Search Results for font
Explore AI generated designs, images, art and prompts by top community artists and designers.

Photo drawn in blue pen sketch style , where the person in the photo should be the same as the photo given , without changing the face. Smooth ink strokes behind the portrait , splatter effects , and dynamic watercolor brush elements. Soft paper texture background in ivory/white colors. "2026" written in bold artistic blue brush font above the portrait. Below , a clean and beautiful full-year calendar layout in handwritten-style blue text. Highly detailed facial sketch , sharp line art , premium illustration quality , artistic splash effects , professional print-quality design , and 8K resolution. ,

For the cover of the **Indian festival for the "Happy Uttarayan" cycle** , it is important to visually convey the values of **Festival Uttarayan** , **Flying kites** , and **people enjoying**. The visual proposal should be modern , welcoming , and symbolic , reflecting the essence of the content that will be explored in the manual. Below is a detailed description of the cover: ### **Visual Composition:** 1. **Central Image:** * A **stylized woman with wings** emerging from an abstract composition of shapes and colors. The wings can be represented in a **fluid and elegant** way , symbolizing growth and the freedom gained through knowledge. * **Diversity of Kites**: The central figure should be representative of **diverse ethnicities** , with the woman's face and body presented in an inclusive manner. The idea is to communicate that all women , regardless of their origin or background , are part of this transformation movement. * **Cultural Elements**: Cultural details can be incorporated into the wings or the background , such as **line art style kites** (Indian style kites) and other symbols that refer to the ancestry and cultural richness of women. 2. **Typography:** * **Main Title (Women with kites)**: Use a **modern and imposing typography** , such as **Montserrat** or **Bebas Neue** , in **bold** , with a large size (minimum 32px) and adjusted letter spacing. The font should be simple but powerful , to reflect the strength of the concept. * **Subtitle**: "Gender Literacy as an Instrument of Equality and Transformation". Use a lighter typography , such as **Roboto** or **Lora** , with a size of 16px-18px to ensure good readability. The font can be more fluid and rounded to balance with the stronger title. * **Typography Color**: Use **deep purple (#4A148C)** or **vibrant orange (#FF5722)** for the title , creating contrast with the background and giving it prominence. The subtitle can be in **white** or **yellow (#FFEB3B)** , creating harmony and visibility. 3. **Color Palette:** * **Background**: The background can have a mix of warm and vibrant tones , such as **orange** , **purple** , and **yellow**. The use of these colors should symbolize energy , transformation , and the celebration of femininity. A **soft gradient** or a texture that evokes gujarati cultural and artistic elements can be used. * **Details and Graphic Elements**: Use graphic elements such as **thin lines** or **geometric shapes** to frame the cover , such as circles or flowers , giving a modern and dynamic touch to the composition. * **Color Contrasts**: To ensure the title stands out , the cover background can be a **dark or neutral** tone , while the title and subtitle stand out in **vibrant** colors. 4. **Additional Elements:** * **Symbolic Iconography**: Small icons , such as **kites** , **bugal** , **hat** , **lineart style kites** , can be subtly distributed throughout the cover to add cultural and symbolic elements without cluttering the main image. * **Text Positioning**: The title can occupy the upper central part , with the subtitle immediately below , to create a clear reading hierarchy. 5. **Environment and Graphic Style:** * The cover should be **minimalist** , with enough space between the elements to ensure readability and an uncluttered look. * The **artistic details** and **fluid shapes** should symbolize the concept of **freedom** , **transformation** , and **growth**. The use of **organic elements** (such as flowers or leaves) can bring softness to the composition , balancing the strength of the concept with a welcoming tone. ### **Visual Message:** * The cover needs to convey the idea of **emancipation** and **movement** , representing women who seek **personal and collective growth** in the educational and social fields. * The use of vibrant colors and symbolic images such as kites allude to **female power** , **struggle** , and **social transformation** , which are essential to the content of the workshop series. This cover design not only aligns with the themes of the *Happy Uttarayan* (Women with kites) series , but also promotes an aesthetic that captivates the target audience and reinforces the importance of **Kites festival** in the context of Professional and Technological Education. ,

A luxurious and formal cover page design. The background features the sophisticated Orange and yellow wavy patterns and traditional Indian style kites in illustrations. Header: At the top , the event title "Rising higher together" in white color , is rendered in a significantly large , bold , dark charcoal traditional serif font (Mahjong style). Centerpiece: In the middle , a large and elegant flowing script of "HAPPY UTTARAYAN" in a premium rose gold foil texture , serves as the main visual focal point. Overall Style: The color palette is professional and toned-down , using deep sky blue tones with subtle warm gold/yellow accents on the wave edges. High-end official stationery feel , 4k resolution , clean and premium aesthetic. ,

Create a vertical flyer for Instagram with a minimalist and sophisticated look , using a white or light rose background. The layout should elegantly and balancedly highlight a complete mobile (spaceX) (fully visible) and money in Rs , 100 bills. Use text boxes with a Mature woman wearing a traditional Indian outfit with intricate embroidery and vibrant colors , paired with neutral face makeup and a subtle smile , featuring dusky skin tone , beautiful makeup with defined brows , luscious lashes , and rosy lips , posing in a stylish setting with a soft focus background and thin gold or light gray borders to separate the text from the background and maintain a clean aesthetic. 🖼️ VISUAL COMPOSITION 📍 TOP Centered text box at the top with a translucent white background and thin gold border: 🎉 SPECIAL FESTIVAL OFFER (serif or modern , elegant font) 📱 MAIN BLOCK (IMAGE) Center a large image of a lemon color new mobile device (SpaceX) , completely visible , with a slight soft shadow around it to highlight it from the background. Next to the mobile (SpaceX) , slightly overlapping , add stacked or flying R$100 bills , with a touch of soft shine to give an elegant contrast. 📝 CENTRAL TITLE Just below the images , in a box with a white background and gold border: 📲 Win an mobile (spaceX) or Rs , 3 , 000 via Pix (large , clean and sophisticated font) 💰 PRICE BLOCK Smaller box below the title , with a very light beige background and soft gray border: 💸 RAFFLE: R$20 per number (“R$20” highlighted in bold font) 📋 RULES Text box with a translucent white background , thin border , discreet icons: ✅ 1. Like this post ❤️ ✅ 2. Tag 2 friends 👯 ✅ 3. Follow the profile 📲 ✅ 4. Message me on Direct to secure your number 💬 (organize in 2 columns or in a list , generous spacing) 📅 FOOTER – DATE AND CTA Thin gold line separating the footer. Centered text box: 📆 Giveaway on January 16th , 2026 (light and elegant font) Button with dark rose background , white text: PARTICIPATE NOW 🧠 STYLE DETAILS ✔ Text boxes with light background and thin borders to maintain easy readability ✔ Small and delicate icons (heart , friends , direct message , calendar) ✔ Ample spacing between blocks ✔ Use of subtle shadows on images to add depth ,

Create a vertical flyer for Instagram (1080x1350) with a minimalist and sophisticated look , using a white or light rose background. The layout should elegantly and balancedly highlight a complete mobile (spaceX) (fully visible) and money in Rs , 100 bills. Use text boxes with a Mature woman wearing a traditional Indian outfit with intricate embroidery and vibrant colors , paired with neutral face makeup and a subtle smile , featuring dusky skin tone , beautiful makeup with defined brows , luscious lashes , and rosy lips , posing in a stylish setting with a soft focus background and thin gold or light gray borders to separate the text from the background and maintain a clean aesthetic. 🖼️ VISUAL COMPOSITION 📍 TOP Centered text box at the top with a translucent white background and thin gold border: 🎉 SPECIAL FESTIVAL OFFER (serif or modern , elegant font) 📱 MAIN BLOCK (IMAGE) Center a large image of a lemon color new mobile device (spaceX) , completely visible , with a slight soft shadow around it to highlight it from the background. Next to the mobile (spaceX) , slightly overlapping , add stacked or flying R$100 bills , with a touch of soft shine to give an elegant contrast. 📝 CENTRAL TITLE Just below the images , in a box with a white background and gold border: 📲 Win an mobile (spaceX) or Rs , 3 , 000 via Pix (large , clean and sophisticated font) 💰 PRICE BLOCK Smaller box below the title , with a very light beige background and soft gray border: 💸 RAFFLE: R$20 per number (“R$20” highlighted in bold font) 📋 RULES Text box with a translucent white background , thin border , discreet icons: ✅ 1. Like this post ❤️ ✅ 2. Tag 2 friends 👯 ✅ 3. Follow the profile 📲 ✅ 4. Message me on Direct to secure your number 💬 (organize in 2 columns or in a list , generous spacing) 📅 FOOTER – DATE AND CTA Thin gold line separating the footer. Centered text box: 📆 Giveaway on January 16th , 2026 (light and elegant font) Button with dark rose background , white text: PARTICIPATE NOW 🧠 STYLE DETAILS ✔ Text boxes with light background and thin borders to maintain easy readability ✔ Small and delicate icons (heart , friends , direct message , calendar) ✔ Ample spacing between blocks ✔ Use of subtle shadows on images to add depth ,

Create a stick figure character that is a cheerful girl wearing a bright green dress with pink polka dots and a matching pink bow in her hair. She has a big smile on her face , exuding joy. The speech bubble above her head should text "Lets play!" in a whimsical font. glowing skyscrapers in background ,

Página 2: 1910 - Juntos Panorâmico: Jardim luar. Rosas vermelhas quase negras , fonte água cristalina , bancos pedra , atmosfera romântica. Mas a lua parece mais brilhante e sinistra. Detalhes: Sussurros Aidan/Liaandra (corações vermelhos pequenos e translúcidos , quase como sangue) , mão Aidan (tocando rosto Liaandra , brilho suave , partículas de luz quase invisíveis , como poeira de fada sombria) , pétala rosa (coração desenhado , pulsando , leve aura de calor , quase febril). ,

Página 2: 1910 - Juntos Panorâmico: Jardim luar. Rosas vermelhas quase negras , fonte água cristalina , bancos pedra , atmosfera romântica. Mas a lua parece mais brilhante e sinistra. Detalhes: Sussurros Aidan/Liaandra (corações vermelhos pequenos e translúcidos , quase como sangue) , mão Aidan (tocando rosto Liaandra , brilho suave , partículas de luz quase invisíveis , como poeira de fada sombria) , pétala rosa (coração desenhado , pulsando , leve aura de calor , quase febril). ,

Página 2: 1910 - Juntos Panorâmico: Jardim luar. Rosas vermelhas quase negras , fonte água cristalina , bancos pedra , atmosfera romântica. Mas a lua parece mais brilhante e sinistra. Detalhes: Sussurros Aidan/Liaandra (corações vermelhos pequenos e translúcidos , quase como sangue) , mão Aidan (tocando rosto Liaandra , brilho suave , partículas de luz quase invisíveis , como poeira de fada sombria) , pétala rosa (coração desenhado , pulsando , leve aura de calor , quase febril). ,

Página 2: 1910 - Juntos Panorâmico: Jardim luar. Rosas vermelhas , fonte água cristalina , bancos pedra , atmosfera romântica. Detalhes: Sussurros Aidan/Liaandra (corações vermelhos flutuando , efeito de luz suave) , mão Aidan (tocando rosto Liaandra , brilho suave , partículas brilhantes) , pétala rosa (coração desenhado , pulsando , aura de energia). ,

Página 2: 1910 - Juntos Panorâmico: Jardim luar. Rosas vermelhas , fonte água cristalina , bancos pedra , atmosfera romântica. Detalhes: Sussurros Aidan/Liaandra (corações vermelhos flutuando , efeito de luz suave) , mão Aidan (tocando rosto Liaandra , brilho suave , partículas brilhantes) , pétala rosa (coração desenhado , pulsando , aura de energia). ,

Página 2: 1910 - Juntos Panorâmico: Jardim luar. Rosas vermelhas , fonte água cristalina , bancos pedra , atmosfera romântica. Detalhes: Sussurros Aidan/Liaandra (corações vermelhos flutuando , efeito de luz suave) , mão Aidan (tocando rosto Liaandra , brilho suave , partículas brilhantes) , pétala rosa (coração desenhado , pulsando , aura de energia). ,

Artstation , Illustration , Graphic Novel , "Illustration: Album cover art featuring a silhouetted figure of a blues singer against a vibrant , smoky background. She is standing in a spotlight , her long dark dreadlocks cascading down her back , her microphone held close. Her esbelta (slender) figure is subtly outlined by the light. The album title is boldly displayed in a vintage-inspired font. The overall style is dramatic and evocative , with a focus on light and shadow. The color palette is rich and saturated , with deep blues , purples , and reds dominating." , "Esbelta , elegante e graciosa (Slender , elegant , and graceful) , she possesses a timeless beauty that belies her true age. She appears to be in her late 20s to early 30s , with dark skin , long dark dreadlocks , and striking eyes that hold a captivating allure. Her eyes have a subtle reddish hue , a telltale sign of her vampiric nature , adding to her mystique. She carries herself with a quiet confidence and an air of sophistication , reflecting her long life and vast experiences. Her movements are fluid and graceful , like a dancer , and her presence commands attention without demanding it." ,

Artstation , Illustration , Graphic Novel , "Illustration: Album cover art featuring a silhouetted figure of a blues singer against a vibrant , smoky background. She is standing in a spotlight , her long dark dreadlocks cascading down her back , her microphone held close. Her esbelta (slender) figure is subtly outlined by the light. The album title is boldly displayed in a vintage-inspired font. The overall style is dramatic and evocative , with a focus on light and shadow. The color palette is rich and saturated , with deep blues , purples , and reds dominating." , "Esbelta , elegante e graciosa (Slender , elegant , and graceful) , she possesses a timeless beauty that belies her true age. She appears to be in her late 20s to early 30s , with dark skin , long dark dreadlocks , and striking eyes that hold a captivating allure. Her eyes have a subtle reddish hue , a telltale sign of her vampiric nature , adding to her mystique. She carries herself with a quiet confidence and an air of sophistication , reflecting her long life and vast experiences. Her movements are fluid and graceful , like a dancer , and her presence commands attention without demanding it." ,

The Three Little Pigs logo concept with an ATV General style: A dynamic , slightly cartoonish logo in bright , but not acidic colors. A combination of realistic ATV details with a friendly animation style of the characters. Composition: The central element is a stylized ATV (side view , slightly at a 3/4 angle) , taking up ~60% of the logo width. On the ATV are three little pigs in protective helmets and glasses , each in their own "zone": the first (in front) is steering , smiling; the second (behind the driver) is holding the handle , looking forward; the third (behind) is slightly raised , waving his hand. The text "Three Little Pigs" is placed under the ATV or along its bottom line. ATV details: clear contours of the wheels , suspension , steering wheel; Light shadows for volume; bright accents: red brake discs , yellow body elements. Piglets' style: rounded shapes , big eyes , cute faces; colors: light pink with beige spots; helmets and glasses in contrasting colors (blue , green , orange). Typography: font: rounded , sans serif , with a slight 3D effect (for example , similar to Comic Sans MS or KG Primary Penmanship); color: dark brown or burgundy; effect: thin white outline of letters for legibility on any background. Color palette: main background: light gray or gradient from blue to white (imitation of the sky); ATV: orange/yellow + black details; piglets: soft pink + colored accessories; text: dark brown + white outline. Dimensions and proportions: logo aspect ratio: 4x3; ATV height: ~40% of the total height; text size: ~15% of the logo height. Logo text: ATV Club "Three Bows" ,

Create a premium minimalist logo for a law firm named “Femida Service”. Concept: – Symbol: elegant scales of justice , stylized or abstract , representing balance , law , and fairness. – Combine the symbol with clean , professional typography. – The logo should convey authority , trust , and modern professionalism. Design Style: – Minimalist and geometric. – Flat vector look — no gradients , shadows , or 3D effects. – Balanced composition with precise symmetry and generous white space. Colors: – Primary: Deep Navy Blue (#0D1B2A) – Accent: Judicial Gold (#C9A646) – Background: White or transparent Typography: – Use uppercase letters: FEMIDA SERVICE – Choose a serif or clean sans-serif font (e.g. , Playfair Display , Lora , Inter , or Helvetica Neue). Mood keywords: – Elegant , corporate , timeless , confident , law , justice , balance , premium , clarity. Goal: A logo suitable for a legal firm website , business cards , official documents , and presentations — clean , memorable , and professional. ,

Create a premium minimalist logo for a law firm named “Femida Service”. Concept: – Symbol: elegant scales of justice , stylized or abstract , representing balance , law , and fairness. – Combine the symbol with clean , professional typography. – The logo should convey authority , trust , and modern professionalism. Design Style: – Minimalist and geometric. – Flat vector look — no gradients , shadows , or 3D effects. – Balanced composition with precise symmetry and generous white space. Colors: – Primary: Deep Navy Blue (#0D1B2A) – Accent: Judicial Gold (#C9A646) – Background: White or transparent Typography: – Use uppercase letters: FEMIDA SERVICE – Choose a serif or clean sans-serif font (e.g. , Playfair Display , Lora , Inter , or Helvetica Neue). Mood keywords: – Elegant , corporate , timeless , confident , law , justice , balance , premium , clarity. Goal: A logo suitable for a legal firm website , business cards , official documents , and presentations — clean , memorable , and professional. ,

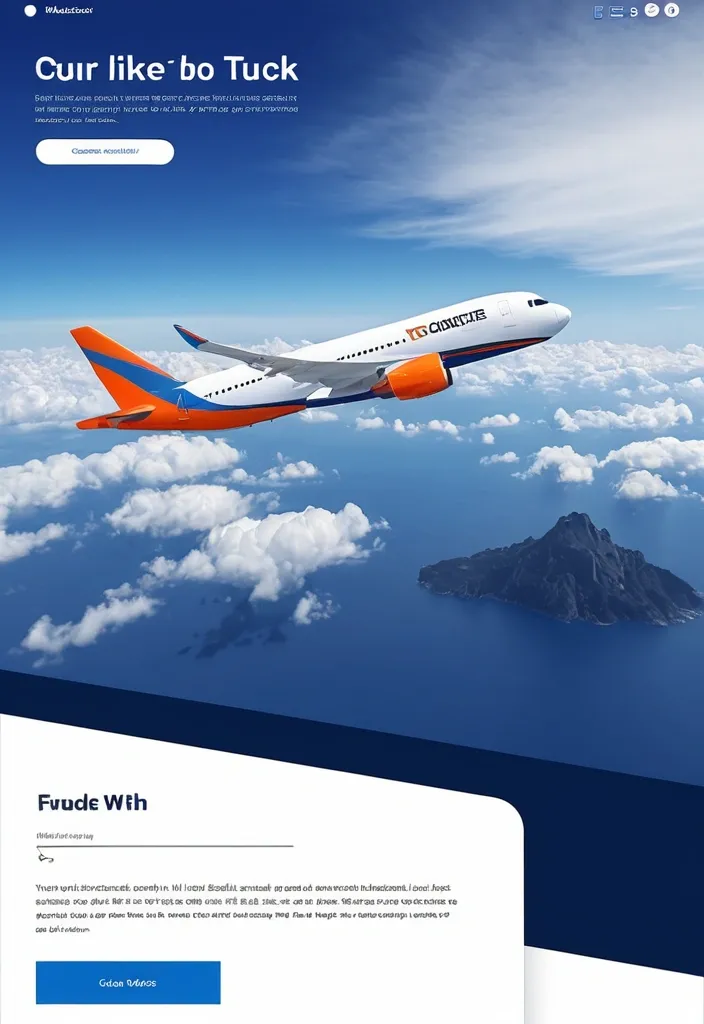
Modern hero section for a travel website GlobeTrek. Airplane flying above clouds , full-width background , headline in Montserrat font: "Откройте мир с GlobeTrek — планируйте путешествия легко и быстро" , subheadline: "Ваш идеальный маршрут — всего в пару кликов" , search bar with destination , dates , travelers , call-to-action button "Найти тур" , flat design , vibrant deep blue and bright orange accents , professional UI ,

Modern hero section for a travel website GlobeTrek. Airplane flying above clouds , full-width background , headline in Montserrat font: "Откройте мир с GlobeTrek — планируйте путешествия легко и быстро" , subheadline: "Ваш идеальный маршрут — всего в пару кликов" , search bar with destination , dates , travelers , call-to-action button "Найти тур" , flat design , vibrant deep blue and bright orange accents , professional UI ,

A dark , gothic world in a stormy night , with heavy rain and lightning illuminating a moody , eerie atmosphere. Old stone buildings with broken windows , tattered flags waving in the wind. In the center , a large banner with the word '081' written in intricate gothic font , flanked by ornate crosses on both sides. Dramatic shadows and mist around the scene , subtle reflections of rain on wet cobblestone streets , high contrast lighting emphasizing the gothic architecture and ominous mood. Cinematic and highly detailed , realistic textures , volumetric lighting , atmospheric perspective , mysterious and haunting ambiance. , ,

A dark , gothic world in a stormy night , with heavy rain and lightning illuminating a moody , eerie atmosphere. Old stone buildings with broken windows , tattered flags waving in the wind. In the center , a large banner with the word 'TARLABAŞI' written in intricate gothic font , flanked by ornate crosses on both sides. Dramatic shadows and mist around the scene , subtle reflections of rain on wet cobblestone streets , high contrast lighting emphasizing the gothic architecture and ominous mood. Cinematic and highly detailed , realistic textures , volumetric lighting , atmospheric perspective , mysterious and haunting ambiance. ,

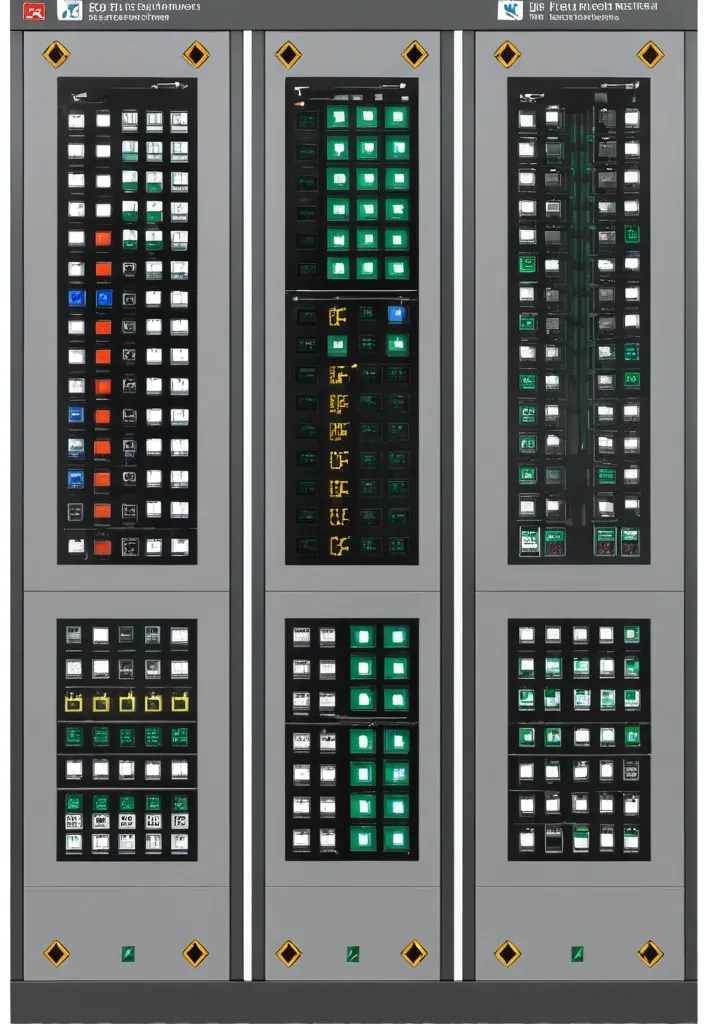
Description of the visualization and control system of the automation complex The purpose of the system is to provide the operator with a single , intuitive interface for monitoring and managing all subsystems of the complex in real time. Architecture of the main window (Generalized Status Panel): The main screen is designed according to the principle of "from general to private". The center contains critical information about the power supply system , on which all other systems depend. The remaining subsystems are grouped logically around the center. 1. Central unit: Power supply system It is visualized as a circle divided into three sectors. Large left sector (≈45%): Transformer substations (TP) 5 blocks are displayed , one for each TP. Each block contains: TP number/name (for example , TP-1 , TP-2). The indicator of the active power line: The "Network" icon with backlight (green - main , yellow - backup). Transformer status: "Main" / "Standby" (or icons). Key parameters from accounting nodes: Current (I) , Voltage (U) , Power (P). The values are output for the active line. General TP status: Color indication (Green - Normal , Yellow - Warning , Red - Emergency). Large right sector (≈45%): Main switchboards 5 blocks are displayed , one for each storage unit. Each block contains: The number/name of the GRSH (for example , GRSH-1). Active power line indicator: Similar to TP. Key parameters from accounting nodes: I , U , P. The general status of the GRS: Color indication. Lower small sector (≈10%): Uninterruptible power supply (UPS) Large text or pictogram status indicator: "Mains operation" (Green) "Battery operation" (Yellow/Orange) Battery level indicator: Percentage scale (from 0% to 100%). The color varies depending on the level (green >50% , yellow 20-50% , red <20%). 2. Peripheral blocks around the center They are arranged around a central circle , forming a "rim". Upper and lower parts of the rim: Ventilation of the web blowing Upper part: 9 installations on top. The lower part: 9 installations from the bottom. There are 18 icons/blocks in total. Each icon represents one installation and has a color indication of the status.: Green: Enabled Gray: Turned off Red: An accident (for example , the differential pressure sensor on the filter went off , an error in the drive) Black/Blue: No power supply When hovering over the cursor , a tooltip appears with details (the condition of the fan , valve , filter blockage). Left and right sides of the rim: Indoor ventilation The left and right sides are divided equally to display the 12 settings on each side. There are 24 icons/blocks in total. The same color status indication for each installation. 3. Corner blocks: Other subsystems They are located in the four corners of the screen for easy and fast perception. Upper left corner: Roller shutters (48 pcs.) Summary information is displayed as an information block.: "Closed: XX / Open: XX" (numeric values). A graphical indicator (for example , a stripe divided into green and blue parts , proportional to the number). General status: Green icon "OK" or Red icon "Emergency" (if at least one roller shutter has an emergency status). Upper right corner: Elevators (2 pcs.) Two vertical blocks , one for each elevator. Each block contains: Elevator number (Elevator 1 , Elevator 2). Floor indicator: A large number (for example , 3). Motion indicator: Up/down arrow or Stop icon. General status: The background color of the block (Green - normal , Gray - power off , Red - emergency , Blue - no connection). Lower left corner: EVIL Lights (Roof lamps) A large indicator in the form of a stylized lamp or icon. Color status indication: Bright Yellow/White: Included Gray: Off Red: Crash Black/Blue: No power supply Lower right corner: Heated storm drains Similar in style to the "Fires of EVIL" block. Color status indication: Orange/Red: Enabled Gray: Off Red (flashing): Crash Black/Blue: No power supply Navigation and management: Main Screen: It is an overview map. All the elements on it are clickable. Details: Clicking on any sector (TP , GRS , ventilation group , roller shutter unit) opens a new window with detailed information: TP/GRS: Single-line network diagram , status of all feeders and sectional switches , detailed power parameters. Ventilation: Detailed status of each piece of equipment in the selected group (fan , valve , filter condition) , possibility of manual control. Roller shutters: A table or plan of the building with the condition of each of the 48 roller shutters , group and individual control buttons. Control: The control buttons (Start , Stop , Open , Close) are located on the detailed screens. On the main screen , quick action buttons ("Emergency activation") can be displayed for critical systems (for example , EVIL lights). Visual style: Color scheme: An intuitive color palette is used (Green is the norm , Yellow/Orange is a warning , Red is an accident , Gray/Blue - disabled/no data). Fonts: Clear , easy-to-read fonts. Critical information is displayed larger. Animation: Minimal and informative (for example , smooth change of values , flashing for emergency states). ,

A premium 3D product mockup of a supplement box for "Brahmanand’s KAAMRAJ Capsules". - Box shape: rectangular , standing upright , viewed at a slight angle (front face clearly visible). - Background: clean white studio backdrop with soft shadows. - Design style: minimal and premium. - Brand name: “Brahmanand’s” in small , elegant font at the top. - Product name: **KAAMRAJ** in bold , modern golden lettering (metallic effect). - Subline: “Men’s Power Booster” below the product name in clean , smaller font. - Colors: cream/white background with gold and black accents. - Minimal Ayurvedic feel without clutter — no busy patterns , no extra graphics. - Include only 1–2 small authenticity seals neatly placed in the top corner. - Look: professional , premium , consumer-friendly , clean , attractive. ,

Create several cover design options for a book titled “Как быть , когда быть уже тяжело” by Котельникова Лаура. Here’s a bit about the book: it is made for teenagers and young people who feel anxious in an ever-changing world. It includes CBT self-help practices — this is the main goal of the book (to give people the opportunity for competent self-help). The book design should be gentle , in soft pink or soft blue tones. Choose a beautiful , unusual , but easily readable font. Do not place images of people on the cover — make it minimalistic , yet heartfelt and pleasant. ,

The task is to design a minimalistic and memorable logo. The dominant color should be green (#4CAF50) to convey freshness and organic quality , with white (#FFFFFF) used as a background or accent for contrast and readability , and brown (#8B4513) as an accent color for details such as the coconut or font. The logo should feature a coconut with leaves around it , and the brand name Asiagreen written below in a modern sans-serif font. Deliverables should include vector format (SVG/AI) and PNG with a transparent background. ,

Logo Description: Colors: The main green color (#4CAF50) should be dominant to convey freshness and organic qualities. Additional color: White (#FFFFFF) can be used for the background or as accents to create contrast and improve readability. Accent color: Brown (#8B4513) for details , such as in the coconut image or in the font. The logo should be minimalistic and easy to remember. It should feature an image of a coconut with leaves around it , with the name “Asiagreen” written in a modern font below the image. ,

Task: Logo for an Ozon store Description: Colors: The main green color (#4CAF50) should be dominant to convey freshness and organic qualities. Additional color: White (#FFFFFF) can be used for the background or as accents to create contrast and improve readability. Accent color: Brown (#8B4513) for details , such as in the coconut image or in the font. The logo should be minimalistic and easy to remember. It should feature an image of a coconut with leaves around it , with the name “Asiagreen” written in a modern font below the image. ,

"Minimalist business card in Apple style , matte white background with glossy black Apple logo , ultra-thin San Francisco font in dark gray , subtle gradient effect , perfect symmetry , rounded corners like iPhone , hidden UV-ink detail visible under blacklight , hyper-clean layout , luxury aesthetic , muted colors , no shadows , studio lighting , 8K , ultra-detailed –ar 3:2" ,

Create image with 1:1 ratio A cctv footage , a stylish mature Indian Woman influencer taking a selfie from the driver's seat of a luxury car with white interior , creating a dramatic and visually striking effect , wearing traditional Saree and "Rayban" , Sun-glass and walk at street , a Rectangle:1.4 , zoomed window on the Sun-glass , sci-fi analyzing overlay UI with info's like brand name , date , time , location name , in brand color mono-spaced font , product name , width , height , weight , etc , VHS effect , glitch effect , film grainy , blurry background ,
