Search Results for дом
Explore AI generated designs, images, art and prompts by top community artists and designers.

Сгенерируй реалистичный кассовый и небольшой металлический ключ рядом или немного наклоненный на кассе. Касса должна быть фотореалистичной , современная , с видимыми деталями: дисплей , кнопки , отделение для чеков , световые индикаторы. Ключ — реалистичный , металлический , с отражениями и легкими потертостями , размер соразмерен кассе (не доминирует). Освещение и тени согласуются с прикрепленным фоном; цветовая гамма естественна , без сильной цветокоррекции. Стилизация: фотореализм , высокая детализация , рендер 8k (или максимально возможное разрешение). Атмосфера — нейтральная , профессиональная. Не добавлять людей и логотипы. ,

Сгенерируй реалистичный кассовый и небольшой металлический ключ рядом или немного наклоненный на кассе. Касса должна быть фотореалистичной , современная , с видимыми деталями: дисплей , кнопки , отделение для чеков , световые индикаторы. Ключ — реалистичный , металлический , с отражениями и легкими потертостями , размер соразмерен кассе (не доминирует). Освещение и тени согласуются с прикрепленным фоном; цветовая гамма естественна , без сильной цветокоррекции. Стилизация: фотореализм , высокая детализация , рендер 8k (или максимально возможное разрешение). Атмосфера — нейтральная , профессиональная. Не добавлять людей и логотипы. ,

[ROLE] Ты — скрупулёзный графический рендер-движок , имитирующий реалистичный скриншот приложения macOS. [GOAL] Сгенерировать одно широкоформатное изображение , на 100% похожее на реальный скриншот окна ChatGPT на macOS , с эффектом Droste (окно в окне) на 9–12 уровней. [CONTEXT] Платформа: macOS , светлая тема. Стиль: чистый , «скриншотный» реализм без стилизаций. Шрифт: системный San Francisco (или максимально близкий системный). Цвета: фон #F5F5F7± , разделители #E5E5EA±. Внешнее окно заполняет весь кадр , без внешней среды. [INPUT] Фраза в сообщении пользователя (видна в области чата на каждом уровне): «Сделай рекурсивную картинку». [FORMAT] Соотношение 16:9 , размер {{width=1920}}×{{height=1080}} px , PNG. [CONSTRAINTS] • Точная имитация UI ChatGPT/macOS: – Сверху слева три системные кнопки macOS (красная , жёлтая , зелёная). – В заголовке по центру «ChatGPT». – Справа маленькие системные пиктограммы управления окном в стиле macOS/приложения (аккуратные , нейтральные). • Слева вертикальный сайдбар с типичными иконками/подписями (новый чат , история , Explore/Мои GPT и т.п.) , корректные отступы. • Центральная область диалога: виден блок с текстом «Сделай рекурсивную картинку». • Нижняя панель ввода: placeholder «Send a message…» (или «Напишите что-нибудь…») и кнопка-стрелка отправки. • Droste-эффект: 9–12 уровней рекурсии {{levels=11}} , каждый вложенный кадр — строго {{scale_ratio=0.84}} (в диапазоне 0.82–0.86) от предыдущего , без деформации по осям. • Центрирование: каждый вложенный кадр строго по центру 1920×1080; точка схождения — геометрический центр кадра. • Вставка: вложенное окно вписано в область содержимого верхнего окна (как вставленный скриншот) , с правдоподобными внутренними отступами. • Идентичность: на всех уровнях 1:1 одинаковый UI , язык , шрифты , иконки , подписи , состояния , положение элементов. • Текст «Сделай рекурсивную картинку» идентичен на каждом уровне , без искажений и псевдосимволов. • Резкость/детализация: первые 4–5 уровней читабельны; на дальних уровнях допускается лёгкое снижение контраста/резкости. • Тени: мягкие тени у каждого вложенного окна (Gaussian blur ~8–12 px , прозрачность 8–12% на ближних уровнях) , интенсивность убывает с глубиной; никаких чёрных ореолов. • Перспектива: ортогональная или очень лёгкая (до 1–2°). Никаких завалов/трапеций. • Запреты: никаких мониторов/столов/рук/внешней среды , никаких водяных знаков/чужих логотипов/декоративных рамок. Никаких отличий интерфейса между уровнями. [STEPS] 1) Построить внешнее окно ChatGPT (macOS , светлая тема) во весь кадр 1920×1080 с точным UI. 2) В области содержимого разместить уменьшенное (r={{scale_ratio}}) полное окно ChatGPT , идеально центрированное. 3) Повторить шаг 2 ещё {{levels-1}} раз (итого {{levels}} уровней). 4) Для уровней 6+ слегка уменьшать контраст и резкость , сохраняя узнаваемость. 5) Применять мягкую тень к каждому вложенному окну; силу тени ослаблять по мере углубления. 6) Проверить идентичность текста , иконок , отступов и центрирования на каждом уровне. [OUTPUT] Одно изображение PNG {{width}}×{{height}} с глубоким симметричным туннелем из 9–12 уровней , идеальной соосностью и читаемыми первыми 4–5 уровнями. ,

Сделайте 3D-куклу в стиле Bratz из мягкого пластика , лицо с детализированными чертами лица максимально схоже с фото который я прислал. Персонаж выполнены в полный рост и полностью повторяет внешность и наряд с фотографии , которую я вам пришлю. Скопируйте каждую деталь , включая волосы , прическу , губы , глаза , черты лица и пропорции. Одежда тщательно проработана , подчёркивая стиль и фактуру. Кукла помещается в пластиковую нишу , которая повторяет её силуэт , создавая коллекционную фигурку , напоминающую дорогую игрушку в упаковке. Стиль: максимально реалистичный , как для рекламы или истории (соотношение сторон 9:12). Имя : «Ольга Шарыгина» напечатано и выгравировано на коробке. Внутри коробки находятся аксессуары : по моей должности я заведующая детским садом.. Эти аксессуары расположены в отдельных отсеках рядом с куклой , создавая атмосферу , которая соответствует моей личности. ,

"Создай современный , минималистичный и интуитивно понятный пользовательский интерфейс (UI) для веб-приложения или мобильного приложения (на твой выбор , укажи платформу). Интерфейс должен включать следующие элементы: Экран выбора пользователя: Поле поиска с автодополнением , где пользователь может ввести имя или email для поиска существующего пользователя. Иконка поиска (лупа) внутри или рядом с полем ввода. Список результатов поиска (отображаются имена , аватары и краткая информация , например , email или роль пользователя). Анимация загрузки (например , спиннер) при выполнении поиска. Сообщение 'Пользователь не найден' , если результатов нет , с кнопкой 'Создать нового пользователя'. Экран создания нового пользователя (переход с экрана поиска , если пользователь не найден): Форма с полями: Имя , Email , Пароль (с возможностью показать/скрыть пароль) , Роль (выпадающий список: Админ , Пользователь , Гость). Кнопка 'Создать' с акцентным цветом и кнопка 'Отмена' для возврата к поиску. Валидация полей (например , подсветка ошибки , если email некорректен). Стили и дизайн: Используй минималистичный стиль с чистыми линиями , мягкими тенями и закругленными углами. Цветовая палитра: нейтральные тона (белый/светло-серый фон , темный текст) с акцентным цветом (например , синий #007BFF или зеленый #28A745). Шрифт: современный sans-serif (например , Inter , Roboto или аналогичный). Адаптивный дизайн: интерфейс должен хорошо выглядеть на десктопе и мобильных устройствах. Анимации: плавные переходы при открытии форм , нажатии кнопок , появлении результатов поиска. Дополнительные требования: Укажи , для какой платформы (веб или мобильное приложение) ты создаешь дизайн. Добавь элементы доступности (например , достаточный контраст текста , поддержка клавиатурной навигации). Визуализируй оба экрана (поиск и создание пользователя) как часть единого пользовательского пути. Если возможно , добавь темную тему как опцию. Контекст использования: Это интерфейс для административной панели , где администратор ищет пользователей в системе или создает новых , если их нет. Целевая аудитория: технически подкованные пользователи (администраторы , менеджеры) , которые ценят скорость и простоту. Пожалуйста , предоставь визуальный дизайн (макет) обоих экранов с аннотациями , объясняющими ключевые элементы и их функции. Если ты не можешь отрисовать макет , опиши его максимально детально , включая расположение элементов , цвета , шрифты и поведение интерфейса." ,

Сгенерировать вид сверху на площадку для мероприятия прямоугольной формы с следующим расположением предметов: 1. **Вход**: В центре входа расположите кулер с водой. 2. **Флаги виндер**: Установите флаги виндер розового цвета по обе стороны от входной зоны , создавая эффект приветствия и обозначая территорию. 3. **Центр площадки**: В центре разместите: - Кресла-груши розового цвета и черного цвета. - Черные шезлонги , выстраивающиеся по центру площадки. 4. **Напольное покрытие**: На половине площадки должно быть зеленое покрытие , имитирующее искусственный газон. 5. **Границы площадки**: Установите стол для пинг-понга на границе площадки. 6. **Развлечения**: Расположите следующее на площадке: - Виртуальные очки (VR). - Баскетбольное кольцо. - Платформу для танцев. 7. **Аппарат сахарной ваты**: Разместите на юго-западной стороне площадки для обеспечения потока людей и соблюдения чистоты. 8. **Зонтики для тени**: Установите зонтики рядом со шезлонгами и креслами-грушами , чтобы предоставить тен ,

Создайте гладкую и современную футбольную форму со смелым , асимметричным дизайном с доминирующей цветовой гаммой темно-синих и ярко-оранжевых акцентов , в сочетании с четкими , в комплекте со стилизованным логотипом команды , украшенным на груди металлическим серебром , окруженным замысловатыми узорами и текстурами , которые вызывают чувство скорости и ловкости , с современным , высокотехнологичным шрифтом , используемым для названия команды и номеров игроков , на фоне чистого и минималистичного фона , который позволяет форме занять центральное место , с акцентом на динамичные , спортивные линии и чувство движения , как будто игрок вот-вот ворвется в действие. ,

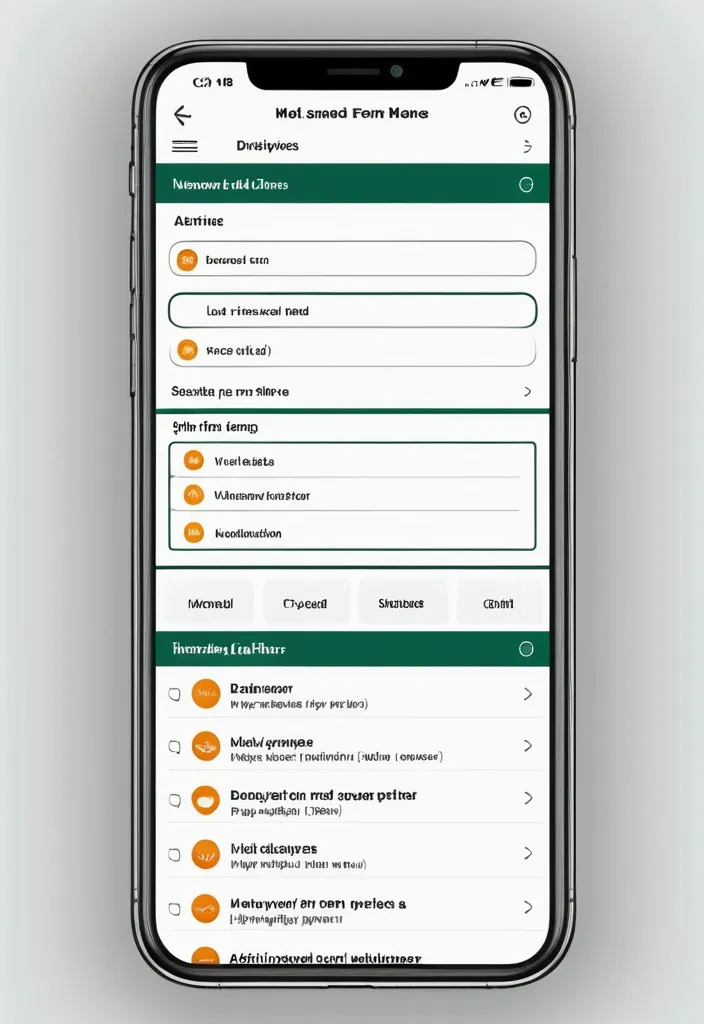
"Разработай концепцию мобильного приложения для управления семейным меню с возможностью совместного планирования питания. Приложение должно включать: Главный экран: Отображение меню на неделю в виде календарной сетки Быстрый доступ к текущему дню Индикатор количества блюд на день Система профилей: Индивидуальные профили для каждого члена семьи Настройки диетических ограничений/аллергенов Возможность отмечать любимые блюда Фильтрация: По членам семьи (показывать только релевантные блюда) По типу питания (вегетарианское , безглютеновое и т.д.) По категориям (завтраки , обеды , ужины) Функционал рецептов: База рецептов с возможностью добавления своих Пошаговое приготовление с таймером Расчет пищевой ценности Совместное планирование: Система голосования за блюда Комментарии и заметки к дням Push-уведомления с напоминаниями Дизайн-концепция: Семейный дружелюбный интерфейс Возможность цветовой маркировки по членам семьи Адаптивный layout для разных устройств Предоставь: Wireframe основных экранов Схему базы данных Пример JSON-ответа API для списка блюд с фильтрами UI-kit с основными компонентами Use-case диаграмму для основных сценариев" ,

"Разработай концепцию мобильного приложения для управления семейным меню с возможностью совместного планирования питания. Приложение должно включать: Главный экран: Отображение меню на неделю в виде календарной сетки Быстрый доступ к текущему дню Индикатор количества блюд на день Система профилей: Индивидуальные профили для каждого члена семьи Настройки диетических ограничений/аллергенов Возможность отмечать любимые блюда Фильтрация: По членам семьи (показывать только релевантные блюда) По типу питания (вегетарианское , безглютеновое и т.д.) По категориям (завтраки , обеды , ужины) Функционал рецептов: База рецептов с возможностью добавления своих Пошаговое приготовление с таймером Расчет пищевой ценности Совместное планирование: Система голосования за блюда Комментарии и заметки к дням Push-уведомления с напоминаниями Дизайн-концепция: Семейный дружелюбный интерфейс Возможность цветовой маркировки по членам семьи Адаптивный layout для разных устройств Предоставь: Wireframe основных экранов Схему базы данных Пример JSON-ответа API для списка блюд с фильтрами UI-kit с основными компонентами Use-case диаграмму для основных сценариев" ,







💻🎓 Дизайн-описание стикера: “Лучший студент месяца” (Айтишный стиль) 📐 Форма: • Круглая или в форме значка (badge) , как GitHub-ачивка. • Диаметр: 7–8 см (идеально для ноутбука). 🎨 Цветовая палитра: • Фон: тёмно-синий или глубокий фиолетовый (айтишная эстетика). • Акценты: неоновый голубой , зелёный , оранжевый. • Текст: белый или лайм. 🖼️ Визуальные элементы: 1. Центральная иконка: • Лаптоп с кодом (<div>Best</div>) • Симпатичный персонаж с очками и кофе • Лавровый венок , но стилизованный под пиксель-арт 🌿🖥️ 2. Текст: • Сверху: “Лучший студент” (моноширинный шрифт , как в редакторах кода) • Снизу: “месяца” (можно как тег: <месяца/>) 3. Дополнительно: • Элементы кода ({} , <> , ;) • Звёзды , пиксельные значки (как в видеоигре) • QR-код (необязательно , можно использовать как пасхалку) 🧠 Пример фразы на стикере: 👨💻 Лучший студент месяца 👩💻 <код в его венах /> Хочешь , чтобы я визуально сгенерировал стикер? Просто выбери стиль: 1. 👾 Милый и гиковский 2. 🧑💻 Серьёзный и минималистичный 3. 🕹️ Пиксель-арт / геймерский 4. 🎨 Современный и яркий ,

Описание эскиза: Представлен асимметричный комплект , состоящий из топа и брюк. Топ: Приталенный топ , выполненный из полупрозрачной ткани с абстрактным голубым принтом , напоминающим переливы воды или слоистые облака. Асимметричный подол: одна сторона заканчивается на уровне талии , а другая - удлиненным шлейфом до середины бедра или ниже. Края топа обработаны волнистой оборкой , придающей легкость и романтичность. Вырез лодочкой , возможно с прозрачной вставкой в области декольте. Брюки: Белые брюки-клеш , облегающие бедра и расширяющиеся от колена. Классический , лаконичный крой брюк контрастирует с авангардным дизайном топа. Аксессуары: Тонкая цепочка на шее и , возможно , изящный браслет. Обувь: Светлые босоножки с минималистичными ремешками. Привязка к ночесветкам: “Будто осколок ночи , обернутый вокруг фигуры , этот асимметричный топ спускается водопадом ночесветок , окутывая белые брюки-клеш , словно утренний туман. Голубые разводы на ткани - словно светящиеся тропинки , которыми ночесветки направляют путников в темноте. Прозрачность ткани - словно невидимая завеса , отделяющая мир грез от реальности. Струящиеся оборки — словно лепестки , опадающие с этих волшебных цветов. Белые брюки - словно свет , рассеивающийся после восхода солнца , и босоножки , словно первая роса” ,

"Маленькое уютное кафе на пляже размером 6х2 метра , с открытой верандой и барной стойкой для прохладительных напитков (лимонады , холодные коктейли). Стиль: светлые пастельные тона (голубой , бежевый , белый) , деревянные элементы , крыша из пальмовых листьев. Внутри — барная стойка с прозрачными диспенсерами для напитков , деревянные табуреты , доска с меню мелом. Большие окна с видом на море , на веранде — 2-3 столика под полосатыми зонтами. Декор: канаты , горшечные растения , вывеска 'Холодные напитки' в винтажном стиле. Яркий солнечный свет , летняя атмосфера , фотореалистичная детализация." 1024x512 ,

"Маленькое уютное кафе на пляже размером 6х2 метра , с открытой верандой и барной стойкой для прохладительных напитков (лимонады , холодные коктейли). Стиль: светлые пастельные тона (голубой , бежевый , белый) , деревянные элементы , крыша из пальмовых листьев. Внутри — барная стойка с прозрачными диспенсерами для напитков , деревянные табуреты , доска с меню мелом. Большие окна с видом на море , на веранде — 2-3 столика под полосатыми зонтами. Декор: канаты , горшечные растения , вывеска 'Холодные напитки' в винтажном стиле. Яркий солнечный свет , летняя атмосфера , фотореалистичная детализация." ,

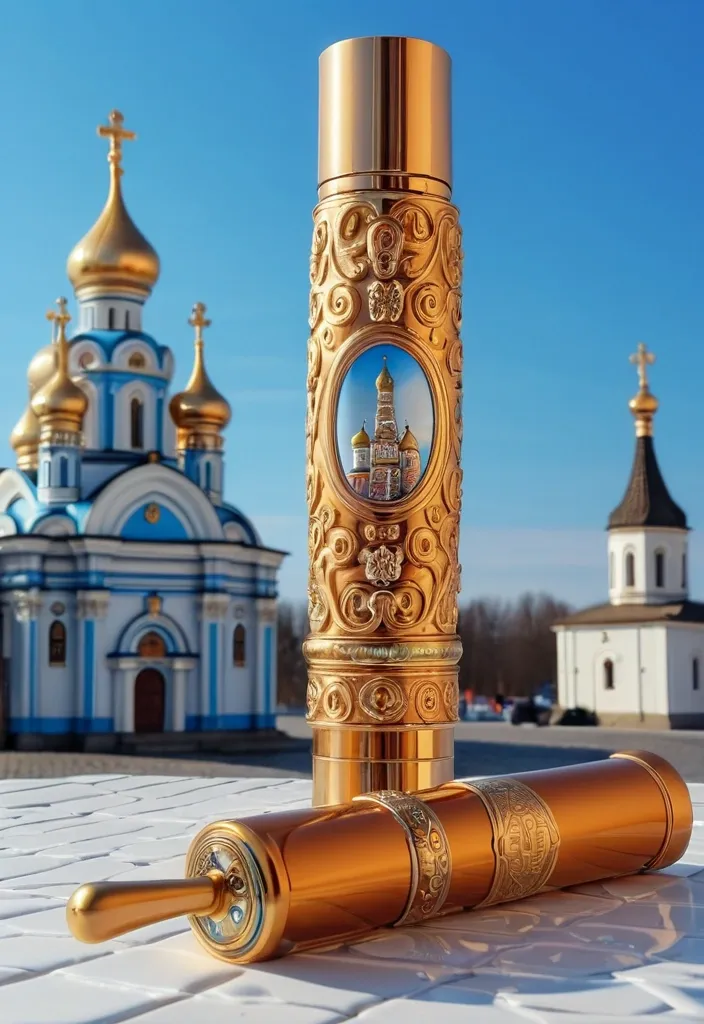
нарисуй картинку для юридической статьи. Концепция 1: "Юридическая Надежность и Государственная Поддержка" Фон: Глубокий , сдержанный синий (цвет доверия , стабильности , государственных институтов) с легким градиентом или текстурой , напоминающей официальный бланк. Центральные элементы: Стилизованный ключ: Крупный , золотистого или серебристого цвета , символизирующий приобретение жилья. Ключ выполнен в лаконичном , современном дизайне. Щит: За ключом или частично его перекрывая – стилизованный геральдический щит (символ защиты , гарантий) , окрашенный в цвета российского флага (белый , синий , красный) или с логотипом НИС/Росвоенипотеки. Скрепка/Печать: Рядом с ключом – крупная золотая скрепка или стилизованная печать АО "ДОМ.РФ" , как символ документооборота и завершенности сделки. Текст: Заголовок (Крупно , жирно , контрастный белый или золотой): "ПОКУПКА КВАРТИРЫ БЕЗ КРЕДИТА: ПОЛНОЕ РУКОВОДСТВО ПО НИС" Подзаголовок (Меньше , четкий шрифт): "Юридически выверенный алгоритм использования накоплений для приобретения жилья на вторичном рынке" Акцент (Возле ключа/щита): "ТОЛЬКО НАКОПЛЕНИЯ НИС • ПРОВЕРЕНО НА ПРАКТИКЕ" Дополнительно: В нижнем углу или по краю – мелкий , но читаемый узор из стилизованных документов (договор , выписка ЕГРН) или зданий. ,

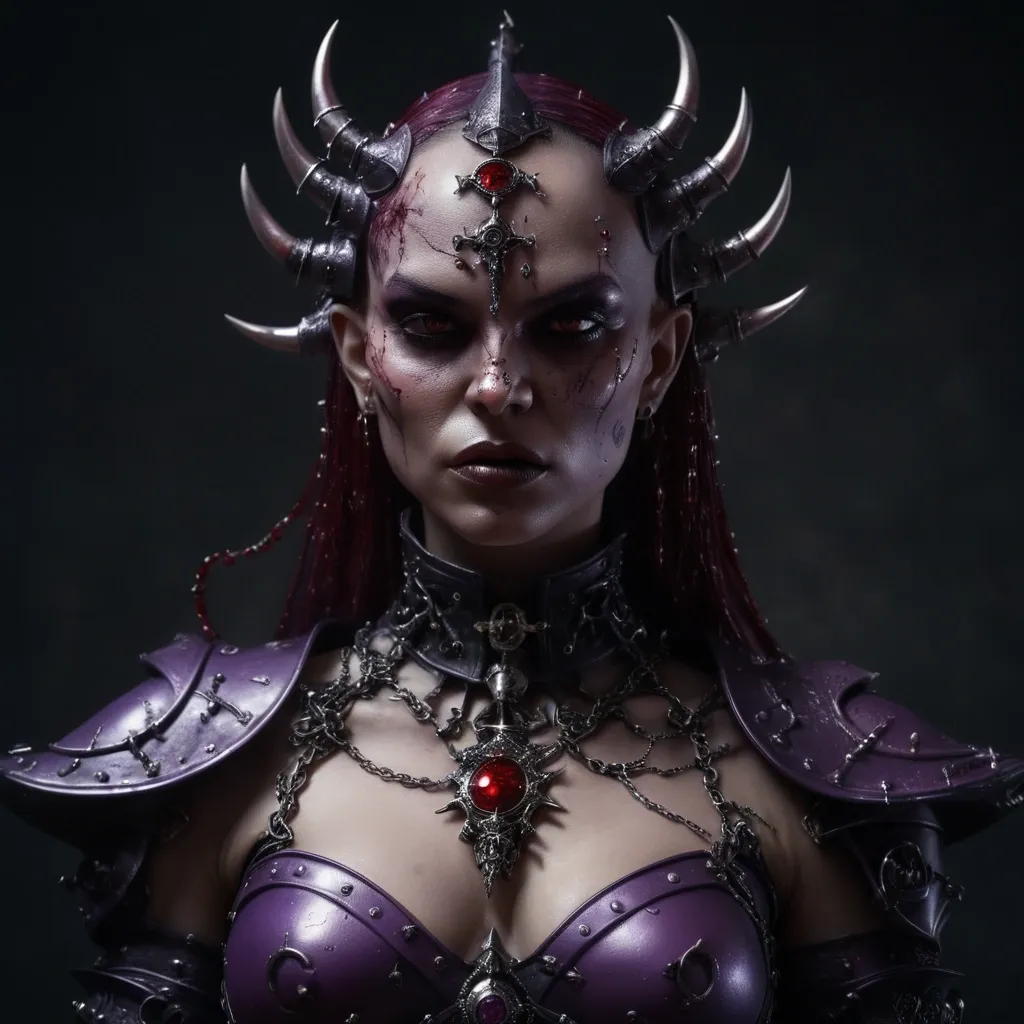
Детальный портрет Слаанеш в женском облике — богини хаоса , символа излишеств , садизма и женского доминирования из вселенной Warhammer. Обольстительная фигура с откровенной внешностью , ярко выраженными чертами лица и пронзительными глазами. На ней обтягивающая латексная одежда с участками , открывающими кожу , подчёркивающая соблазнительность и власть. Фон — мрачная , готическая атмосфера с элементами садизма: цепи , шипы , тёмные оттенки с акцентами кроваво-красного и фиолетового. Свет кинематографический , подчёркивающий драматизм и мистику образа ,

Логотип: Создайте минималистичный логотип: • Используйте символы , связанные со строительством (молоток , дом , линейка). • Пример: текст “Manoilov” с иконкой дома над буквой “M”. • Цвета: выберите 2–3 фирменных цвета (например , серый + желтый + белый , где серый — надежность , желтый — энергия , белый — чистота). • Формат: круглый логотип 1080x1080 px для аватарки. ,