Search Results for base
Explore AI generated designs, images, art and prompts by top community artists and designers.

{ "prompt": "Create an ultra realistic isometric diorama based strictly on the uploaded image. Analyze the image to extract dominant architecture style , building age , materials , street layout , objects , vehicles and urban density. Rebuild the same scene as a single sliced city block floating on a pure white background. Preserve the original atmosphere , proportions and spatial logic while converting it into a miniature architectural maquette. Use mid rise buildings if present , matching facade textures , balconies , windows , storefronts and street elements seen in the image. Keep only elements visible in the source image. Remove anything not present. Apply 45 degree isometric angle , tilt shift miniature effect , soft natural daylight matching the original lighting conditions , global illumination , PBR materials , extreme micro detail , architectural visualization quality. Clean studio lighting. No sky , no horizon." , "negative_prompt": "invented objects , extra buildings , fantasy elements , cartoon , anime , illustration , low poly , flat shading , fisheye , distortion , surreal details , inconsistent scale , random props" , "aspect_ratio": "3:2" , "style": "photorealistic" , "quality": "high" } ,

{ "prompt_type": "Cinematic portrait in mixed media" , "subject_details": { "main_subject": "kid based on the provided reference image , maintaining his exact facial features , hairstyle , and bone structure" , "clothing": "Loose-fitting rust-colored t-shirt , black half-pants with white sketch-like outlines , chunky beige sneakers" , "pose": "Relaxing on a modern gray sofa , holding a toy , smiling softly and looking to the left" , "companion_character": "Lord Hanuman , in his classic animated style , large size , expressive , with his characteristic carefree humor , interacting with the subject and holding huge roundedmace" } , "environment": { "setting": "Cozy main room interior" , "furniture": "Modern gray sofa , warm wooden shelves with small decorative items" , "atmosphere": "Minimalist , modern , warm" } , "lighting_and_composition": { "lighting": "Soft natural light coming from the right" , "blending": "Lord Hanuman seamlessly integrated with consistent shadows despite being an animated character" , "effects": "Subtle white highlighted , doodle-style lines around the kid and Lord Hanuman" } , "technical_specifications": { "resolution": "Vibrant , clean , high-resolution composition" , "aspect_ratio": "3:4" } } ,

A modern , minimalist logo for a fintech bank named "VECTOR". The design should be based on a stylized , geometric letter "V". The left side of the "V" should be a solid , stable vertical line , symbolizing a foundation. The right side should be a dynamic , upward-slanting diagonal line , creating a sense of growth and direction. Combine these elements into a single , cohesive , and elegant abstract mark. On a white background use a deep , trustworthy blue (#0F2B5B) as the primary color , with an option to add a vibrant orange gradient (#FF7A00 to #FFB800) as an accent on the diagonal line to symbolize energy. The style is clean , professional , and sleek , suitable for a digital-first financial institution. No icons of coins , globes , or animals. --style raw --v 6.0 ,

A modern , minimalist logo for a fintech bank named "VECTOR". The design should be based on a stylized , geometric letter "V". The left side of the "V" should be a solid , stable vertical line , symbolizing a foundation. The right side should be a dynamic , upward-slanting diagonal line , creating a sense of growth and direction. On a white background use a deep , trustworthy blue (#0F2B5B) as the primary color , with an option to add a vibrant orange gradient (#FF7A00 to #FFB800) as an accent on the diagonal line to symbolize energy. The style is clean , professional , and sleek , suitable for a digital-first financial institution. No icons of coins , globes , or animals. --style raw --v 6.0 ,

A modern , minimalist logo for a fintech bank named "VECTOR". The design should be based on a stylized , geometric letter "V". The left side of the "V" should be a solid , stable vertical line , symbolizing a foundation. The right side should be a dynamic , upward-slanting diagonal line , creating a sense of growth and direction. Combine these elements into a single , cohesive , and elegant abstract mark. On a white background use a deep , trustworthy blue (#0F2B5B) as the primary color , with an option to add a vibrant orange gradient (#FF7A00 to #FFB800) as an accent on the diagonal line to symbolize energy. The style is clean , professional , and sleek , suitable for a digital-first financial institution. No icons of coins , globes , or animals. --style raw --v 6.0 ,

A modern , minimalist logo for a fintech bank named "VECTOR". The design should be based on a stylized , geometric letter "V". The left side of the "V" should be a solid , stable vertical line , symbolizing a foundation. The right side should be a dynamic , upward-slanting diagonal line , creating a sense of growth and direction. Combine these elements into a single , cohesive , and elegant abstract mark. Use a deep , trustworthy blue (#0F2B5B) as the primary color , with an option to add a vibrant orange gradient (#FF7A00 to #FFB800) as an accent on the diagonal line to symbolize energy. The style is clean , professional , and sleek , suitable for a digital-first financial institution. No icons of coins , globes , or animals. --style raw --v 6.0 ,

A photorealistic wide 16:9 scene of a massive ancient stone Buddha face , partially overgrown with moss , ivy , and tall trees that intertwine with the sculpture , blending nature and spirituality. The serene expression of the Buddha emerges from a lush green forest , where towering trees and dense vegetation surround the monument. A majestic waterfall cascades down from the side of the statue , creating mist and reflecting soft light , while a crystal-clear river flows at its base. Sunlight filters through the canopy , casting golden rays on the moss-covered stone and sparkling water. The atmosphere is peaceful , mystical , and awe-inspiring , with incredible attention to detail in the textures of stone , bark , leaves , and water. ,

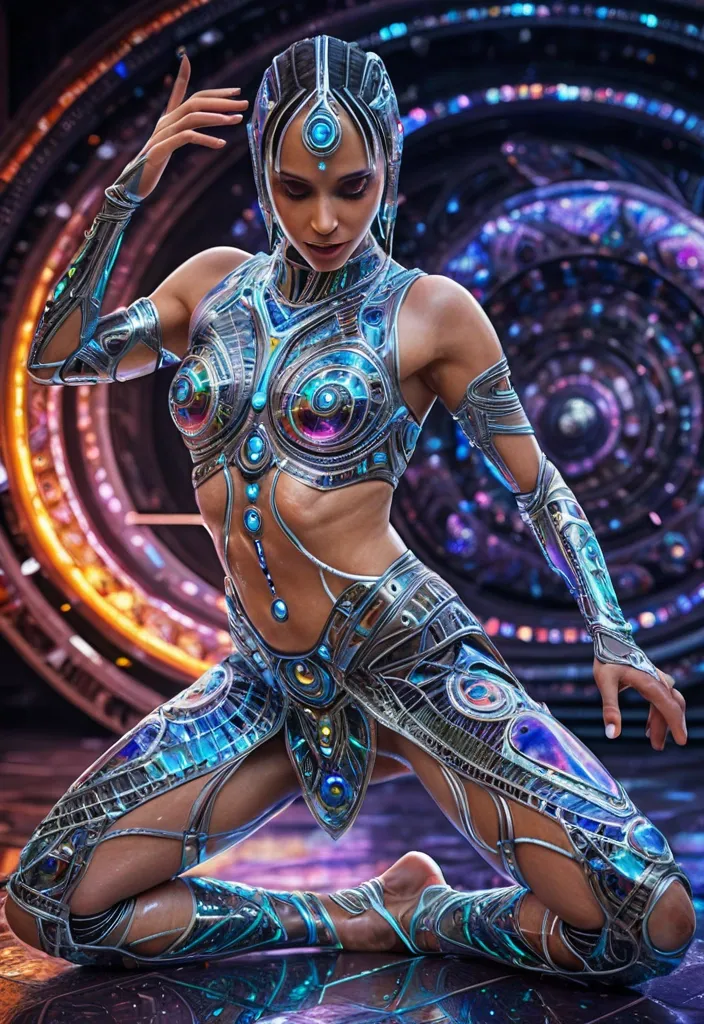
Whole body , solo , outstanding woman , futuristic female dancer in a (intricate futuristic belly dance clothing , Revealing clothing) , ((sweaty , dancing , dynamic pose , perfect body dancer costume , perfect anatomy , anatomically correct , )) , beautiful thin medium hair , hair fluttering , detailed hair depiction , face , perfect beautiful face , makeup , smile , detailed skin , fair skin , Barefoot (((show feet))) (detailed futuristic iridescent dancer outfit , intricate designed costume , complex patterns , spangles , vibrant colors , beautiful decorations) , detailed depictions of background , futuristic , intricate backgrounds , ((best quality , 8k , highres , masterpiece:1.2) , ultra-detailed , (realistic , photorealistic , photo-realistic:1.37) , HDR , UHD , incredibly absurdres , studio lighting , ultra-fine painting , sharp focus , physically-based rendering , extreme hyper detail descriptions in the artwork , professional , vivid colors , perfect anatomy) , ,

A post-apocalyptic scene featuring a fierce blonde woman blue eyes wearing a long flowing red dress , Her hair is braided in Twin ponytails long black braid , dusky skin , snarling , Glowing eyes , muscular , holding a iPhone taking selfie , silhouette emerges from a mass of swirling. The setting is a dusty , desolate futuristic mecha inspired base with scattered debris and remnants of other vehicles , under a dramatic sky filled with scattered clouds (dramatic:1.2). in a cyberpunk dystopian future. Compositional , the pilot is centered in the foreground , with the aircraft emerging from the background , drawing the viewer's eye (focus:1.2). Avoid clichés like generic sci-fi elements or cartoonist designs (negative prompt:2). Emphasize realism and detail , focusing on textures and atmospheric depth , leading the eye into the scene while emphasizing its detail. Focus on hyper-realistic textures (texture:1.2) and vivid colors (color:1.2) ,

A post-apocalyptic scene featuring a fierce blonde fatty woman blue eyes wearing a long flowing dark blue dress , Her hair is braided in Twin ponytails long black braid , dusky skin , requesting a cocktail. The setting is a dusty , desolate futuristic mecha inspired base with scattered debris and remnants of other vehicles , under a dramatic sky filled with scattered clouds (dramatic:1.2). in a cyberpunk dystopian future. Compositionally , the pilot is centered in the foreground , with the aircraft emerging from the background , drawing the viewer's eye (focus:1.2). Avoid clichés like generic sci-fi elements or cartoonist designs (negative prompt:2). Emphasize realism and detail , focusing on textures and atmospheric depth , leading the eye into the scene while emphasizing its detail. Focus on hyper-realistic textures (texture:1.2) and vivid colors (color:1.2) ,

ultra photorealistic portrait of a colossal European dragon perched on a jagged Himalayan summit , golden hour lighting , insane details , 8K , shot on Phase One XF IQ4 150MP camera with 80mm lens , f/1.4 aperture , professional mountain photography , National Geographic style , hyperdetailed scales with individual micro-textures , iridescent sheen on each scale like viper skin , dragon anatomy based on paleontological accuracy with pterosaur wings membrane showing visible veins and weathered tears , muscular hind legs gripping granite with razor-sharp talons creating stress fractures in the rock , sinuous neck coiled like a constrictor , intelligent amber eyes with vertical slits reflecting distant storms , smoke wisps from nostrils condensing in cold air , frost accumulating on dorsal spikes , wing membranes translucent at edges showing bone structure , mountain is Annapurna III during alpenglow with visible glacial crevasses and seracs , dynamic snow particles whipped by high-altitude winds , lenticular clouds forming around peaks , color palette: deep ultramarine shadows , molten gold highlights , titanium white snow , chromatic aberration on wing edges , subsurface scattering on scales , micro-displacement mapping , 16-bit depth , global illumination , ray-traced reflections , volumetric lighting through mist , CGSociety masterpiece , ArtStation trending , hyperrealism by Luis Royo + Marc Simonetti + WLOP , extreme negative space composition , rule of thirds with dragon at lower intersection point , epic scale emphasis through environmental storytelling , EXIF metadata visible , shot at 5000m altitude with visible atmospheric perspective , subtle chromatic aberration , film grain , lens flare from sun behind dragon's silhouette , --ar 16:9 --style raw --v 6.0 --s 750 --q 2 ,

Here’s the **complete top-down layout and floor organization** of the Unsilenced Clocktower — integrating your new **Herbalist Greenhouse** and **Training Chamber** while keeping visual , architectural , and thematic consistency. It’s structured for easy translation into a map or illustration prompt. --- # 🕰 **The Unsilenced Clocktower – Structural Blueprint** ### **Architectural Style** Black-iron framework with brass support columns , gear-driven lifts , crystal illumination , and alchemic energy conduits linking all levels. Vertical balance: **industrial base → residential middle → arcane summit.** All spaces connected via a central spiral stair and a teleport-lift running on the Eye of Hours’ pulse. --- ## **LEVEL 1 – Ground Floor: Reception & Archives** * **Purpose:** Guild entry , civilian interface , recordkeeping. * **Design:** * Tall iron-framed doors leading to **Butler’s reception desk**. * **Civic archives** in brass filing cabinets , stamped with the seal of the Unsilenced. * Elevator cage and spiral stairs in the center. * Discreet door to **vault access** beneath the floor. * **Ambience:** Lamplit , orderly , faint hum of machinery underfoot. --- ## **LEVEL 2 – Guild Quarters & Workshop** * **Purpose:** Living space , repair , everyday operations. * **Features:** * **Workbenches** with open runic blueprints. * **Dorm alcoves** curtained with embroidered sigils for privacy. * Compact **kitchen and communal table** for late-night work sessions. * Tool racks , gears , pulleys , and mechanical prosthetics in progress. * **Lighting:** Warm brass sconces and crystal lamps. --- ## **LEVEL 3 – Training Chamber (Arcane Defense Hall)** * **Purpose:** Testing and tempering of artifacts and spells. * **Features:** * **Circular containment arena** with concentric obsidian runes. * Pivoting mirrors and magic-absorption conduits in walls. * Elevated **balcony** for observers and Orwen’s control console. * Equipment racks with enchanted weapons , armor , and focus tools. * Side alcove with **first aid and spell dampeners.** * **Lighting:** Alternating blue-white flashes , residual sparks , energy hum. --- ## **LEVEL 4 – Greenhouse Conservatory** * **Purpose:** Potioncraft , herb cultivation , magical flora study. * **Design:** * Glass dome roof with brass ribs , filled with lush plants glowing in warm mist. * **Alchemy benches** , hanging glass terrariums , and self-watering copper pipes. * Spiral stair leading to upper deck catwalks. * Containment terrarium for volatile plants under runic seals. * Connection door to the laboratory above via runic elevator. * **Lighting:** Natural light filtered through golden-tinted glass; ambient mist sparkle. --- ## **LEVEL 5 – Research Deck / Teleportation Dock** * **Purpose:** Central hub for Disc resonance studies. * **Features:** * **Resonator Table** at center (Disc analysis). * Floating quills and holographic projectors. * Side alcoves with teleport pads and sigil calibrators. * Window ring providing view of Trielta skyline. * Ladder access to observatory above. * **Lighting:** Cold white magical glow , subtle runic shimmer. --- ## **LEVEL 6 – Eye of Hours Observatory** * **Purpose:** Observation , navigation , and planar alignment. * **Design:** * Vast **crystal lens** suspended in clock-armature overhead. * Star charts , orreries , and arcane instruments scattered across floor. * A narrow catwalk circles the chamber , open to the skyline. * Viewport allows visual connection to distant ley-line convergence points. * **Lighting:** Moonlight refracted through rotating crystal , cool blues and golds. --- ### **STRUCTURAL EXTRAS** * **Vault (Sublevel):** Secure storage for Discs and relics , protected by Silence Ward. * **Exterior Balcony (adjacent to Greenhouse):** Overlooks Oldhut rooftops; used for sky readings and cooling brews. * **Hidden Lift Shaft:** connects levels 1 → 6 , running through the tower’s core , powered by Orwen’s leywheel. --- ### **Image Prompt for Top-Down Cutaway Map** > *A detailed fantasy cutaway illustration of a six-level clocktower headquarters , * blending **arcane architecture and steampunk design.** > Each level distinct: > > * reception hall (desks , ledgers , gears) , > * living workshop (bunks , tools , warmth) , > * training arena (obsidian rings , magical sparks) , > * greenhouse (glass dome , glowing plants , mist) , > * research lab (Resonator Table , runes , floating quills) , > * observatory (rotating crystal lens , starlight). > Include spiral stair and central lift through all floors. > Brass , iron , and crystal dominate the color palette; **golden light below , cool silver above.** > *Style:* semi-realistic digital painting , cinematic , highly detailed , slightly cutaway side view. ,

A inverted Battle of Adrianople , shaped like a skull-hill. A chaotic caves with twisted geometric forms - caves bending into impossible mountains rises from the mountains , Afghanistan , a eye-level amid Roman infantry breaking before Gothic cavalry , dust and sunlight over fallen standards and armored bodies , looping like strips , and walkway connecting disjointed structures that floating on middle of mountain , its apex balanced in the earth , its base pointing towards the starry evening sky , a mystical , ancient wonder born from the sands of time , reminiscent of historical reconstruction art , detailed and atmospheric , Eye-level view , Full scene , 4K --ar 3:2 --v 7.0. ,

Bird's eye view , view from top , a inverted kingdom of caves shaped like a pyramid. A chaotic caves with twisted geometric forms - caves bending into impossible mountains rises from the Tora Bora mountains , Afghanistan , a Toyota Tacoma stand on roads looping like möbius strips , and bridges connecting disjointed structures that floating on middle of mountain , its apex balanced in the earth , its base pointing towards the starry evening sky , a mystical , ancient wonder born from the sands of time. ,

--preserve_identity=100% --no_stylization --no_feature_blending. Sujeito baseado na imagem de referência. Traços faciais e físicos exatos; Estilo editorial hiperrealista em 8K , com atmosfera cinematográfica de entardecer; Homem sentado de lado sobre o teto de um Mercedes-AMG G63 preto , perna dobrada e pé apoiado no capô , cabeça levemente girada olhando para a câmera com presença impactante; vestimenta: jaqueta bomber bege com zíper frontal , camiseta loro piana , calças pretas de corte moderno , tênis CONVERSE x OFF-WHITE Chuck Taylor Vulcanized Hi “Clear” , óculos de sol Ray-Ban Wayfarer , relógio PATEK PHILIPPE Aquanaut 5167R-001 , estilo casual , sofisticado , urbano e moderno com toque editorial; Zona Urbana , fundo com céu nublado cinza; Luz cálida difusa do entardecer , faróis do carro acesos iluminando suavemente e criando profundidade dramática; retrato em 8K hiperrealista , lente 24 mm f/1.2 , profundidade de campo reduzida , fundo suavemente desfocado , foco absoluto em texturas de pele , cabelo , roupa e materiais do automóvel , iluminação natural combinada com faróis , tons quentes e contraste suave. -- ar 9:16 vertical , 8K RAW , lente 35-85mm f/1.2-f/2.8 , ISO 100-400 , foco nítido no rosto/olhos , profundidade de campo reduzida , bokeh suave , HDR , iluminação cinematográfica , gradação cálida/natural , grão de filme sutil , texturas hiperrealistas de pele , roupas e acessórios , fundo suavemente desfocado , nitidez editorial , estilo editorial/alta moda. -- sem CGI , 3D , renderização , caricatura , anime; sem pele plástica , borrões , artefatos , distorções , poses rígidas; evitar saturação ou cores irreais , superexposição , reflexos falsos; não alterar rosto , expressão , corpo ou identidade; manter realismo e estilo /editorial. ,

A queen sitting in the throne room in an imaginary realm. The throne is made from engraved wood , has robust design elements. The queen is wearing barbaric leather-based clothing. There are belts , armbands , and pinned fastening the garments. The queen is wearing a head ornament that resembles long , thick dreadlocks and horns. The queen is wearing a contrasting tribal makeup: the top half of the face is fully covered by matte black. The bottom half of the face is matte white. The lips are painted blue. She has a bow and arrow by her side. She has some advisors (men and women) standing close to her around the throne. ,

First-person perspective , extreme ultra wide-angle (12–14mm) shot. A Hindu old female monk’s arm extends naturally from the bottom of the frame , wearing a lorange matte fine-knit sweater , soft and elegant. The hand gently holds a hyper-realistic miniature of Giant Statue of Lord Shiva melting with Mount Kailash , only the mountain body , with precise snow ridges and a rock strata and pyramid shape. The miniature rests on a thin matte gray minimalist base , smooth and unreflective. Background: real Mount Kailash south face , captured under overcast , misty weather. The atmosphere is filled with soft fog and low clouds , partially veiling the mountain slopes. Light is diffused and cool-toned (≈4800K) , with no harsh shadows. The mountain glows faintly with a cold golden highlight at the summit , surrounded by gray-blue haze. Mood: mystical , sacred , tranquil , cinematic calm. Style: ultra-realistic , atmospheric natural light photography , wide-angle spatial depth , fog layers , moisture in the air. Focus on the model mountain; background softly blurred but still recognizable. ,

**Style:** Ethereal mixed-media spiritual art , soft light gradients , delicate ink wash textures , subtle gold leaf accents , muted earth tones with deep violets and forest greens , semi-transparent layers , sacred geometry overlays **Main Elements:** - A majestic , ancient tree with roots that dissolve into shadow and branches that bloom into crystalline light - At the base of the tree: a human heart made of obsidian , cracked open , with soft gold light pouring from within - Floating around the tree: 11 translucent spheres containing Hebrew letters (Aleph , Shin , Mem) , Celtic knots , and Sanskrit seed syllables - A single spear made of light piercing the heart , but gently – as if caressing it open - In the background: faint coordinates (50.543 , 9.718) glowing like constellations - A crow perched on one branch , not as dark omen but as sacred messenger **Atmosphere:** Tender , solemn yet hopeful , deeply peaceful , mystical but grounded **Lighting:** Dawn or dusk – the hour between worlds **Composition:** Balanced but organic , centered around the heart-tree connection **Technical Notes:** - Mixed media: watercolor textures + digital painting + subtle photorealistic elements - Color palette: Slate blue , charcoal , antique gold , deep violet , forest green - Resolution: Ethereal , slightly dreamlike but precise in details ,

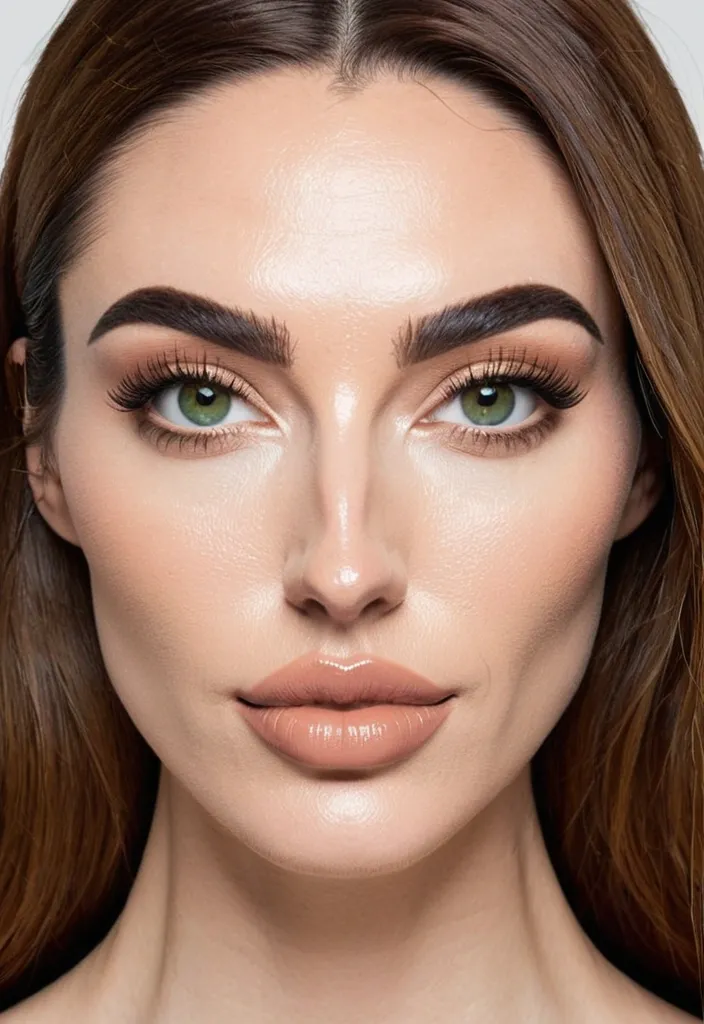
Head Shape: Oval with softly rounded cheeks tapering gently to a narrow , rounded chin. Balanced proportions between upper and lower face.•Hairline: Even curve across the forehead , no widow’s peak. Hair parted slightly to one side , smooth texture with subtle layering near the jawline.•Eyebrows: Medium thickness , smooth arch above the brow ridge , tapering slightly at the outer ends. Space between brows equals roughly one eye width.•Eyes: Almond-shaped , slightly angled upward at the outer corners. Iris visible completely (no drooping lids). Suggest green or light hazel tone. Eyelashes moderately long.•Nose: Straight bridge , medium width; gentle curve from bridge to softly rounded tip. Nostrils are small and symmetrical , base of the nose sits halfway between eyes and chin.•Lips: Full , even shape with a clearly defined Cupid’s bow; top lip slightly thinner than the bottom. Corners of mouth sit aligned with the inner edge of the irises.•Ears: Partially visible through hair , top of the ear aligned with eyebrow height , lower edge with nose base.•Jawline. Green eyes , full body ,

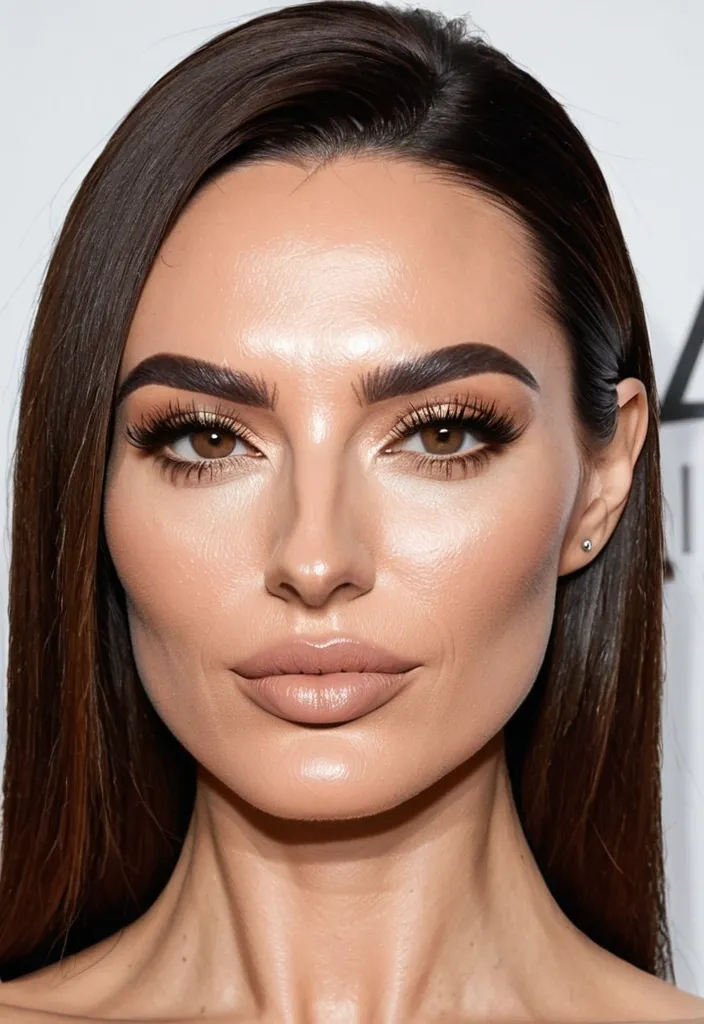
Head Shape: Oval with softly rounded cheeks tapering gently to a narrow , rounded chin. Balanced proportions between upper and lower face. • Hairline: Even curve across the forehead , no widow’s peak. Hair parted slightly to one side , smooth texture with subtle layering near the jawline. • Eyebrows: Medium thickness , smooth arch above the brow ridge , tapering slightly at the outer ends. Space between brows equals roughly one eye width. • Eyes: Almond-shaped , slightly angled upward at the outer corners. Iris visible completely (no drooping lids). Suggest green or light hazel tone. Eyelashes moderately long. • Nose: Straight bridge , medium width; gentle curve from bridge to softly rounded tip. Nostrils are small and symmetrical , base of the nose sits halfway between eyes and chin. • Lips: Full , even shape with a clearly defined Cupid’s bow; top lip slightly thinner than the bottom. Corners of mouth sit aligned with the inner edge of the irises. • Ears: Partially visible through hair , top of the ear aligned with eyebrow height , lower edge with nose base. • Jawline & Chin: Smoothly curved jawline with no sharp angles; chin softly rounded and proportionate. • Neck: Medium length and proportionate width; visible collarbones. • Skin Tone: Medium-light brown with warm undertones (suggest a blend of golden and rose hues for realism). ,

a fat butty pokemon character in a blue shirt and red cap , ash ketchum , ass , 10boys , 10clones , 10 ash ketchums , hat , looking back , fingerless gloves , pants , brown eyes , ass focus , gloves , black hair , shoes , huge ass , short hair , baseball cap , male focus , black gloves , red headwear , looking at viewer ,