Search Results for sword
Explore AI generated designs, images, art and prompts by top community artists and designers.

**Dark fantasy concept art , moody and majestic. A lone , hooded Cybermonk holds a lantern that projects a holographic Thoth tarot spread into a dark forest. The cards glow: The Tower , The Queen , The Lovers. The path before him is ruins (Swords 10) , the path behind is a vibrant , sun-drenched valley (Cups 9). Foxfire and bioluminescent mushrooms light the way. Style of Jesper Ejsing's storytelling and Thomas Kinkade's light. Deep shadows , volumetric fog , magical light sources , breathtaking detail , 4K wallpaper. Octane render , high detailed masterpiece ,

**Masterpiece digital painting , epic fantasy art. Central towering crystal spire exploding with golden lightning (Tower XVI) , shattering black chains (Swords 8) in mid-air. Below , a lush , glowing garden of alien flora (Disk 9) with pomegranate trees and luminous flowers. A serene queen (Queen of Disks) stands in the garden , one hand touching the earth , the other catching falling stars. Style: A mix of Amano's elegance and Greg Rutkowski's depth. Color palette: Emerald green , deep violet , celestial gold , and volcanic orange. Hyperdetailed , mystical atmosphere , divine light rays , 8K , cinematic composition.** ,

**Dark fantasy concept art , moody and majestic. A lone , hooded figure (The Hermit IX) holds a lantern that projects a holographic Thoth tarot spread into a dark forest. The cards glow: The Tower , The Queen , The Lovers. The path before him is ruins (Swords 10) , the path behind is a vibrant , sun-drenched valley (Cups 9). Foxfire and bioluminescent mushrooms light the way. Style: A blend of Jesper Ejsing's storytelling and Thomas Kinkade's light. Deep shadows , volumetric fog , magical light sources , breathtaking detail , 4K wallpaper.** ,

Elf Against the backdrop of a morning leafy forest General: Tall , graceful , with sharp features and long ears. Armor is light and aerodynamic. Armor: Practical dark leather , without unnecessary details. Multiple weapon straps. Weapons: Dagger and short sword—blades with a broken silhouette , ideal for quick slashing strikes. Handles are wrapped for a better grip. ,

Human General: Athletic , balanced build. Facial features are determined yet noble. Paladin: Armor: Full plate armor with heraldic ornamentation. A blue cloak with a gold lining drapes over the shoulder. Weapon: Sword – a straight , broad blade channeled with holy energy. Shield – a large , teardrop-shaped shield. ,

Full body character lineup of the fantasy party standing side-by-side for scale comparison: 1. Bran (Short Stout Dwarf , holding Massive Rectangular Tower Shield) far left. 2. Elisa (Curvy Human Cleric , fitted half-plate , Heater Shield) middle left. 3. Aidan (Tall Black Commander , Broadsword on hip , NO shield) center. 4. Gerath (Tiefling Warlock , horns , Glaive-staff) middle right. 5. Lea (Slender Elf Scout , tight leather , Bow) far right. Plain grey background. Style: Angular Gothic Cartoon style , thick expressive black ink outlines , sharp geometric shapes , hard-edged cel-shading , flat colors , stylish dark fantasy comic book vibe , eye-catching attractive heroic art style , fantasy pin-up aesthetic , fantasy anatomy , Mike Mignola style mixed with Castlevania animation style , vector-like clarity , high contrast. --ar 16:9 ,

an oil painting featuring a powerful female warrior in a dynamic pose. She has long , flowing black hair and a determined expression. Her skin is light , and she has striking facial features with bold makeup. The character is adorned in a metallic silver and red armor , with intricate designs and a prominent chest plate. Her arms are wrapped in black and red fabric , and she holds a large , imposing sword with a weathered blade. The background is concrete grey and blood red , enhancing the dramatic and intense atmosphere of the scene. The overall composition is bold and visually striking , emphasizing strength and confidence. ,

Image is an oil digital illustration featuring a powerful female warrior in a dynamic pose. She has long , flowing black hair and a determined expression. Her skin is light , and she has striking facial features with bold makeup. The character is adorned in a metallic silver and red armor , with intricate designs and a prominent chest plate. Her arms are wrapped in black and red fabric , and she holds a large , imposing sword with a weathered blade. The background is concrete grey and blood red , enhancing the dramatic and intense atmosphere of the scene. The overall composition is bold and visually striking , emphasizing strength and confidence. ,

A vast ancient Eastern immortal cultivation sect spread across towering mist-shrouded mountains , shown in a wide panoramic landscape view. Countless temple complexes , layered pagodas , floating pavilions , and skybridges stretch horizontally across the scene , creating a sweeping , expansive vista. Massive cliffs , winding stone stairways , and suspended platforms extend left to right , emphasizing width. Dense rolling fog fills the valleys , lanterns glow softly through the mist , and drifting spiritual talismans light up the air. Ancient dragon statues and celestial beast carvings emerge faintly from the haze. Streams of glowing qi flow across the mountains like rivers of light. Dark storm clouds gather overhead , lightning crackling across the sky and illuminating floating mountains and distant immortal palaces. Disciples on flying swords and spirit beasts traverse the misty expanse. Cinematic panoramic framing , ultra-detailed environment , high-fantasy style , intricate architecture , dramatic lighting , widescreen landscape composition. —ar 16:9 ,

A highly Fantasio the Wonder samurai warrior with a massive glowing sword , its rules pulsing with light , halfrhino hybrid warrior , with an oversized Antler , expressive facial features , and playful exaggeration. Rendered in a smooth , polished style with clean materials and soft ambient lighting. Minimal background to emphasize the character’s charm and presence. ,

A fierce warrior woman appearing as a crystalline skin , rainbow colors and flowers with braided red hair , clad in cracked bronze armor and a fur-lined cape , stands atop a snow-covered mountain ridge as a blizzard howls around her; she unsheathes a massive glowing sword , its runes pulsing with crystalline and charges forward into the storm with determined eyes; the camera tracks her from behind in a dynamic follow shot , snow whipping past the lens , rim light accentuating the sharp angles of her silhouette against the storm; dramatic epic fantasy style with high contrast , wind-driven motion blur , and sweeping orchestral tension ,

A solitary figure stands on the jagged edge of a broken stone ledge , facing a towering alien UFO that looms above them. The figure is small in comparison , wearing tattered layers of cloth and a long cloak that stirs in drifting dust. A sword hangs at their side , angled slightly as they brace against the rising wind. The massive Noumea art style spaceship vibrant color scheme , intense design , a female alien sitting in the Glass cockpit , central core emitting glowing blue energy , glowing a visceral blue that bleeds into the surrounding darkness. Shards of debris and petal-like embers swirl through the air , catching faint light as they drift around both figures. The background fades into deep shadow , making the scale of the spaceship feel even more overwhelming. The scene carries a sense of suspended confrontation , quiet dread , and vast , oppressive power. ,

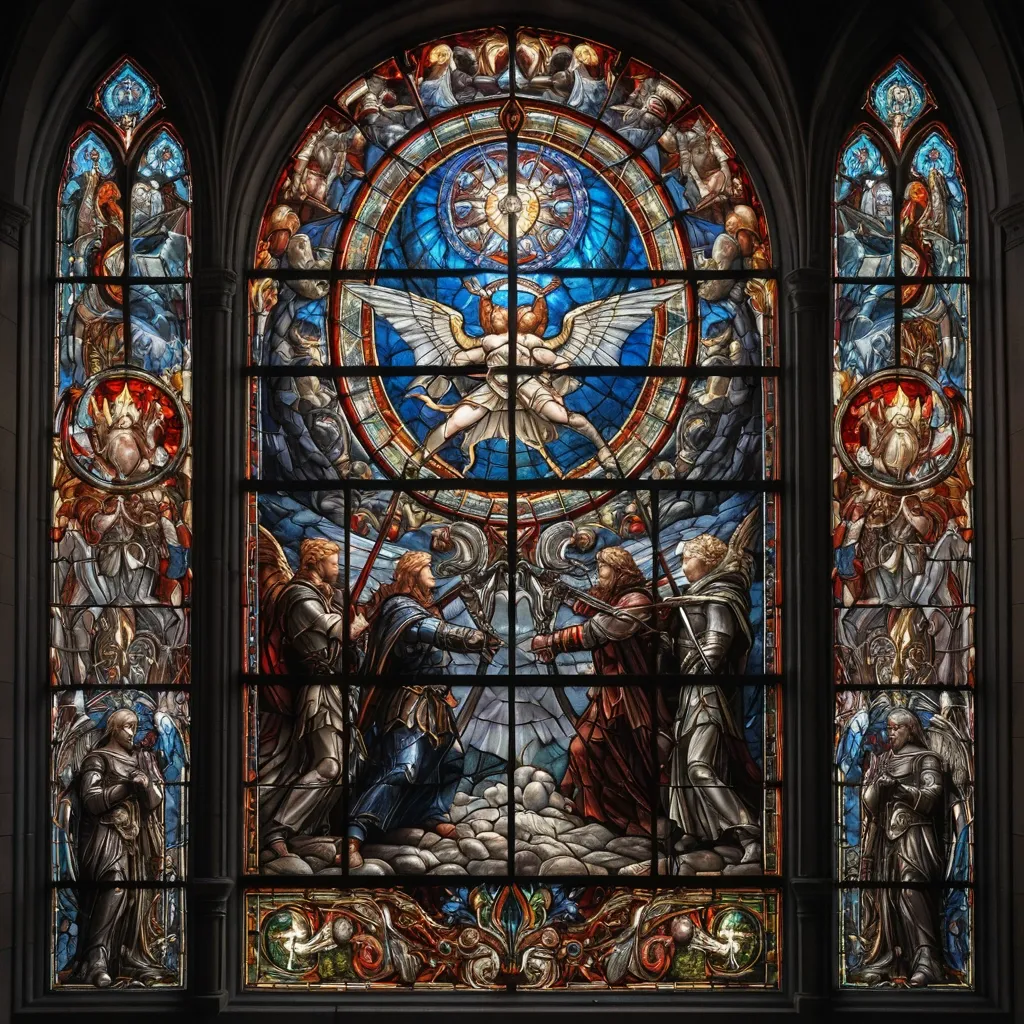
The image showcases a traditional stained glass window depicting an epic battle between an angel and a demon. The angel is portrayed with majestic , feathered wings and a halo , symbolizing purity and divinity. In contrast , the demon is characterized by dark , bat-like wings and a menacing stance , representing darkness and malevolence. They are engaged in a dramatic sword fight , at the center of which is a bright burst of light , possibly indicating the clashing of their weapons.The stained glass window is intricately detailed , with a rich palette of colors. The upper portion of the window displays symmetrical designs with a variety of vibrant colors that resemble flames , suggesting the intensity of the heavenly battle. Below the figures , the chaos of battle continues with a depiction of numerous human figures engaged in their own struggle , adding to the scene's dynamic nature.The overall composition is symmetrical and balanced , with the angel and demon positioned as mirror images of each other , reinforcing the theme of the eternal struggle between good and evil. The background of the window is a complex array of cloud-like formations , providing a sense of depth and movement to the celestial scene above.The lower part of the window serves as a narrative foundation , grounding the heavenly conflict in the mortal realm , perhaps implying that the outcomes of such cosmic battles have direct consequences on the human condition. The craftsmanship of the stained glass , with its leaded divisions and varying textures and hues , contributes to a sense of grandeur and historical significance. ,

And still Meriadoc stood there blinking through his tears , and no one spoke to him , indeed none seemed to heed him... And behold! there lay his weapon , but the blade was smoking like a dry branch that has been thrust in a fire; and as he watched , it writhed and withered and was consumed. So passed the sword of the Barrow-Downs , work of Westernesse. But glad would he have been to know its fate who wrought it slowly long ago in the North-Kingdom when the Dunedain were young , and chief among their foes was the dread realm of Angmar and its sorcerer king. No other blade , not though mightier hands had wielded it , would have dealt that foe a sore so bitter , cleaving the undead meat , breaking the spell that knit his unseen sinews to his will ar-9:16 ,

A lone figure , bathed in the ethereal glow of a spectral light , meticulously deals a deck of cards. Each card meticulously placed , revealing the sacred geometry of chance. Spades transform into gleaming swords , clubs morph into instruments of war , and diamonds shimmer with the promise of wealth , yet none of these symbols represent the true desires of his heart. His hands , skilled and deliberate , conceal a king , a king whose memory fades into the ephemeral. The scene unfolds in the moody , Caravaggesque chiaroscuro of a Rembrandt painting , with deep shadows and dramatic highlights that emphasize the psychological tension and hidden truths. The imagery evokes a narrative of anonymity and internal searching , a solitary contemplation of fate and identity , rendered in rich oils with an intense focus on form and composition. ar-9:16 ,

Draw four square icons in the style of Warcraft and early World of Warcraft. A Kul Tiran sword swings downwards , with a motion effect. A magical aura emanates from the sword. From simple to enhanced forms. Each icon is expanded and refined. The icon is framed by a thin stone border. A 2x2 grid. Different tiers from simple to advanced. ,

A templar with glory armor , glowing eyes of cosmic flames riding a black horse with glowing eyes of cosmic flames and white hair holding a fiery mystical sword riding through a desert battlefield engulfed in magical energy followed by a beauty templar with glowing eyes radiating with ethereal energy riding on a white horse with glowing eyes radiating with ethereal energy with dark purple hair , magical atmosphere , cosmic effects , ultra detailed , mystical inspired , a masterpiece , 8k resolution , dark fantasy concept art , by Greg Rutkowski , dynamic lighting , hyper-detailed , intricately detailed , Splash screen art , trending on Artstation , deep colour , Unreal Engine , volumetric lighting , Alphonse Mucha , Jordan Grimmer , purple and yellow complementary colours , graffiti art , splash art , street art , spray paint , oil gouache melting , acrylic , high contrast , colourful polychromatic , ultra detailed , ultra quality , CGSociety , Hyperrealistic , splash art , concept art , mid shot , intricately detailed , colour depth , dramatic , 2/3 face angle , side light , colourful background ,

A templar with glory armor , glowing eyes of cosmic flames riding a black horse with glowing eyes of cosmic flames and white hair holding a fiery mystical sword riding through a desert battlefield engulfed in magical energy followed by a beauty templar with glowing eyes radiating with ethereal energy riding on a white horse with glowing eyes radiating with ethereal energy with dark purple hair , magical atmosphere , cosmic effects , ultra detailed , mystical inspired , a masterpiece , 8k resolution , dark fantasy concept art , by Greg Rutkowski , dynamic lighting , hyper-detailed , intricately detailed , Splash screen art , trending on Artstation , deep colour , Unreal Engine , volumetric lighting , Alphonse Mucha , Jordan Grimmer , purple and yellow complementary colours , graffiti art , splash art , street art , spray paint , oil gouache melting , acrylic , high contrast , colourful polychromatic , ultra detailed , ultra quality , CGSociety , Hyperrealistic , splash art , concept art , mid shot , intricately detailed , colour depth , dramatic , 2/3 face angle , side light , colourful background ,

A knight without a helmet rides a large brown tabby tomcat and holds up his magical sword surrounded by blue magical sparks in a mystical , enchanted fantasy forest Modifiers: fantasy oil on canvas 4k high detail wallpaper award winning hdr Knight Chivalry More about The Heroic Knight in an Enchanted Forest A true and heroic knight on his loyal warhorse rides through an enchanted forest , wielding a powerful magical sword to destroy all evil. #chevalier #chivalrous #chivalry #enchanted #fantasy #forest #hero #heroic #historic #history #horse #knight #knighthood #knightsoath #lambs #lightning #magicsword #oath #philosophy #sparkle #steed #sword #trueknight #virtues #virtuous #warhorse #warsteed #woods #ydl ,

In a dramatic fantasy scene , two fierce warriors—a horned figure with flowing black hair and a woman with curly hair—engage in an intense battle , wielding glowing purple swords (action:1.5). The setting is a mystical ancient ruin , featuring towering pyramids and intricate stone carvings illuminated by ethereal light (environment:1.3). Wisps of clouds swirl around their feet , suggesting a realm beyond the ordinary (atmosphere:1.2). The composition highlights the conflict between these characters , with dynamic poses that convey movement and urgency (dynamic:1.4). Both figures are adorned in richly detailed armor , reflecting light in shades of purple and silver (details:1.3). The background includes shadowy silhouettes of distant creatures flitting through the sky , enhancing the sense of adventure (background:1.2). Aim for a vividly colored artwork with high contrast to emphasize the characters and their weapons while ensuring a sense of depth in the scene (color:1.5). Include phrases like 'epic duel , ' 'fantasy warriors , ' and 'mystical ruins' to capture the essence of the image (keywords:1.4). Avoid overly generic terms and maintain a focus on vivid detail to enhance the overall impact. ,

A majestic Indian King Maharaja with a historic and traditional royal look , dressed in an ornate silk angarkha with heavy gold embroidery , layered pearl necklaces , gemstone-studded jewelry , and an elaborate turban adorned with a feather and emerald centerpiece. His posture is regal and commanding , symbolizing power , fertility , and heritage. He holds a royal sword resting by his side , enhancing the grandeur. The background is luxurious with intricate golden floral motifs and a warm royal brown-golden glow , giving an ancient palace-like ambiance. The product boxes remain unchanged in design and placement. ,








