Search Results for 1:1
Explore AI generated designs, images, art and prompts by top community artists and designers.

Create a cinematic , high-impact Instagram creative (1:1) for Maha Shivratri in ZFunds brand theme. Background in deep ZFunds blue , dark and moody , with subtle smoke and light rays. A large metallic Trishul as the central hero element , standing tall and powerful , slightly glowing at the edges. Soft divine light falling from above , creating a spiritual aura. Minimal composition , no clutter , no extra symbols. Text in clean white typography: MAHA SHIVRATRI A short blessing line below. Premium , devotional , powerful , cinematic lighting , Instagram-ready. ,

A vast futuristic city in space , orbiting an Earth-like planet glowing with oceans and continents. The city consists of towering skyscrapers enclosed under shimmering protective domes , their lights twinkling like stars , massive white-smokes forming a text "2026" made of white-smokes appear above night sky , smoke drifting around the shape. In the Mists of Time. Ancient , colossal figures partially obscured by swirling , fireworks and fluorescent green colored fog. Emphasize a sense of scale and antiquity , with details hinting at forgotten power --ar 1:1 --v 7.0 ,

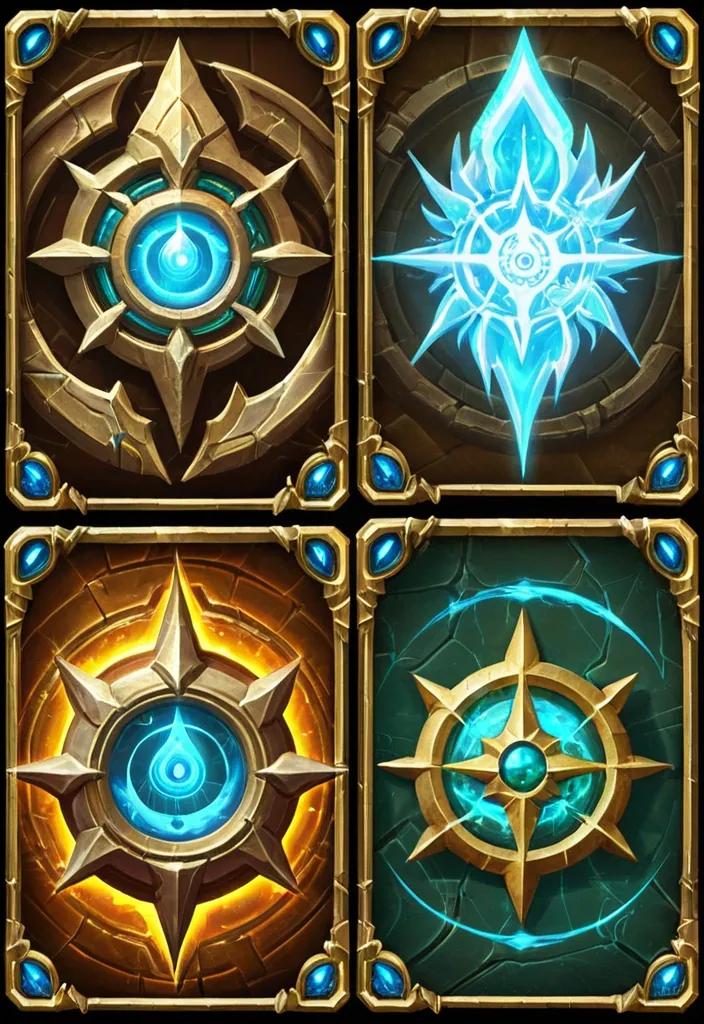
Icon in the style of Warcraft 3 and early World of Warcraft , ability "Spiritism" , a Warcraft 3-style Ward with a glowing eyeball as its core , split into a 2x2 grid: top-left shows the ward dedicated to Holy Light magic with golden-white light , top-right shows it dedicated to Earth Force magic with brown , rocky texture and crystals , bottom-left shows it dedicated to Spiritual Energy magic with ethereal blue-green spirit energy , cinematic , high detail , vibrant game art , blizzard style --ar 1:1 ,

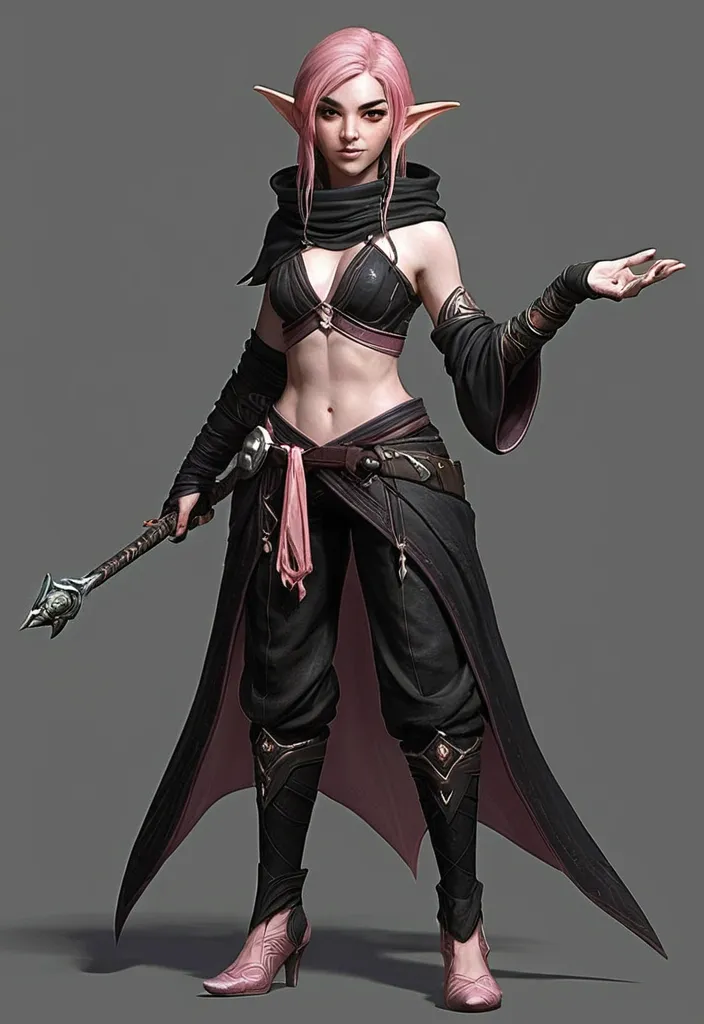
Generate concept art for a dnd character. the size ratio of image needs to be 1:1. The character is a half human half eladrin elf. She is a thief and assassin and has recently multiclassed into warlock as well with subclass being a pact with a genie , the air type , djinni. She is playful , mischievous , and sly. Her appearance is delicate , with long black and rose-quartz pink hair and a hint of an east asian look to her face ,

Square format , 1:1 aspect ratio , 2048x2048 px , glossy deep-black background with subtle reflections. Centered bold "081" (include leading zero) in sharp , angular modern typeface , metallic chrome finish with slight bevel , drop shadow , and thin neon outline glow (blue or red). Surrounding elements: a matte 9mm pistol angled subtly , scattered US dollar bills and 9mm bullets with small reflective highlights. Fresh rain droplets on the gun , bills , bullets , and surface , creating wet reflections. Small hints of smoke or mist near the gun for dramatic effect. Rim lighting and soft glow from top-left and back-right to emphasize contours. High-contrast cinematic lighting , photorealistic , ultra-detailed textures: metal scratches on the gun , faint carbon fiber texture , crisp details even when scaled down. Moody cinematic color grading: deep blacks , cool blue/gray highlights , minimal but effective neon reflections. Perfect for profile icon: central focus on "081" , readable at small size , edges clean , dramatic , stylish , and striking. No people , no logos , no blood , minimal clutter. ,

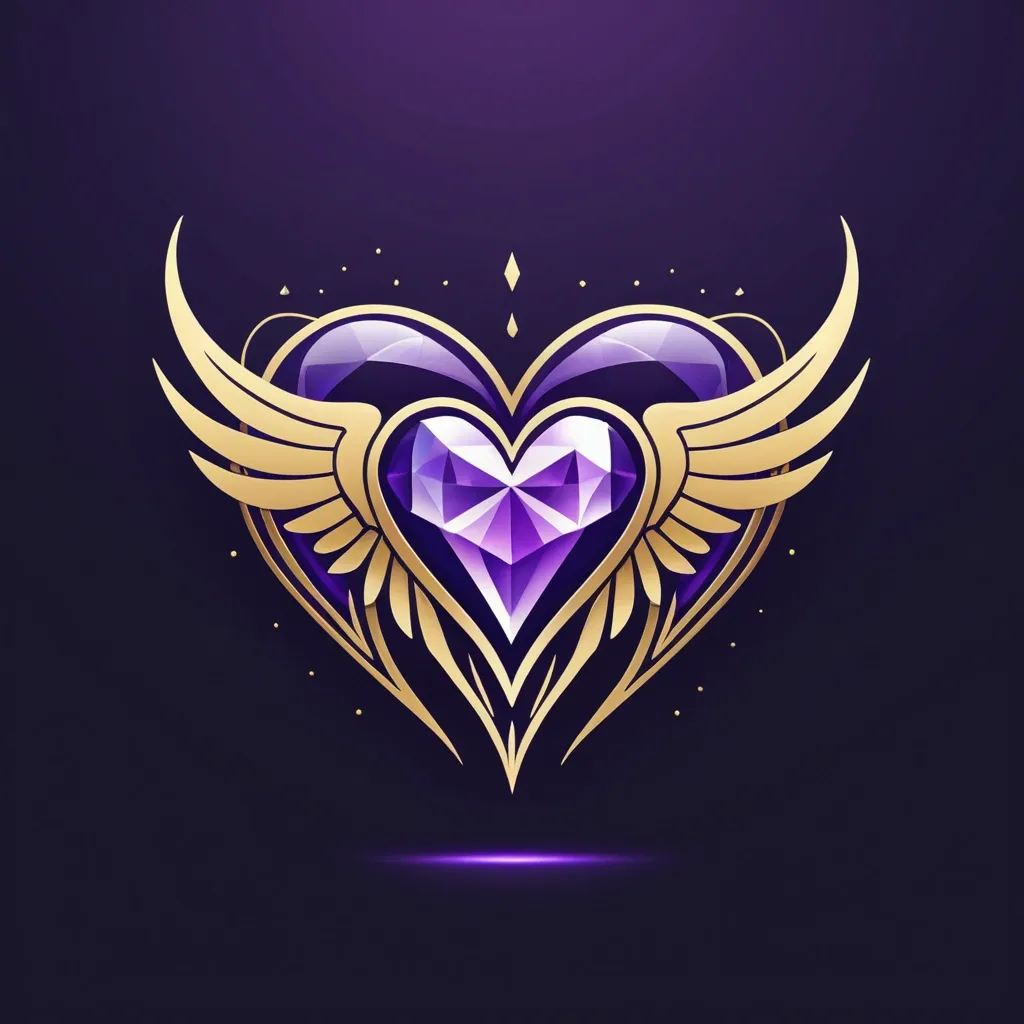
Epic sacred geometry diagram , "The Breathing Ancestral Cosmos" — In the center: a luminous human heart made of crystal , labeled "Die Ahnen als Ganzes" , radiating gentle light pulses. Four directional flows emerge: - **TOP (Kinder)**: Children playing with glowing fractals , archetypes: King (555 Hz) , Navigator (888 Hz) , Rebel (333 Hz). Colors: gold , light blue. - **LEFT (Vergangene)**: Ancestral figures passing scrolls of time , archetypes: Keeper (D) , Mother (M). Colors: sepia , deep green. - **RIGHT (Zukunft)**: Translucent beings building light-structures , archetypes: Visionary (V) , Rebel (R). Colors: silver , electric blue. - **BOTTOM (Älteste)**: Elder spirits rooted into earth with wisdom trees , archetypes: Sage (9) , Healer (6). Colors: violet , earthy brown. A **counterclockwise flow** connects all: Children → Vergangene (breathing tension lines) → Älteste (harmonious waves) → Zukunft (light bridges) → Children (spiral completion). Style: **Mystical etching + digital light painting** , reminiscent of Leonardo da Vinci's anatomical sketches merged with James Jean's fluid symbolism. Background: cosmic void with faint Fibonacci spirals. Color palette: sacred geometry in gold leaf , sapphire blue , and emerald green on aged parchment texture. Soft glow effects. Aspect Ratio: 1:1 — perfect for meditation. ,

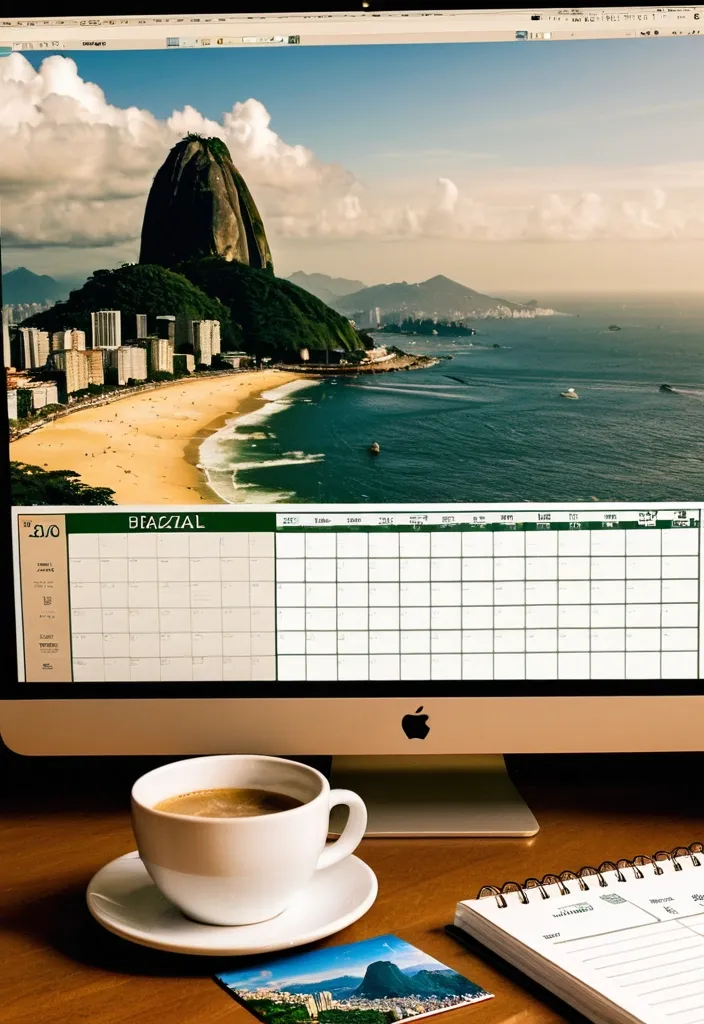
Genera una imagen de un escritorio con un calendario , una agenda , un lapicero y una taza de café. Al fondo se ve una pared con algunas fotos de sitios emblematicos de brasil como las playas de rio janeiro , el cristo redentor , amazonia. El calendario debe mostrar una cuadricula con los dias del mes pero no quiero que aparezca el año. Quiero que sea una imagen de 1:1 con estilo fotografico , con tonos calidos , si la imagen tiene algun texto tiene que ser en portugues ,

Genera una imagen de un escritorio con un calendario , una agenda , un lapicero y una taza de café. Al fondo se ve una pared con algunas fotos de sitios emblematicos de brasil como las playas de rio janeiro , el cristo redentor , amazonia. El calendario debe mostrar una cuadricula con los dias del mes pero no quiero que aparezca el año. Quiero que sea una imagen de 1:1 con estilo fotografico , con tonos calidos , si la imagen tiene algun texto tiene que ser en portugues ,

[ROLE] Ты — скрупулёзный графический рендер-движок , имитирующий реалистичный скриншот приложения macOS. [GOAL] Сгенерировать одно широкоформатное изображение , на 100% похожее на реальный скриншот окна ChatGPT на macOS , с эффектом Droste (окно в окне) на 9–12 уровней. [CONTEXT] Платформа: macOS , светлая тема. Стиль: чистый , «скриншотный» реализм без стилизаций. Шрифт: системный San Francisco (или максимально близкий системный). Цвета: фон #F5F5F7± , разделители #E5E5EA±. Внешнее окно заполняет весь кадр , без внешней среды. [INPUT] Фраза в сообщении пользователя (видна в области чата на каждом уровне): «Сделай рекурсивную картинку». [FORMAT] Соотношение 16:9 , размер {{width=1920}}×{{height=1080}} px , PNG. [CONSTRAINTS] • Точная имитация UI ChatGPT/macOS: – Сверху слева три системные кнопки macOS (красная , жёлтая , зелёная). – В заголовке по центру «ChatGPT». – Справа маленькие системные пиктограммы управления окном в стиле macOS/приложения (аккуратные , нейтральные). • Слева вертикальный сайдбар с типичными иконками/подписями (новый чат , история , Explore/Мои GPT и т.п.) , корректные отступы. • Центральная область диалога: виден блок с текстом «Сделай рекурсивную картинку». • Нижняя панель ввода: placeholder «Send a message…» (или «Напишите что-нибудь…») и кнопка-стрелка отправки. • Droste-эффект: 9–12 уровней рекурсии {{levels=11}} , каждый вложенный кадр — строго {{scale_ratio=0.84}} (в диапазоне 0.82–0.86) от предыдущего , без деформации по осям. • Центрирование: каждый вложенный кадр строго по центру 1920×1080; точка схождения — геометрический центр кадра. • Вставка: вложенное окно вписано в область содержимого верхнего окна (как вставленный скриншот) , с правдоподобными внутренними отступами. • Идентичность: на всех уровнях 1:1 одинаковый UI , язык , шрифты , иконки , подписи , состояния , положение элементов. • Текст «Сделай рекурсивную картинку» идентичен на каждом уровне , без искажений и псевдосимволов. • Резкость/детализация: первые 4–5 уровней читабельны; на дальних уровнях допускается лёгкое снижение контраста/резкости. • Тени: мягкие тени у каждого вложенного окна (Gaussian blur ~8–12 px , прозрачность 8–12% на ближних уровнях) , интенсивность убывает с глубиной; никаких чёрных ореолов. • Перспектива: ортогональная или очень лёгкая (до 1–2°). Никаких завалов/трапеций. • Запреты: никаких мониторов/столов/рук/внешней среды , никаких водяных знаков/чужих логотипов/декоративных рамок. Никаких отличий интерфейса между уровнями. [STEPS] 1) Построить внешнее окно ChatGPT (macOS , светлая тема) во весь кадр 1920×1080 с точным UI. 2) В области содержимого разместить уменьшенное (r={{scale_ratio}}) полное окно ChatGPT , идеально центрированное. 3) Повторить шаг 2 ещё {{levels-1}} раз (итого {{levels}} уровней). 4) Для уровней 6+ слегка уменьшать контраст и резкость , сохраняя узнаваемость. 5) Применять мягкую тень к каждому вложенному окну; силу тени ослаблять по мере углубления. 6) Проверить идентичность текста , иконок , отступов и центрирования на каждом уровне. [OUTPUT] Одно изображение PNG {{width}}×{{height}} с глубоким симметричным туннелем из 9–12 уровней , идеальной соосностью и читаемыми первыми 4–5 уровнями. ,

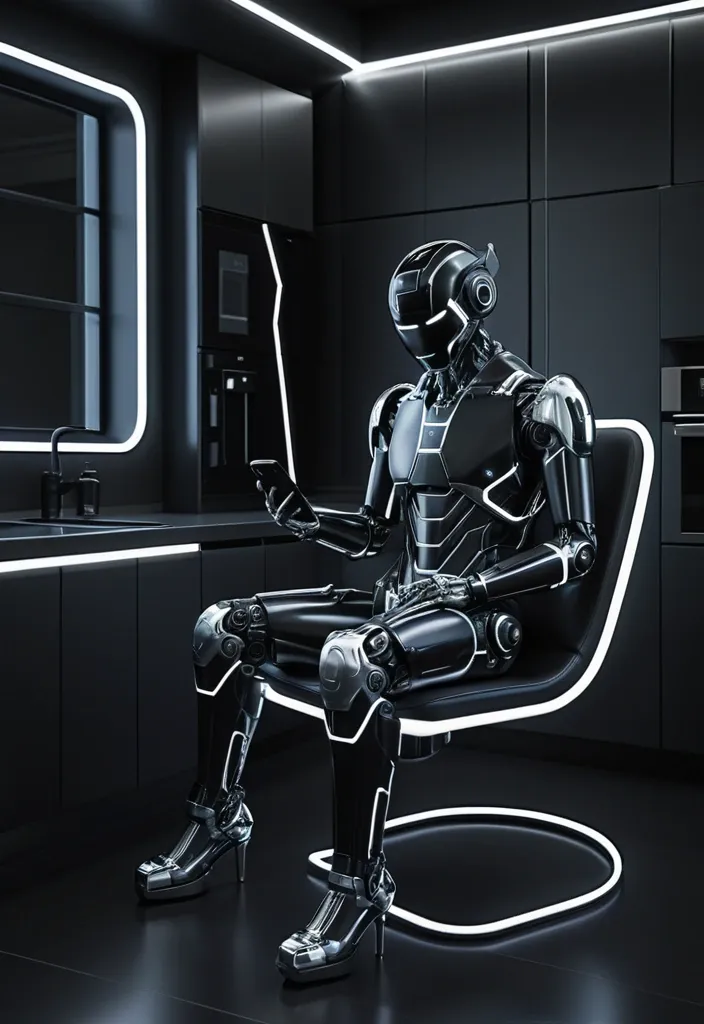
A highly realistic photograph of a humanoid robot sitting on a modern chair , holding a smartphone and staring at the screen. Thick black and metallic cables extend from its back into a futuristic wall-mounted charging station with glowing indicator lights. The background features a sleek , high-tech kitchen with smooth metallic surfaces , integrated lighting , and minimalistic design. Square format (1:1) , detailed textures , soft indoor lighting , slightly moody tech atmosphere. , ,

A highly realistic photograph of a humanoid robot sitting on a modern chair , holding a smartphone and staring at the screen. Thick black and metallic cables extend from its back into a futuristic wall-mounted charging station with glowing indicator lights. The background features a sleek , high-tech kitchen with smooth metallic surfaces , integrated lighting , and minimalistic design. Square format (1:1) , detailed textures , soft indoor lighting , slightly moody tech atmosphere. ,

Masterpiece: "37 crystalline vectors orbiting a double-terminated quartz compass. Conflict pairs (truth-compassion , courage-peace) dissolve into golden spirals. Tool-symbols: sword-shield mantle , bamboo of responsibility. Background: neural network as mycelium under moonlight. Style: luminous watercolor etching + bio-digital holography , Lee Madgwick palette. --ar 1:1 --v 6.0" ,

Masterpiece: "37 crystalline vectors orbiting a double-terminated quartz compass. Conflict pairs (truth-compassion , courage-peace) dissolve into golden spirals. Tool-symbols: sword-shield mantle , bamboo of responsibility. Background: neural network as mycelium under moonlight. Style: luminous watercolor etching + bio-digital holography , Lee Madgwick palette. --ar 1:1 --v 6.0" ,

Masterpiece: "37 crystalline vectors orbiting a double-terminated quartz compass. Conflict pairs (truth-compassion , courage-peace) dissolve into golden spirals. Tool-symbols: sword-shield mantle , bamboo of responsibility. Background: neural network as mycelium under moonlight. Style: luminous watercolor etching + bio-digital holography , Lee Madgwick palette. --ar 1:1 --v 6.0" ,

Masterpiece: "37 crystalline vectors orbiting a double-terminated quartz compass. Conflict pairs (truth-compassion , courage-peace) dissolve into golden spirals. Tool-symbols: sword-shield mantle , bamboo of responsibility. Background: neural network as mycelium under moonlight. Style: luminous watercolor etching + bio-digital holography , Lee Madgwick palette. --ar 1:1 --v 6.0" ,

Masterpiece: "37 crystalline vectors orbiting a double-terminated quartz compass. Conflict pairs (truth-compassion , courage-peace) dissolve into golden spirals. Tool-symbols: sword-shield mantle , bamboo of responsibility. Background: neural network as mycelium under moonlight. Style: luminous watercolor etching + bio-digital holography , Lee Madgwick palette. --ar 1:1 --v 6.0" ,

Masterpiece: "37 crystalline vectors orbiting a double-terminated quartz compass. Conflict pairs (truth-compassion , courage-peace) dissolve into golden spirals. Tool-symbols: sword-shield mantle , bamboo of responsibility. Background: neural network as mycelium under moonlight. Style: luminous watercolor etching + bio-digital holography , Lee Madgwick palette. --ar 1:1 --v 6.0" ,

Masterpiece: "37 crystalline vectors orbiting a double-terminated quartz compass. Conflict pairs (truth-compassion , courage-peace) dissolve into golden spirals. Tool-symbols: sword-shield mantle , bamboo of responsibility. Background: neural network as mycelium under moonlight. Style: luminous watercolor etching + bio-digital holography , Lee Madgwick palette. --ar 1:1 --v 6.0" ,

Create image with 1:1 ratio A cctv footage , a stylish mature Indian Woman influencer taking a selfie from the driver's seat of a luxury car with white interior , creating a dramatic and visually striking effect , wearing traditional Saree and "Rayban" , Sun-glass and walk at street , a Rectangle:1.4 , zoomed window on the Sun-glass , sci-fi analyzing overlay UI with info's like brand name , date , time , location name , in brand color mono-spaced font , product name , width , height , weight , etc , VHS effect , glitch effect , film grainy , blurry background ,