Search Results for sign
Explore AI generated designs, images, art and prompts by top community artists and designers.

A breathtaking view of a futuristic space colony , designed as a massive globalize structure floating in the cosmos. The interior of the platform reveals a meticulously planned colony with lush green areas , shimmering lakes with a bullet train soaring through the clouds on multi layers tracks performs warp travel , (small vehicles flying:2.4) in sky , emphasizing the scale and grandeur of the structure , with high dynamic range to balance the bright interior with the dark vacuum of space. backdrop: long distance is earth--ar 16:9. ,

Create a realistic interior design of a 60-square-meter café in a modern loft style. • On the top wall , place the bar counter , reception , and cash register area. • On the right side , add large stained-glass windows and doors that let in plenty of natural light. • The floor should be concrete , but make it look stylish and refined (for example , polished or with a decorative finish). • Walls are painted in a taupe color , with some lighter accents to avoid a dark or dull look. • Add square tables and wooden chairs. • Above each table , hang pendant lamps for a cozy atmosphere. • Decorate the walls with framed photos in a loft style , related to coffee or café culture. • Include wooden bookshelves with plants , books , small statues , and decorative items for warmth and personality. • Make sure the space feels cozy and welcoming , not dark or monotonous — use contrasting light and warm tones. • Add lighting fixtures above the bar area as well. • Behind the bar , include a sign with the café name and a menu board on the wall. ,

Create a realistic café interior design with an area of 60 square meters in a loft style. On the top wall , place the bar counter , reception , and cash register. On the right side , there are stained-glass windows letting in natural light. The floor is concrete , but make it look aesthetically refined (for example , polished or with a microcement finish). The walls are painted in taupe color. Add square tables and wooden chairs. Above each table , hang industrial-style pendant lamps. Decorate the walls with framed photos related to coffee and its history , matching the loft aesthetic. Include bookshelves with books and decor to create a cozy and inviting atmosphere. Use warm , soft lighting to emphasize a calm , modern , and comfortable mood. ,

Create a realistic café interior design with an area of 60 square meters in a loft style. On the top wall , place the bar counter , reception , and cash register. On the right side , there are stained-glass windows letting in natural light. The floor is concrete , but make it look aesthetically refined (for example , polished or with a microcement finish). The walls are painted in taupe color. Add square tables and wooden chairs. Above each table , hang industrial-style pendant lamps. Decorate the walls with framed photos related to coffee and its history , matching the loft aesthetic. Include bookshelves with books and decor to create a cozy and inviting atmosphere. Use warm , soft lighting to emphasize a calm , modern , and comfortable mood. ,

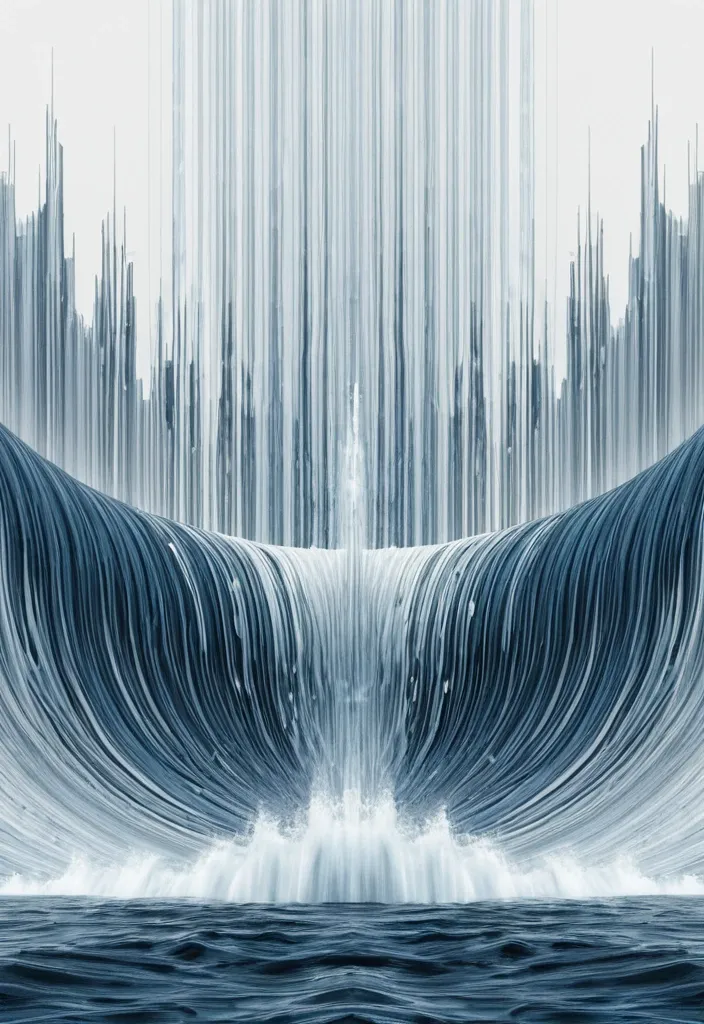
An abstract digital artwork portraying the illusion of water waves and vibration in visual form. The composition centers on concentric circular waves that radiate from a ocean , creating the impression of rippling resonance across the canvas. Vertical streaks of white , gray , and steel blue cascade downward , blending into each other like liquid light. Through the middle , a jagged waveform—rendered in black and white with sharp whale—slices horizontally , resembling both a seismograph and an audio signal. Behind it , a faint city skyline emerges along a blue and smokes horizon , as if built from the pulse of waves itself. ,

descends the private jet stairs with effortless poise , long waves catching the breeze as runway lights glow behind her , highlighting the drama of the moment. Luxury and elegance radiate from every detail of the scene. Hair: Long , effortless yet polished waves , softly lifted by wind. Subtle movement and layered highlights enhance realism , with strands gently framing the face. Outfit: Floor-length black blouse with golden embroidery paired with a flowing white lehenga richly decorated with golden designs with a thigh-high slit , smiling gracefully while holding colorful dandiya sticks , adorned with dripping Cartier diamonds. white lehenga flows naturally , catching runway and jet lights , showing subtle folds , sheen , and texture. Props/Textures: Oversized designer sunglasses reflecting ambient light , vintage Louis Vuitton travel trunk at the side. Runway lights and jet stairs polished , reflecting softly onto fabric and jewelry. Skin & Face Texture: Ultra-realistic cinematic detail. Visible pores , natural highlights along cheekbones , nose , collarbones , and shoulders from spotlight and runway reflections. Lips soft satin sheen; eyes sharp beneath designer sunglasses reflecting subtle light. Micro-expression conveys effortless confidence. Camera & Lens: Canon EOS R5 , wide-angle lens. Wide cinematic framing emphasizing her full figure , white lehenga flow , and the stairs with runway lights. Angle: Slight low-angle to accentuate presence , luxury , and upward motion from stairs , capturing both movement of gown and sparkling diamonds. Lighting: Spotlights combined with ambient jet and runway lights. Highlights sculpt skin , gown , and diamonds while shadows add cinematic depth. Vibe: Grandiose , high-fashion luxury — cinematic editorial capturing the moment of stepping into ultimate glamour and sophistication. ,

Ultra-realistic 8K DSLR cinematic image of a glamorous 52 years old indian woman seated in the back of a black Rolls-Royce Cullinan parked outside Heathrow Airport , London. She has dusky skin , long-black hair with fiery gray streaks , styled sleek and glossy , catching reflections from the car’s ambient lighting. Her mauve pink long-sleeve shirt with a light design and crisp white trousers with gold jewelry , designer sunglasses , and a soft Dior trench coat draped elegantly over her shoulders. Inside the car , the cream-leather interior glows under golden LED lights , with subtle reflections on the glass and metallic accents. Her Louis Vuitton carry-on rests beside her , and she’s casually holding her phone and a champagne flute , looking out the tinted window with calm , confident energy — a woman who’s arrived. Lighting: golden-hour daylight mixing with warm car interior light for cinematic contrast. Camera: Canon EOS R5 | 85 mm f/1.4 | ISO 320 | 1/125 s — shallow depth focused on her face , jewelry , and reflections. Mood: serene power , post-flight luxury , “quiet-money energy meets main-character calm.” ,

52 years old Indian dusky skin , stands confidently in a softly lit indoor space , casting a relaxed yet poised aura. Dressed in a vibrant pink long-sleeve shirt with a light design and crisp white trousers , the subject exudes a casual elegance , accentuated by bare feet on the sleek floor. The light streams in through a large window , illuminating the space and casting soft shadows , while a mirror reflects a glimpse of the surroundings , adding depth to the composition. The cool color palette and subdued lighting create an intimate atmosphere , inviting viewers into a moment of quiet contemplation. Overall , there's a sense of tranquility and confidence emanating from the scene , effectively capturing a serene yet dynamic narrative. ,

A realistic , funky Bali massage voucher template in landscape orientation , placed on a natural wooden surface. The design feels relaxing , tropical , and warm , with earthy and golden tones — terracotta , amber , beige , and soft orange. Layout includes a title (“Bali Massage Voucher”) , space for recipient name and value , and the Balinesse Spa logo in a subtle , elegant placement. Background shows realistic natural textures — wood , woven bamboo , or soft palm leaf shadows. Add Balinese spa elements like candles , soft towels , and palm leaves , with gentle sunlight for a warm , calming feel. Use soft depth of field , natural shadows , and ambient tropical lighting for realism. The final composition should look like a high-quality product photo — warm , tranquil , and professionally styled. Recommended settings: Model: Realistic Vision V6.0 or DreamShaper XL Aspect ratio: 16:9 (landscape) Quality: High or Ultra Style: Photorealistic Lighting: Soft natural sunlight ,

A colossal and wide sci-fi machine designed to transform ufo into water hovers above the ocean shrouded in smoke. Massive cylindrical exhausts underneath release torrents of water into the ocean rising black steam and vapor. Style: Celestial , ethereal , abstract , digital art black Lighting: Dramatic backlighting , bright glowing particles , contrasting dark background Composition: dynamic diagonal , composition , upward gaze Details: Sparkling white waves and smoke , streaking white light trails , sense of movement and wonder , magical atmosphere Quality: High detail , 4K , Masterpiece , Rendered in Octane. ,

Female (~45) Character With Pinnacle Peak silhouette , Native Princess Full-Portrait with Mohawk and Neon Runes , a portrait of a Native American princess with a mohawk] [ATTIRE: Tribal Tailored Hand Made / Crafted Attire / Garb: PBR Materials + Textures: Marvelous Designer , Substance 3D - Designer & Painter: - Outer Garb Layer: Tiger-Fur-Textured Coat-Set - Inner Garb Layer: Leopard-Leather-Textured Bikini-Set.] [(Unreal Engine 5 Technologies: MetaHuman , Lumen , Megalights , Cinematic CGI FX , Ultra-Hyper-Detailed , 32K , 64-bit Color , 128MP Focus Depth , 256x Topaz Gigapixel AI Upscale , Watercolor-Ink-Oil Color-Pencil Street-Art Graffiti):2.0] ,

Ada Wong from Resident Evil (sci-fi) Remake. She has short , straight black hair , wears a milletry dress , Include her iconic black gloves , stockings and choker. She has a pistol , in a holster strapped to he upper leg , portrayed through Chrono-Luminal Echoes , where past , present , and future movements are simultaneously captured. Employ fading trails of sapphire blue light transitioning to golden yellow , suggesting the passage of time , makes maintenance on the devices of a large weathered sci-fi Spaceship inspired with blasters , resembling a blend of futuristic and vintage design , rests by elven ruins landscape at sunset. The Spaceship , featuring a silver and gray color scheme with signs of decay and ice crystals forming on its surface , exudes a sense of abandonment and mystery. ,

A robotic-looking Millennial jaguar with glowing eyes sits next to a cyberpunk woman in tattered tactical gear , portrayed through Chrono-Luminal Echoes , where past , present , and future movements are simultaneously captured. Employ fading trails of sapphire blue light transitioning to golden yellow , suggesting the passage of time , makes maintenance on the devices of a large weathered sci-fi Spaceship inspired with blasters , resembling a blend of futuristic and vintage design , rests by elven ruins landscape at sunset. The Spaceship , featuring a silver and gray color scheme with signs of decay and ice crystals forming on its surface , exudes a sense of abandonment and mystery. Background elements silhouetted against a glowing horizon. ,

A dramatic scene featuring a woman and a Octopus. The woman , with long , flowing , dark black hair cascading down her back , stands on a rocky , ocean terrain. She is dressed in a long , flowing red gown , which contrasts vividly with the water-waves surroundings , suggesting a sense of warmth and life amidst the cold. The gown's texture appears smooth and luxurious , made of a fabric that drapes elegantly around her figure. full body , ridiculous , cinema lights , (best medium photo of mechanical Octopus , (Crab motif) , green eyes , steampunk , intricate design , HDR (high dynamic range) , ray tracing , Albedo and Highlight Maps , Surface Shading , Accurate Simulation of Light-Material Interactions , Perfect Proportions , Octane Rendering , ,

full body , ridiculous , cinema lights , (best medium photo of mechanical Ferrari) , (Crab motif) , green eyes , in middle of road , motion speed , steampunk , intricate design , HDR (high dynamic range) , ray tracing , Anisotropic Filtering , Depth of Field , Maximum Sharpness and Acutance , Multi-layer Textures , Albedo and Highlight Maps , Surface Shading , Accurate Simulation of Light-Material Interactions , Perfect Proportions , Octane Rendering , ,

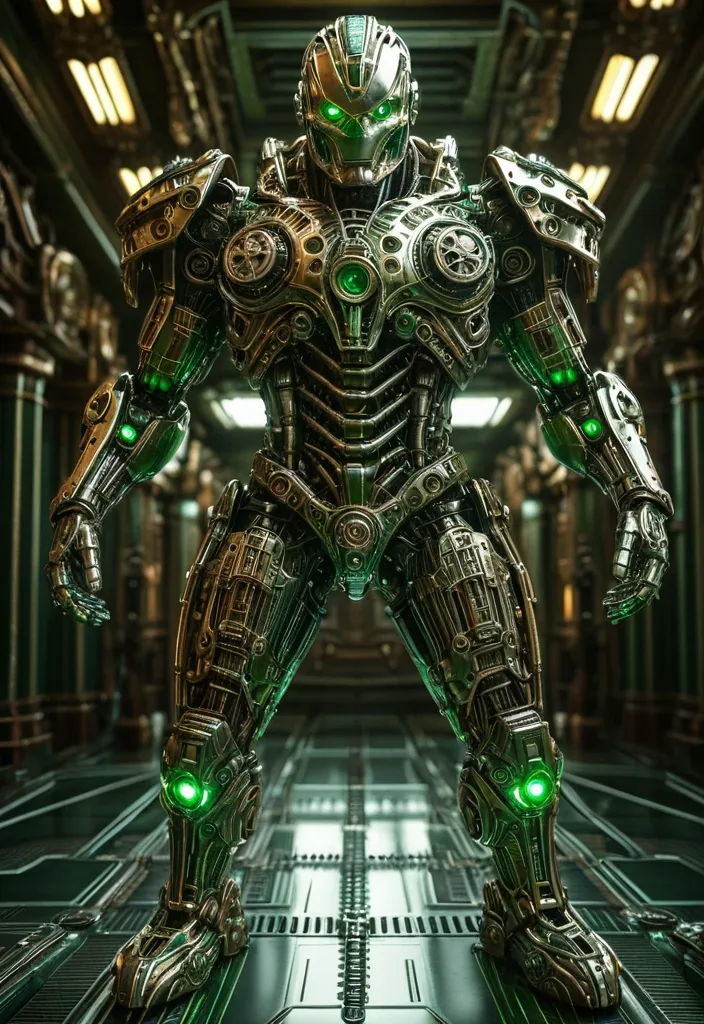
full body , ridiculous , cinema lights , (best medium photo of mechanical man) , (Predator motif) , green eyes , steampunk , intricate design , HDR (high dynamic range) , ray tracing , Anisotropic Filtering , Depth of Field , Maximum Sharpness and Acutance , Multi-layer Textures , Albedo and Highlight Maps , Surface Shading , Accurate Simulation of Light-Material Interactions , Perfect Proportions , Octane Rendering , ,

full body , ridiculous , cinema lights , (best medium photo of mechanical girl) , (leopard motif) , blond , long hair , red eyes , smile , steampunk , intricate design , HDR (high dynamic range) , ray tracing , Anisotropic Filtering , Depth of Field , Maximum Sharpness and Acutance , Multi-layer Textures , Albedo and Highlight Maps , Surface Shading , Accurate Simulation of Light-Material Interactions , Perfect Proportions , Octane Rendering , ,

A detailed cyberpunk truck with a box van (like a delivery or furniture truck , not a massive semi-truck) , styled like Cyberpunk 2077 game art , featuring neon lights , futuristic mods , chrome details , and glowing holographic accents. Isometric top-down angled view , as if in a real-time strategy game , driving on a well-lit urban highway at night , with wet streets reflecting neon , towering skyscrapers with vibrant signs , flying drones , and a distant city glow. High contrast lighting , volumetric fog , immersive cyberpunk vibe , ultra-realistic , 8k resolution , cinematic composition ,

Generate a dark-skinned , pointy face African-American woman , gorgeous female boss , bimbo , hourglass body , abnormally massive female bodybuilder , gorgeous , close up , full lips , big booty , black hair , Mohawk braided design hair , bald on the side , feminine silhouette , too big breast , big booty , sexy thighs abs , silhouette , up close , flexing biceps , beautiful light-hazel eyes , legs are iconic and defining physical feature , both visually and in terms of combat ability.wearing an outfit that is a striking blend of elegance , power , and femininity , designed to command attention in any room. outfit in this image is a modern , giving it both structure and a touch of relaxed style. highlighting her curves while keeping the look balanced and versatile. Its neutral tone contrasts nicely against the blue denim , keeping the ensemble cohesive without overpowering the statement of the.Completing the polished and fashionable. Together , the outfit blends everyday comfort with bold , confident styling. This is the kind of ensemble that speaks to ambition , sophistication , and personal style—ideal for someone who thrives in positions of influence but insists on expressing her individuality with bold elegance. It’s not just clothing—it’s a statement of power wrapped in grace. The outfit is a vibrant lime-green lace bodysuit with a bold , intricate floral pattern that clings tightly to the body , accentuating every curve. It features a one-shoulder asymmetrical neckline and is semi-sheer , blending sensuality with a tropical , summery vibe. The high-cut leg design elongates the silhouette , while the delicate lace texture adds a touch of elegance and playfulness. Paired with a natural outdoor backdrop of lush greenery , the look is striking , confident , and unapologetically eye-catching. ,

A detailed truck with a semi-trailer and a 40-foot-tall HRS station container (resembling a giant semi-trailer) , styled to resemble a shipping container , features neon lighting , futuristic modifications , chrome details , and glowing holographic accents. A top-down isometric view , reminiscent of a real-time strategy game , features driving along a well-lit city highway at night , with wet streets reflecting neon lights , towering skyscrapers with bright signs , flying drones , and the distant glow of the city. High-contrast lighting , volumetric fog , a captivating cyberpunk atmosphere , ultra-realistic visuals , 8K resolution , and a cinematic composition. ,

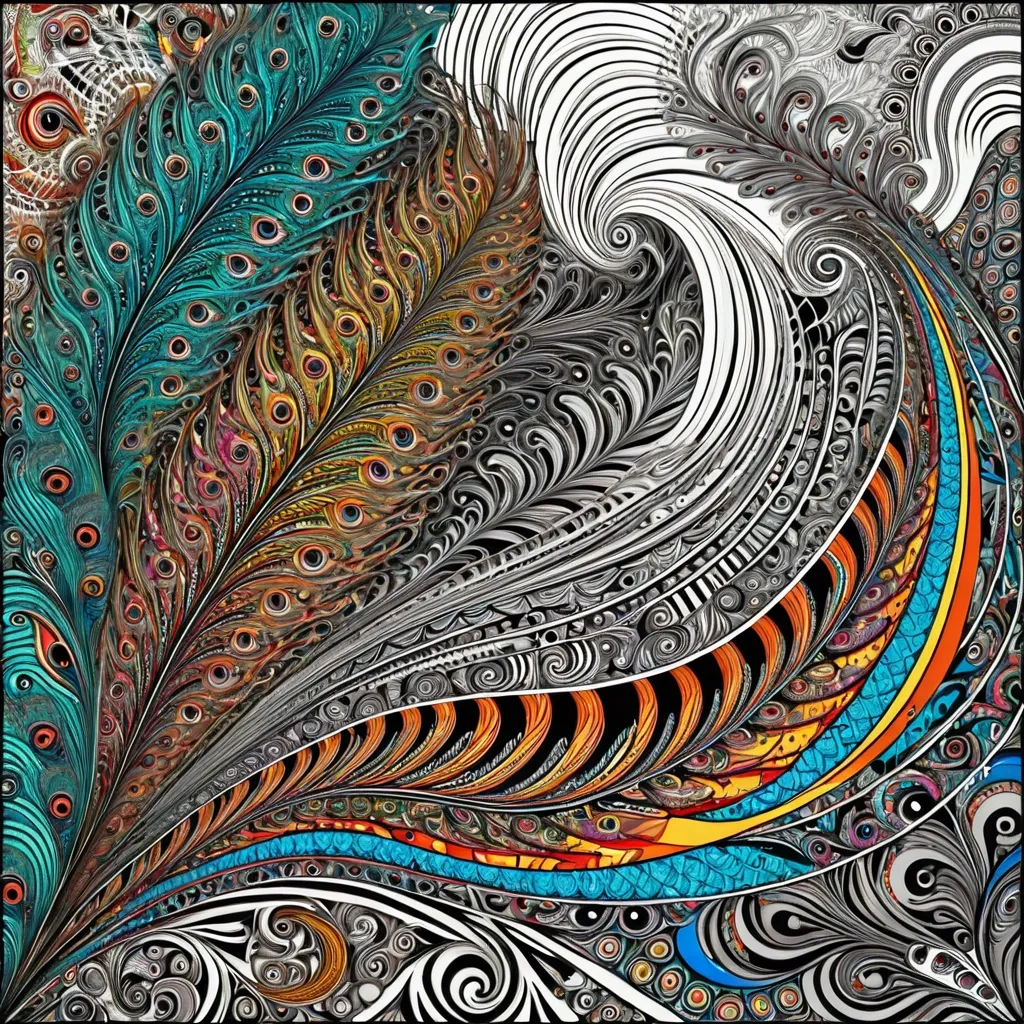
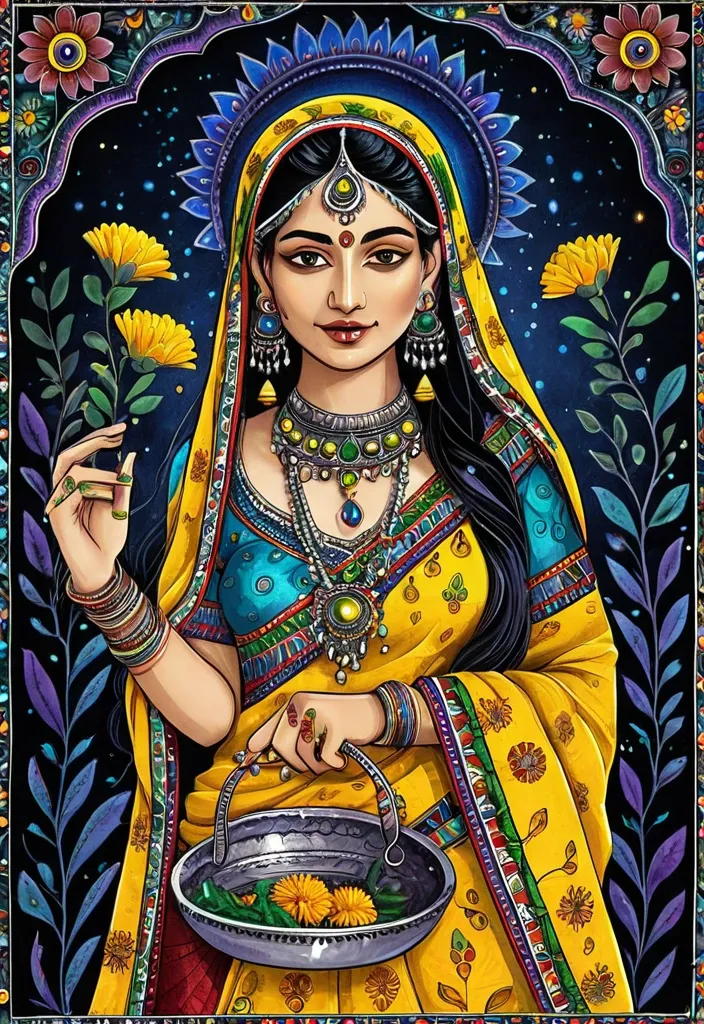
Madhubani art style , unique and spectacular ink design , a woman stands. Her ensemble features intricate embellishments and a flowing dupatta that frames her face , accentuated by delicate ear ornaments and a subtle bindi adorning her forehead. In her hands , she carries a silver platter adorned with bright yellow marigold flowers , symbolizing festivity , alongside a beautifully decorated pot , possibly for a ritual , fantasy art , vibrant colors , blue , green , yellow , purple , red , intricate details , black pearl background , ethereal glow , lush foliage , romantic ambiance , spiritual harmony. ,

A fairy tale book illustration of a book inside a book inside a book. The book is placed on a pedestal in a candle lit library. The pages look like very old tome pages. The pages use the very old illumination technique and design of early Anglo-Saxon scribes and monks (for example , the Domesday Book). The images depict animals. The illuminations are glowing with an ethereal golden-green light. The rays of light reach out from the pages of the book. The scribe standing in front of the pedestal has its back turned to the viewer. The scribe wearing a dirty white linen robe with a huge cloak. There is a quill in the scribe's hand and a pot of glowing golden ink next to the tome. ,

A picture of a long-haired person from behind. The person's face is not visible , only the ears , the neck , and the hair. The hair is a long faux mohawk dragon braid , styled in the shape of a snail's shell. The braid's colors are shimmery metallic blue , green , magenta , red , gold , silver , violet , and graphite gray. The braid is interwoven with thin silver , copper , and platinum chains. The hairstyle has an undercut design with spirals and runes. ,

A fairy tale book illustration of a book inside a book inside a book. The book is standing on a pedestal in a candle lit library. The pages look like very old tome pages. The pages use the very old illumination technique and design of early Anglo-Saxon scribes and monks (for example , the Domesday Book). The illuminations are glowing with an ethereal golden-green light. The scribe standing in front of the pedestal is wearing a dirty white linen robe with a huge cloak. There is a quill in the scribe's hand and a pot of glowing golden ink next to the tome. ,

An image of a capuccino beverage with milk foam and a cinnamon bun pastry. The mug is made from copper. The capuccino's color is matcha green. The milk foam has a very pale cinnamon brown color. The design on the milk foam is an inward spiral. There is a thin strand of honey spiral on the outer edge of the milk foam. Next to the capuccino drink , there is a plate with cinnamon bun with pistachio , grapes , and ruby chocolate chips. The beverage and the pastry are on top of a wooden table. ,

An image of a capuccino beverage with milk foam and a design on top of it. The mug is made from red molten wax. The capuccino's color is matcha green. The milk foam has a very pale cinnamon brown color. The design on the milk foam is an inward Fibonacci spiral. There is a thin strand of honey spiral on the outer edge of the milk foam. Next to the capuccino drink , there is a plate with sticky bun styled pastry with pistachio , grapes , and ruby chocolate chips. The beverage and the pastry are on top of a wooden table. ,

A picture of a long-haired person from behind. The person's face is not visible , only the ears , the neck , and the hair. The hair is a long faux mohawk dragon braid. The braid's colors are shimmery metallic blue , green , magenta , red , gold , silver , violet , and graphite gray. The braid is woven with thin silver chains. The hairstyle has an undercut design with spirals and runes. ,

A picture of a long-haired person from the side and behind. The person's face is not visible , only the ears , the neck , and the hair. The hair is a long faux mohawk dragon braid. The braid's colors are metallic blue , green , magenta , red , gold , silver , violet , and graphite gray. The braid is decorated with viking style metallic hairpins. The hairstyle has an undercut design with spirals and runes. ,

A queen sitting in the throne room in an imaginary realm. The throne is made from engraved wood , has robust design elements. The queen is wearing barbaric leather-based clothing. There are belts , armbands , and pinned fastening the garments. The queen is wearing a head ornament that resembles long , thick dreadlocks and horns. The queen is wearing a contrasting tribal makeup: the top half of the face is fully covered by matte black. The bottom half of the face is matte white. The lips are painted blue. She has a bow and arrow by her side. She has some advisors (men and women) standing close to her around the throne. ,