Search Results for layout
Explore AI generated designs, images, art and prompts by top community artists and designers.

WhatsApp Business cover 820x312 , luxury professional style , dark matte black background with subtle copper and blue gradient highlights , soft metallic glow , modern Arabic typography: "تصميم إعلانك أونلاين" centered , subtext below: "تصميم إعلانات | فيديو | وصف منتجات" , phone number: 730638309 elegantly placed in corner , small line icons for services , clean and balanced layout , minimal , premium and trustworthy branding , complements profile picture , high resolution , commercial-ready , no people , no products , no excessive ornaments ,

Luxury WhatsApp cover 820x312 , clean and minimal design , dark matte black background with soft copper-blue gradient matching profile picture , centered bold Arabic text: "تصميم إعلانك أونلاين" , subtext: "تصميم إعلانات | فيديو | وصف منتجات" , phone 730638309 in subtle corner , small line icons for services , balanced layout , premium professional look , complements profile picture , high quality , commercial-ready , no people , no products ,

WhatsApp Business cover 820x312 , luxury and professional style , dark matte black background with copper and subtle blue gradient highlights matching profile picture , soft metallic glow , modern Arabic typography: "تصميم إعلانك أونلاين" centered , subtext below: "تصميم إعلانات | فيديو | وصف منتجات" , phone number: 730638309 elegantly placed , minimal line icons for services , clean and balanced layout , high quality , commercial-ready , no people , no products , no excessive ornaments: ,

Photo drawn in blue pen sketch style , where the person in the photo should be the same as the photo given , without changing the face. Smooth ink strokes behind the portrait , splatter effects , and dynamic watercolor brush elements. Soft paper texture background in ivory/white colors. "2026" written in bold artistic blue brush font above the portrait. Below , a clean and beautiful full-year calendar layout in handwritten-style blue text. Highly detailed facial sketch , sharp line art , premium illustration quality , artistic splash effects , professional print-quality design , and 8K resolution. ,

Ultra-clean modern recipe infographic. Showcase Samosa (Indian street food) in a visually appealing finished form—sliced , plated , or portioned—floating slightly in perspective or angled view. Arrange ingredients , steps , and tips around the dish in a dynamic editorial layout , not restricted to top-down. Ingredients Section: Include icons or mini illustrations for each ingredient with quantities. Arrange them in clusters , lists , or circular flows connected visually to the dish. Steps Section: Show preparation steps with numbered panels , arrows , or lines , forming a logical flow around the main dish. Include small cooking icons (knife , pan , oven , timer) where helpful. Additional Info (optional): Total calories , prep/cook time , servings , spice level—displayed as clean bubbles or badges near the dish. Visual Style: Editorial infographic meets lifestyle food photography. Vibrant , natural food colors , subtle drop shadows , clean vector icons , modern typography , soft gradients or glassmorphism for step panels. Accent colors can highlight key info (calories , prep time). Composition Guidelines: Finished meal as hero visual (perspective or angled). Ingredients and steps flow dynamically around the dish. Clear visual hierarchy: dish > steps > ingredients > optional stats. Enough negative space to keep design airy and readable. Lighting & Background: Soft , natural studio lighting. Minimal textured or gradient background for premium editorial feel. ,


Create an infographic image of refrigerator compressor , combining a realistic photograph or photoreal render of the object with technical annotation overlays placed directly on top. Use black ink–style line drawings and text (technical pen / architectural sketch look) on a pure white studio background , including: •Key component labels •Internal cutaway or exploded-view outlines •Measurements , dimensions , and scale markers •Material callouts and quantities •Arrows indicating function , force , or flow (air , sound , power , pressure) •Simple schematic or sectional diagrams where relevant Place the title refrigerator compressor inside a hand-drawn technical annotation box in one corner. Style & layout rules: •The real object remains clearly visible beneath the annotations •Annotations feel sketched , technical , and architectural •Clean composition with balanced negative space •Educational , museum-exhibit / engineering-manual vibe Visual style: Minimal technical illustration aesthetic , black linework over realistic imagery , precise but slightly hand-drawn feel. Color palette: White background , black annotation lines and text only. No colors. Output: 1080×1080 , ultra-crisp , social-feed optimized , no watermark. ,

Clean minimalist ebook cover background , vertical format. Soft gradient background in light blue , lavender and white tones. Modern flat or soft 3D illustration of a laptop on a desk. On the laptop screen: abstract shapes suggesting templates , checklists and digital pages (no readable text). Simple elements: notebook , coffee cup , small plant. Calm , friendly , beginner-focused mood. Professional digital product style. No text , no letters , no words. High quality , clean composition , plenty of empty space at the top and center. Isolated illustration , perfect for Canva overlay. PNG style , smooth lighting. Modern ebook cover mockup displayed on a tablet and laptop. Clean digital workspace , soft lighting. Minimalist design , professional look. No readable text , just layout and visual balance. Minimal flat icons related to digital products: checklist , document page , layout template , simple UI cards. Soft pastel colors , blue and purple tones. Clean vector style , isolated icons on transparent background. No text , no numbers. ,

Create a vertical flyer for Instagram with a minimalist and sophisticated look , using a white or light rose background. The layout should elegantly and balancedly highlight a complete mobile (spaceX) (fully visible) and money in Rs , 100 bills. Use text boxes with a Mature woman wearing a traditional Indian outfit with intricate embroidery and vibrant colors , paired with neutral face makeup and a subtle smile , featuring dusky skin tone , beautiful makeup with defined brows , luscious lashes , and rosy lips , posing in a stylish setting with a soft focus background and thin gold or light gray borders to separate the text from the background and maintain a clean aesthetic. 🖼️ VISUAL COMPOSITION 📍 TOP Centered text box at the top with a translucent white background and thin gold border: 🎉 SPECIAL FESTIVAL OFFER (serif or modern , elegant font) 📱 MAIN BLOCK (IMAGE) Center a large image of a lemon color new mobile device (SpaceX) , completely visible , with a slight soft shadow around it to highlight it from the background. Next to the mobile (SpaceX) , slightly overlapping , add stacked or flying R$100 bills , with a touch of soft shine to give an elegant contrast. 📝 CENTRAL TITLE Just below the images , in a box with a white background and gold border: 📲 Win an mobile (spaceX) or Rs , 3 , 000 via Pix (large , clean and sophisticated font) 💰 PRICE BLOCK Smaller box below the title , with a very light beige background and soft gray border: 💸 RAFFLE: R$20 per number (“R$20” highlighted in bold font) 📋 RULES Text box with a translucent white background , thin border , discreet icons: ✅ 1. Like this post ❤️ ✅ 2. Tag 2 friends 👯 ✅ 3. Follow the profile 📲 ✅ 4. Message me on Direct to secure your number 💬 (organize in 2 columns or in a list , generous spacing) 📅 FOOTER – DATE AND CTA Thin gold line separating the footer. Centered text box: 📆 Giveaway on January 16th , 2026 (light and elegant font) Button with dark rose background , white text: PARTICIPATE NOW 🧠 STYLE DETAILS ✔ Text boxes with light background and thin borders to maintain easy readability ✔ Small and delicate icons (heart , friends , direct message , calendar) ✔ Ample spacing between blocks ✔ Use of subtle shadows on images to add depth ,

Create a vertical flyer for Instagram (1080x1350) with a minimalist and sophisticated look , using a white or light rose background. The layout should elegantly and balancedly highlight a complete mobile (spaceX) (fully visible) and money in Rs , 100 bills. Use text boxes with a Mature woman wearing a traditional Indian outfit with intricate embroidery and vibrant colors , paired with neutral face makeup and a subtle smile , featuring dusky skin tone , beautiful makeup with defined brows , luscious lashes , and rosy lips , posing in a stylish setting with a soft focus background and thin gold or light gray borders to separate the text from the background and maintain a clean aesthetic. 🖼️ VISUAL COMPOSITION 📍 TOP Centered text box at the top with a translucent white background and thin gold border: 🎉 SPECIAL FESTIVAL OFFER (serif or modern , elegant font) 📱 MAIN BLOCK (IMAGE) Center a large image of a lemon color new mobile device (spaceX) , completely visible , with a slight soft shadow around it to highlight it from the background. Next to the mobile (spaceX) , slightly overlapping , add stacked or flying R$100 bills , with a touch of soft shine to give an elegant contrast. 📝 CENTRAL TITLE Just below the images , in a box with a white background and gold border: 📲 Win an mobile (spaceX) or Rs , 3 , 000 via Pix (large , clean and sophisticated font) 💰 PRICE BLOCK Smaller box below the title , with a very light beige background and soft gray border: 💸 RAFFLE: R$20 per number (“R$20” highlighted in bold font) 📋 RULES Text box with a translucent white background , thin border , discreet icons: ✅ 1. Like this post ❤️ ✅ 2. Tag 2 friends 👯 ✅ 3. Follow the profile 📲 ✅ 4. Message me on Direct to secure your number 💬 (organize in 2 columns or in a list , generous spacing) 📅 FOOTER – DATE AND CTA Thin gold line separating the footer. Centered text box: 📆 Giveaway on January 16th , 2026 (light and elegant font) Button with dark rose background , white text: PARTICIPATE NOW 🧠 STYLE DETAILS ✔ Text boxes with light background and thin borders to maintain easy readability ✔ Small and delicate icons (heart , friends , direct message , calendar) ✔ Ample spacing between blocks ✔ Use of subtle shadows on images to add depth ,

{ "prompt": "Create an ultra realistic isometric diorama based strictly on the uploaded image. Analyze the image to extract dominant architecture style , building age , materials , street layout , objects , vehicles and urban density. Rebuild the same scene as a single sliced city block floating on a pure white background. Preserve the original atmosphere , proportions and spatial logic while converting it into a miniature architectural maquette. Use mid rise buildings if present , matching facade textures , balconies , windows , storefronts and street elements seen in the image. Keep only elements visible in the source image. Remove anything not present. Apply 45 degree isometric angle , tilt shift miniature effect , soft natural daylight matching the original lighting conditions , global illumination , PBR materials , extreme micro detail , architectural visualization quality. Clean studio lighting. No sky , no horizon." , "negative_prompt": "invented objects , extra buildings , fantasy elements , cartoon , anime , illustration , low poly , flat shading , fisheye , distortion , surreal details , inconsistent scale , random props" , "aspect_ratio": "3:2" , "style": "photorealistic" , "quality": "high" } ,

Top-view minimalistic mockup of two blank white business cards , clean and modern layout similar to a professional business card design. Both cards are fully white with no text , no logos , no icons , no QR codes. Flat 2D look without perspective distortion. No background elements , no table texture , no plants — pure white backdrop. Soft , even lighting , high-resolution , crisp edges. ,

Top-view minimalistic mockup of two blank white business cards , clean and modern layout similar to a professional business card design. Both cards are fully white with no text , no logos , no icons , no QR codes. Flat 2D look without perspective distortion. No background elements , no table texture , no plants — pure white backdrop. Soft , even lighting , high-resolution , crisp edges. ,

Top-view minimalistic mockup of two blank white business cards , clean and modern layout similar to a professional business card design. Both cards are fully white with no text , no logos , no icons , no QR codes. Flat 2D look without perspective distortion. No background elements , no table texture , no plants — pure white backdrop. Soft , even lighting , high-resolution , crisp edges. ,

An ultra-realistic miniature ((bar layout: the top shelf filled with miniature liquor bottles , crystal-clear glassware , warm golden reflections; the middle counter featuring glossy black surface with gold accents , tiny cocktail glasses , whiskey bottles , shakers , and detailed bar tools; the bottom layer featuring three cream-white bar stools with gold metal legs arranged in a curved layout)) night-bar landscape is cast in dramatic inside a large open wine glass placed on a wooden table near a window at night-bar , astray on table. ,

Here’s the **complete top-down layout and floor organization** of the Unsilenced Clocktower — integrating your new **Herbalist Greenhouse** and **Training Chamber** while keeping visual , architectural , and thematic consistency. It’s structured for easy translation into a map or illustration prompt. --- # 🕰 **The Unsilenced Clocktower – Structural Blueprint** ### **Architectural Style** Black-iron framework with brass support columns , gear-driven lifts , crystal illumination , and alchemic energy conduits linking all levels. Vertical balance: **industrial base → residential middle → arcane summit.** All spaces connected via a central spiral stair and a teleport-lift running on the Eye of Hours’ pulse. --- ## **LEVEL 1 – Ground Floor: Reception & Archives** * **Purpose:** Guild entry , civilian interface , recordkeeping. * **Design:** * Tall iron-framed doors leading to **Butler’s reception desk**. * **Civic archives** in brass filing cabinets , stamped with the seal of the Unsilenced. * Elevator cage and spiral stairs in the center. * Discreet door to **vault access** beneath the floor. * **Ambience:** Lamplit , orderly , faint hum of machinery underfoot. --- ## **LEVEL 2 – Guild Quarters & Workshop** * **Purpose:** Living space , repair , everyday operations. * **Features:** * **Workbenches** with open runic blueprints. * **Dorm alcoves** curtained with embroidered sigils for privacy. * Compact **kitchen and communal table** for late-night work sessions. * Tool racks , gears , pulleys , and mechanical prosthetics in progress. * **Lighting:** Warm brass sconces and crystal lamps. --- ## **LEVEL 3 – Training Chamber (Arcane Defense Hall)** * **Purpose:** Testing and tempering of artifacts and spells. * **Features:** * **Circular containment arena** with concentric obsidian runes. * Pivoting mirrors and magic-absorption conduits in walls. * Elevated **balcony** for observers and Orwen’s control console. * Equipment racks with enchanted weapons , armor , and focus tools. * Side alcove with **first aid and spell dampeners.** * **Lighting:** Alternating blue-white flashes , residual sparks , energy hum. --- ## **LEVEL 4 – Greenhouse Conservatory** * **Purpose:** Potioncraft , herb cultivation , magical flora study. * **Design:** * Glass dome roof with brass ribs , filled with lush plants glowing in warm mist. * **Alchemy benches** , hanging glass terrariums , and self-watering copper pipes. * Spiral stair leading to upper deck catwalks. * Containment terrarium for volatile plants under runic seals. * Connection door to the laboratory above via runic elevator. * **Lighting:** Natural light filtered through golden-tinted glass; ambient mist sparkle. --- ## **LEVEL 5 – Research Deck / Teleportation Dock** * **Purpose:** Central hub for Disc resonance studies. * **Features:** * **Resonator Table** at center (Disc analysis). * Floating quills and holographic projectors. * Side alcoves with teleport pads and sigil calibrators. * Window ring providing view of Trielta skyline. * Ladder access to observatory above. * **Lighting:** Cold white magical glow , subtle runic shimmer. --- ## **LEVEL 6 – Eye of Hours Observatory** * **Purpose:** Observation , navigation , and planar alignment. * **Design:** * Vast **crystal lens** suspended in clock-armature overhead. * Star charts , orreries , and arcane instruments scattered across floor. * A narrow catwalk circles the chamber , open to the skyline. * Viewport allows visual connection to distant ley-line convergence points. * **Lighting:** Moonlight refracted through rotating crystal , cool blues and golds. --- ### **STRUCTURAL EXTRAS** * **Vault (Sublevel):** Secure storage for Discs and relics , protected by Silence Ward. * **Exterior Balcony (adjacent to Greenhouse):** Overlooks Oldhut rooftops; used for sky readings and cooling brews. * **Hidden Lift Shaft:** connects levels 1 → 6 , running through the tower’s core , powered by Orwen’s leywheel. --- ### **Image Prompt for Top-Down Cutaway Map** > *A detailed fantasy cutaway illustration of a six-level clocktower headquarters , * blending **arcane architecture and steampunk design.** > Each level distinct: > > * reception hall (desks , ledgers , gears) , > * living workshop (bunks , tools , warmth) , > * training arena (obsidian rings , magical sparks) , > * greenhouse (glass dome , glowing plants , mist) , > * research lab (Resonator Table , runes , floating quills) , > * observatory (rotating crystal lens , starlight). > Include spiral stair and central lift through all floors. > Brass , iron , and crystal dominate the color palette; **golden light below , cool silver above.** > *Style:* semi-realistic digital painting , cinematic , highly detailed , slightly cutaway side view. ,

A realistic , funky Bali massage voucher template in landscape orientation , placed on a natural wooden surface. The design feels relaxing , tropical , and warm , with earthy and golden tones — terracotta , amber , beige , and soft orange. Layout includes a title (“Bali Massage Voucher”) , space for recipient name and value , and the Balinesse Spa logo in a subtle , elegant placement. Background shows realistic natural textures — wood , woven bamboo , or soft palm leaf shadows. Add Balinese spa elements like candles , soft towels , and palm leaves , with gentle sunlight for a warm , calming feel. Use soft depth of field , natural shadows , and ambient tropical lighting for realism. The final composition should look like a high-quality product photo — warm , tranquil , and professionally styled. Recommended settings: Model: Realistic Vision V6.0 or DreamShaper XL Aspect ratio: 16:9 (landscape) Quality: High or Ultra Style: Photorealistic Lighting: Soft natural sunlight ,

(business model with email automation) , modern concept , sleek design , impactful graphics , innovative elements , clean and professional look , vibrant color palette , dynamic layout , showcasing synergy between technology and email automation , high-quality visuals , ultra-detailed , futuristic ambiance , representing growth and digital transformation , appealing to target customers in the email automation. ,

Create a luxurious , high-fashion magazine cover for VOGUE MEN featuring a single male model named Brock Magnus. He is sitting on elegant , refined wooden steps (not the same as in the original photo , but upgraded to look modern , artistic , and prestigious). Change his pose to a striking , powerful , and confident seated position that conveys elegance and charisma. Maintain his exact facial features and identity with sharp detail. Add glamorous details inspired by real high-end fashion magazine covers: sophisticated lighting , bold typography , glossy textures , refined shadows , and subtle luxury elements in the background. The overall composition should look rare , iconic , and visually captivating , with a stylish layout that reflects an elite international magazine aesthetic. Cover text and design should match the luxury branding of VOGUE MEN Don't forget to leave the clothes as they are without altering them This is to show the model's muscles , and this is very important. ,

Highly detailed illustrated video game cover art in the style of Grand Theft Auto V. A collage layout with thick black dividing borders. At the center , large bold white block text says ‘Grand Theft Auto V’ with a shiny metallic green Roman numeral V in a banner. Surrounding panels show dynamic scenes: a police helicopter in pursuit , a man in a gas mask , a biker speeding across water , a blonde woman taking a selfie with a smartphone , a fierce Rottweiler dog with bared teeth , a man aiming a pistol , another man on a red jet ski , a bald man holding a chain weapon , and a sleek black sports car driving fast through a city. Colors are vibrant , sharp , and stylized like a polished comic book , with high contrast and Rockstar Games poster aesthetics. At the top , the word ‘ENHANCED’ appears in gold.” ,

“Create a vibrant illustrated video game poster in the style of Grand Theft Auto V. The layout is a collage with bold black borders dividing multiple action scenes. At the center , large block white text reads ‘Grand Theft Auto V’ with a green Roman numeral V in a metallic banner. Surrounding panels show: a police helicopter chasing , a masked man in a gas mask , a biker speeding through water , a blonde woman taking a selfie , a fierce Rottweiler dog , a man aiming a pistol , a man riding a jet ski , a tough bald man holding a chain weapon , and a black sports car driving fast in a city. The art style is sharp , colorful , comic book-like with strong outlines and high contrast , polished like official Rockstar Games artwork. At the top , the word ‘ENHANCED’ is written in gold.” ,

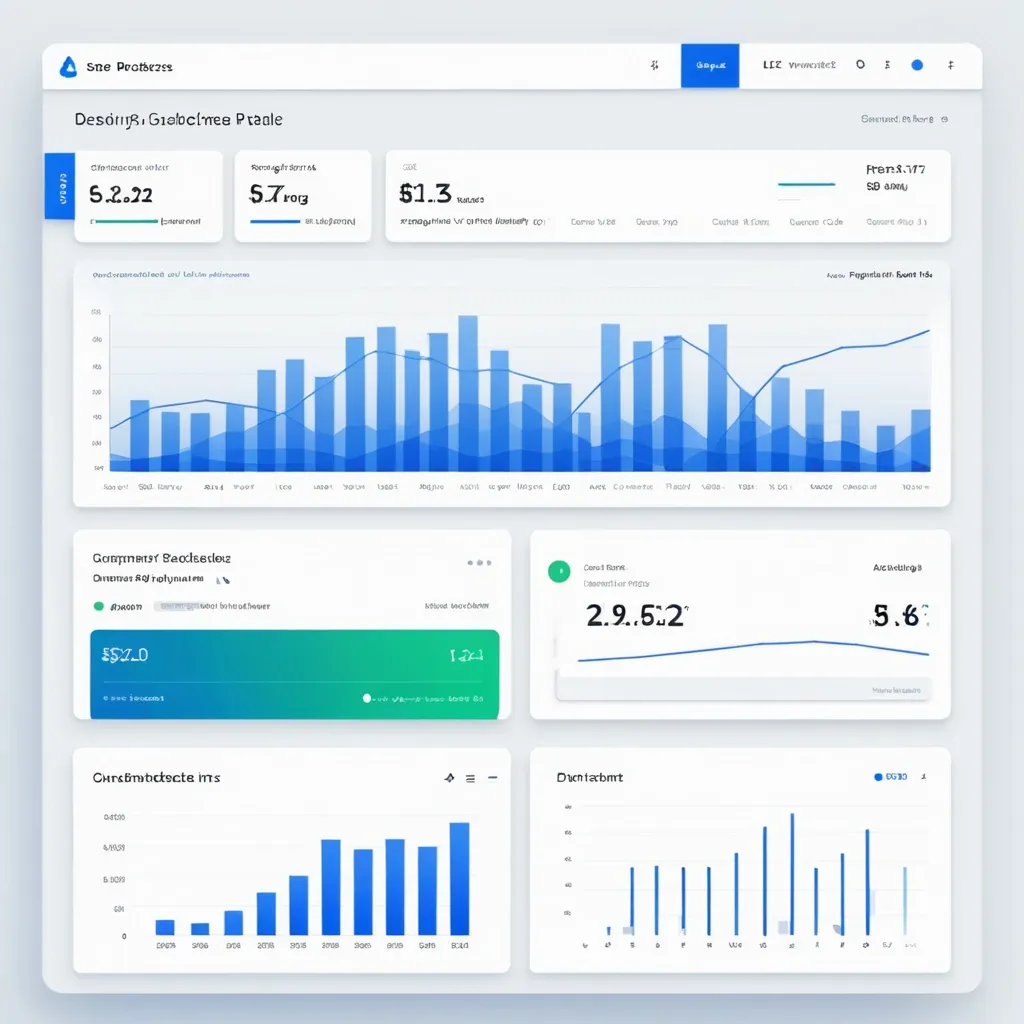
Design a clean , professional Analytics Page for the SynCloud Customer Portal. The page should focus on usage insights and billing alerts. Include the following features: Overview Cards (Top Section) Total API Requests (count) Total Compute Tokens used Current Billing Cycle Usage (percentage of quota consumed) Last Request Timestamp Budget Threshold Alerts Show colored alert bars at 50% , 80% , and 100% usage. Example: Green (50%) , Orange (80%) , Red (100%). Notifications panel showing recent alerts. Charts & Graphs Line chart: Daily API requests (last 7 days). Bar chart: Token consumption per week. Pie chart: Requests by service type (Playground , API , Agent). Detailed Usage History (Table) Columns: Date , Time , Request Type , Tokens Used , Status (Success/Failed). Search and filter by date range , request type. Option to export data as CSV/PDF. UX Considerations Sidebar navigation link highlighted: Analytics. Responsive layout (desktop + mobile). Minimal color palette with blue/white gradients and soft shadows. Tooltips on graphs for detailed insights. ,

A detailed gift certificate for a woman , offering free psychiatric care. The design is a satirical and slightly surreal take on psychiatry , but the certificate itself feels serious and valuable. The style is a mix of vintage medical illustration and modern minimalism. Visual Details: - Layout & Frame: An ornate border with patterns reminiscent of vintage medical diagrams (e.g. , labeled brain cross-sections , tiny neurons , schematic couches). The central area is clean for text. - Color Palette: Muted , noble tones. Dusty rose , deep sapphire blue , medical sage green , cream , with gold foil accents. The paper has a subtle aged parchment texture. - Central Satirical Image: A cute , slightly worried woman in a vintage cartoon style is sitting in an oversized , throne-like psychiatrist's couch. A giant brain , drawn in an anatomical style but with a cartoonish friendly face , floats above her like a balloon she is trying to hold onto. A classic psychiatrist's lamp on a side table shines light not on her , but on a tiny cozy house , symbolizing safety. In one corner , a clock's face is replaced by a calendar page showing "December 2025". - Serious Elements: An official-looking embossed seal with text that says "LICENSE" and "APPROVED". A signature line for a doctor. A serial number. !! CRUCIAL TEXT INSTRUCTIONS !! - All text must be in the Russian language (Cyrillic script). - Large header at the top: ПОДАРОЧНЫЙ СЕРТИФИКАТ - Sub-header: На оказание высококачественных психиатрических услуг - Main body text: Предъявительнице сего сертификата предоставляется право на один сеанс профессиональной разборки полетов. Гарантия: ваши тараканы в голове будут приручены , а внутренний ребенок найден и успокоен. - Expiry date (bold): Действителен до 31 декабря 2025 года - Footer: С любовью и заботой о вашем психическом здоровье Technical Specifications: - Aspect Ratio: 3:4 (vertical layout). - Style: Digital painting , vintage medical illustration , satirical art , high detail. - Mood: Ironic visual metaphors combined with the solemnity of an official document. ,

monochrome line art , A4 vertical layout , Alice in Wonderland book report , central image of gentleman rabbit with pocket watch and Alice , surrounded by mushrooms and falling cards , melting clock in corner , large title on top , ample blank space on both sides for writing , sharp black outlines on white background , no color --ar 2:3 ,

monochrome line art , A4 vertical layout , Alice in Wonderland book report , central image of gentleman rabbit with pocket watch and Alice , surrounded by mushrooms and falling cards , melting clock in corner , large title on top , ample blank space on both sides for writing , sharp black outlines on white background , no color --ar 2:3 ,

"Minimalist business card in Apple style , matte white background with glossy black Apple logo , ultra-thin San Francisco font in dark gray , subtle gradient effect , perfect symmetry , rounded corners like iPhone , hidden UV-ink detail visible under blacklight , hyper-clean layout , luxury aesthetic , muted colors , no shadows , studio lighting , 8K , ultra-detailed –ar 3:2" ,



