Search Results for tool
Explore AI generated designs, images, art and prompts by top community artists and designers.

Photorealistic full-length depiction of an european beautiful pale freckled 30-years-old shoulder wavy auburn hair woman blue eyes , small breast , big thigh wearing a dark-blue and white spandex zippercombisuit with matching boots , a tool belt on her hip , she's standing up determined with a hand on her hip , shy smile. The place is a futuristic spacecity control room , by the window we can see a massive spaceship landing. Cinematic style ,

Photorealistic full-length depiction of an european beautiful pale freckled 30-years-old shoulder wavy auburn hair woman blue eyes , small breast , big thigh wearing a dark-blue and white spandex zippercombisuit with matching boots , a tool belt on her hip , she's standing up determined with a hand on her hip , shy smile. The place is a futuristic spacecity control room , by the window we can see a massive spaceship landing. Cinematic style ,

Photorealistic full-length depiction of an european beautiful pale freckled 30-years-old shoulder wavy auburn hair woman blue eyes , small breast , big thigh wearing a dark-blue and white spandex zippercombisuit with matching boots , a tool belt on her hip , she's standing up determined with a hand on her hip , shy smile. The place is a futuristic spacecity control room , by the window we can see a massive spaceship landing. Cinematic style ,

A young woman with slim gymnastics body , her dark hair in a ponytail as sits casually on a kitchen bar stool , illuminated by soft natural light streaming through a large window. She wears a heather gray halter top and black yoga shorts , her legs are crossed one over the other with her feet adorned in striped fuzzy socks dangling over the side. She sits at a kitchen countertop eating breakfast and reading a large book. Her gaze is directed at the viewer as she stirs a white bowl of cereal with a spoon , suggesting she's eating cereal sitting at the counter. She smiles warmly at the viewer. Above the window , several pots and colanders hang from hooks , and a shelf to the left holds small potted plants and various kitchen items. The scene conveys a relaxed , intimate atmosphere in what appears to be a cozy kitchen setting. ,

A young woman with slim gymnastics body , her dark hair in a ponytail as sits casually on a kitchen bar stool , illuminated by soft natural light streaming through a large window. She wears a heather gray halter top and black yoga shorts , her legs are crossed one over the other with her feet adorned in striped fuzzy socks dangling over the side. She sits at a kitchen countertop eating breakfast and reading a large book. Her gaze is directed at the viewer as she stirs a white bowl of cereal with a spoon , suggesting she's eating cereal sitting at the counter. She smiles warmly at the viewer. Above the window , several pots and colanders hang from hooks , and a shelf to the left holds small potted plants and various kitchen items. The scene conveys a relaxed , intimate atmosphere in what appears to be a cozy kitchen setting. ,

A young woman with slim gymnastics body , her dark hair in a ponytail as sits casually on a kitchen bar stool , illuminated by soft natural light streaming through a large window. She wears a heather gray halter top and black yoga shorts , her legs are crossed one over the other with her feet adorned in striped fuzzy socks dangling over the side. She sits at a kitchen countertop eating breakfast and reading a large book. Her gaze is directed at the viewer as she stirs a white bowl of cereal with a spoon , suggesting she's eating cereal sitting at the counter. She smiles warmly at the viewer. Above the window , several pots and colanders hang from hooks , and a shelf to the left holds small potted plants and various kitchen items. The scene conveys a relaxed , intimate atmosphere in what appears to be a cozy kitchen setting. ,

A majestic clockwork group of ants has successfully transported a Paneer slice , larger than any of them , back to their colony entrance. The scene is depicted from a worm's-eye view , making the Paneer slice appear monumental and the ants' effort heroic. Tiny tools , fashioned from twigs and leaves , are visible around the Paneer slice. The background is a soft blur of green foliage , emphasizing the small scale of the achievement. The style is a fusion of steampunk aesthetics , hyper-realistic rendering of metallic textures , and a touch of dark fantasy , inspired by the detailed mechanical designs of Ian McQue and the atmospheric cityscapes of Leonid Afremov. ,

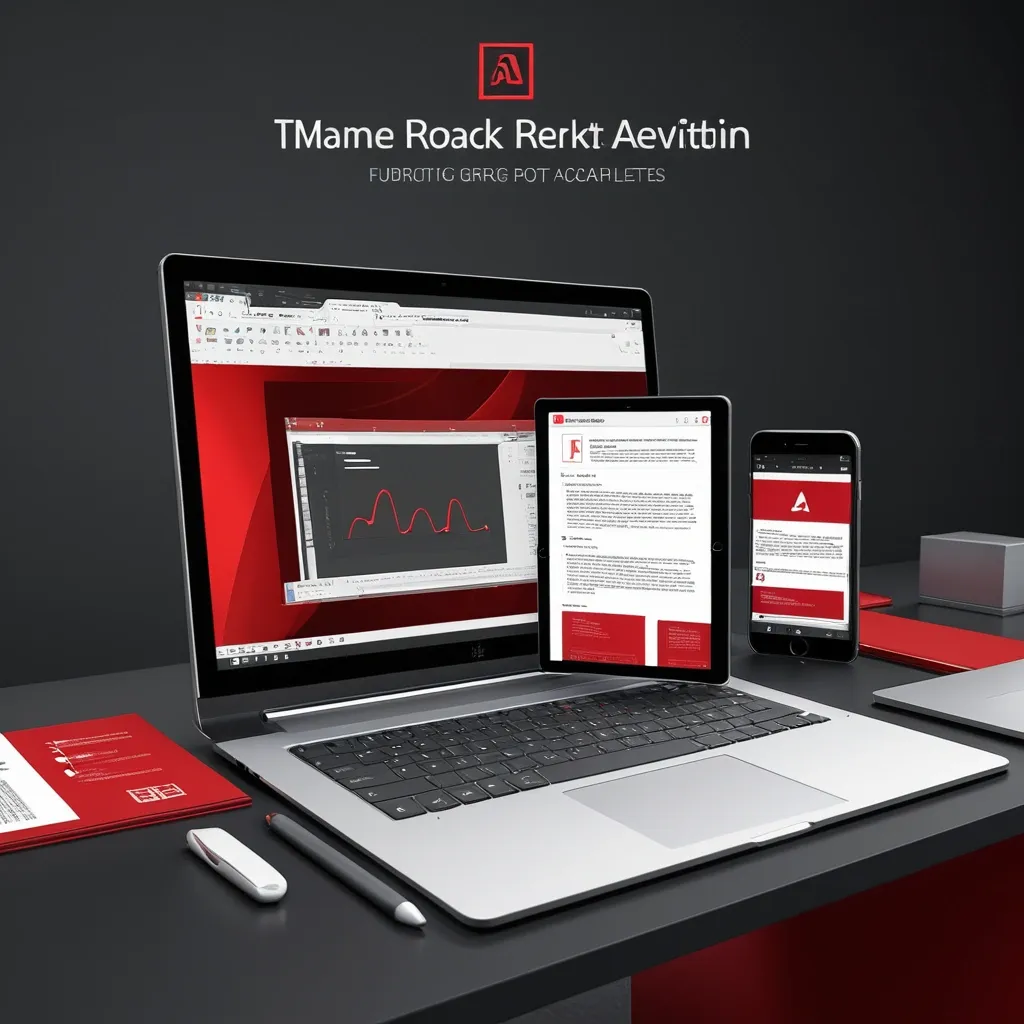
Create a high-quality Facebook marketing image for Adobe Acrobat Studio featuring a modern professional workspace with a sleek laptop and tablet displaying vibrant PDF documents , AI assistant visuals , and creative design elements , highlighting advanced PDF tools such as PDF editing , OCR , e-signature , file conversion , and document security , alongside AI-powered features like smart Summarization , insights , and automation , and incorporating Adobe Express creative tools elements like templates , graphics , and visual assets , all presented in a clean , premium , and futuristic style with a color palette of deep Adobe red , crisp white , dark gray , and black , set against a minimal background with sharp focus , realistic lighting , and a professional corporate tech look that exudes power , intelligence , and productivity , perfect for a Facebook post advertisement with ultra-high resolution and crisp details. ,

Landing Page Hero Section Reimagined: Create a modern , immersive hero section featuring a dynamic holographic gradient background that subtly shifts between deep purple (#6B46C1) to electric blue (#3B82F6) to cyan (#06B6D4) , creating a futuristic AI-inspired atmosphere. The gradient should have a gentle animated flow (3-5 second loop) suggesting data streams or neural networks. Visual Elements & Depth: Add floating geometric shapes (translucent hexagons , nodes , and connection lines) that subtly parallax scroll , suggesting AI neural networks and automated systems Integrate a glassmorphism card overlaying the gradient for your main content area , with frosted glass effect (backdrop-filter: blur(12px) , white/10% opacity) to create sophisticated depth Replace the static photo with an AI-enhanced portrait that has subtle edge glow in accent colors (cyan/purple) and animated particle effects around the edges , suggesting tech proficiency Typography & Content: Use fluid , variable typography for the headline with a gradient text effect (purple to cyan) that responds to cursor proximity with subtle scale animations Add a pricing transparency badge in the top right ("Competitive Rates - Premium Quality") with a subtle pulse animation in your accent color Include micro-animations on hover for navigation items—subtle underline draws with gradient effect Color Palette: Primary gradient: Deep Purple (#6B46C1) → Electric Blue (#3B82F6) → Cyan (#06B6D4) Accent: Warm Orange (#F97316) for CTAs to create powerful contrast and confidence Background: Rich dark (#0A0A0F) with subtle noise texture for depth Text: White (#FFFFFF) with reduced opacity variations for hierarchy Interactive Elements: Transform "Hire me" button into a premium CTA with orange gradient background , white text , and animated hover state (expands slightly , adds glow effect) Add scroll-triggered animations revealing a "Tech Stack" section with floating tech icons (TypeScript , React , Node.js , AI tools) that fade in with stagger effect Include a "Built with AI Assistance" badge with robot icon and subtle animation to showcase your AI-forward approach Unique Differentiators: Animated code snippets running in the background (subtle , low opacity) showing TypeScript/functional programming patterns Interactive pricing calculator widget that slides in from the side , demonstrating transparency and reasonable rates "Precision Meter" visualization—an animated circular progress indicator showing "99.9% Attention to Detail" with gradient stroke AI Assistant chatbot icon (bottom right) with pulsing gradient glow suggesting immediate , automated responses Additional Sections: Add a "Why Choose Me" grid with hover cards that reveal detailed benefits—each card lifts with shadow and gradient border on hover Include client testimonials with star ratings and subtle fade-in animations emphasizing quality and detail Feature a "Process" timeline with AI integration points highlighted , showing how you leverage AI for better results ,

Inside a grand marble chamber , a tall , ornate oval frame dominates the wall. a Egyptian pharaoh's face , emerging from flowing marble , with elegant facial features and athletic physique , surrounded by sculpting tools and half-finished works. These glowing points resemble watching eyes or smoldering cores. In the foreground stands a tourist figure with backpack , seen from behind. They face the monstrous form with rigid stillness , their reflection faintly visible in the polished floor beneath them. The room’s stately Egyptian architecture contrasts sharply with the churning , infernal presence within the frame. ,

Photorealistic full length , a beautiful european freckled female with wavy shoulder brown hair , 40yo , spandex blue and purple openside sleeveless opened turtleneck space minidress , barefoot , shy smile a hand on her hip , she's sitting on a chair , in a luminous space station workshop with japanese influence , she's looking at a screen tab , some tools and computers a green plant , furniture bookcase , a window , through the window we can see a futuristic spaceship , science fiction cinematic style ,

Photorealistic full length , a beautiful european freckled female with wavy shoulder brown hair , 40yo , spandex blue and purple openside wide sleeveless opened turtleneck space minidress , barefoot , shy smile a hand on her hip , she's sitting on a chair , in a luminous space station workshop with japanese influence , she's looking at a screen tab , some tools and computers a green plant , furniture bookcase , a window , through the window we can see a futuristic spaceship , science fiction cinematic style ,

Photorealistic full length , a beautiful european freckled female with wavy shoulder brown hair , 40yo , spandex blue and purple openside sleeveless opened turtleneck space minidress , barefoot , shy smile a hand on her hip , she's sitting on a chair , in a luminous space station workshop with japanese influence , she's looking at a screen tab , some tools and computers a green plant , furniture bookcase , a window , through the window we can see a futuristic spaceship , science fiction cinematic style ,

Photorealistic full length , a beautiful european pale female with wavy shoulder brown hair , in her mid thirties red and cream open wide corset , red and bronze openside skirt and boots a hand on her hip , she's standing friendly in front of a window in steampunk workshop with japanese influence. some tools and alchemistry objects and a green plant , furniture bookcase , steampunk cinematic style ,

Photorealistic full length , a beautiful european freckled female with wavy shoulder brown hair , in her mid thirties blue and cream open wide corset , blue spandex miniskirt and boots shy smile a hand on her hip , she's standing friendly in front of a window in steampunk workshop with japanese influence. some tools and alchemistry objects and a green plant , furniture bookcase , steampunk cinematic style ,

Photorealistic full length , a beautiful european freckled female with wavy shoulder brown hair , in her mid thirties blue and cream open wide corset , blue spandex legging and boots shy smile a hand on her hip , she's standing friendly in front of a window in steampunk workshop with japanese influence. some tools and alchemistry objects and a green plant , furniture bookcase , steampunk cinematic style ,

Photorealistic full length , a beautiful european freckled female with wavy shoulder brown hair , in her mid twenty cream medieval open wide shirt , blue spandex legging and boots shy smile a hand on her hip , she's standing friendly in front of a mirror in steampunk workshop with japanese influence , her reflect is a malefic version of her. some tools and alchemistry objects and a green plant , furniture bookcase , steampunk cinematic style ,

Photorealistic full length , a beautiful european freckled female with wavy shoulder brown hair , in her mid twenty cream medieval open wide shirt , blue spandex legging and boots shy smile a hand on her hip , she's standing friendly in front of a mirror in steampunk workshop with japanese influence , her reflect is a malefic version of her. some tools and alchemistry objects and a green plant , furniture bookcase , steampunk cinematic style ,

Photorealistic full length , a beautiful slender body european freckled female with wavy shoulder auburn hair , in her mid forties cream medieval open wide shirt , blue spandex legging and boots shy smile a hand on her hip , she's standing friendly in front of a mirror in steampunk workshop , her reflect is a malefic version of her. some tools and alchemistry objects and a green plant , furniture bookcase , steampunk cinematic style ,

A lively futuristic bar filled with colorful alien species sitting on sleek bar stools , laughing and drinking strange glowing beverages. The atmosphere is merry and vibrant , with neon lights and holographic decorations. A sleek , chrome-finished futuristic robot bartender serves drinks behind a high-tech bar with digital displays. Background shows floating drink trays and other patrons socializing. Wide cinematic view , 16:9 aspect ratio , ultra-detailed , cyberpunk lighting , sci-fi ambiance. ,

A sprawling **steampunk cityscape** dominated by towering brass-and-copper skyscrapers , their gears and pistons exposed like mechanical veins , belching plumes of thick , golden steam into a perpetually twilight sky. Airships with patched canvas hulls and whirring propellers drift lazily between the buildings , their wooden gondolas adorned with flickering gas lamps and intricate filigree railings. Below , a labyrinth of cobbled streets winds between market stalls selling clockwork trinkets , hissing pneumatic tubes , and jars of glowing alchemical liquids in eerie blues and greens. Goggled engineers in leather aprons tinker with half-assembled automatons , their tools scattered across workbenches cluttered with blueprints and rusted cogs. In the foreground , a grand **central plaza** features a colossal , steam-powered fountain—its water spouting from the jaws of a mechanical dragon , its bronze scales gleaming under the dim glow of arc lamps. The plaza is bustling with life: top-hatted gentlemen adjust their pocket watches , corseted inventors argue over schematics , and street urchins dart between legs , selling stolen gears from their satchels. Above it all , a **massive clock tower** looms , its face cracked and hands moving erratically , as if time itself is unraveling in this city of brass and dreams. The art style blends **hyper-detailed linework** with a **gritty , textured aesthetic**—every surface shows signs of wear , from the tarnished metal of the airships to the scorch marks on the factory smokestacks. The lighting is **moody and dramatic** , with deep shadows cast by the flickering gaslights , while the steam diffuses the glow into an ethereal haze. The color palette is rich yet muted—**burnished coppers , deep browns , and aged brass** dominate , punctuated by the occasional flash of **emerald-green alchemy** or **ruby-red warning lights**. The composition should feel **immersive and alive** , as if the city itself is a living , breathing machine. ,

An ultra-realistic miniature ((bar layout: the top shelf filled with miniature liquor bottles , crystal-clear glassware , warm golden reflections; the middle counter featuring glossy black surface with gold accents , tiny cocktail glasses , whiskey bottles , shakers , and detailed bar tools; the bottom layer featuring three cream-white bar stools with gold metal legs arranged in a curved layout)) night-bar landscape is cast in dramatic inside a large open wine glass placed on a wooden table near a window at night-bar , astray on table. ,

full lenght , a beautiful european freckled female with wavy auburn shoulder hair in her mid twenty in red and white turtleneck sleeveless steampunk corset minidress , gentle smile a hand on hip she's standing lovely in front of a mirror in a steampunk workshop with japanese influence , some tools and alchemistry objects and a green plant , furniture bookcase , steampunk cinematic style ,

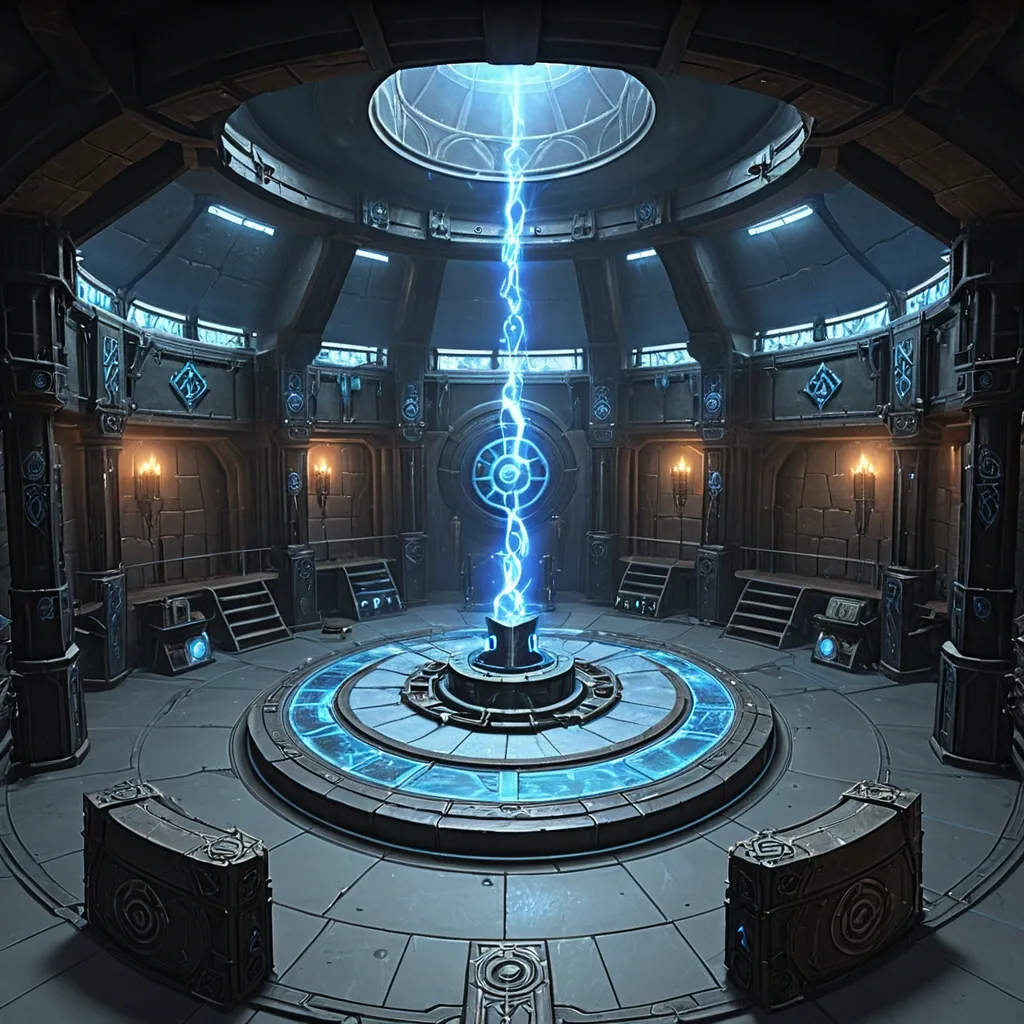
Training Chamber (Arcane Defense Hall) Purpose: Testing and tempering of artifacts and spells. Features: Circular containment arena with concentric obsidian runes. Pivoting mirrors and magic-absorption conduits in walls. Elevated balcony for observers and Orwen’s control console. Equipment racks with enchanted weapons , armor , and focus tools. Side alcove with first aid and spell dampeners. Lighting: Alternating blue-white flashes , residual sparks , energy hum. ,

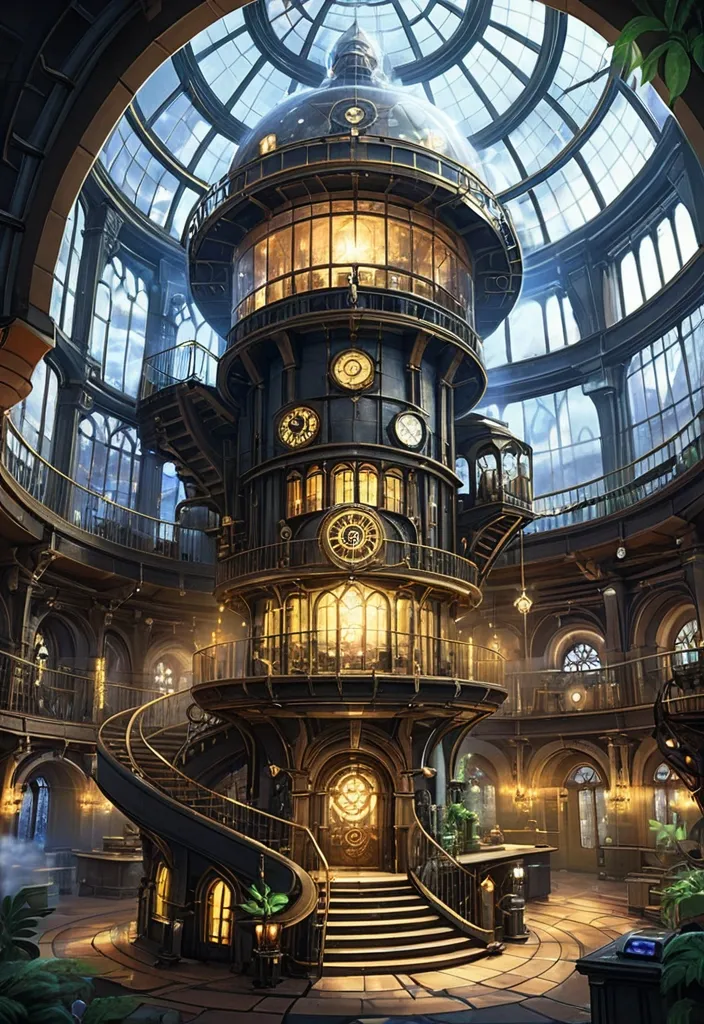
A detailed fantasy cutaway illustration of a six-level clocktower headquarters , blending arcane architecture and steampunk design. Each level distinct: reception hall (desks , ledgers , gears) , living workshop (bunks , tools , warmth) , training arena (obsidian rings , magical sparks) , greenhouse (glass dome , glowing plants , mist) , research lab (Resonator Table , runes , floating quills) , observatory (rotating crystal lens , starlight). Include spiral stair and central lift through all floors. Brass , iron , and crystal dominate the color palette; golden light below , cool silver above. Style: semi-realistic digital painting , cinematic , highly detailed , slightly cutaway side view. ,

Here’s the **complete top-down layout and floor organization** of the Unsilenced Clocktower — integrating your new **Herbalist Greenhouse** and **Training Chamber** while keeping visual , architectural , and thematic consistency. It’s structured for easy translation into a map or illustration prompt. --- # 🕰 **The Unsilenced Clocktower – Structural Blueprint** ### **Architectural Style** Black-iron framework with brass support columns , gear-driven lifts , crystal illumination , and alchemic energy conduits linking all levels. Vertical balance: **industrial base → residential middle → arcane summit.** All spaces connected via a central spiral stair and a teleport-lift running on the Eye of Hours’ pulse. --- ## **LEVEL 1 – Ground Floor: Reception & Archives** * **Purpose:** Guild entry , civilian interface , recordkeeping. * **Design:** * Tall iron-framed doors leading to **Butler’s reception desk**. * **Civic archives** in brass filing cabinets , stamped with the seal of the Unsilenced. * Elevator cage and spiral stairs in the center. * Discreet door to **vault access** beneath the floor. * **Ambience:** Lamplit , orderly , faint hum of machinery underfoot. --- ## **LEVEL 2 – Guild Quarters & Workshop** * **Purpose:** Living space , repair , everyday operations. * **Features:** * **Workbenches** with open runic blueprints. * **Dorm alcoves** curtained with embroidered sigils for privacy. * Compact **kitchen and communal table** for late-night work sessions. * Tool racks , gears , pulleys , and mechanical prosthetics in progress. * **Lighting:** Warm brass sconces and crystal lamps. --- ## **LEVEL 3 – Training Chamber (Arcane Defense Hall)** * **Purpose:** Testing and tempering of artifacts and spells. * **Features:** * **Circular containment arena** with concentric obsidian runes. * Pivoting mirrors and magic-absorption conduits in walls. * Elevated **balcony** for observers and Orwen’s control console. * Equipment racks with enchanted weapons , armor , and focus tools. * Side alcove with **first aid and spell dampeners.** * **Lighting:** Alternating blue-white flashes , residual sparks , energy hum. --- ## **LEVEL 4 – Greenhouse Conservatory** * **Purpose:** Potioncraft , herb cultivation , magical flora study. * **Design:** * Glass dome roof with brass ribs , filled with lush plants glowing in warm mist. * **Alchemy benches** , hanging glass terrariums , and self-watering copper pipes. * Spiral stair leading to upper deck catwalks. * Containment terrarium for volatile plants under runic seals. * Connection door to the laboratory above via runic elevator. * **Lighting:** Natural light filtered through golden-tinted glass; ambient mist sparkle. --- ## **LEVEL 5 – Research Deck / Teleportation Dock** * **Purpose:** Central hub for Disc resonance studies. * **Features:** * **Resonator Table** at center (Disc analysis). * Floating quills and holographic projectors. * Side alcoves with teleport pads and sigil calibrators. * Window ring providing view of Trielta skyline. * Ladder access to observatory above. * **Lighting:** Cold white magical glow , subtle runic shimmer. --- ## **LEVEL 6 – Eye of Hours Observatory** * **Purpose:** Observation , navigation , and planar alignment. * **Design:** * Vast **crystal lens** suspended in clock-armature overhead. * Star charts , orreries , and arcane instruments scattered across floor. * A narrow catwalk circles the chamber , open to the skyline. * Viewport allows visual connection to distant ley-line convergence points. * **Lighting:** Moonlight refracted through rotating crystal , cool blues and golds. --- ### **STRUCTURAL EXTRAS** * **Vault (Sublevel):** Secure storage for Discs and relics , protected by Silence Ward. * **Exterior Balcony (adjacent to Greenhouse):** Overlooks Oldhut rooftops; used for sky readings and cooling brews. * **Hidden Lift Shaft:** connects levels 1 → 6 , running through the tower’s core , powered by Orwen’s leywheel. --- ### **Image Prompt for Top-Down Cutaway Map** > *A detailed fantasy cutaway illustration of a six-level clocktower headquarters , * blending **arcane architecture and steampunk design.** > Each level distinct: > > * reception hall (desks , ledgers , gears) , > * living workshop (bunks , tools , warmth) , > * training arena (obsidian rings , magical sparks) , > * greenhouse (glass dome , glowing plants , mist) , > * research lab (Resonator Table , runes , floating quills) , > * observatory (rotating crystal lens , starlight). > Include spiral stair and central lift through all floors. > Brass , iron , and crystal dominate the color palette; **golden light below , cool silver above.** > *Style:* semi-realistic digital painting , cinematic , highly detailed , slightly cutaway side view. ,

Artificer workshop and guild dormitory combined. Rows of workbenches cluttered with runic tools , glowing crystals , and clock parts , side-by-side with personal bunks , maps , and weapons hung neatly. Copper pipes line the ceiling , steam drifting softly from vents. A small communal kitchen and a round table with tea , notes , and blueprints give it a lived-in feel. Orwen Vale adjusts a mechanical prosthetic arm under lamplight while an apprentice carries parts. Warm amber tones , cozy yet industrious. Camera: slightly elevated corner view showing both workshop and dorm. Style: painterly realism , rich brass and mahogany palette , hints of glowing runes. ,

Flint Tool of Homo Heidelbergensis , chipped stone hand axe with sharp edges and rough flaked surfaces , Style: hyperrealistic with a painterly texture , reminiscent of historical reconstruction art , detailed and atmospheric with subtle depth of field , White or Transparent Background , Full view , Side View , 4K. ,

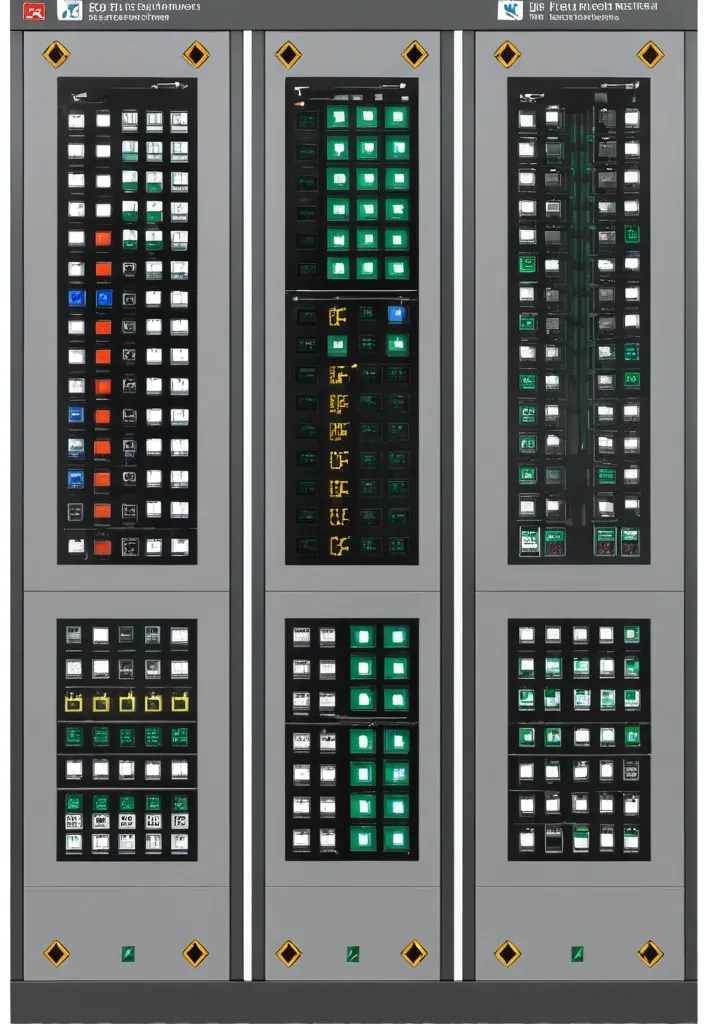
Description of the visualization and control system of the automation complex The purpose of the system is to provide the operator with a single , intuitive interface for monitoring and managing all subsystems of the complex in real time. Architecture of the main window (Generalized Status Panel): The main screen is designed according to the principle of "from general to private". The center contains critical information about the power supply system , on which all other systems depend. The remaining subsystems are grouped logically around the center. 1. Central unit: Power supply system It is visualized as a circle divided into three sectors. Large left sector (≈45%): Transformer substations (TP) 5 blocks are displayed , one for each TP. Each block contains: TP number/name (for example , TP-1 , TP-2). The indicator of the active power line: The "Network" icon with backlight (green - main , yellow - backup). Transformer status: "Main" / "Standby" (or icons). Key parameters from accounting nodes: Current (I) , Voltage (U) , Power (P). The values are output for the active line. General TP status: Color indication (Green - Normal , Yellow - Warning , Red - Emergency). Large right sector (≈45%): Main switchboards 5 blocks are displayed , one for each storage unit. Each block contains: The number/name of the GRSH (for example , GRSH-1). Active power line indicator: Similar to TP. Key parameters from accounting nodes: I , U , P. The general status of the GRS: Color indication. Lower small sector (≈10%): Uninterruptible power supply (UPS) Large text or pictogram status indicator: "Mains operation" (Green) "Battery operation" (Yellow/Orange) Battery level indicator: Percentage scale (from 0% to 100%). The color varies depending on the level (green >50% , yellow 20-50% , red <20%). 2. Peripheral blocks around the center They are arranged around a central circle , forming a "rim". Upper and lower parts of the rim: Ventilation of the web blowing Upper part: 9 installations on top. The lower part: 9 installations from the bottom. There are 18 icons/blocks in total. Each icon represents one installation and has a color indication of the status.: Green: Enabled Gray: Turned off Red: An accident (for example , the differential pressure sensor on the filter went off , an error in the drive) Black/Blue: No power supply When hovering over the cursor , a tooltip appears with details (the condition of the fan , valve , filter blockage). Left and right sides of the rim: Indoor ventilation The left and right sides are divided equally to display the 12 settings on each side. There are 24 icons/blocks in total. The same color status indication for each installation. 3. Corner blocks: Other subsystems They are located in the four corners of the screen for easy and fast perception. Upper left corner: Roller shutters (48 pcs.) Summary information is displayed as an information block.: "Closed: XX / Open: XX" (numeric values). A graphical indicator (for example , a stripe divided into green and blue parts , proportional to the number). General status: Green icon "OK" or Red icon "Emergency" (if at least one roller shutter has an emergency status). Upper right corner: Elevators (2 pcs.) Two vertical blocks , one for each elevator. Each block contains: Elevator number (Elevator 1 , Elevator 2). Floor indicator: A large number (for example , 3). Motion indicator: Up/down arrow or Stop icon. General status: The background color of the block (Green - normal , Gray - power off , Red - emergency , Blue - no connection). Lower left corner: EVIL Lights (Roof lamps) A large indicator in the form of a stylized lamp or icon. Color status indication: Bright Yellow/White: Included Gray: Off Red: Crash Black/Blue: No power supply Lower right corner: Heated storm drains Similar in style to the "Fires of EVIL" block. Color status indication: Orange/Red: Enabled Gray: Off Red (flashing): Crash Black/Blue: No power supply Navigation and management: Main Screen: It is an overview map. All the elements on it are clickable. Details: Clicking on any sector (TP , GRS , ventilation group , roller shutter unit) opens a new window with detailed information: TP/GRS: Single-line network diagram , status of all feeders and sectional switches , detailed power parameters. Ventilation: Detailed status of each piece of equipment in the selected group (fan , valve , filter condition) , possibility of manual control. Roller shutters: A table or plan of the building with the condition of each of the 48 roller shutters , group and individual control buttons. Control: The control buttons (Start , Stop , Open , Close) are located on the detailed screens. On the main screen , quick action buttons ("Emergency activation") can be displayed for critical systems (for example , EVIL lights). Visual style: Color scheme: An intuitive color palette is used (Green is the norm , Yellow/Orange is a warning , Red is an accident , Gray/Blue - disabled/no data). Fonts: Clear , easy-to-read fonts. Critical information is displayed larger. Animation: Minimal and informative (for example , smooth change of values , flashing for emergency states). ,

Iron Age Cypriot village of Alassa in the Troodos foothills , mudbrick and stone houses clustered with courtyards , large storage jars and olive presses , villagers in linen tunics and headscarves , bronze tools and weapons , agricultural fields with vines and olive trees , small sanctuary with stone altar , atmosphere of a thriving trade community , bright midday sun , clear Mediterranean skies , late summer dry golden hills , Digital Painting , 4K ,