Search Results for Blog
Explore AI generated designs, images, art and prompts by top community artists and designers.

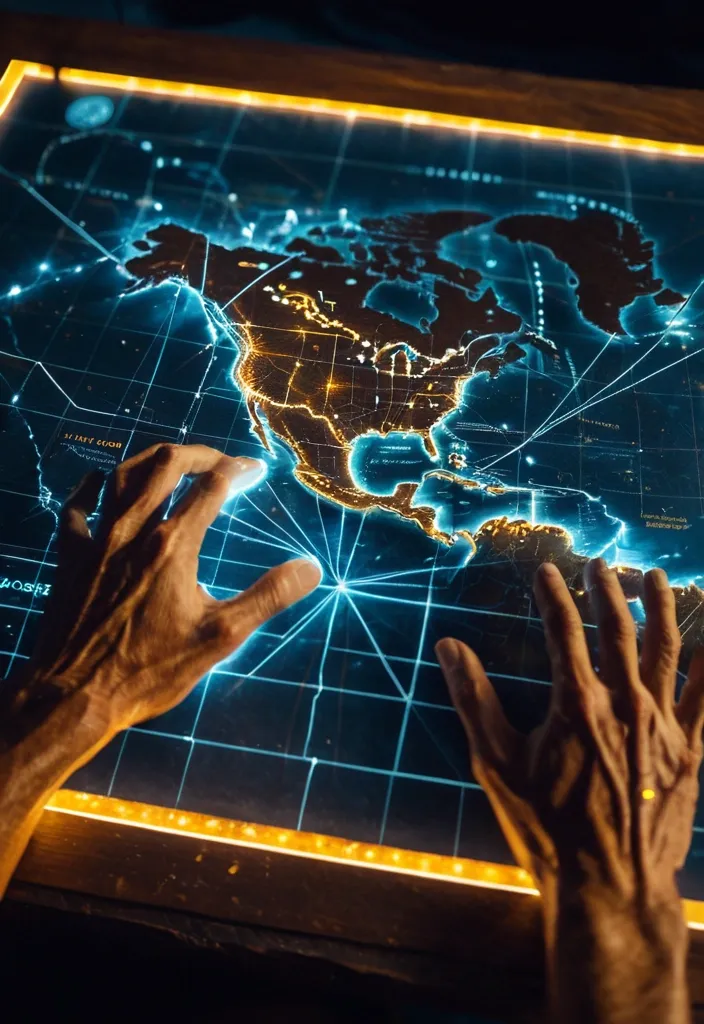
{ "image_description": "Featured image for the blog post on Global Citizenship , connecting a local object to the globe." , "style": { "type": "Photorealistic with a touch of magical realism and a cinematic feel." , "atmosphere": "Interconnected , wondrous , and profound." , "post_processing": "Color graded with deep , rich tones. A subtle glow effect on the connecting threads. High detail and clarity." } , "subject": { "main_focus": "A close-up of a child's hands carefully holding a single , simple , unpackaged cookie (a 'galleta María' type , very recognizable in Mexico)." , "magical_element": "From this single cookie , dozens of fine , glowing threads of light (like fiber optics) are emanating. These threads travel outwards and upwards , weaving together to form a beautiful , intricate , glowing map of the world's trade routes and connections around the child's hands." , "details": "We can see threads connecting to different continents , some thicker than others , representing major supply chains (e.g. , wheat from North America , sugar from South America , palm oil from Southeast Asia)." , "background": "A dark , deep blue , star-filled background , suggesting the vastness of the globe at night. The glowing map is the primary light source." , "brand_integration": "The child is working at a simple wooden desk. On the corner of the desk , a small , elegant brass plaque is affixed. It reads: 'Mesa de Exploración Yula Kórima'." } , "composition": { "camera_setup": { "camera_type": "Full-frame DSLR." , "lens": "50mm f/1.4 lens." , "aperture": "f/2.0 to keep the hands and cookie sharp while allowing the glowing map to have depth." } , "shot_type": "Close-up shot." , "angle": "Slightly top-down , looking into the child's hands as the map of light expands from the cookie." , "framing": "The hands and the cookie are in the lower third of the frame , grounding the image. The glowing map expands to fill the upper two-thirds , creating a sense of scale and wonder." , "focus": "Razor-sharp focus on the texture of the cookie and the child's fingertips. The glowing map is sharp but ethereal." } , "lighting": { "primary_source": "The glowing threads of the world map are the main light source." , "effect": "Casts a complex , beautiful , and multi-colored light onto the child's hands and face (which is just slightly visible and out of focus) , illuminating them with the light of global connection. The mood is magical and awe-inspiring." } , "color_palette": { "dominant_colors": ["The deep blue of the space background" , "the warm , baked color of the cookie"] , "accent_colors": ["A vibrant mix of glowing colors for the threads: golden yellow , electric blue , soft green , warm red"] , "mood": "Interconnection , wonder , discovery , global awareness." } } ,

Creating a cover (covers) for YouTube / VKontakte / Zen videos It is necessary to create an attractive , clickable cover for a video that will be used on YouTube , VKontakte and Yandex.Zen. It is important that the cover visually appears on the feed , arouses interest and motivates the user to click on the video.YouTube will use a cover selection function (voting from three options) , so it is advisable to make 2-3 different options in a single style to test which one will get more views. What is required: Clickable , bright , emotional cover (or several). Format: 1280×720 px , 16:9. Consideration of platform features: YouTube , VK and Yandex.Zen.Working with visual composition (background , title , face , emotions , colors , etc.). If possible , a short consultation on choosing the final version and recommendations. From the performer: Experience in creating covers for YouTube or blogs. Portfolio (required). Ability to quickly and understandingly approach the task of promotion. Willingness to make 1-2 edits based on the results ,

Creating a cover (covers) for YouTube / VKontakte / Zen videos It is necessary to create an attractive , clickable cover for a video that will be used on YouTube , VKontakte and Yandex.Zen. It is important that the cover visually appears on the feed , arouses interest and motivates the user to click on the video.YouTube will use a cover selection function (voting from three options) , so it is advisable to make 2-3 different options in a single style to test which one will get more views. What is required: Clickable , bright , emotional cover (or several). Format: 1280×720 px , 16:9. Consideration of platform features: YouTube , VK and Yandex.Zen.Working with visual composition (background , title , face , emotions , colors , etc.). If possible , a short consultation on choosing the final version and recommendations. From the performer: Experience in creating covers for YouTube or blogs. Portfolio (required). Ability to quickly and understandingly approach the task of promotion. Willingness to make 1-2 edits based on the results ,

Title: "Gopher's Productive Day" Color Scheme: Pastel blue (#87CEEB) for the gopher Light background (#F7F7F7) Yellow accents (#F7DC6F) Black accents (#333333) Composition: The illustration will feature a horizontal composition , perfect for a blog cover image. The gopher will be placed in the center , surrounded by minimalistic elements that convey the theme of the article. Gopher: The gopher will be designed in a modern , clean style with soft , simple shapes. It will be colored in pastel blue (#87CEEB) and will have a friendly , approachable expression. The gopher will be depicted in a relaxed pose , with its paws resting on the laptop keyboard. Workspace: The workspace will be minimalist , with a laptop and a coffee cup as the main elements. The laptop will be open , with a few lines of code visible on the screen , hinting at the GMP model in Go. The coffee cup will be placed next to the laptop , with a few coffee beans scattered around it. Bank Style Elements: To incorporate elements inspired by the Bank style , I will add diagonal shapes and yellow and black accents throughout the composition. These elements will be subtle , yet noticeable , and will add a touch of modernity to the illustration. Diagonal shapes: A few diagonal lines will be added to the background , creating a sense of depth and movement. These lines will be light and subtle , so as not to overpower the main elements. Yellow accents: A few yellow accents will be added to the composition , such as a yellow highlight on the laptop screen or a yellow coffee bean. These accents will add a pop of color and create visual interest. Black accents: Black accents will be used to add depth and contrast to the illustration. These accents will be used sparingly , such as for the laptop keyboard or the coffee cup handle. Additional Details: To further convey the theme of the article , I will add a few additional details to the illustration: A small calendar or scheduler icon will be placed on the laptop screen , hinting at the scheduler theme. A few lines of code will be visible on the laptop screen , with keywords like "GMP" and "Go" highlighted in yellow. Overall: The illustration will be a modern , clean , and visually appealing representation of the article's theme. The pastel blue gopher will be the main focus , surrounded by minimalistic elements that convey the idea of productivity and scheduling. The Bank style elements will add a touch of sophistication and modernity , making the illustration perfect for a blog cover image. ,

MatrixWave logo for a blog website with MatrixWave element and some icons or symbols , keeping MatrixWave , using the first letters M and W as design elements , using futuristic graphic elements such as rays and tech feel , keeping it simple and not too complex or crowded , using tech colors such as blue and purple , adding some more elements , keeping MatrixWave , with a different style , Pencil Sketch ,

MatrixWave logo for a blog website with MatrixWave element and some icons or symbols , keeping MatrixWave , using the first letters M and W as design elements , using futuristic graphic elements such as rays and tech feel , keeping it simple and not too complex or crowded , using tech colors such as blue and purple , adding some more elements , keeping MatrixWave , with a different style , Pencil Sketch , Trippy ,

MatrixWave logo for a blog website with MatrixWave element and some icons or symbols , keeping MatrixWave , using the first letters M and W as design elements , using futuristic graphic elements such as rays and tech feel , keeping it simple and not too complex or crowded , using tech colors such as blue and purple , adding some more elements , keeping MatrixWave , with a different style , Pencil Sketch , Trippy ,