aerial scene depicting a vintage biplane soaring through dramatic mountainous terrain. The biplane features a weathered , metallic fuselage with a prominent insignia on its side , suggesting an Italian military affiliation. Its dual propellers are spinning vigorously , blending into the cloudy sky. The pilots , dressed in early 20th-century aviation gear , exhibit focused expressions while operating the aircraft. The surrounding landscape presents rugged mountain peaks partially shrouded in mist , accentuated by shafts of light penetrating through heavy clouds. The atmosphere is dynamic , with a sense of motion as the aircraft navigates the turbulent air currents. This captivating scene evokes a sense of adventure and historical nostalgia , blending realism with a slightly stylized aesthetic reminiscent of early aviation illustrations. The color palette leans towards earthy tones , enhancing the ruggedness of the mountains while contrasting with the biplane's metallic surfaces. ,

A futuristic island skyscrapers built upon massive , interconnected floating island , lone Iron-man fires-up over deep space , suspended high above a planet shrouded in perpetual twilight. Sleek , aerodynamic vehicles navigate the airways between colossal skyscrapers that pierce the cloud layer. The overall aesthetic is one of advanced technology blended with a touch of the fantastical , illuminated by the soft glow of the planet's twin moons. Cinematic , ,

A futuristic island skyscrapers built upon massive , interconnected floating island , lone Iron-man fires-up over deep space , suspended high above a planet shrouded in perpetual twilight. Sleek , aerodynamic vehicles navigate the airways between colossal skyscrapers that pierce the cloud layer. The overall aesthetic is one of advanced technology blended with a touch of the fantastical , illuminated by the soft glow of the planet's twin moons. Cinematic , ,

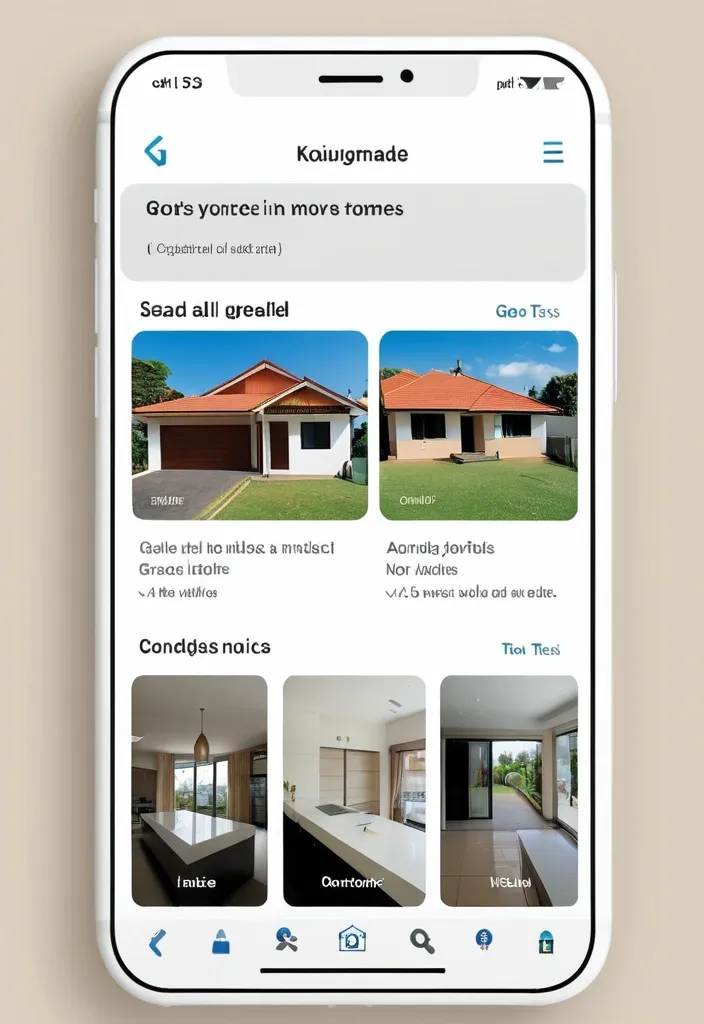
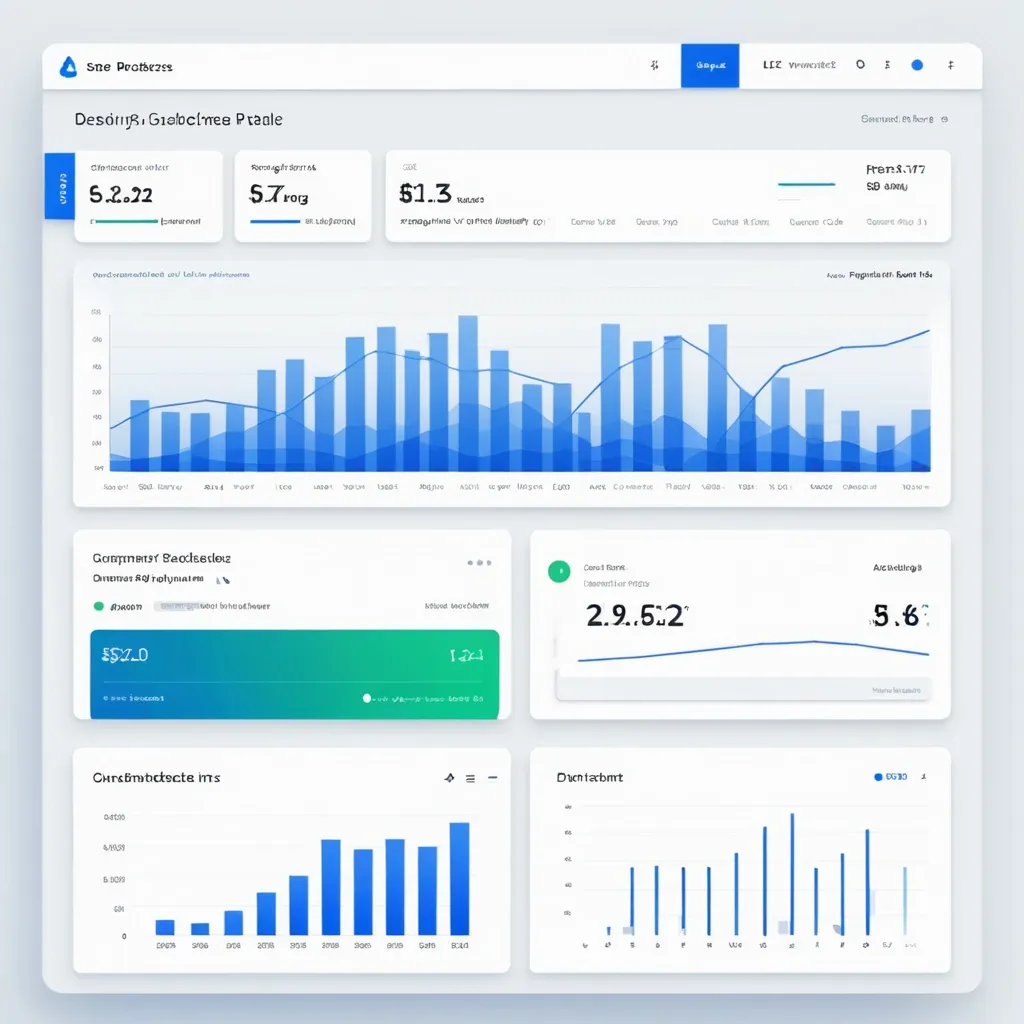
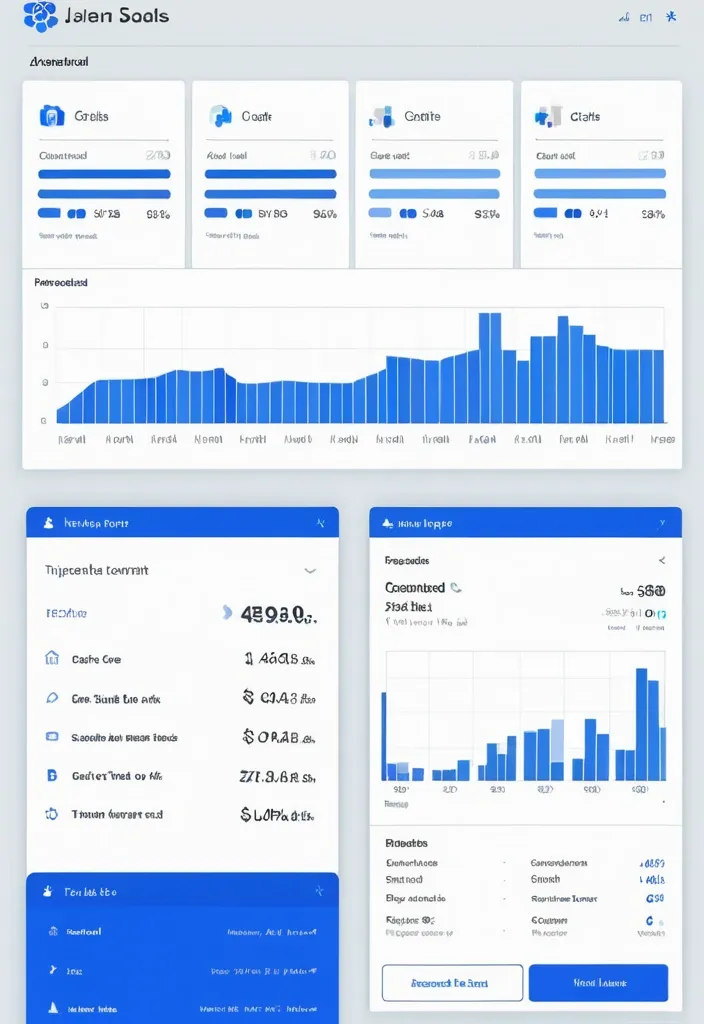
Design a clean , professional Analytics Page for the SynCloud Customer Portal. The page should focus on usage insights and billing alerts. Include the following features: Overview Cards (Top Section) Total API Requests (count) Total Compute Tokens used Current Billing Cycle Usage (percentage of quota consumed) Last Request Timestamp Budget Threshold Alerts Show colored alert bars at 50% , 80% , and 100% usage. Example: Green (50%) , Orange (80%) , Red (100%). Notifications panel showing recent alerts. Charts & Graphs Line chart: Daily API requests (last 7 days). Bar chart: Token consumption per week. Pie chart: Requests by service type (Playground , API , Agent). Detailed Usage History (Table) Columns: Date , Time , Request Type , Tokens Used , Status (Success/Failed). Search and filter by date range , request type. Option to export data as CSV/PDF. UX Considerations Sidebar navigation link highlighted: Analytics. Responsive layout (desktop + mobile). Minimal color palette with blue/white gradients and soft shadows. Tooltips on graphs for detailed insights. ,

"Design a modern analytics dashboard for SynCloud Customer Portal. Show top stat cards: Total API Requests , Compute Tokens Used , Billing Cycle % with 50/80/100% alerts , and Last Request. Add visual charts: line chart for daily requests , bar chart for weekly token usage , pie chart for requests by service type. Include a usage history table with Date , Request Type , Tokens Used , Status , plus filters and export option. Clean SaaS style , sidebar navigation with Analytics highlighted , responsive design , blue/white theme , minimal and professional." ,

A futuristic metropolis built upon massive , interconnected floating islands , lone Iron-man floating and fires-up over on the edge of a crystalline skyscrapers in the void of deep space , suspended high above a planet shrouded in perpetual twilight. Sleek , aerodynamic vehicles navigate the airways between colossal skyscrapers that pierce the cloud layer. The overall aesthetic is one of advanced technology blended with a touch of the fantastical , illuminated by the soft glow of the planet's twin moons. Cinematic , ,

A surreal , captivating portrait of a character with a striking hairstyle composed of bright red tendrils contrasting against a dark , moody background (background:1.2). The character's attire features an intricate combination of a white , ruffled dress and a corseted bodice showcasing elaborate designs (clothing:1.2). The dress billows around her , adding a sense of ethereal motion to the scene (motion:1.3). Her skin has a subtle glistening effect , enriching the texture and enhancing the character's otherworldly allure (texture:1.2). The lighting is dramatic , with strong contrasts creating deep shadows around the figure , while soft highlights reveal intricate details (lighting:1.3). The pose is dynamic , suggesting an action of flowing movement as if navigating through an unseen environment (pose:1.2). Emphasize the mood of mystery and enchantment , avoiding clear clarity in the facial features , thus enhancing the overall intrigue (mystery:1.2). Technical preferences include a focus on high resolution and maintaining uniform sharpness throughout to enhance visual impact. Incorporate negative prompts to avoid cartoonish elements or oversaturated colors (negative:1.2 , cartoonish:1.2). ,

Red Panda theme. Cinematic film still. A curious red panda wearing a tiny explorer's hat and backpack , navigating a dense bamboo forest with ancient , moss-covered ruins. Sunlight filters through the canopy. Adventure photography. Playful , inquisitive expression. Warm , dappled lighting. High detail , vibrant colors , cinematic , adventurous , detailed. ar-9:16 ,

A massive futuristic spaceship (science fiction:1.2) floats majestically above a dense layer of clouds. The ship's surface features intricate mechanical designs with glowing orange thrusters (lighting:1.2) that create a stark contrast against a moody , overcast sky (atmosphere:1.2). A few smaller drones (drone:1.2) are navigating around the main vessel , emphasizing its colossal size. The scene captures dynamic clouds that swirl around , enhancing the sense of movement. The composition is grand and cinematic , with the spaceship positioned slightly off-center to invoke interest. Use a hyper-realistic style (style:1.2) , avoiding cartoonish elements (negative: cartoonish) and soft pastels (negative: pastel). The overall color palette favors cool blues and whites , with orange accents from the engines providing depth (depth:1.2). ,