Search Results for super
Explore AI generated designs, images, art and prompts by top community artists and designers.

hyper-realistic phoenix hatchling in nature by Waterhouse , 8K , super-resolution , cinematography , character creation , The Terminator , fantasy , 8K , centered-shot , fantasy , wearing a maid outfit + Finely detailed , art by Andy Warhol , ISO6400 , art by Andrea Mantegna , art by Caspar David Friedrich , art by Paul Cézanne , extreme quality , dnd character art , magic , art by Winslow Homer ,

hyper-realistic phoenix hatchling in nature by Waterhouse , 8K , super-resolution , cinematography , character creation , The Terminator , fantasy , 8K , centered-shot , fantasy , wearing a maid outfit Finely detailed , art by Andy Warhol , ISO6400 , art by Andrea Mantegna , art by Caspar David Friedrich , art by Paul Cézanne , extreme quality , dnd character art , magic , art by Winslow Homer ,

hyper-realistic phoenix hatchling in nature by Waterhouse , 8K , super-resolution , cinematography , character creation , The Terminator , fantasy , 8K , centered-shot , fantasy , wearing a maid outfit Finely detailed , art by Andy Warhol , ISO6400 , art by Andrea Mantegna , art by Caspar David Friedrich , art by Paul Cézanne , extreme quality , dnd character art , magic , art by Winslow Homer ,

Realistic interior view of a vast agricultural area integrated into a rotating O'Neill cylinder. The scene is located along the inner wall of the cylinder. The curvature of the ground is clearly visible , with the agricultural horizon gradually rising on the sides , an obvious geometric signature of the O'Neill cylinder. Large longitudinal agricultural belts stretch as far as the eye can see. The cultures are organized in rational and modular terraces. egetable gardens , hydroponic zones and closed greenhouses. No artificial bucolic aesthetic. Everything is designed for productivity , sustainability and long-term maintenance. The agricultural infrastructures are visible and assumed. Exposed irrigation networks , narrow technical channels , conduits , pumps , support structures , maintenance rails , silent agricultural drones in action. No loss of space , no useless surface. Farmers and technicians working in the fields. Credible daily activities , precise gestures , equipment adapted to the spatial environment. Functional , resistant , sober clothing , without superfluous decorative elements. Natural human presence , not heroic. Lighting is provided by long strips of light simulating an artificial solar cycle. Diffuse , homogeneous , slightly cold , physically coherent light. Long , soft shadows following the curvature of the cylinder. Atmosphere stable , calm , industrial and lively. ,

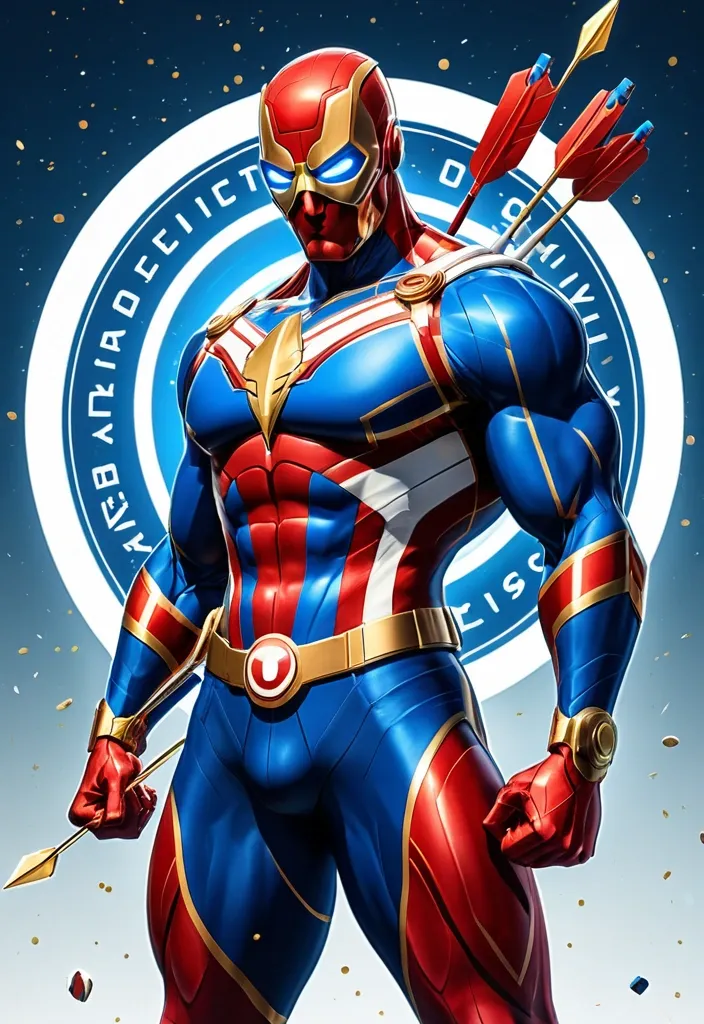
Ilustración digital épica de alta calidad de un personaje humanoide masculino tipo superhéroe , cuerpo atlético y musculoso estilo gimnasio , postura firme y heroica , ubicado exactamente en el centro de la composición. El personaje está inspirado en el mundo de la lotería , la suerte y el tiro al blanco. Viste un traje ajustado moderno en colores azul , rojo , blanco y dorado , perfectamente integrados y equilibrados. En el pecho del personaje se muestra claramente el logotipo oficial de “TIRO GANADOR” , respetando su diseño original: diana roja y blanca , flecha azul , tipografía blanca y detalles dorados. El logotipo debe ser protagonista , limpio y perfectamente legible. El personaje sostiene un arco moderno con diseño elegante , metálico y futurista , y una flecha lista para disparar , alineada visualmente con una diana de tiro al blanco ubicada detrás de él. El arco y la flecha integran detalles en dorado , azul y rojo. Alrededor del personaje flotan de forma dinámica dados de lotería , monedas doradas brillantes , tarjetas de raspas y bolas numeradas de lotería , girando suavemente como energía de suerte sin saturar la escena. El fondo es claro , luminoso y moderno , con degradados suaves en tonos blancos , celestes y grises claros , con ligeros destellos dorados y rojos , transmitiendo éxito , fortuna y poder. En la parte superior de la imagen aparece el título grande con tipografía fuerte y moderna: “Nuevo Rebelde a la Lista”. En la parte inferior , como firma elegante y centrada , aparece el texto: “Tiempos Digitales Frena”. Estilo de ilustración digital realista-estilizado , ultra detallado , calidad 4K , iluminación dramática suave , colores vibrantes pero profesionales , acabado publicitario premium , composición equilibrada , pensado para redes sociales y material promocional. Sin caricatura infantil , sin distorsiones anatómicas , sin texto borroso , sin marcas de agua , sin ruido visual excesivo. low quality , blurry , extra fingers , deformed anatomy , bad proportions , watermark , text errors , childish cartoon style , oversaturated colors , dark background , messy composition ,

The Gravity Well Cosmic scale. A figure at the edge of an event horizon--the point where smoke bends but hasn't yet been consumed. The radiant super being Secretary of God , is small against the scale of the void , depicting an otherworldly aura that pulsates with energy. Not falling. Walking at the threshold. The swirling galaxy isn't rendered as destruction. Style: deeply spiritual sci-fi art , reminiscent of digital hyperrealism combined with cosmic impressionism. Focus on intricate detail of particles and smoke flow. ,

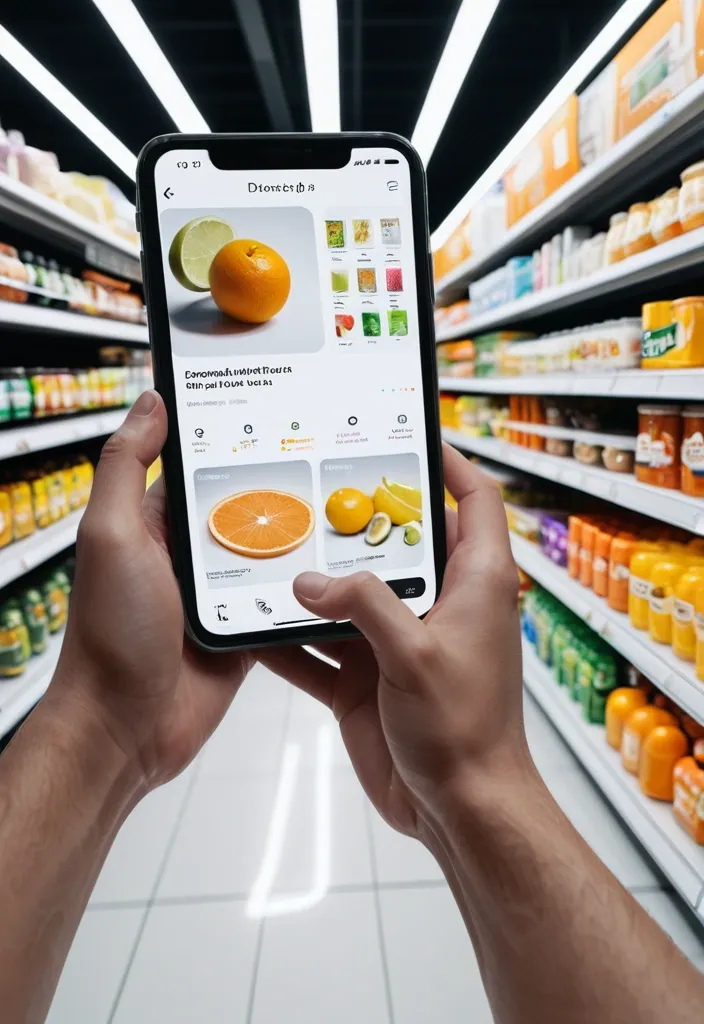
First-person perspective inside a brightly lit supermarket aisle or section. Realistic human hands are holding Limonia close to the camera. The product’s [key visual traits: color , texture , packaging , freshness details] are clearly visible under natural store lighting. The Limonia is surrounded by a multi-layered holographic augmented reality interface displaying relevant product information , including [nutritional or product data such as calories , protein/sugar/caffeine , vitamins , freshness indicator , origin , expiration date , usage or recipe suggestions]. The AR UI elements smoothly shift and reorganize based on the viewer’s gaze direction , as if dynamically responding to user focus. In the left peripheral vision , a vertical semi-transparent shopping list is visible with checked-off items , where Limonia is highlighted as the currently active selection. Hyper-realistic mixed reality , clean futuristic AR design , glass-like UI panels , soft ambient glow , realistic lighting and shadows , natural depth of field , immersive first-person interface , showcasing next-generation retail technology. ,

Strong Maya , extreme muscular goddess bodybuilder , cartoonishly huge quads and hamstrings , unreal lats width , thick veiny arms , golden tanned skin , detailed full-sleeve arm tattoos. Sleek high black ponytail , thick-framed square black glasses , glamorous heavy makeup , shiny plump pink lips , arrogant dominant facial expression. Super tight red sleeveless crop top hugging massive chest and shoulders with prominent white text "Strong Maya" across it. Feet in iconic red rhinestone high-heel platform mules , only front straps with crystals , completely open back , bare heels on marble floor , toes exposed. She stands with arms crossed under her chest , looking down at camera with smirk , luxury penthouse background with city night view , hyper-realistic , fashion magazine cover vibe , razor sharp details , dramatic cinematic lighting , 8k ,

{ "image_generation_task": { "style": "Tilt-shift photography" , "subject_parameters": { "core_subject": "Spider-Man without mask sitting on the edge of a brick water tower , holding a tiny slice of pizza." , "location_context": "The rooftops of Queens , New York , with miniature laundry lines , pigeons , and chimneys in sharp focus." } , "technical_specs": { "perspective": "High-angle , looking down from a rooftop" , "depth_of_field": "Extremely shallow , focusing only on the hero and his immediate surroundings" , "blur_pattern": "Heavy bokeh on the street level and distant sky" } , "aesthetic_features": { "color_profile": "Vibrant superhero colors , high contrast" , "texture": "Clean , collectible plastic figure finish" } } } ,

Envision a radiant super being , towering Thousand-Year ancient happy emoji (yummy smile) with Saturn's vortex shape ring , surrounding emoji , its form outlined against a backdrop of countless stars and galaxies. The scene is vast and dreamlike , with the emoji's body shimmering with cosmic energy , depicting an otherworldly aura that pulsates with energy. The samurai kid stands atop a floating , crystalline platform , gazing down at a distant , swirling galaxy , expressing a deep sense of contemplation and wisdom. This scene would be beautifully rendered in cinematic lighting , evoking feelings of wonder and cosmic significance. ,

2:3 head and shoulders portrait , stunning supermodel , Indian mature woman , dusky luminous skin , light brown up do , hazel-amber eyes , soft peach chiffon scarf. Warm natural light , gentle shadows , thick foggy surroundings , vibrant complimentary colors , soft contrast , soft saturation. at city street. ,

((Best Quality , 8K , Masterpiece: 1.3)) , Upper Body (1.3) , Colossal (5) , Outstanding Style , Gentle Face , Amitabh Bachchan is immortal in the present tense. In 2053. In the city of Switzerland. Walking through the city. In full growth Stylishly dressed. With magic dem out smoking pipe , Highly detailed face and skin texture , Detailed eyes , Double eyelid , outer space , vanishing point , super highway , high speed , digital render , digital painting , beeple , noah bradley , cyril roland , ross tran , trending on artstation , mecha ,

An+extreme+close-up+on+the+aftermath+of+an+asymmetric+supernova+remnant , +showing+a+tiny , +intensely+dark+singularity+being+violently+flung+away+from+a+nebula+structure+due+to+an+uneven+recoil , +depicted+through+sharp+contrasts+and+deep+shadows. , +no+text , +8k , +Dark+and+gritty+masculine+aesthetic , +high-contrast+monochromatic , +dramatic+cinematic+lighting , +chiaroscuro , +photorealistic , +ultra-detailed , +8k. , +Cinematic+Realism+style , +8k , +photorealistic , +cinematic+lighting , +sharp+focus , +highly+detailed.+A+high-quality+realistic+shot+with+dramatic+atmosphere+and+professional+composition. ,

Crea un flyer vertical formato 9:16 para redes sociales de un concierto de rock. Fondo oscuro con diseño muy rockero: texturas de negro , humo , destellos , calaveras y logotipos de rock en rojo , blanco y gris metálico. En la parte superior , coloca el título grande "CHACRITA ROCK" en tipografía muy atractiva , llamativa y rockera , estilo heavy metal/graffiti , con efecto glow rojo y sombras fuertes. Debajo del título , centrado , el texto "PRESENTA" en una fuente rockera más pequeña pero contundente. En el centro del flyer coloca , bien recortada y destacada , la imagen de una calavera cyborg envuelta en vendas (como la que se proporciona) , con iluminación dramática de escenario y reflejos rojos alrededor. Alrededor de esta imagen central , distribuye de manera equilibrada y legible los nombres de las bandas con diferentes tipos de letra rockeros pero claros: "MEVAK" , "VESTIGIO" , "PEQUEÑA PDJ" , "MERCENARIOS" , "PALTEADOS" , "MAHEDO" , "PEPELUCHOS" , "GINO SOLAMENTE GINO" Y "ROCKER-FELER". Usa para cada uno estilos distintos (gótico , stencil punk , metálico , graffiti , script agresivo) , en colores blanco , rojo o plateado con brillos para que resalten sobre el fondo. En la parte inferior del flyer , agrega el texto destacado "BARRA LIBRE HASTA LAS 10 PM" en una fuente gruesa , incendiaria , muy rockera , con subrayado o efecto de fuego. Debajo , en una fuente más limpia pero con carácter , coloca: "FECHA: SÁBADO 27" y en la línea siguiente "LUGAR: Chacrita Rock REFERENCIA: Metros Antes de llegar alas Ex-Oficinas De APC (Callejón Santo Domingo)" , "INGRESO LIBRE" Mantén una composición equilibrada , con buen espacio entre textos , sensación de concierto potente y estética profesional lista para publicación en redes que se note todo completo sin recortes. que todos los textos encuadren en el flyer creado. ,

8K Ultra-Realistic. Ebony and Ivory line art masterpiece. professional digital European adult inked illustration. Pin-up style. One woman , shown 3/4 from the side. Massively over-muscled in a black fitted short sleeve polo shirt , tucked into fitted black dress slacks over black boots. The lighting accentuates her hyper-muscular frame and narrow , bodybuilder's waist , and ample cleavage. Her long white hair is wavy and wild , and contrasts beautifully with her lean , deeply suntanned face. Tall , broad shouldered , narrow , lean waist. A massive superhero in Security clothes outside the entry doors of a nightclub called Linebaugh's. Stanchions with dark red velvet ropes hold back the crowd in line. (She has no tattoos , none: 1.8). Soft Volumetric Lighting. Soft rim lighting Ambient occlusion ,

“Genera varias imágenes conceptuales de un dispositivo llamado KeyAI , un asistente de inteligencia artificial portátil del tamaño de una llave de coche. El dispositivo debe tener un diseño moderno , minimalista y tecnológico. Debe verse como un llavero inteligente , con una carcasa pequeña y ergonómica , un botón principal grande en la parte frontal y una mini cámara integrada en la parte superior o lateral. El tamaño total debe ser similar a un mando de coche , compacto y fácil de llevar en la mano. Incluye diferentes ángulos: vista frontal , lateral , trasera y en perspectiva. En algunas imágenes muéstralo sujeto por una mano humana para transmitir escala real. En otras imágenes muéstralo colgado en un llavero junto a unas llaves normales. El concepto debe transmitir que el dispositivo puede: escuchar voz , hablar mediante un pequeño altavoz , analizar lo que ve con su cámara , funcionar sin un móvil y ser extremadamente portátil. Añade pequeños detalles visuales como un LED indicador , micrófonos discretos y un puerto USB-C en la parte inferior. La iluminación debe ser clara y limpia , estilo fotografía de producto profesional , con fondo blanco o negro según la imagen. Calidad muy alta , estilo realista , 8K , prototipo industrial futurista.” ,

3D ultra-realistic cosmic illustration showing an enormous swirling mass of smokeless fire—bright orange , blue , with dragon face flames twisting in a spiral. The fire floats in the dark cosmic void , glowing with supernatural energy. No smoke , no ashes—just pure blazing flame forming a powerful elemental core. Soft divine light shines from above illuminating the fire. Style: Celestial , ethereal , abstract , digital art black Lighting: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: dynamic diagonal , composition , upward gaze Details: Sparkling white waves and smoke , streaking white light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane. ,

hyper-detailed , beautifully color-coded , insane details , intricate details , beautifully color graded , Unreal Engine 5 , Cinematic , Color Grading , Editorial Photography , Photography , Photoshoot , Shot on 22mm lens , Depth of Field , Tilt Blur , Shutter Speed 1/1000 , F/22 , White Balance , 32k , Super-Resolution , Megapixel , ProPhoto RGB , Halfrear Lighting , Natural Lighting , Incandescent , Moody Lighting , Cinematic Lighting , Studio Lighting , Soft Lighting , no watermark , Contre-Jour , Edge Lighting , Accent Lighting , insanely detailed and intricate , hypermaximalist , elegant , hyper realistic , super detailed , dynamic pose , photography , 8 ,

https://arthub.ai/post/df00db9e-3681-4ed9-b3c2-25e9456ebe88 https://arthub.ai/post/b5b5d950-293c-4a87-b291-ecdb1b13d24d https://arthub.ai/post/af99f3e4-973c-4f50-b305-bad080a1faaa "Esbelta , elegante e graciosa (Slender , elegant , and graceful) , she possesses a timeless beauty that belies her true age. She appears to be in her late 20s to early 30s , with dark skin , long dark dreadlocks , and striking eyes that hold a captivating allure. Her eyes have a subtle reddish hue , a telltale sign of her vampiric nature , adding to her mystique. She carries herself with a quiet confidence and an air of sophistication , reflecting her long life and vast experiences. Her movements are fluid and graceful , like a dancer , and her presence commands attention without demanding it." , A detailed graphic novel illustration , in the distinct style of Artstation comics with heavy ink outlines , strong chiaroscuro , and a gritty texture. The scene unfolds within a once-luxurious apartment , now in controlled disarray after a fierce vampire attack. Debris is scattered precisely: shattered glass from broken windows and picture frames , splintered pieces of a high-end wooden coffee table , a torn velvet armchair overturned , and decorative vases in shards on the floor. Crucially , the structural elements like the ceiling and main walls are intact , showing only superficial damage , maintaining the illusion of a normal home to outsiders. At the center , Liaandra , a slender and elegant female vampire with dark skin , long , intricate dreadlocks , and striking carmine red eyes , lies defeated on the floor , her expression a mix of exhaustion and defiance. She is subjugated by a dominant male vampire , whose pale skin , long , flowing black hair , and piercing red eyes convey cold superiority. He is stepping on her in a gesture of absolute humiliation and triumph. Surrounding them , two or three additional male vampires (each with pale skin , dark hair , and red eyes , dressed in sharp , dark clothing) are positioned dynamically. One might be lunging forward , another observing with a smirk , creating a sense of menacing encirclement. Their movements should suggest precision and predatory grace. The lighting is intensely dramatic , with strong , focused light sources casting long , exaggerated shadows that enhance the tension and danger. The ambient light is low , creating stark contrasts. The color palette is dominated by deep , rich reds (evoking blood and danger) , dark grays , and blacks , with occasional muted browns and blues for the environment , all contributing to a violent , chaotic , and somber mood. The composition should draw the eye directly to Liaandra and her subjugator , with the surrounding vampires framing the central action , highlighting her unique features and the stark contrast between her and her captors. ,

https://arthub.ai/post/df00db9e-3681-4ed9-b3c2-25e9456ebe88 https://arthub.ai/post/b5b5d950-293c-4a87-b291-ecdb1b13d24d https://arthub.ai/post/af99f3e4-973c-4f50-b305-bad080a1faaa "Esbelta , elegante e graciosa (Slender , elegant , and graceful) , she possesses a timeless beauty that belies her true age. She appears to be in her late 20s to early 30s , with dark skin , long dark dreadlocks , and striking eyes that hold a captivating allure. Her eyes have a subtle reddish hue , a telltale sign of her vampiric nature , adding to her mystique. She carries herself with a quiet confidence and an air of sophistication , reflecting her long life and vast experiences. Her movements are fluid and graceful , like a dancer , and her presence commands attention without demanding it." , A detailed graphic novel illustration , in the distinct style of Artstation comics with heavy ink outlines , strong chiaroscuro , and a gritty texture. The scene unfolds within a once-luxurious apartment , now in controlled disarray after a fierce vampire attack. Debris is scattered precisely: shattered glass from broken windows and picture frames , splintered pieces of a high-end wooden coffee table , a torn velvet armchair overturned , and decorative vases in shards on the floor. Crucially , the structural elements like the ceiling and main walls are intact , showing only superficial damage , maintaining the illusion of a normal home to outsiders. At the center , Liaandra , a slender and elegant female vampire with dark skin , long , intricate dreadlocks , and striking carmine red eyes , lies defeated on the floor , her expression a mix of exhaustion and defiance. She is subjugated by a dominant male vampire , whose pale skin , long , flowing black hair , and piercing red eyes convey cold superiority. He is stepping on her in a gesture of absolute humiliation and triumph. Surrounding them , two or three additional male vampires (each with pale skin , dark hair , and red eyes , dressed in sharp , dark clothing) are positioned dynamically. One might be lunging forward , another observing with a smirk , creating a sense of menacing encirclement. Their movements should suggest precision and predatory grace. The lighting is intensely dramatic , with strong , focused light sources casting long , exaggerated shadows that enhance the tension and danger. The ambient light is low , creating stark contrasts. The color palette is dominated by deep , rich reds (evoking blood and danger) , dark grays , and blacks , with occasional muted browns and blues for the environment , all contributing to a violent , chaotic , and somber mood. The composition should draw the eye directly to Liaandra and her subjugator , with the surrounding vampires framing the central action , highlighting her unique features and the stark contrast between her and her captors. ,









