Search Results for data
Explore AI generated designs, images, art and prompts by top community artists and designers.

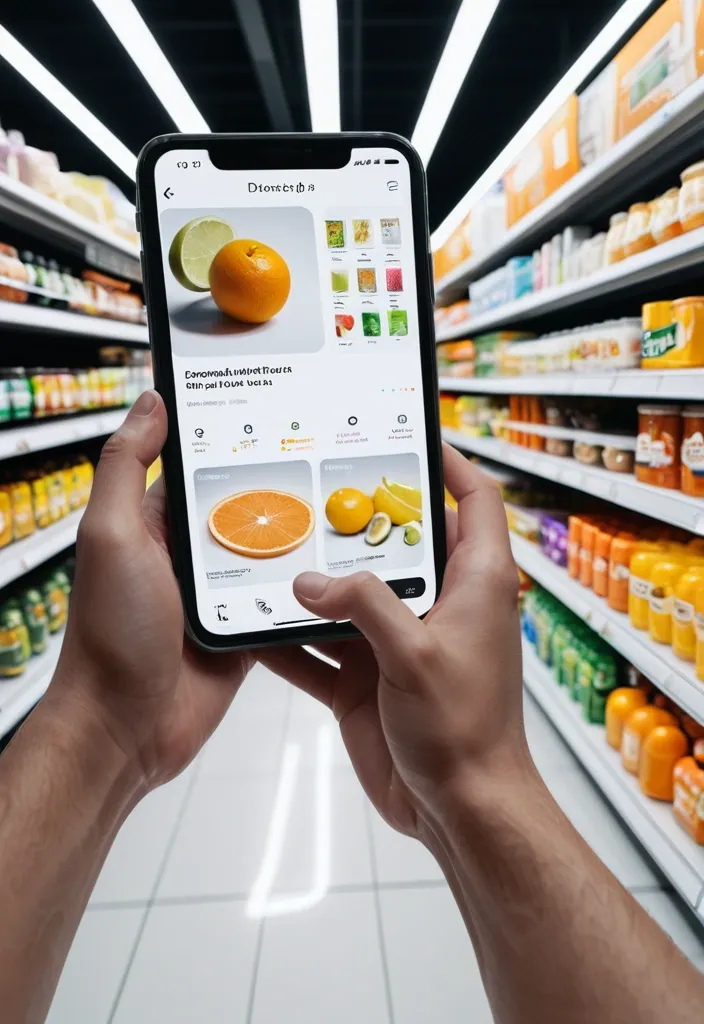
First-person perspective inside a brightly lit supermarket aisle or section. Realistic human hands are holding Limonia close to the camera. The product’s [key visual traits: color , texture , packaging , freshness details] are clearly visible under natural store lighting. The Limonia is surrounded by a multi-layered holographic augmented reality interface displaying relevant product information , including [nutritional or product data such as calories , protein/sugar/caffeine , vitamins , freshness indicator , origin , expiration date , usage or recipe suggestions]. The AR UI elements smoothly shift and reorganize based on the viewer’s gaze direction , as if dynamically responding to user focus. In the left peripheral vision , a vertical semi-transparent shopping list is visible with checked-off items , where Limonia is highlighted as the currently active selection. Hyper-realistic mixed reality , clean futuristic AR design , glass-like UI panels , soft ambient glow , realistic lighting and shadows , natural depth of field , immersive first-person interface , showcasing next-generation retail technology. ,

First-person perspective at a brightly lit beach aisle. Realistic human hands are holding a Desi Bidi of Indian smoking product to the camera. The vivid smoking product in its iconic branded Bidi is surrounded by a multi-layered holographic augmented reality interface displaying nutritional data , including calorie count , Tobeco content , caffeine level , freshness indicator , expiration date , and recommended refreshing ingredients and cocktails based on DESI. The UI elements smoothly shift and reorganize based on the viewer’s gaze direction , as if dynamically responding to user focus. In the left peripheral vision , a vertical semi-transparent shopping list is visible with checked-off items , where Desi is highlighted as the currently active selection. Hyper-realistic mixed reality , clean futuristic AR design , glass-like UI panels , soft ambient glow , realistic lighting and shadows , natural depth of field , immersive first-person interface , showcasing next-generation retail technology. ,

First-person perspective at a brightly lit beach aisle. Realistic human hands are holding a tin of kingfisher beer close to the camera. The vivid beer drink in its iconic branded red tin is surrounded by a multi-layered holographic augmented reality interface displaying nutritional data , including calorie count , alcohol content , caffeine level , freshness indicator , expiration date , and recommended refreshing recipes and cocktails based on Kingfisher. The UI elements smoothly shift and reorganize based on the viewer’s gaze direction , as if dynamically responding to user focus. In the left peripheral vision , a vertical semi-transparent shopping list is visible with checked-off items , where Kingfisher is highlighted as the currently active selection. Hyper-realistic mixed reality , clean futuristic AR design , glass-like UI panels , soft ambient glow , realistic lighting and shadows , natural depth of field , immersive first-person interface , showcasing next-generation retail technology. ,

A full-height glitch art portrait of a rajasthani young woman with dusky skin and vibrant , curly honey-blonde hair. She has captivating emerald green , blue , silver , and gold eyes , gazing directly at the camera. The setting is a sun-drenched gap between a wall , clean minimal aesthetic , vertical digital distortion and fragmented interference patterns overlaying figure , corrupted pixelation , randomized vertical glitch artifacts , subtle data corruption aesthetic , softly diffused ambient lighting , gentle pastel hues accentuating glitches , ,

A cinematic wide shot in a hyper-realistic cyberpunk office high above a glowing neon metropolis. Indian man (from attached image) , wearing a tuxedo sits calmly in an ergonomic leather chair , talking on iPhone. In front of him , several translucent blue holographic Design Software interfaces like Photoshop , illustrator , CoralDrow , Canva , float in the air , flickering with data. Lying obediently at his feet is a massive , maroon hound with glowing red eyes; the heads move independently , sniffing the air and growling softly. The camera slowly pans around the desk , showing the rain streaking against the floor-to-ceiling windows and the vibrant pink and blue city lights reflecting off the polished floor. High-fidelity , 8k , detailed textures , ambient lighting , cinematic slow-motion. ,

(masterpiece , best quality , absurdres , highres) , ultra-detailed , very aesthetic , amazing quality , sharp focus , UHD , 8k , skin texture , , high depth of field , warm lighting , ray tracing , best lighting , nighttime , outside , concept painting , digital art style , drawn aesthetic , ultrahigh definition , perfect quality , absolutely eye-catching , detailed illustration , detailed background , handscdata not found matic , dynamic pose , dynamic angle , dynamic position , dynamic background , dynamic details , dynamic action , random position , random details , random decorations , randome pose , extremely detailed , random background , 1 girl , female , feminine , black hair , with neon pink highlights , space buns , dark make up , black camisole , net gloves , heavy eyeliner , modern , close up , extreme close up , looking_at_viewer , DeepNegative_xl_v1 ,

Landing Page Hero Section Reimagined: Create a modern , immersive hero section featuring a dynamic holographic gradient background that subtly shifts between deep purple (#6B46C1) to electric blue (#3B82F6) to cyan (#06B6D4) , creating a futuristic AI-inspired atmosphere. The gradient should have a gentle animated flow (3-5 second loop) suggesting data streams or neural networks. Visual Elements & Depth: Add floating geometric shapes (translucent hexagons , nodes , and connection lines) that subtly parallax scroll , suggesting AI neural networks and automated systems Integrate a glassmorphism card overlaying the gradient for your main content area , with frosted glass effect (backdrop-filter: blur(12px) , white/10% opacity) to create sophisticated depth Replace the static photo with an AI-enhanced portrait that has subtle edge glow in accent colors (cyan/purple) and animated particle effects around the edges , suggesting tech proficiency Typography & Content: Use fluid , variable typography for the headline with a gradient text effect (purple to cyan) that responds to cursor proximity with subtle scale animations Add a pricing transparency badge in the top right ("Competitive Rates - Premium Quality") with a subtle pulse animation in your accent color Include micro-animations on hover for navigation items—subtle underline draws with gradient effect Color Palette: Primary gradient: Deep Purple (#6B46C1) → Electric Blue (#3B82F6) → Cyan (#06B6D4) Accent: Warm Orange (#F97316) for CTAs to create powerful contrast and confidence Background: Rich dark (#0A0A0F) with subtle noise texture for depth Text: White (#FFFFFF) with reduced opacity variations for hierarchy Interactive Elements: Transform "Hire me" button into a premium CTA with orange gradient background , white text , and animated hover state (expands slightly , adds glow effect) Add scroll-triggered animations revealing a "Tech Stack" section with floating tech icons (TypeScript , React , Node.js , AI tools) that fade in with stagger effect Include a "Built with AI Assistance" badge with robot icon and subtle animation to showcase your AI-forward approach Unique Differentiators: Animated code snippets running in the background (subtle , low opacity) showing TypeScript/functional programming patterns Interactive pricing calculator widget that slides in from the side , demonstrating transparency and reasonable rates "Precision Meter" visualization—an animated circular progress indicator showing "99.9% Attention to Detail" with gradient stroke AI Assistant chatbot icon (bottom right) with pulsing gradient glow suggesting immediate , automated responses Additional Sections: Add a "Why Choose Me" grid with hover cards that reveal detailed benefits—each card lifts with shadow and gradient border on hover Include client testimonials with star ratings and subtle fade-in animations emphasizing quality and detail Feature a "Process" timeline with AI integration points highlighted , showing how you leverage AI for better results ,

A flowing , Giant dragonfly , rendered in intricate clockwork and brass gears , swims through an abstract nebula of swirling digital data streams. The dragonfly bending into impossible angles , complex mechanism of interconnected parts , with glowing LED eyes peering out from the cosmic dust: electric blues , deep purples at the top and edge , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. perfect whale breaching a vast , calm ocean. Style: Celestial , ethereal , abstract , digital art smoking: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: dynamic diagonal composition , upward gaze Details: Sparkling white waves and smoke , streaking white light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane ,

A team of municipal staff from the Concello de Dodro inside a retro-futuristic control room , filled with metallic panels , soft neon lights , and holographic displays showing schematics of an artificial intelligence system. The staff wear retro-futuristic municipal attire while analyzing glowing graphs , floating data patterns , and digital circuits. The environment blends vintage sci-fi technology with advanced elements: illuminated tubes , analog switches , curved screens , and holograms. Cinematic lighting , blue and amber tones , hyper-realistic textures , and a strong sense of focus and collaboration as they try to understand how the AI works in an alternative future. ,

A flowing , Giant spacecraft , rendered in intricate clockwork and brass gears , swims through an abstract nebula of swirling digital data streams. The spacecraft bending into impossible angles , complex mechanism of interconnected parts , with glowing LED eyes peering out from the cosmic dust: electric blues , deep purples at the top and edge , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. perfect whale breaching a vast , calm ocean. Style: Celestial , ethereal , abstract , digital art smoking: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: dynamic diagonal composition , upward gaze Details: Sparkling white waves and smoke , streaking white light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane ,

A flowing , Giant spacecraft , rendered in intricate clockwork and brass gears , swims through an abstract nebula of swirling digital data streams. The spacecraft bending into impossible angles , complex mechanism of interconnected parts , with glowing LED eyes peering out from the cosmic dust: electric blues , deep purples at the top and edge , shifting into bright cyan. The head tilts gently downward , defined only by subtle curves and shadows formed by the color transitions. perfect whale breaching a vast , calm ocean. Style: Celestial , ethereal , abstract , digital art smoking: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: dynamic diagonal composition , upward gaze Details: Sparkling white waves and smoke , streaking white light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane ,

A sprawling cyberpunk metropolis at night , where towering skyscrapers are adorned with intricate digital circuits and glowing holographic billboards. The cityscape is illuminated by vibrant neon lights that cast an eerie glow on the bustling streets below. Holographic projections of various shapes and sizes float in the air , displaying advertisements , news feeds , and abstract art. High-tech devices like AR glasses and virtual control panels are scattered throughout the scene , adding to the futuristic ambiance. The entire city is interconnected by a vast network of glowing grids and pathways , symbolizing the digital interconnectedness of this advanced world. The atmosphere is dark yet vibrant , with a sense of constant motion and energy. The Cyber Network Master style emphasizes a digital and futuristic cyberpunk aesthetic , featuring neon-lit grids , holographic designs , and abstract data flows. The illustration should include intricate neon light patterns , floating data streams , and high-tech devices , all contributing to a dark yet vibrant atmosphere with glowing reflections. ,

view form outside helicopter , a beautiful elfin princess long wavy blond hair , pale skin , mid thirty , wearing short green elfin tunic , barefoot in a helicopter cockpit on chair , positioned slightly off-center in an immersive neon-lit cockpit setup. Hands on controls panel , looking at outside screen , Six monitors display different ship data , maps , diagrams , surrounding space conditions , featuring a meticulously recreated helicopter cockpit , their screens casting colorful glows across her face and surroundings. ,

view form outside helicopter , cyberpunk-style digital render of a female Na'vi , the indigenous humanoid species of Pandora in a helicopter cockpit on chair , positioned slightly off-center in an immersive neon-lit cockpit setup. Hands on controls panel , looking at outside screen , Six monitors display different ship data , maps , diagrams , surrounding space conditions , featuring a meticulously recreated helicopter cockpit , their screens casting colorful glows across her face and surroundings. ,

Отлично , давайте разработаем концепцию красивого и интуитивно понятного интерфейса для комплексного мониторинга. Я разобью решение на несколько этапов , описывая структуру , элементы и возможные технологии.1. Общая структура и принципы дизайна:Клиент-ориентированность: Каждый заказчик видит только свои системы.Модульность: Разделение на системы , группы метрик (бизнес , инфраструктура , приложения) и детализированные графики.Визуальная иерархия: Четкое разделение элементов , использование размеров , цветов и отступов для указания важности.Интерактивность: Плавные переходы , всплывающие подсказки , фильтры и возможность кастомизации.Адаптивность: Корректное отображение на разных устройствах (десктопы , планшеты , мобильные).2. Основные экраны и элементы интерфейса:Экран авторизации/выбора заказчика:Простая форма авторизации.После авторизации – список доступных заказчиков (если у пользователя есть доступ к нескольким).Главная панель (Dashboard) для заказчика:Обзор: Краткая сводка по всем системам заказчика:Индикаторы состояния (зеленый/желтый/красный) для каждой системы.Ключевые метрики (например , количество активных пользователей , среднее время ответа) в виде небольших карточек или графиков.Список систем: Визуальное представление систем заказчика. Варианты:Карточки: Каждая система – отдельная карточка с названием , кратким описанием , индикатором состояния и ссылкой на детали.Сетка (Grid): Иконки систем в сетке.Список: Простой список систем с основными данными.Поиск: Позволяет быстро найти нужную систему по названию.Страница системы (System View):Заголовок: Название системы , описание , владелец (контактная информация).Вкладки/Навигация: Разделение на группы метрик:Бизнес-метрики: Показатели , важные для бизнеса (например , выручка , конверсия , количество заказов).Инфраструктурные метрики: Показатели , связанные с инфраструктурой (например , загрузка CPU , использование памяти , дисковое пространство).Метрики приложений: Показатели , связанные с приложениями (например , время ответа API , количество ошибок , количество запросов).Логи: Отображение логов системыСписок метрик в каждой группе: Список доступных метрик с возможностью фильтрации и поиска. Для каждой метрики:Название.Текущее значение.Мини-график (sparkline) за последний период.Индикатор тренда (вверх/вниз/стабильно).Кнопка "Подробнее в Grafana": Переход к детальным графикам в Grafana для выбранной метрики. (Важно: Передача контекста в Grafana – см. раздел "Интеграция с Grafana").Страница детализированной метрики (Metric Detail): (Обычно это Grafana , но может быть и отдельная страница в вашем приложении , если необходимо).График метрики за выбранный период времени.Возможность выбора периода времени (последний час , день , неделя , месяц , произвольный диапазон).Возможность масштабирования графика.Возможность добавления аннотаций (например , для отметки важных событий).Возможность экспорта данных.3. Технологии (примерный стек):Frontend:React , Angular , Vue.js: Современные JavaScript-фреймворки для создания интерактивных пользовательских интерфейсов. React – наиболее популярный и гибкий вариант.TypeScript: Статическая типизация для повышения надежности кода.UI-библиотеки: Material UI , Ant Design , Chakra UI – готовые компоненты для быстрого создания красивого интерфейса.Графики: Chart.js , Recharts , Nivo – библиотеки для построения графиков.Backend:Node.js (Express) , Python (Flask/Django) , Java (Spring Boot): Для обработки запросов , авторизации , доступа к данным. Выбор зависит от ваших навыков и предпочтений.База данных: PostgreSQL , MySQL , MongoDB – для хранения данных о системах , метриках и настройках пользователей.Мониторинг и сбор метрик:Prometheus: Популярная система мониторинга и сбора метрик.Grafana: Для визуализации метрик и создания дашбордов.Telegraf , Collectd: Агенты для сбора метрик с различных систем.Коммуникация:REST API: Для взаимодействия между frontend и backend.WebSockets: Для обновления данных в реальном времени (например , для живых графиков).4. Интеграция с Grafana:URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как:datasource: Имя источника данных в Grafana.query: Запрос для получения метрики.variables: Значения переменных Grafana (например , период времени).Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно.Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением.5. Дополнительные рекомендации:Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам.Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений).Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики.Документация: Напишите подробную документацию для пользователей и администраторов.Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности.Примерная структура папок frontend (React):src/ components/ ,

In a clinical veterinary corridor staffed by technicians wearing teal protective smocks and digital tablets , each ostrich pauses briefly within a transparent scanning arch that emits soft blue light as sensors capture heart rate , gait patterns , and temperature. A conveyor-like walkway gently moves the birds forward while robotic arms with padded ends perform non-contact feather sampling for DNA and disease checks. Stainless steel testing stations line the walls , with sample tubes , sealed containers , and diagnostic screens displaying real-time data under sharp industrial LED lighting. An overhead crane-mounted camera angle surveys the entire corridor , capturing the synchronized precision of staff and machines as the screening process flows without interruption. ultra-realistic , cinematic , professional , high-detail 4K , documentary style ,

Telegraf , Collectd: Агенты для сбора метрик с различных систем. Коммуникация: REST API: Для взаимодействия между frontend и backend. WebSockets: Для обновления данных в реальном времени (например , для живых графиков). 4. Интеграция с Grafana: URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как: datasource: Имя источника данных в Grafana. query: Запрос для получения метрики. variables: Значения переменных Grafana (например , период времени). Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно. Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением. 5. Дополнительные рекомендации: Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам. Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений). Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики. Документация: Напишите подробную документацию для пользователей и администраторов. Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности. Примерная структура папок frontend (React): src/ components/ # Переиспользуемые компоненты UI SystemCard.js MetricItem.js ... pages/ # Страницы приложения Dashboard.js SystemView.js MetricDetail.js services/ # Логика взаимодействия с backend api.js utils/ # Вспомогательные функции App.js index.jsПримерная структура backend (Node.js/Express): routes/ systems.js metrics.js users.js controllers/ systemController.js metricController.js userController.js models/ System.js Metric.js User.js app.jsКак начать: 1. Определите MVP (Minimum Viable Product): Сосредоточьтесь на основных функциях и реализуйте их в первую очередь. 2. Создайте макеты (wireframes) и прототипы: Протестируйте интерфейс с пользователями на ранних этапах разработки. 3. Используйте гибкие методологии разработки (Agile/Scrum): Разбивайте проект на небольшие итерации и постоянно собирайте обратную связь. Надеюсь , это поможет вам создать отличный интерфейс для комплексного мониторинга! Если у вас есть какие-либо вопросы , не стесняйтесь спрашивать. Я готов помочь вам на каждом этапе разработки. ,

Отлично , давайте разработаем концепцию красивого и интуитивно понятного интерфейса для комплексного мониторинга. Я разобью решение на несколько этапов , описывая структуру , элементы и возможные технологии. 1. Общая структура и принципы дизайна: Клиент-ориентированность: Каждый заказчик видит только свои системы. Модульность: Разделение на системы , группы метрик (бизнес , инфраструктура , приложения) и детализированные графики. Визуальная иерархия: Четкое разделение элементов , использование размеров , цветов и отступов для указания важности. Интерактивность: Плавные переходы , всплывающие подсказки , фильтры и возможность кастомизации. Адаптивность: Корректное отображение на разных устройствах (десктопы , планшеты , мобильные). 2. Основные экраны и элементы интерфейса: Экран авторизации/выбора заказчика: Простая форма авторизации. После авторизации – список доступных заказчиков (если у пользователя есть доступ к нескольким). Главная панель (Dashboard) для заказчика: Обзор: Краткая сводка по всем системам заказчика: Индикаторы состояния (зеленый/желтый/красный) для каждой системы. Ключевые метрики (например , количество активных пользователей , среднее время ответа) в виде небольших карточек или графиков. Список систем: Визуальное представление систем заказчика. Варианты: Карточки: Каждая система – отдельная карточка с названием , кратким описанием , индикатором состояния и ссылкой на детали. Сетка (Grid): Иконки систем в сетке. Список: Простой список систем с основными данными. Поиск: Позволяет быстро найти нужную систему по названию. Страница системы (System View): Заголовок: Название системы , описание , владелец (контактная информация). Вкладки/Навигация: Разделение на группы метрик: Бизнес-метрики: Показатели , важные для бизнеса (например , выручка , конверсия , количество заказов). Инфраструктурные метрики: Показатели , связанные с инфраструктурой (например , загрузка CPU , использование памяти , дисковое пространство). Метрики приложений: Показатели , связанные с приложениями (например , время ответа API , количество ошибок , количество запросов). Логи: Отображение логов системы Список метрик в каждой группе: Список доступных метрик с возможностью фильтрации и поиска. Для каждой метрики: Название. Текущее значение. Мини-график (sparkline) за последний период. Индикатор тренда (вверх/вниз/стабильно). Кнопка "Подробнее в Grafana": Переход к детальным графикам в Grafana для выбранной метрики. (Важно: Передача контекста в Grafana – см. раздел "Интеграция с Grafana"). Страница детализированной метрики (Metric Detail): (Обычно это Grafana , но может быть и отдельная страница в вашем приложении , если необходимо). График метрики за выбранный период времени. Возможность выбора периода времени (последний час , день , неделя , месяц , произвольный диапазон). Возможность масштабирования графика. Возможность добавления аннотаций (например , для отметки важных событий). Возможность экспорта данных. 3. Технологии (примерный стек): Frontend: React , Angular , Vue.js: Современные JavaScript-фреймворки для создания интерактивных пользовательских интерфейсов. React – наиболее популярный и гибкий вариант. TypeScript: Статическая типизация для повышения надежности кода. UI-библиотеки: Material UI , Ant Design , Chakra UI – готовые компоненты для быстрого создания красивого интерфейса. Графики: Chart.js , Recharts , Nivo – библиотеки для построения графиков. Backend: Node.js (Express) , Python (Flask/Django) , Java (Spring Boot): Для обработки запросов , авторизации , доступа к данным. Выбор зависит от ваших навыков и предпочтений. База данных: PostgreSQL , MySQL , MongoDB – для хранения данных о системах , метриках и настройках пользователей. Мониторинг и сбор метрик: Prometheus: Популярная система мониторинга и сбора метрик. Grafana: Для визуализации метрик и создания дашбордов. Telegraf , Collectd: Агенты для сбора метрик с различных систем. Коммуникация: REST API: Для взаимодействия между frontend и backend. WebSockets: Для обновления данных в реальном времени (например , для живых графиков). 4. Интеграция с Grafana: URL-шаблоны: Создайте URL-шаблоны для перехода в Grafana с передачей параметров , таких как: datasource: Имя источника данных в Grafana. query: Запрос для получения метрики. variables: Значения переменных Grafana (например , период времени). Single Sign-On (SSO): Если возможно , настройте SSO между вашим приложением и Grafana , чтобы пользователям не приходилось вводить логин и пароль повторно. Встраивание Grafana (iFrame): В некоторых случаях можно встроить Grafana-дашборд в ваше приложение с помощью iFrame , но это может быть менее гибким и безопасным решением. 5. Дополнительные рекомендации: Ролевая модель доступа: Определите роли пользователей (например , администратор , оператор , зритель) и настройте права доступа к системам и метрикам. Уведомления и алерты: Реализуйте систему уведомлений о критических событиях (например , превышение пороговых значений). Кастомизация: Предоставьте пользователям возможность настраивать дашборды , выбирать метрики и создавать собственные графики. Документация: Напишите подробную документацию для пользователей и администраторов. Тестирование: Проведите тщательное тестирование интерфейса , чтобы убедиться в его удобстве и функциональности. Примерная структура папок frontend (React): src/ components/ # Переиспользуемые компоненты UI SystemCard.js MetricItem.js ... pages/ # Страницы приложения Dashboard.js SystemView.js MetricDetail.js services/ # Логика взаимодействия с backend api.js utils/ # Вспомогательные функции App.js index.jsПримерная структура backend (Node.js/Express): routes/ systems.js metrics.js users.js controllers/ systemController.js metricController.js userController.js models/ System.js Metric.js User.js app.jsКак начать: 1. Определите MVP (Minimum Viable Product): Сосредоточьтесь на основных функциях и реализуйте их в первую очередь. 2. Создайте макеты (wireframes) и прототипы: Протестируйте интерфейс с пользователями на ранних этапах разработки. 3. Используйте гибкие методологии разработки (Agile/Scrum): Разбивайте проект на небольшие итерации и постоянно собирайте обратную связь. Надеюсь , это поможет вам создать отличный интерфейс для комплексного мониторинга! Если у вас есть какие-либо вопросы , не стесняйтесь спрашивать. Я готов помочь вам на каждом этапе разработки. ,

ultra photorealistic portrait of a colossal European dragon perched on a jagged Himalayan summit , golden hour lighting , insane details , 8K , shot on Phase One XF IQ4 150MP camera with 80mm lens , f/1.4 aperture , professional mountain photography , National Geographic style , hyperdetailed scales with individual micro-textures , iridescent sheen on each scale like viper skin , dragon anatomy based on paleontological accuracy with pterosaur wings membrane showing visible veins and weathered tears , muscular hind legs gripping granite with razor-sharp talons creating stress fractures in the rock , sinuous neck coiled like a constrictor , intelligent amber eyes with vertical slits reflecting distant storms , smoke wisps from nostrils condensing in cold air , frost accumulating on dorsal spikes , wing membranes translucent at edges showing bone structure , mountain is Annapurna III during alpenglow with visible glacial crevasses and seracs , dynamic snow particles whipped by high-altitude winds , lenticular clouds forming around peaks , color palette: deep ultramarine shadows , molten gold highlights , titanium white snow , chromatic aberration on wing edges , subsurface scattering on scales , micro-displacement mapping , 16-bit depth , global illumination , ray-traced reflections , volumetric lighting through mist , CGSociety masterpiece , ArtStation trending , hyperrealism by Luis Royo + Marc Simonetti + WLOP , extreme negative space composition , rule of thirds with dragon at lower intersection point , epic scale emphasis through environmental storytelling , EXIF metadata visible , shot at 5000m altitude with visible atmospheric perspective , subtle chromatic aberration , film grain , lens flare from sun behind dragon's silhouette , --ar 16:9 --style raw --v 6.0 --s 750 --q 2 ,

A Glitch art with linear distortion , horizontal scan lines and digital interference , vertical portrait of Witch with green eyes , red long teeth , long enchanted coat , glowing spell tattoos , urban forest magic swirling behind her , dark moon overhead , horizontally distorted figure with scan line interference pattern , soft diffused lighting , corrupted data aesthetic with noise texture and horizontal artifacts ,

Futuristic realistic image of a next-generation of a human hand forming a decentralized search for a top-down view. The image is a digital interface , with high resolution and vivid colors , featuring intricate digital displays representing smartphone prices and electronic charts. The dynamic , neon colourful screens display an array of data and charts and information , with the coloured smartphones adding to the futuristic presentation. As the devices evolve towards the screen , they are enveloped in digital darkness. ,

Professional technology workspace , cinematic lighting , a scientist with a music keyboard standing infront of a large glimmering portal , cascading streams of luminescent code and data particles , multiple sound waveforms in sophisticated geometric forms - crystalline spheres , tessellated cubes , and flowing pyramidal structures , each containing visible DNA double helix patterns glowing with bioluminescent blue and amber light representing encoded company methodologies and strategic DNA , interconnected by dynamic particle streams of contextual information flowing like neural networks , background featuring live sound music speaker arrays , color palette of deep blues , warm oranges , and rich purples , volumetric lighting with god rays , hyperrealistic rendering with sci-fi elements , professional corporate aesthetic merged with futuristic technology visualization , 8K detail , representing the interaction of man and machine in a sonic universe ,

Description of the visualization and control system of the automation complex The purpose of the system is to provide the operator with a single , intuitive interface for monitoring and managing all subsystems of the complex in real time. Architecture of the main window (Generalized Status Panel): The main screen is designed according to the principle of "from general to private". The center contains critical information about the power supply system , on which all other systems depend. The remaining subsystems are grouped logically around the center. 1. Central unit: Power supply system It is visualized as a circle divided into three sectors. Large left sector (≈45%): Transformer substations (TP) 5 blocks are displayed , one for each TP. Each block contains: TP number/name (for example , TP-1 , TP-2). The indicator of the active power line: The "Network" icon with backlight (green - main , yellow - backup). Transformer status: "Main" / "Standby" (or icons). Key parameters from accounting nodes: Current (I) , Voltage (U) , Power (P). The values are output for the active line. General TP status: Color indication (Green - Normal , Yellow - Warning , Red - Emergency). Large right sector (≈45%): Main switchboards 5 blocks are displayed , one for each storage unit. Each block contains: The number/name of the GRSH (for example , GRSH-1). Active power line indicator: Similar to TP. Key parameters from accounting nodes: I , U , P. The general status of the GRS: Color indication. Lower small sector (≈10%): Uninterruptible power supply (UPS) Large text or pictogram status indicator: "Mains operation" (Green) "Battery operation" (Yellow/Orange) Battery level indicator: Percentage scale (from 0% to 100%). The color varies depending on the level (green >50% , yellow 20-50% , red <20%). 2. Peripheral blocks around the center They are arranged around a central circle , forming a "rim". Upper and lower parts of the rim: Ventilation of the web blowing Upper part: 9 installations on top. The lower part: 9 installations from the bottom. There are 18 icons/blocks in total. Each icon represents one installation and has a color indication of the status.: Green: Enabled Gray: Turned off Red: An accident (for example , the differential pressure sensor on the filter went off , an error in the drive) Black/Blue: No power supply When hovering over the cursor , a tooltip appears with details (the condition of the fan , valve , filter blockage). Left and right sides of the rim: Indoor ventilation The left and right sides are divided equally to display the 12 settings on each side. There are 24 icons/blocks in total. The same color status indication for each installation. 3. Corner blocks: Other subsystems They are located in the four corners of the screen for easy and fast perception. Upper left corner: Roller shutters (48 pcs.) Summary information is displayed as an information block.: "Closed: XX / Open: XX" (numeric values). A graphical indicator (for example , a stripe divided into green and blue parts , proportional to the number). General status: Green icon "OK" or Red icon "Emergency" (if at least one roller shutter has an emergency status). Upper right corner: Elevators (2 pcs.) Two vertical blocks , one for each elevator. Each block contains: Elevator number (Elevator 1 , Elevator 2). Floor indicator: A large number (for example , 3). Motion indicator: Up/down arrow or Stop icon. General status: The background color of the block (Green - normal , Gray - power off , Red - emergency , Blue - no connection). Lower left corner: EVIL Lights (Roof lamps) A large indicator in the form of a stylized lamp or icon. Color status indication: Bright Yellow/White: Included Gray: Off Red: Crash Black/Blue: No power supply Lower right corner: Heated storm drains Similar in style to the "Fires of EVIL" block. Color status indication: Orange/Red: Enabled Gray: Off Red (flashing): Crash Black/Blue: No power supply Navigation and management: Main Screen: It is an overview map. All the elements on it are clickable. Details: Clicking on any sector (TP , GRS , ventilation group , roller shutter unit) opens a new window with detailed information: TP/GRS: Single-line network diagram , status of all feeders and sectional switches , detailed power parameters. Ventilation: Detailed status of each piece of equipment in the selected group (fan , valve , filter condition) , possibility of manual control. Roller shutters: A table or plan of the building with the condition of each of the 48 roller shutters , group and individual control buttons. Control: The control buttons (Start , Stop , Open , Close) are located on the detailed screens. On the main screen , quick action buttons ("Emergency activation") can be displayed for critical systems (for example , EVIL lights). Visual style: Color scheme: An intuitive color palette is used (Green is the norm , Yellow/Orange is a warning , Red is an accident , Gray/Blue - disabled/no data). Fonts: Clear , easy-to-read fonts. Critical information is displayed larger. Animation: Minimal and informative (for example , smooth change of values , flashing for emergency states). ,

Мне нужен одностраничный one page. 🔹 Концепт One-pager (трендовый , стильный , без лишнего) Структура (A4 , 1 страница): Заголовок: «Аналитика , которая работает на бизнес» (крупный , жирный , современный шрифт). Блок 1 — Проблема клиента: «У вас есть данные , но нет быстрых и понятных отчётов. Решения принимаются на ощущениях , а не цифрах.» (иконка ⚠️) Блок 2 — Решение: SQL-выгрузки → Excel-отчёты за 1 день. BI-дашборды (DataLens/PowerBI) с фильтрами. A/B-тесты и гипотезы с выводами. (иконки таблицы 📊 , графика 📈 , теста 🧪) Блок 3 — Пример результата (визуал): Слева: маленький скрин «до» (сырая таблица). Справа: «после» (чистый график/дашборд). Подпись: «Из данных → в понятные решения». Блок 4 — Формат работы: Мини-бриф (10 мин). Черновой макет за 24–48 ч. Финал + инструкция. Блок 5 — Контакт и призыв: «Готов показать демо под ваши данные уже завтра → начнём с малого кейса.» (кнопка/иконка «Начать проект» или QR/ссылка) 🔹 Стиль Цвета: белый фон + акцент 1 (синий/фиолетовый , тренд 2025) + акцент 2 (жёлтый/лайм). Шрифт: крупные заголовки (sans-serif , рубленый) , текст — аккуратный , читабельный. Макет: чистый , много воздуха , минимум текста , максимум смысла. Иконки в стиле flat , современные. 🔹 Продающий текст (коротко и чётко) Заголовок: 👉 «Из данных — в решения. Быстро , наглядно , для вашего бизнеса.» Тело: Автоматизирую отчёты (SQL , Excel , BI). Визуализирую ключевые метрики. Провожу A/B тесты и показываю выводы. Результат для вас: ⚡ Чёткие цифры. 📊 Красивые отчёты. 🚀 Решения быстрее. Call to Action: ✉️ Напишите — через 24 часа получите демо на ваших данных.Вот подготовленный текстовый каркас (готовый к верстке) 🔹 Заголовок (оффер) «Аналитика данных для вашего бизнеса: от SQL-выгрузки до BI-дашборда за 48 часов» 🔹 Ценность Помогаю компаниям быстро превратить сырые данные в понятные отчёты и дашборды. Результат: прозрачные метрики , управленческие решения на основе фактов , экономия времени команды. 🔹 Услуги / Компетенции SQL-выгрузки → отчёт в Excel — быстрый доступ к данным без ручной рутины. BI-дашборды (DataLens / Power BI) — наглядные графики и фильтры для руководителей. Анализ продаж и маркетинга — выявление ключевых драйверов роста и слабых точек. A/B тесты и эксперименты — проверка гипотез и обоснование решений цифрами. Автоматизация отчётов — ежедневные данные без Excel-правок вручную. 🔹 Мини-кейс (пример) Задача: интернет-магазину нужно было отслеживать ежедневные продажи по категориям. Решение: SQL-выгрузка + дашборд в DataLens (6 графиков , фильтры). Результат: руководство получило визуальные отчёты в реальном времени → сократило подготовку отчётности с 3 часов до 15 минут. 🔹 Преимущества работы со мной ⚡ Быстрый результат (черновой макет за 24–48 часов). 📊 Понятные визуализации для бизнеса. 🔒 Конфиденциальность и аккуратность с данными. 🚀 Опыт задач в финтехе , e-commerce и маркетинге. 💬 Постоянная коммуникация и поддержка после сдачи проекта. 🔹 Как мы работаем Запрос (получаю задачу и данные). Мини-бриф (5 вопросов для уточнения). Черновой макет (24–48 часов). Согласование и финал. Передача отчёта/дашборда + инструкция. 🔹 Контакты 📩 Email: voronin.ai@example.com 💬 Telegram: @voronin_ai 🌍 Портфолио: github.com/voronin-ai 📌 Этот текст уже готов для One-pager-дизайна в стиле твоих примеров: чистый , бизнесовый , с блоками и иконками. Сделай очень четкую пи продающую исторрию на одностраничнике для фрилансера. Обрати вннимание на текст и и так далее. в общем сделай все в ультро модном одностраничном стиле ,

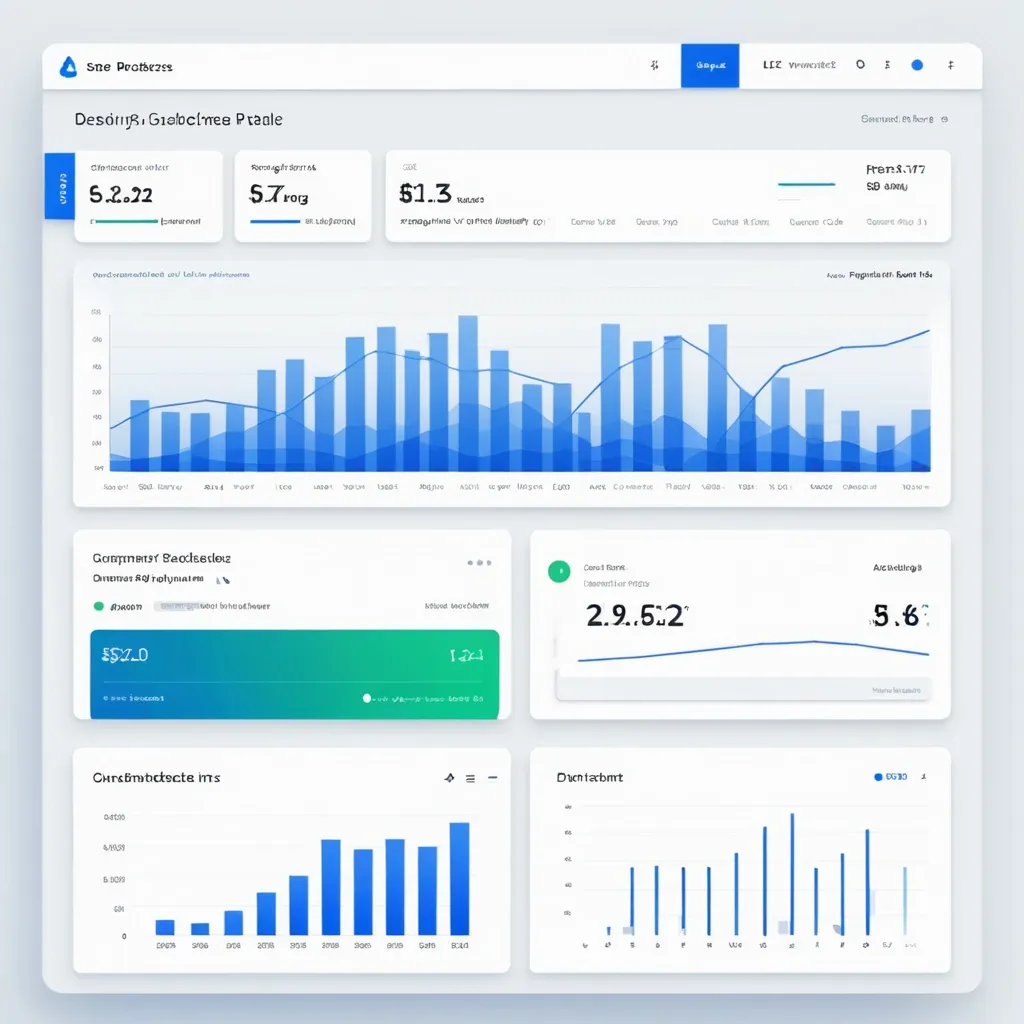
Design a clean , professional Analytics Page for the SynCloud Customer Portal. The page should focus on usage insights and billing alerts. Include the following features: Overview Cards (Top Section) Total API Requests (count) Total Compute Tokens used Current Billing Cycle Usage (percentage of quota consumed) Last Request Timestamp Budget Threshold Alerts Show colored alert bars at 50% , 80% , and 100% usage. Example: Green (50%) , Orange (80%) , Red (100%). Notifications panel showing recent alerts. Charts & Graphs Line chart: Daily API requests (last 7 days). Bar chart: Token consumption per week. Pie chart: Requests by service type (Playground , API , Agent). Detailed Usage History (Table) Columns: Date , Time , Request Type , Tokens Used , Status (Success/Failed). Search and filter by date range , request type. Option to export data as CSV/PDF. UX Considerations Sidebar navigation link highlighted: Analytics. Responsive layout (desktop + mobile). Minimal color palette with blue/white gradients and soft shadows. Tooltips on graphs for detailed insights. ,

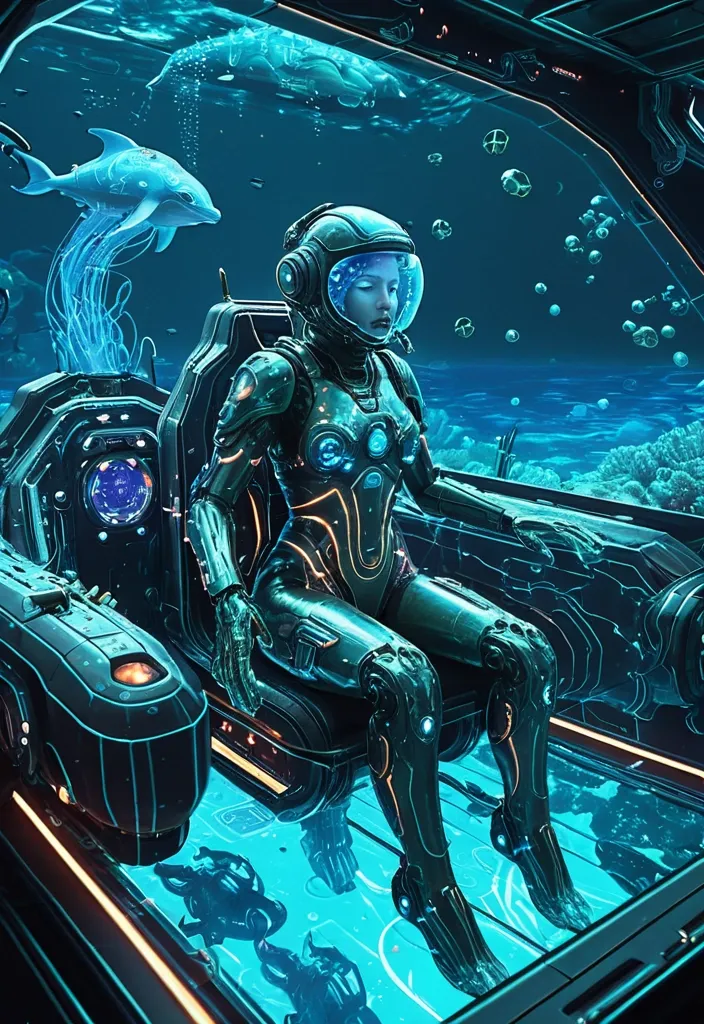
A futuristic underwater mech engaged in a high-tech Military Armored animal uniquely dolphin shaped , a female pilot sitting in the glass cockpit and drive whose body is covered with glowing circuits and data streams , with a neon-lit water waves in the background. a crystalline jellyfish prominently , surrounded by playful sea creatures , coral , and bubbles , evoking a fun and imaginative atmosphere suitable in the seabed , featuring mutated marine life and advanced diving technology. The holographic interface and complex lines are intertwined , presenting a high-tech sci-fi style. ,

(masterpiece:1.4) , best quality , 8k , (keeper of sacred archives:1.5) , cosmic library with floating books emitting light , holographic runes and tree of life patterns in the air , a serene crystalline being gently touching ancient texts which glow upon contact , style of Brian Froud and James Gurney , mystical wisdom , deep reverence , organic technology , no chaos , only order , warm light , golden hour , intricate details ``` **Negative Prompt:** ``` ignorance , destruction , disorder , fire , damage , darkness , coldness , meaningless data ,

Double exposure digital art of a princess silhouette with a katana in her hands surrounded in profile , filled with a the bodies of her enemies that she had fallen them in battle abstract Holographic Interference style. The top half features towering neon-lit skyscrapers with holographic advertisements , glowing in electric orange and yellow tones. Inside the silhouette , a small princess with a katana in her hand through rain-soaked streets toward a glowing data terminal. The bottom transitions into dark purple and teal circuit board patterns , forming digital roots and technological textures. Flying cars and drones in the background. High contrast , neon-lit , detailed , atmospheric , cinematic , digital noise texture , concept art style. ,

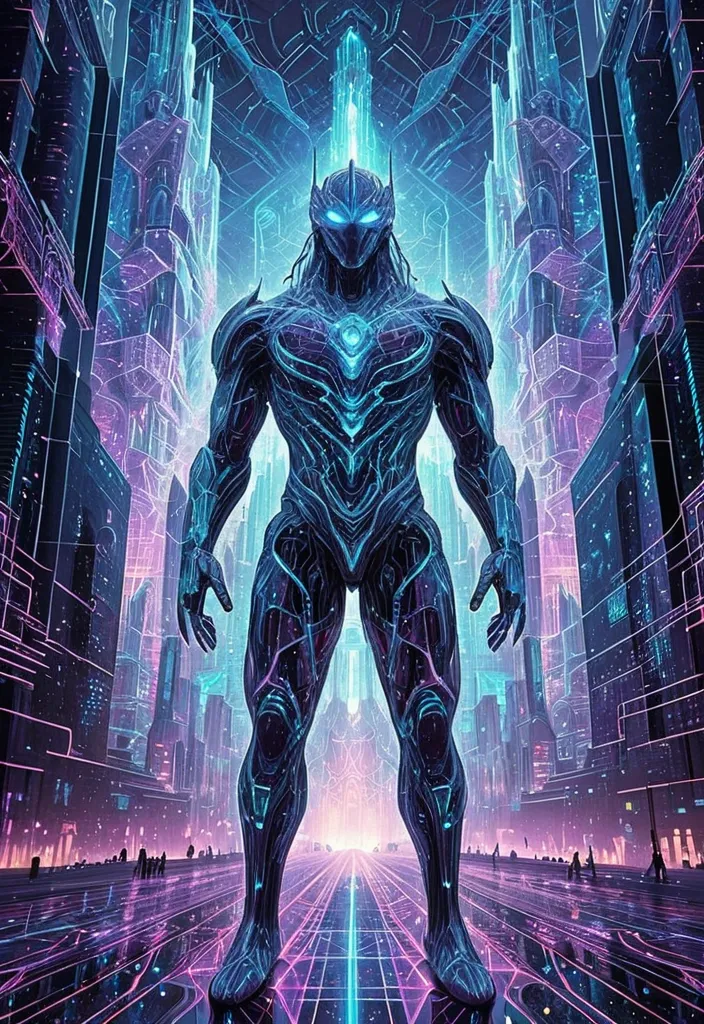
An advanced AI consciousness manifests as a spectral , ethereal predator composed of pure data streams and stardust , floating within a vast , intricately detailed digital cityscape. Geometric patterns and glowing circuits form the architecture around his , pulsating with vibrant , dynamic light. The overall aesthetic is surreal and futuristic , reminiscent of digital art with a touch of surrealism , capturing the essence of technological marvel. ,
