AI Image Prompts for Doc
Explore AI generated designs, images, art and prompts by top community artists and designers.

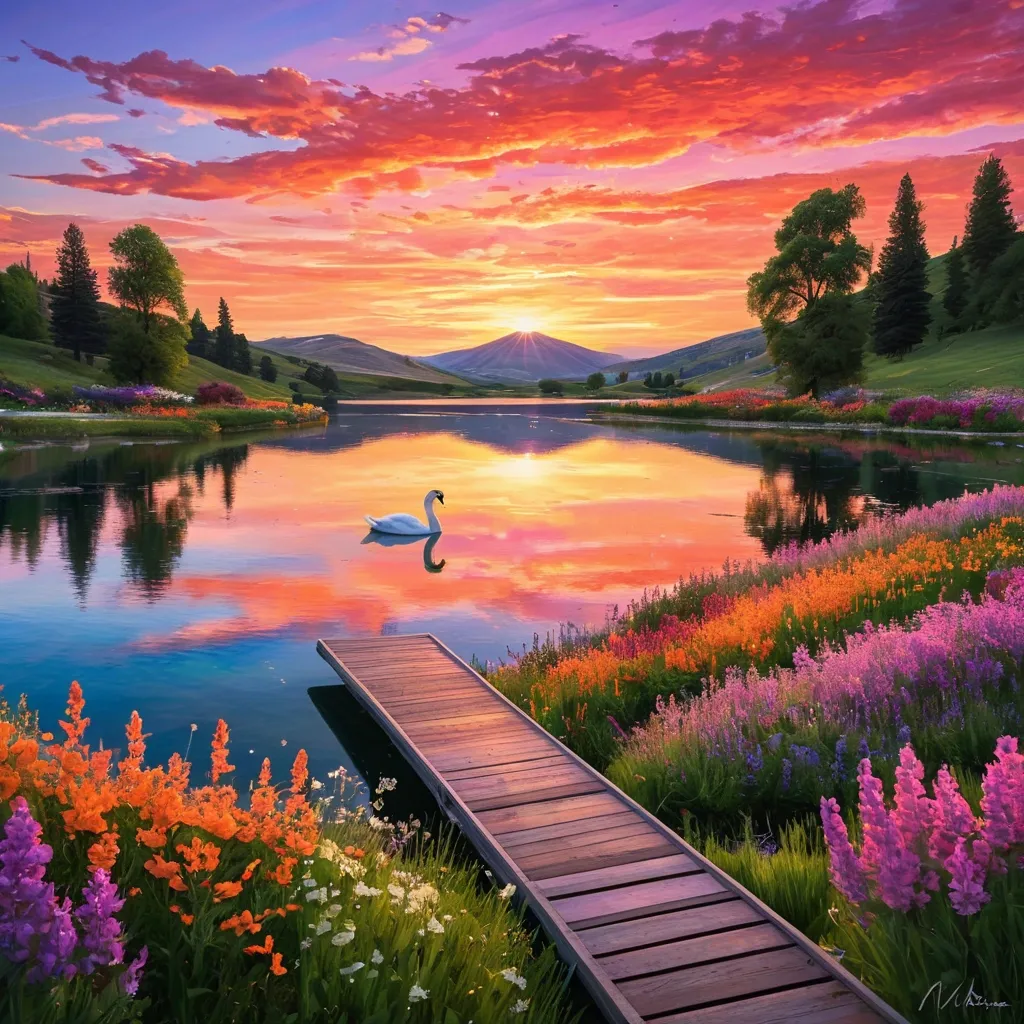
Create a serene landscape at sunset , featuring rolling hills covered in wildflowers , with a crystal-clear lake reflecting the vibrant colors of the sky. Include a small wooden dock extending into the lake and a lone swan gliding across the water. The style should be a blend of impressionism and realism , emphasizing the warm hues of orange , pink , and purple in the sky , contrasted with the lush greens and vivid pops of color from the flowers. ,

This is a highly realistic , almost photographic illustration. It beautifully captures the essence of an Asian woman's beauty , with vibrant colors , soft tones , and warm , gentle lighting. (Wine-red off-shoulder sweater: 1.3) , (Long navy blue skirt) , (Short hair parted in the middle: 1.3) , (Dark brown eyes: 1.3). The scene depicts her sitting on a suitcase at a river dock in Saigon , gazing out at the river. A weathered , rusty boat can be seen approaching in the distance. ,

This is a highly realistic , almost photographic illustration. It beautifully captures the essence of an Asian woman's beauty , with vibrant colors , soft tones , and warm , gentle lighting. (Wine-red off-shoulder sweater: 1.3) , (Long navy blue skirt) , (Short hair parted in the middle: 1.3) , (Dark brown eyes: 1.3). The scene depicts her sitting on a suitcase at a river dock in Saigon , gazing out at the river. A weathered , rusty boat can be seen approaching in the distance. ,

Clean minimalist ebook cover background , vertical format. Soft gradient background in light blue , lavender and white tones. Modern flat or soft 3D illustration of a laptop on a desk. On the laptop screen: abstract shapes suggesting templates , checklists and digital pages (no readable text). Simple elements: notebook , coffee cup , small plant. Calm , friendly , beginner-focused mood. Professional digital product style. No text , no letters , no words. High quality , clean composition , plenty of empty space at the top and center. Isolated illustration , perfect for Canva overlay. PNG style , smooth lighting. Modern ebook cover mockup displayed on a tablet and laptop. Clean digital workspace , soft lighting. Minimalist design , professional look. No readable text , just layout and visual balance. Minimal flat icons related to digital products: checklist , document page , layout template , simple UI cards. Soft pastel colors , blue and purple tones. Clean vector style , isolated icons on transparent background. No text , no numbers. ,

A vast futuristic city in space , orbiting an Earth-like planet glowing with oceans and continents. The city consists of towering skyscrapers enclosed under shimmering protective domes , their lights twinkling like stars , massive fireworks forming a text "2026" made of sparks appear above fantasy night sky , smoke drifting around the shape. Massive platforms extend outward , serving as docking stations where sleek spacecraft are moored. Smaller shuttles zip gracefully through the void , leaving glowing trails as they weave between the structures. The scene is illuminated by the planet’s reflected light , with distant stars and nebulae adding depth to the cosmic backdrop. Hyper-detailed , cinematic lighting , ultra-realistic , epic scale. ,

A futuristic sci-fi flying vehicle (no-wheel) , Rotating roller coaster track of Roller Coaster with artificial gravity , motion speed , 60th century orbital sci-fi fly vehicle running on interconnected by bioluminescent helium track , Roller Coaster built on multi layer cylinder surface with opposite side visible as sky , parks and buildings in curved perspective , sci-fi fly vehicle docking at central hub , 16-35mm wide-angle lens , f/8-f/11 deep focus , photo-realistic curved architecture , surreal gravity effects , ,

Create a high-quality Facebook marketing image for Adobe Acrobat Studio featuring a modern professional workspace with a sleek laptop and tablet displaying vibrant PDF documents , AI assistant visuals , and creative design elements , highlighting advanced PDF tools such as PDF editing , OCR , e-signature , file conversion , and document security , alongside AI-powered features like smart Summarization , insights , and automation , and incorporating Adobe Express creative tools elements like templates , graphics , and visual assets , all presented in a clean , premium , and futuristic style with a color palette of deep Adobe red , crisp white , dark gray , and black , set against a minimal background with sharp focus , realistic lighting , and a professional corporate tech look that exudes power , intelligence , and productivity , perfect for a Facebook post advertisement with ultra-high resolution and crisp details. ,

A graphic illustration featuring three stylized icons of document files. The central icon is a rectangle with horizontal lines inside , representing a text document. To the left is a acrobat logo , recognizable by the "pdf" designation , colored in red. To the right is another document icon , labeled "3b , " suggesting a numbered or titled file. The files are slightly overlapping , and positioned against a plain , white background. The style is clean and minimalist , using bold black outlines for the icons. The composition is straightforward , emphasizing clarity and ease of recognition. The lighting is neutral , with no shadows or special effects. The overall impression is one of simple , digital document representation. ,

A documentary photograph of a woman in perfect Padmasana (Lotus Pose) seated on ancient weathered stone steps at Varanasi's ghats , captured with the rich color palette of Indian miniature paintings. She wears a handwoven Banarasi silk saree in deep turmeric gold , its pallu gracefully floating on the sacred Ganges waters , while her hands form the precise Gyan Mudra with eyes closed in profound meditation. Marigold garlands drift past in the current as a sadhu in ochre robes rings a temple bell nearby , with glowing diyas floating downstream and wisps of incense creating a hazy atmospheric glow. The scene is illuminated by brilliant golden hour backlight that creates dramatic rim lighting around her silhouette , with warm directional sunlight contrasting against cool water reflections , while the composition uses a slightly elevated three-quarter view with shallow depth of field that softly blurs the background pilgrims and riverbank activity , rich detail --ar 9:16 --raw , ,

In a clinical veterinary corridor staffed by technicians wearing teal protective smocks and digital tablets , each ostrich pauses briefly within a transparent scanning arch that emits soft blue light as sensors capture heart rate , gait patterns , and temperature. A conveyor-like walkway gently moves the birds forward while robotic arms with padded ends perform non-contact feather sampling for DNA and disease checks. Stainless steel testing stations line the walls , with sample tubes , sealed containers , and diagnostic screens displaying real-time data under sharp industrial LED lighting. An overhead crane-mounted camera angle surveys the entire corridor , capturing the synchronized precision of staff and machines as the screening process flows without interruption. ultra-realistic , cinematic , professional , high-detail 4K , documentary style ,

And still Meriadoc stood there blinking through his tears , and no one spoke to him , indeed none seemed to heed him... And behold! there lay his weapon , but the blade was smoking like a dry branch that has been thrust in a fire; and as he watched , it writhed and withered and was consumed. So passed the sword of the Barrow-Downs , work of Westernesse. But glad would he have been to know its fate who wrought it slowly long ago in the North-Kingdom when the Dunedain were young , and chief among their foes was the dread realm of Angmar and its sorcerer king. No other blade , not though mightier hands had wielded it , would have dealt that foe a sore so bitter , cleaving the undead meat , breaking the spell that knit his unseen sinews to his will ar-9:16 ,

A solitary figure , cloaked in shadow , stands on a desolate , windswept hill under a turbulent twilight sky. The air crackles with an unseen energy , reflecting the deep , resonant sorrow of hardship. Faintly illuminated by a distant , ethereal glow , the inscription "Nobody knows my troubles but God" hovers subtly in the mist. The scene is rendered in a somber , expressive abstract expressionist style , with heavy , visible impasto strokes and a muted , yet emotionally charged , color palette dominated by deep blues , greys , and touches of stark white. Inspired by the raw , emotional landscapes of Anselm Kiefer and the profound spiritual weight of Mark Rothko's color fields , this image evokes a sense of universal struggle and solitary faith. The lighting is dramatic and chiaroscuro , emphasizing the isolation and inner turmoil of the subject. A scene depicting profound hardship and faith , with a lone figure overwhelmed by "troubles so hard"; the lyrics "Nobody knows my troubles , but God" are subtly woven into the background. Expressed through a gritty , emotional realism reminiscent of Dorothea Lange's documentary photography and Käthe Kollwitz's expressive etchings. The lighting is stark and dramatic , with chiaroscuro elements emphasizing the figure's solitude and the weight of their burdens , rendered in a desaturated , monochromatic palette to heighten the sense of despair and spiritual resilience. ,

Here’s the **complete top-down layout and floor organization** of the Unsilenced Clocktower — integrating your new **Herbalist Greenhouse** and **Training Chamber** while keeping visual , architectural , and thematic consistency. It’s structured for easy translation into a map or illustration prompt. --- # 🕰 **The Unsilenced Clocktower – Structural Blueprint** ### **Architectural Style** Black-iron framework with brass support columns , gear-driven lifts , crystal illumination , and alchemic energy conduits linking all levels. Vertical balance: **industrial base → residential middle → arcane summit.** All spaces connected via a central spiral stair and a teleport-lift running on the Eye of Hours’ pulse. --- ## **LEVEL 1 – Ground Floor: Reception & Archives** * **Purpose:** Guild entry , civilian interface , recordkeeping. * **Design:** * Tall iron-framed doors leading to **Butler’s reception desk**. * **Civic archives** in brass filing cabinets , stamped with the seal of the Unsilenced. * Elevator cage and spiral stairs in the center. * Discreet door to **vault access** beneath the floor. * **Ambience:** Lamplit , orderly , faint hum of machinery underfoot. --- ## **LEVEL 2 – Guild Quarters & Workshop** * **Purpose:** Living space , repair , everyday operations. * **Features:** * **Workbenches** with open runic blueprints. * **Dorm alcoves** curtained with embroidered sigils for privacy. * Compact **kitchen and communal table** for late-night work sessions. * Tool racks , gears , pulleys , and mechanical prosthetics in progress. * **Lighting:** Warm brass sconces and crystal lamps. --- ## **LEVEL 3 – Training Chamber (Arcane Defense Hall)** * **Purpose:** Testing and tempering of artifacts and spells. * **Features:** * **Circular containment arena** with concentric obsidian runes. * Pivoting mirrors and magic-absorption conduits in walls. * Elevated **balcony** for observers and Orwen’s control console. * Equipment racks with enchanted weapons , armor , and focus tools. * Side alcove with **first aid and spell dampeners.** * **Lighting:** Alternating blue-white flashes , residual sparks , energy hum. --- ## **LEVEL 4 – Greenhouse Conservatory** * **Purpose:** Potioncraft , herb cultivation , magical flora study. * **Design:** * Glass dome roof with brass ribs , filled with lush plants glowing in warm mist. * **Alchemy benches** , hanging glass terrariums , and self-watering copper pipes. * Spiral stair leading to upper deck catwalks. * Containment terrarium for volatile plants under runic seals. * Connection door to the laboratory above via runic elevator. * **Lighting:** Natural light filtered through golden-tinted glass; ambient mist sparkle. --- ## **LEVEL 5 – Research Deck / Teleportation Dock** * **Purpose:** Central hub for Disc resonance studies. * **Features:** * **Resonator Table** at center (Disc analysis). * Floating quills and holographic projectors. * Side alcoves with teleport pads and sigil calibrators. * Window ring providing view of Trielta skyline. * Ladder access to observatory above. * **Lighting:** Cold white magical glow , subtle runic shimmer. --- ## **LEVEL 6 – Eye of Hours Observatory** * **Purpose:** Observation , navigation , and planar alignment. * **Design:** * Vast **crystal lens** suspended in clock-armature overhead. * Star charts , orreries , and arcane instruments scattered across floor. * A narrow catwalk circles the chamber , open to the skyline. * Viewport allows visual connection to distant ley-line convergence points. * **Lighting:** Moonlight refracted through rotating crystal , cool blues and golds. --- ### **STRUCTURAL EXTRAS** * **Vault (Sublevel):** Secure storage for Discs and relics , protected by Silence Ward. * **Exterior Balcony (adjacent to Greenhouse):** Overlooks Oldhut rooftops; used for sky readings and cooling brews. * **Hidden Lift Shaft:** connects levels 1 → 6 , running through the tower’s core , powered by Orwen’s leywheel. --- ### **Image Prompt for Top-Down Cutaway Map** > *A detailed fantasy cutaway illustration of a six-level clocktower headquarters , * blending **arcane architecture and steampunk design.** > Each level distinct: > > * reception hall (desks , ledgers , gears) , > * living workshop (bunks , tools , warmth) , > * training arena (obsidian rings , magical sparks) , > * greenhouse (glass dome , glowing plants , mist) , > * research lab (Resonator Table , runes , floating quills) , > * observatory (rotating crystal lens , starlight). > Include spiral stair and central lift through all floors. > Brass , iron , and crystal dominate the color palette; **golden light below , cool silver above.** > *Style:* semi-realistic digital painting , cinematic , highly detailed , slightly cutaway side view. ,

Create a premium minimalist logo for a law firm named “Femida Service”. Concept: – Symbol: elegant scales of justice , stylized or abstract , representing balance , law , and fairness. – Combine the symbol with clean , professional typography. – The logo should convey authority , trust , and modern professionalism. Design Style: – Minimalist and geometric. – Flat vector look — no gradients , shadows , or 3D effects. – Balanced composition with precise symmetry and generous white space. Colors: – Primary: Deep Navy Blue (#0D1B2A) – Accent: Judicial Gold (#C9A646) – Background: White or transparent Typography: – Use uppercase letters: FEMIDA SERVICE – Choose a serif or clean sans-serif font (e.g. , Playfair Display , Lora , Inter , or Helvetica Neue). Mood keywords: – Elegant , corporate , timeless , confident , law , justice , balance , premium , clarity. Goal: A logo suitable for a legal firm website , business cards , official documents , and presentations — clean , memorable , and professional. ,

Create a premium minimalist logo for a law firm named “Femida Service”. Concept: – Symbol: elegant scales of justice , stylized or abstract , representing balance , law , and fairness. – Combine the symbol with clean , professional typography. – The logo should convey authority , trust , and modern professionalism. Design Style: – Minimalist and geometric. – Flat vector look — no gradients , shadows , or 3D effects. – Balanced composition with precise symmetry and generous white space. Colors: – Primary: Deep Navy Blue (#0D1B2A) – Accent: Judicial Gold (#C9A646) – Background: White or transparent Typography: – Use uppercase letters: FEMIDA SERVICE – Choose a serif or clean sans-serif font (e.g. , Playfair Display , Lora , Inter , or Helvetica Neue). Mood keywords: – Elegant , corporate , timeless , confident , law , justice , balance , premium , clarity. Goal: A logo suitable for a legal firm website , business cards , official documents , and presentations — clean , memorable , and professional. ,

A futuristic sci-fi scene featuring a massive spaceship docked at a high-tech space station. The setting is a sprawling urban environment illuminated by numerous neon lights , showcasing towering skyscrapers in the background. Details include the spaceship's intricate design , with visible panels , bolts , and exhaust ports. The atmosphere is created with a moody , overcast night sky and light rain , enhancing the reflections on the metallic surfaces of both the ship and the docks. The composition emphasizes the scale of the ship against the city , capturing dynamic angles that showcase both the vessel's structure and the bustling city life. The lighting is dramatic , with the ship’s lights contrasting against the dark backdrop , providing an otherworldly glow. A slightly misty effect adds depth to the scene , making it feel alive and immersive. The art style is hyper-realistic with attention to mechanical details , focusing on textures and lighting effects to bring out the advanced technology of the future. ,

Generate images related to the product Vehiscore. Vehiscore is a vehicle history report that shows complete information about a car: past owners , accidents , and the status of mandatory documents such as SOAT and RTM. The images should reflect the Vehiscore experience , including people , vehicles , and environments connected to trust and the value of a vehicle report. Do not include text or logos. Format should be rectangular horizontal. ,

Genera imágenes relacionadas con el producto Vehiscore. Vehiscore es un historial vehicular que muestra toda la información de un vehículo: propietarios , accidentes , y el estado de documentos obligatorios como SOAT y RTM. Las imágenes deben reflejar la experiencia de Vehiscore , incluyendo personas , vehículos y ambientes vinculados con la confianza y el valor de un reporte vehicular. No incluir texto ni logotipos. Formato rectangular horizontal. ,

Contenido Visual: Tabla Comparativa: Sustento Doctrinal/Dogmático (El DEBER SER) Sustento Jurisprudencial (La REALIDAD de SERVIR) Dogmática (Art. IV LPAG): Imparcialidad = Objetividad y no discriminación. Jurisprudencia (Caso Ganimedes , Res. 002470-2023): La subjetividad de la entrevista es "inherente" y válida por sí misma. Doctrina (Gordillo , 2015): La administración está sujeta a un régimen de derecho público que limita su poder. Realidad: SERVIR actúa con deferencia , no ejerce un control tutelar efectivo sobre el poder administrativo. Jurisprudencia (TC Exp. 01939-2011): La imparcialidad exige ausencia de interés y evitar "sospechas de predisposición". Práctica: No se investigan las "sospechas razonables" de parcialidad en decisiones poco técnicas. en español ,

Prompt (на русском):Иллюстрация в стиле классической книжной графики к детективной истории конца XIX века. Сцена в богатом гриль-баре отеля «Сент-Немо». За столом в центре композиции — три заговорщика: крепкий , дородный Фрэнк Бригам , высокий и худой доктор Хэнбери в очках и с чёрными усами , и третий , Пол Стрингер. Они оживлённо беседуют , на столе перед ними — бокалы с коктейлями. Они только что выпили тост , их лица оживлены , они смеются.На переднем плане , за другим столиком в полумраке , сидят детектив Астро и его помощница Валеска. Астро , в своём плаще-инвернессе , откинулся в тени , но его проницательный взгляд пристально направлен на троицу. Валеска , в элегантном платье эпохи , только что подошла к его столику и присела , делая вид , что они просто встречаются. Её поза выражает лёгкость , но во взгляде — любопытство и сосредоточенность.Обстановка: дорогой интерьер в стиле ар-нуво , богатая деревянная отделка , приглушённое золотистое освещение от бра и настольных ламп , создающее глубокие тени и атмосферу тайны. На заднем плане — смутные очертания других посетителей , официант во фраке.Стиль: Детальная проработка , как у иллюстраторов Артура Игнатиуса Келлера или Сидни Пэджета. Тщательная прорисовка лиц , передающая эмоции и характеры. Акцент на игре света и тени , чтобы подчеркнуть шпионскую атмосферу. Высокое разрешение , мастерское исполнение.Prompt (на английском , для лучшего понимания AI):Book illustration style , a scene from a late 19th century detective story. The setting is a rich grill-room of the Hotel Saint Nemo. At a table in the center of the composition are three conspirators: the stout , well-built Frank Brigham , the tall , thin Doctor Hanbury with spectacles and a black mustache , and the third , Paul Stringer. They are engaged in animated conversation , with cocktail glasses on the table before them. They have just made a toast , their faces are lively , they are laughing.In the foreground , at another table in the semi-darkness , sit the detective Astro and his assistant Valeska. Astro , in his Inverness cape , is leaning back in the shadows , but his penetrating gaze is fixed intently on the trio. Valeska , in an elegant period dress , has just approached his table and sat down , pretending they are simply meeting. Her posture conveys ease , but her expression shows curiosity and concentration.Ambiance: A luxurious interior in the Art Nouveau style , rich wood paneling , muted golden lighting from sconces and table lamps , creating deep shadows and an atmosphere of mystery. In the background , the vague outlines of other patrons , a waiter in a tailcoat.Style: Detailed artwork , akin to illustrators Arthur Ignatius Keller or Sidney Paget. Meticulous rendering of faces , conveying emotions and character. Emphasis on chiaroscuro (light and shadow) to enhance the spy atmosphere. Masterpiece , high resolution. ,

Prompt (на русском): Иллюстрация в стиле классической книжной графики к детективной истории конца XIX века. Сцена в богатом гриль-баре отеля «Сент-Немо». За столом в центре композиции — три заговорщика: крепкий , дородный Фрэнк Бригам , высокий и худой доктор Хэнбери в очках и с чёрными усами , и третий , Пол Стрингер. Они оживлённо беседуют , на столе перед ними — бокалы с коктейлями. Они только что выпили тост , их лица оживлены , они смеются. На переднем плане , за другим столиком в полумраке , сидят детектив Астро и его помощница Валеска. Астро , в своём плаще-инвернессе , откинулся в тени , но его проницательный взгляд пристально направлен на троицу. Валеска , в элегантном платье эпохи , только что подошла к его столику и присела , делая вид , что они просто встречаются. Её поза выражает лёгкость , но во взгляде — любопытство и сосредоточенность. Обстановка: дорогой интерьер в стиле ар-нуво , богатая деревянная отделка , приглушённое золотистое освещение от бра и настольных ламп , создающее глубокие тени и атмосферу тайны. На заднем плане — смутные очертания других посетителей , официант во фраке. Стиль: Детальная проработка , как у иллюстраторов Артура Игнатиуса Келлера или Сидни Пэджета. Тщательная прорисовка лиц , передающая эмоции и характеры. Акцент на игре света и тени , чтобы подчеркнуть шпионскую атмосферу. Высокое разрешение , мастерское исполнение. Prompt (на английском , для лучшего понимания AI): Book illustration style , a scene from a late 19th century detective story. The setting is a rich grill-room of the Hotel Saint Nemo. At a table in the center of the composition are three conspirators: the stout , well-built Frank Brigham , the tall , thin Doctor Hanbury with spectacles and a black mustache , and the third , Paul Stringer. They are engaged in animated conversation , with cocktail glasses on the table before them. They have just made a toast , their faces are lively , they are laughing. In the foreground , at another table in the semi-darkness , sit the detective Astro and his assistant Valeska. Astro , in his Inverness cape , is leaning back in the shadows , but his penetrating gaze is fixed intently on the trio. Valeska , in an elegant period dress , has just approached his table and sat down , pretending they are simply meeting. Her posture conveys ease , but her expression shows curiosity and concentration. Ambiance: A luxurious interior in the Art Nouveau style , rich wood paneling , muted golden lighting from sconces and table lamps , creating deep shadows and an atmosphere of mystery. In the background , the vague outlines of other patrons , a waiter in a tailcoat. Style: Detailed artwork , akin to illustrators Arthur Ignatius Keller or Sidney Paget. Meticulous rendering of faces , conveying emotions and character. Emphasis on chiaroscuro (light and shadow) to enhance the spy atmosphere. Masterpiece , high resolution. ,