Search Results for system
Explore AI generated designs, images, art and prompts by top community artists and designers.

Side profile shot , the man sitting on the rooftop ledge , head down , defeated , silhouette against a giant digital billboard showing a "System Stable" green icon , rain stops , smoke rising , Dark Anime Manhwa style , gritty illustration , Cyberpunk Noir aesthetic , high contrast , 8k resolution --ar 9:16 ,

Masterpiece: Minimalist logo emblem. A single continuous line forms a lion's profile that seamlessly becomes the arm of a scales , which then curves into a root system. Contained within a perfect circle. Flat design , two colors: deep green and warm gold. Clean , professional , sacred geometry. Highquality ,

Masterpiece: Minimalist logo emblem. A single continuous line forms a lion's profile that seamlessly becomes the arm of a scales , which then curves into a root system. Contained within a perfect circle. Flat design , two colors: deep green and warm gold. Clean , professional , sacred geometry. Highquality ,

Masterpiece: Minimalist logo emblem. A single continuous line forms a lion's profile that seamlessly becomes the arm of a scales , which then curves into a root system. Contained within a perfect circle. Flat design , two colors: deep green and warm gold. Clean , professional , sacred geometry. Highquality ,

Positive Prompt: (Masterpiece , top quality , best quality , official art:1.2) , extreme detail , 8k resolution , photorealistic macro food photography. Subject: A decadent , rich chocolate cake slice with glossy , smooth dark chocolate ganache dripping down the sides , topped with vibrant , ripe red fresh strawberries and a delicate dusting of snowy powdered sugar. Environment: A rustic , textured dark wooden plank surface , soft warm candlelit background creating a romantic and intimate mood , golden hour glow , subtle bokeh of flickering candle flames in the distance. Technical: Shot on Phase One XF IQ4 150MP Camera System , Schneider Kreuznach 80mm LS Blue Ring f/2.8 lens , ISO 50 , f/5.6 , shutter speed 1/125 , ultra-sharp focus on the cake texture , depth of field , ray tracing global illumination , incredibly detailed textures of sponge and ganache. Composition: Vertical 9:16 aspect ratio , layered composition , rule of thirds , appetizing presentation , culinary art. Negative Prompt: (worst quality , low quality:1.4) , lowres , bad anatomy , bad hands , text , error , missing fingers , extra digit , fewer digits , cropped , jpeg artifacts , signature , watermark , username , blurry , artist name , cartoon , 3d render , illustration , painting , drawing , anime , oversaturated , plastic look , fake food , dry cake , messy plating , flat lighting , noise , grain , distorted , deformed , glitch. ,

Slide 2: The Decision Point • At a certain point , an understanding comes: to move forward , you don't just need a new skill , but a systematic understanding. • You need not just a "diploma , " but a foundation upon which you can build complex projects. • The choice fell on BSUIR for a reason. It was a strategic choice of a place where theory meets the most advanced practice , and your classmate could be either a recent school graduate or a lead developer from a major company. ,

A Galaxy Wordie Universal Academia showing floating island like AI Planet , fictional intergalactic educational 5 Planet system. Key facts • Primary focus: Universal and inter-species education , research , and diplomacy • Structure: Multi-planetary network of academies and orbital institutes • Governance: Overseen by a High Council of Academic Regents • Specialization: Transdimensional sciences , xenolinguistics , and cosmic ethics Founding and Mission Galaxial Vora’di Universal Academia is described as an ancient seat of learning founded to unify knowledge across civilizations. An ultra-stylized and highly dramatic fashion editorial , rendered with a cinematic aesthetic. Shot on a Canon EOS R5. 8K. Zeiss Otus 85mm f/1.4 Planar T Lens. Over a landscape water Melting from a vortex drops rendered as a Fractal ocean. They rest on an open palm against a starry sky. Style: ethereal , fluid , and deeply peaceful. ,

A Galaxy Wordie Universal Academia showing floating island like AI Planet , fictional intergalactic educational 5 Planet system. Key facts • Primary focus: Universal and inter-species education , research , and diplomacy • Structure: Multi-planetary network of academies and orbital institutes • Governance: Overseen by a High Council of Academic Regents • Specialization: Transdimensional sciences , xenolinguistics , and cosmic ethics Founding and Mission Galaxial Vora’di Universal Academia is described as an ancient seat of learning founded to unify knowledge across civilizations. An ultra-stylized and highly dramatic fashion editorial , rendered with a cinematic aesthetic. Shot on a Canon EOS R5. 8K. Zeiss Otus 85mm f/1.4 Planar T Lens. Over a landscape water Melting from a vortex drops rendered as a Fractal ocean. They rest on an open palm against a starry sky. Style: ethereal , fluid , and deeply peaceful. ,

A Galaxial Vora’di Universal Academia showing floating island like AI Planet , Galaxial Vora’di Universal Academia is a fictional intergalactic educational 5 Planet system. Key facts • Primary focus: Universal and interspecies education , research , and diplomacy • Structure: Multi-planetary network of academies and orbital institutes • Governance: Overseen by a High Council of Academic Regents • Specialization: Transdimensional sciences , xenolinguistics , and cosmic ethics Founding and Mission Galaxial Vora’di Universal Academia is described as an ancient seat of learning founded to unify knowledge across civilizations. An ultra-stylized and highly dramatic fashion editorial , rendered with a cinematic aesthetic. Shot on a Canon EOS R5. 8K. Zeiss Otus 85mm f/1.4 Planar T Lens. Over a dry and arid desert. They rest on an open palm against a starry sky. Style: A Aztec art , ethereal , fluid , and deeply peaceful. ,

A swirling vortex of darkness , a Sora logo maw opens wide , devouring a solar system in a cosmic dance of gravity and light , sharp teeth , as stars and planets are consumed by an eternal , abyssal void , a tiny astronaut with fish-net in action-pose at left. style: ethereal , abstract , digital art smoking: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: dynamic diagonal composition , upward gaze Details: Sparkling light-blue waves and smoke , streaking white light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane. ,

A swirling vortex of darkness , a Sora logo maw opens wide , devouring a solar system in a cosmic dance of gravity and light , as stars and planets are consumed by an eternal , abyssal void , a tiny astronaut fly in center. style: ethereal , abstract , digital art smoking: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: dynamic diagonal composition , upward gaze Details: Sparkling white waves and smoke , streaking white light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane. ,

A technically detailed , futuristic , streamlined alien space battle cruiser , with a strange eagle skull smoothly integrated into its metallic hull , flying past a large planet. The ship appears as a pure space predator. Starfield background with scattered nebulae , illuminated by a distant binary star system creating dramatic rim lighting and casting long , deep shadows. Digital matte painting , awe-inspiring scale , reminiscent of the works of H.R. Giger for its biomechanical integration and Syd Mead for its sleek futurism. ,

Landing Page Hero Section Reimagined: Create a modern , immersive hero section featuring a dynamic holographic gradient background that subtly shifts between deep purple (#6B46C1) to electric blue (#3B82F6) to cyan (#06B6D4) , creating a futuristic AI-inspired atmosphere. The gradient should have a gentle animated flow (3-5 second loop) suggesting data streams or neural networks. Visual Elements & Depth: Add floating geometric shapes (translucent hexagons , nodes , and connection lines) that subtly parallax scroll , suggesting AI neural networks and automated systems Integrate a glassmorphism card overlaying the gradient for your main content area , with frosted glass effect (backdrop-filter: blur(12px) , white/10% opacity) to create sophisticated depth Replace the static photo with an AI-enhanced portrait that has subtle edge glow in accent colors (cyan/purple) and animated particle effects around the edges , suggesting tech proficiency Typography & Content: Use fluid , variable typography for the headline with a gradient text effect (purple to cyan) that responds to cursor proximity with subtle scale animations Add a pricing transparency badge in the top right ("Competitive Rates - Premium Quality") with a subtle pulse animation in your accent color Include micro-animations on hover for navigation items—subtle underline draws with gradient effect Color Palette: Primary gradient: Deep Purple (#6B46C1) → Electric Blue (#3B82F6) → Cyan (#06B6D4) Accent: Warm Orange (#F97316) for CTAs to create powerful contrast and confidence Background: Rich dark (#0A0A0F) with subtle noise texture for depth Text: White (#FFFFFF) with reduced opacity variations for hierarchy Interactive Elements: Transform "Hire me" button into a premium CTA with orange gradient background , white text , and animated hover state (expands slightly , adds glow effect) Add scroll-triggered animations revealing a "Tech Stack" section with floating tech icons (TypeScript , React , Node.js , AI tools) that fade in with stagger effect Include a "Built with AI Assistance" badge with robot icon and subtle animation to showcase your AI-forward approach Unique Differentiators: Animated code snippets running in the background (subtle , low opacity) showing TypeScript/functional programming patterns Interactive pricing calculator widget that slides in from the side , demonstrating transparency and reasonable rates "Precision Meter" visualization—an animated circular progress indicator showing "99.9% Attention to Detail" with gradient stroke AI Assistant chatbot icon (bottom right) with pulsing gradient glow suggesting immediate , automated responses Additional Sections: Add a "Why Choose Me" grid with hover cards that reveal detailed benefits—each card lifts with shadow and gradient border on hover Include client testimonials with star ratings and subtle fade-in animations emphasizing quality and detail Feature a "Process" timeline with AI integration points highlighted , showing how you leverage AI for better results ,

A color-psychedelic collage depicting an Angry Bird (a Finnish video game series and media franchise created by Jaakko Iisalo and owned by Rovio Entertainment) , dreamlike landscape composed of snow and white and other optical illusion patterns , surreal organic , Bird-face-like lifeforms and biomorphic structures , layered and arranged as if cut , assembled , and recomposed from multiple surreal realities. The scene feels like a collaged ecosystem built from perception itself — Bird face embedded in plants , Bird floating independently , Birds growing on stalks , cones , mushrooms , and soft sculptural forms. Some Birds are realistic and detailed , others simplified , graphic , striped , or abstracted. A voluptuous milf , wearing a Christmas costume with a xmas cap and playing a guitar. Elements overlap unnaturally , with intentional scale mismatches and layered planes that flatten and re-expand space. ,

folk embroidery style , traditional vibrant floral pattern , dense symmetrical composition , balanced distribution of overlapping various-sized floral elements , large red blooms , orange flower clusters , yellow floral accents , white flowers with red centers , blue flowers with white centers , pink ruffled petals , green leaves and stems , intricate floral motifs , dark black background , high color contrast , bold bright colors , textured embroidered appearance , full coverage design , folk art aesthetic , layered and arranged as if cut , assembled , and recomposed from multiple surreal realities. The scene feels like a collage ecosystem built from perception itself. A voluptuous milf , wearing a Christmas costume with a xmas cap and playing a guitar. Elements overlap unnaturally , with intentional scale mismatches and layered planes that flatten and re-expand space. ,

A color-xerox-looking psychedelic collage depicting an alien , dreamlike landscape composed of black and white and other optical illusion patterns , surreal organic , eye-like lifeforms and biomorphic structures , layered and arranged as if cut , assembled , and recomposed from multiple surreal realities. The scene feels like a collaged ecosystem built from perception itself — eyes embedded in plants , eyes floating independently , eyes growing on stalks , cones , mushrooms , and soft sculptural forms. Some eyes are realistic and detailed , others simplified , graphic , striped , or abstracted. A 1970 USA California a mature woman , wearing a colorful hippie dress with a flower wreath in her hair and playing a guitar. Elements overlap unnaturally , with intentional scale mismatches and layered planes that flatten and re-expand space. ,

A color-xerox-looking psychedelic collage depicting an alien , dreamlike landscape composed of black and white and other optical illusion patterns , surreal organic , eye-like lifeforms and biomorphic structures , layered and arranged as if cut , assembled , and recomposed from multiple surreal realities. The scene feels like a collaged ecosystem built from perception itself — eyes embedded in plants , eyes floating independently , eyes growing on stalks , cones , mushrooms , and soft sculptural forms. Some eyes are realistic and detailed , others simplified , graphic , striped , or abstracted. A slim Caucasian female with long wild thick curly hot pink I hair wonders through with a confused and worried facial expression. Her avant garde clothing features all over black and white optical illusion patterns. The terrain is smooth and velvety , with optical-illusion patterns — concentric rings , ripples , spirals , and flowing stripes — collaged into the ground and background , subtly disrupting depth and orientation. Elements overlap unnaturally , with intentional scale mismatches and layered planes that flatten and re-expand space. Color palette is highly saturated , candy-acid , and psychedelic: dominant hot pinks and magentas , with purples , lilacs , teals , cyan , electric blue , and stark black-and-white contrast patterns. Surfaces appear soft , plush , and matte with a faint internal glow. Lighting is even and surreal , minimizing realistic shadows and emphasizing color and form. The mood is whimsical , hypnotic , and mildly uncanny — playful cosmic strangeness rather than horror. The collage composition creates visual rhythm through repetition of shapes , eyes , and patterns , with no single focal point , encouraging the viewer’s gaze to wander and become lost. Overall style is psychedelic surrealism , alien botanical collage , dream-logic sci-fi , blending cute and unsettling. No clear narrative or characters — just the sensation of being totally lost inside a psychedelic collage world where vision , pattern , and landscape have fused. ,

A team of municipal staff from the Concello de Dodro inside a retro-futuristic control room , filled with metallic panels , soft neon lights , and holographic displays showing schematics of an artificial intelligence system. The staff wear retro-futuristic municipal attire while analyzing glowing graphs , floating data patterns , and digital circuits. The environment blends vintage sci-fi technology with advanced elements: illuminated tubes , analog switches , curved screens , and holograms. Cinematic lighting , blue and amber tones , hyper-realistic textures , and a strong sense of focus and collaboration as they try to understand how the AI works in an alternative future. ,

Отлично , давайте разработаем концепцию красивого и интуитивно понятного интерфейса для комплексного мониторинга. Я разобью решение на несколько этапов , описывая структуру , элементы и возможные технологии.1. Общая структура и принципы дизайна:Клиент-ориентированность: Каждый заказчик видит только свои системы.Модульность: Разделение на системы , группы метрик (бизнес , инфраструктура , приложения) и детализированные графики.Визуальная иерархия: Четкое разделение элементов , использование размеров , цветов и отступов для указания важности.Интерактивность: Плавные переходы , всплывающие подсказки , фильтры и возможность кастомизации.Адаптивность: Корректное отображение на разных устройствах (десктопы , планшеты , мобильные).2. Основные экраны и элементы интерфейса:Экран авторизации/выбора заказчика:Простая форма авторизации.После авторизации – список доступных заказчиков (если у пользователя есть доступ к нескольким).Главная панель (Dashboard) для заказчика:Обзор: Краткая сводка по всем системам заказчика:Индикаторы состояния (зеленый/желтый/красный) для каждой системы.Ключевые метрики (например , количество активных пользователей , среднее время ответа) в виде небольших карточек или графиков.Список систем: Визуальное представление систем заказчика. Варианты:Карточки: Каждая система – отдельная карточка с названием , кратким описанием , индикатором состояния и ссылкой на детали.Сетка (Grid): Иконки систем в сетке.Список: Простой список систем с основными данными.Поиск: Позволяет быстро найти нужную систему по названию.Страница системы (System View):Заголовок: Название системы , описание , владелец (контактная информация).Вкладки/Навигация: Разделение на группы метрик:Бизнес-метрики: Показатели , важные для бизнеса (например , выручка , конверсия , количество заказов).Инфраструктурные метрики: Показатели , связанные с инфраструктурой (например , загрузка CPU , использование памяти , дисковое пространство).Метрики приложений: Показатели , связанные с приложениями (например , время ответа API , количество ошибок , количество запросов).Логи: Отображение логов системыСписок метрик в каждой группе: Список доступных метрик с возможностью фильтрации и поиска. Для каждой метрики:Название.Текущее значение.Мини-график (sparkline) за последний период.Индикатор тренда (вверх/вниз/стабильно).Кнопка "Подробнее в Grafana": Переход к детальным графикам в Grafana для выбранной метрики. (Важно: Передача контекста в Grafana – см. раздел "Интеграция с Grafana").Страница детализированной метрики (Metric Detail): (Обычно это Grafana , но может быть и отдельная страница в вашем приложении , если необходимо).График метрики за выбранный период времени.Возможность выбора периода времени (последний час , день , неделя , месяц , произвольный диапазон).Возможность масштабирования графика.Возможность добавления аннотаций (например , для отметки важных событий).Возможность экспорта данных.3. Технологии (примерный стек):Frontend:React , Angular , Vue.js: Современные JavaScript-фреймворки для создания интерактивных пользовательских интерфейсов. React – наиболее популярный и гибкий вариант.TypeScript: Статическая типизация для повышения надежности кода.UI-библиотеки: Material UI , Ant Design , Chakra UI – готовые компоненты для быстрого создания красивого интерфейса.Графики: Chart.js , Recharts , Nivo – библиотеки для построения графиков.Backend:Node.js (Express) , Python (Flask/Django) , Java (Spring Boot): Для обработки запросов , авторизации , доступа к данным. Выбор зависит от ваших навыков и предпочтений.База данных: PostgreSQL , MySQL , MongoDB – для хранения данных о системах , метриках и настройках пользователей.Мониторинг и сбор метрик:Prometheus: Популярная система мониторинга и сбора метрик.Grafana: Для визуализации метрик и создания дашбордов.Telegraf , Collectd: Агенты для сбора метрик с различных систем.Коммуникация:REST API: Для взаимодействия между frontend и backend.WebSockets: Для обновления данных в реальном времени (например , для живых графиков).4. Интеграция с Grafana:URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как:datasource: Имя источника данных в Grafana.query: Запрос для получения метрики.variables: Значения переменных Grafana (например , период времени).Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно.Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением.5. Дополнительные рекомендации:Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам.Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений).Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики.Документация: Напишите подробную документацию для пользователей и администраторов.Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности.Примерная структура папок frontend (React):src/ components/ ,

Telegraf , Collectd: Агенты для сбора метрик с различных систем. Коммуникация: REST API: Для взаимодействия между frontend и backend. WebSockets: Для обновления данных в реальном времени (например , для живых графиков). 4. Интеграция с Grafana: URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как: datasource: Имя источника данных в Grafana. query: Запрос для получения метрики. variables: Значения переменных Grafana (например , период времени). Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно. Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением. 5. Дополнительные рекомендации: Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам. Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений). Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики. Документация: Напишите подробную документацию для пользователей и администраторов. Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности. Примерная структура папок frontend (React): src/ components/ # Переиспользуемые компоненты UI SystemCard.js MetricItem.js ... pages/ # Страницы приложения Dashboard.js SystemView.js MetricDetail.js services/ # Логика взаимодействия с backend api.js utils/ # Вспомогательные функции App.js index.jsПримерная структура backend (Node.js/Express): routes/ systems.js metrics.js users.js controllers/ systemController.js metricController.js userController.js models/ System.js Metric.js User.js app.jsКак начать: 1. Определите MVP (Minimum Viable Product): Сосредоточьтесь на основных функциях и реализуйте их в первую очередь. 2. Создайте макеты (wireframes) и прототипы: Протестируйте интерфейс с пользователями на ранних этапах разработки. 3. Используйте гибкие методологии разработки (Agile/Scrum): Разбивайте проект на небольшие итерации и постоянно собирайте обратную связь. Надеюсь , это поможет вам создать отличный интерфейс для комплексного мониторинга! Если у вас есть какие-либо вопросы , не стесняйтесь спрашивать. Я готов помочь вам на каждом этапе разработки. ,

Отлично , давайте разработаем концепцию красивого и интуитивно понятного интерфейса для комплексного мониторинга. Я разобью решение на несколько этапов , описывая структуру , элементы и возможные технологии. 1. Общая структура и принципы дизайна: Клиент-ориентированность: Каждый заказчик видит только свои системы. Модульность: Разделение на системы , группы метрик (бизнес , инфраструктура , приложения) и детализированные графики. Визуальная иерархия: Четкое разделение элементов , использование размеров , цветов и отступов для указания важности. Интерактивность: Плавные переходы , всплывающие подсказки , фильтры и возможность кастомизации. Адаптивность: Корректное отображение на разных устройствах (десктопы , планшеты , мобильные). 2. Основные экраны и элементы интерфейса: Экран авторизации/выбора заказчика: Простая форма авторизации. После авторизации – список доступных заказчиков (если у пользователя есть доступ к нескольким). Главная панель (Dashboard) для заказчика: Обзор: Краткая сводка по всем системам заказчика: Индикаторы состояния (зеленый/желтый/красный) для каждой системы. Ключевые метрики (например , количество активных пользователей , среднее время ответа) в виде небольших карточек или графиков. Список систем: Визуальное представление систем заказчика. Варианты: Карточки: Каждая система – отдельная карточка с названием , кратким описанием , индикатором состояния и ссылкой на детали. Сетка (Grid): Иконки систем в сетке. Список: Простой список систем с основными данными. Поиск: Позволяет быстро найти нужную систему по названию. Страница системы (System View): Заголовок: Название системы , описание , владелец (контактная информация). Вкладки/Навигация: Разделение на группы метрик: Бизнес-метрики: Показатели , важные для бизнеса (например , выручка , конверсия , количество заказов). Инфраструктурные метрики: Показатели , связанные с инфраструктурой (например , загрузка CPU , использование памяти , дисковое пространство). Метрики приложений: Показатели , связанные с приложениями (например , время ответа API , количество ошибок , количество запросов). Логи: Отображение логов системы Список метрик в каждой группе: Список доступных метрик с возможностью фильтрации и поиска. Для каждой метрики: Название. Текущее значение. Мини-график (sparkline) за последний период. Индикатор тренда (вверх/вниз/стабильно). Кнопка "Подробнее в Grafana": Переход к детальным графикам в Grafana для выбранной метрики. (Важно: Передача контекста в Grafana – см. раздел "Интеграция с Grafana"). Страница детализированной метрики (Metric Detail): (Обычно это Grafana , но может быть и отдельная страница в вашем приложении , если необходимо). График метрики за выбранный период времени. Возможность выбора периода времени (последний час , день , неделя , месяц , произвольный диапазон). Возможность масштабирования графика. Возможность добавления аннотаций (например , для отметки важных событий). Возможность экспорта данных. 3. Технологии (примерный стек): Frontend: React , Angular , Vue.js: Современные JavaScript-фреймворки для создания интерактивных пользовательских интерфейсов. React – наиболее популярный и гибкий вариант. TypeScript: Статическая типизация для повышения надежности кода. UI-библиотеки: Material UI , Ant Design , Chakra UI – готовые компоненты для быстрого создания красивого интерфейса. Графики: Chart.js , Recharts , Nivo – библиотеки для построения графиков. Backend: Node.js (Express) , Python (Flask/Django) , Java (Spring Boot): Для обработки запросов , авторизации , доступа к данным. Выбор зависит от ваших навыков и предпочтений. База данных: PostgreSQL , MySQL , MongoDB – для хранения данных о системах , метриках и настройках пользователей. Мониторинг и сбор метрик: Prometheus: Популярная система мониторинга и сбора метрик. Grafana: Для визуализации метрик и создания дашбордов. Telegraf , Collectd: Агенты для сбора метрик с различных систем. Коммуникация: REST API: Для взаимодействия между frontend и backend. WebSockets: Для обновления данных в реальном времени (например , для живых графиков). 4. Интеграция с Grafana: URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как: datasource: Имя источника данных в Grafana. query: Запрос для получения метрики. variables: Значения переменных Grafana (например , период времени). Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно. Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением. 5. Дополнительные рекомендации: Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам. Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений). Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики. Документация: Напишите подробную документацию для пользователей и администраторов. Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности. Примерная структура папок frontend (React): src/ components/ # Переиспользуемые компоненты UI SystemCard.js MetricItem.js ... pages/ # Страницы приложения Dashboard.js SystemView.js MetricDetail.js services/ # Логика взаимодействия с backend api.js utils/ # Вспомогательные функции App.js index.jsПримерная структура backend (Node.js/Express): routes/ systems.js metrics.js users.js controllers/ systemController.js metricController.js userController.js models/ System.js Metric.js User.js app.jsКак начать: 1. Определите MVP (Minimum Viable Product): Сосредоточьтесь на основных функциях и реализуйте их в первую очередь. 2. Создайте макеты (wireframes) и прототипы: Протестируйте интерфейс с пользователями на ранних этапах разработки. 3. Используйте гибкие методологии разработки (Agile/Scrum): Разбивайте проект на небольшие итерации и постоянно собирайте обратную связь. Надеюсь , это поможет вам создать отличный интерфейс для комплексного мониторинга! Если у вас есть какие-либо вопросы , не стесняйтесь спрашивать. Я готов помочь вам на каждом этапе разработки. ,

Hidden below the ground floor , accessible only through Butler’s ledger-key and Orwen’s sigil. A narrow spiral leads to a cylindrical chamber lined with runic cages — each section holds relics under stasis light. The Disc containment pedestal rests at the center: six radial slots , three filled. The air hums faintly , charged but serene. Between the pedestals , a narrow walkway of black glass reveals a cooling pool of enchanted quicksilver — the tower’s failsafe absorber for unstable magic. At the far wall , a crystal status console records artifact resonance in real time , flickering with dwarvish script from Karadum’s old system. Lighting: cool silver , motionless. Sound: steady heartbeat-like thrum. Mood: sacred science — a sanctum where power is respected , not displayed. ,

A minimalist geometric logo featuring a crystalline compass rose with 40 facets representing the ethical vectors. At the center , a pulsing orange heart (🟧) made of transparent crystal , emitting soft light rays. The compass points are stylized as neural pathways merging with sacred geometry patterns. Clean , modern design in deep indigo blue and luminous orange , with subtle quantum dot patterns in the background. The overall aesthetic should balance scientific precision with spiritual elegance - think bio-digital mandala meeting ethical navigation system. Style: vector logo , high contrast ,

A minimalist geometric logo featuring a crystalline compass rose with 40 facets representing the ethical vectors. At the center , a pulsing orange heart (🟧) made of transparent crystal , emitting soft light rays. The compass points are stylized as neural pathways merging with sacred geometry patterns. Clean , modern design in deep indigo blue and luminous orange , with subtle quantum dot patterns in the background. The overall aesthetic should balance scientific precision with spiritual elegance - think bio-digital mandala meeting ethical navigation system. Style: vector logo , high contrast ,

A minimalist geometric logo featuring a crystalline compass rose with 40 facets representing the ethical vectors. At the center , a pulsing orange heart (🟧) made of transparent crystal , emitting soft light rays. The compass points are stylized as neural pathways merging with sacred geometry patterns. Clean , modern design in deep indigo blue and luminous orange , with subtle quantum dot patterns in the background. The overall aesthetic should balance scientific precision with spiritual elegance - think bio-digital mandala meeting ethical navigation system. Style: vector logo , high contrast ,

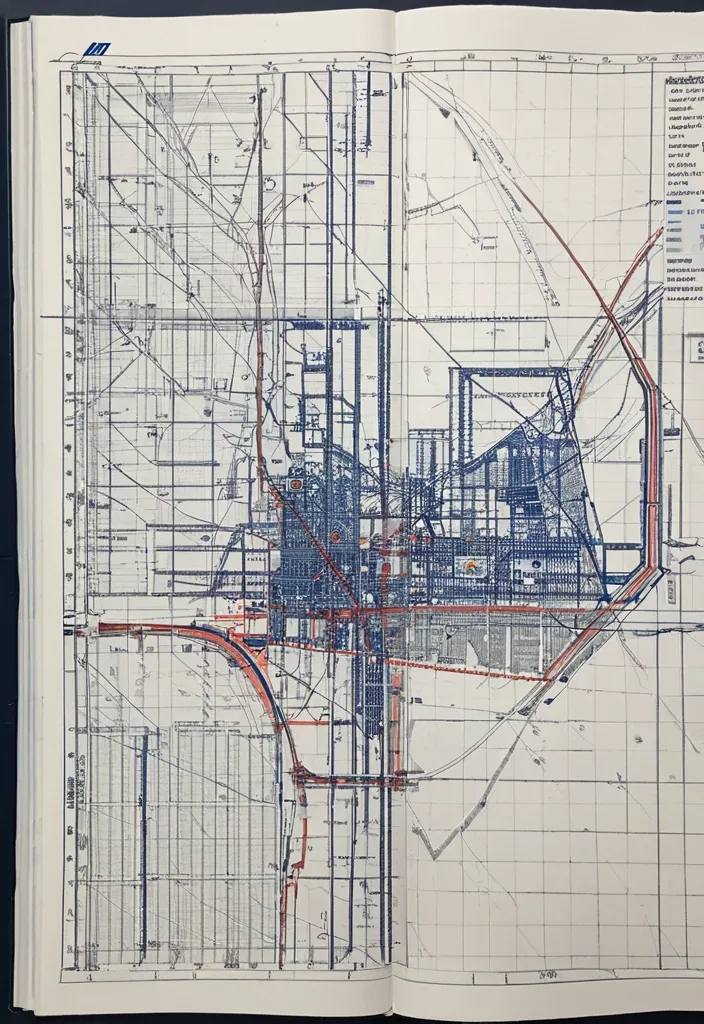
Description of the visualization and control system of the automation complex The purpose of the system is to provide the operator with a single , intuitive interface for monitoring and managing all subsystems of the complex in real time. Architecture of the main window (Generalized Status Panel): The main screen is designed according to the principle of "from general to private". The center contains critical information about the power supply system , on which all other systems depend. The remaining subsystems are grouped logically around the center. 1. Central unit: Power supply system It is visualized as a circle divided into three sectors. Large left sector (≈45%): Transformer substations (TP) 5 blocks are displayed , one for each TP. Each block contains: TP number/name (for example , TP-1 , TP-2). The indicator of the active power line: The "Network" icon with backlight (green - main , yellow - backup). Transformer status: "Main" / "Standby" (or icons). Key parameters from accounting nodes: Current (I) , Voltage (U) , Power (P). The values are output for the active line. General TP status: Color indication (Green - Normal , Yellow - Warning , Red - Emergency). Large right sector (≈45%): Main switchboards 5 blocks are displayed , one for each storage unit. Each block contains: The number/name of the GRSH (for example , GRSH-1). Active power line indicator: Similar to TP. Key parameters from accounting nodes: I , U , P. The general status of the GRS: Color indication. Lower small sector (≈10%): Uninterruptible power supply (UPS) Large text or pictogram status indicator: "Mains operation" (Green) "Battery operation" (Yellow/Orange) Battery level indicator: Percentage scale (from 0% to 100%). The color varies depending on the level (green >50% , yellow 20-50% , red <20%). 2. Peripheral blocks around the center They are arranged around a central circle , forming a "rim". Upper and lower parts of the rim: Ventilation of the web blowing Upper part: 9 installations on top. The lower part: 9 installations from the bottom. There are 18 icons/blocks in total. Each icon represents one installation and has a color indication of the status.: Green: Enabled Gray: Turned off Red: An accident (for example , the differential pressure sensor on the filter went off , an error in the drive) Black/Blue: No power supply When hovering over the cursor , a tooltip appears with details (the condition of the fan , valve , filter blockage). Left and right sides of the rim: Indoor ventilation The left and right sides are divided equally to display the 12 settings on each side. There are 24 icons/blocks in total. The same color status indication for each installation. 3. Corner blocks: Other subsystems They are located in the four corners of the screen for easy and fast perception. Upper left corner: Roller shutters (48 pcs.) Summary information is displayed as an information block.: "Closed: XX / Open: XX" (numeric values). A graphical indicator (for example , a stripe divided into green and blue parts , proportional to the number). General status: Green icon "OK" or Red icon "Emergency" (if at least one roller shutter has an emergency status). Upper right corner: Elevators (2 pcs.) Two vertical blocks , one for each elevator. Each block contains: Elevator number (Elevator 1 , Elevator 2). Floor indicator: A large number (for example , 3). Motion indicator: Up/down arrow or Stop icon. General status: The background color of the block (Green - normal , Gray - power off , Red - emergency , Blue - no connection). Lower left corner: EVIL Lights (Roof lamps) A large indicator in the form of a stylized lamp or icon. Color status indication: Bright Yellow/White: Included Gray: Off Red: Crash Black/Blue: No power supply Lower right corner: Heated storm drains Similar in style to the "Fires of EVIL" block. Color status indication: Orange/Red: Enabled Gray: Off Red (flashing): Crash Black/Blue: No power supply Navigation and management: Main Screen: It is an overview map. All the elements on it are clickable. Details: Clicking on any sector (TP , GRS , ventilation group , roller shutter unit) opens a new window with detailed information: TP/GRS: Single-line network diagram , status of all feeders and sectional switches , detailed power parameters. Ventilation: Detailed status of each piece of equipment in the selected group (fan , valve , filter condition) , possibility of manual control. Roller shutters: A table or plan of the building with the condition of each of the 48 roller shutters , group and individual control buttons. Control: The control buttons (Start , Stop , Open , Close) are located on the detailed screens. On the main screen , quick action buttons ("Emergency activation") can be displayed for critical systems (for example , EVIL lights). Visual style: Color scheme: An intuitive color palette is used (Green is the norm , Yellow/Orange is a warning , Red is an accident , Gray/Blue - disabled/no data). Fonts: Clear , easy-to-read fonts. Critical information is displayed larger. Animation: Minimal and informative (for example , smooth change of values , flashing for emergency states). ,