Search Results for icons
Explore AI generated designs, images, art and prompts by top community artists and designers.

For the cover of the **Indian festival for the "Happy Uttarayan" cycle** , it is important to visually convey the values of **Festival Uttarayan** , **Flying kites** , and **people enjoying**. The visual proposal should be modern , welcoming , and symbolic , reflecting the essence of the content that will be explored in the manual. Below is a detailed description of the cover: ### **Visual Composition:** 1. **Central Image:** * A **stylized woman with wings** emerging from an abstract composition of shapes and colors. The wings can be represented in a **fluid and elegant** way , symbolizing growth and the freedom gained through knowledge. * **Diversity of Kites**: The central figure should be representative of **diverse ethnicities** , with the woman's face and body presented in an inclusive manner. The idea is to communicate that all women , regardless of their origin or background , are part of this transformation movement. * **Cultural Elements**: Cultural details can be incorporated into the wings or the background , such as **line art style kites** (Indian style kites) and other symbols that refer to the ancestry and cultural richness of women. 2. **Typography:** * **Main Title (Women with kites)**: Use a **modern and imposing typography** , such as **Montserrat** or **Bebas Neue** , in **bold** , with a large size (minimum 32px) and adjusted letter spacing. The font should be simple but powerful , to reflect the strength of the concept. * **Subtitle**: "Gender Literacy as an Instrument of Equality and Transformation". Use a lighter typography , such as **Roboto** or **Lora** , with a size of 16px-18px to ensure good readability. The font can be more fluid and rounded to balance with the stronger title. * **Typography Color**: Use **deep purple (#4A148C)** or **vibrant orange (#FF5722)** for the title , creating contrast with the background and giving it prominence. The subtitle can be in **white** or **yellow (#FFEB3B)** , creating harmony and visibility. 3. **Color Palette:** * **Background**: The background can have a mix of warm and vibrant tones , such as **orange** , **purple** , and **yellow**. The use of these colors should symbolize energy , transformation , and the celebration of femininity. A **soft gradient** or a texture that evokes gujarati cultural and artistic elements can be used. * **Details and Graphic Elements**: Use graphic elements such as **thin lines** or **geometric shapes** to frame the cover , such as circles or flowers , giving a modern and dynamic touch to the composition. * **Color Contrasts**: To ensure the title stands out , the cover background can be a **dark or neutral** tone , while the title and subtitle stand out in **vibrant** colors. 4. **Additional Elements:** * **Symbolic Iconography**: Small icons , such as **kites** , **bugal** , **hat** , **lineart style kites** , can be subtly distributed throughout the cover to add cultural and symbolic elements without cluttering the main image. * **Text Positioning**: The title can occupy the upper central part , with the subtitle immediately below , to create a clear reading hierarchy. 5. **Environment and Graphic Style:** * The cover should be **minimalist** , with enough space between the elements to ensure readability and an uncluttered look. * The **artistic details** and **fluid shapes** should symbolize the concept of **freedom** , **transformation** , and **growth**. The use of **organic elements** (such as flowers or leaves) can bring softness to the composition , balancing the strength of the concept with a welcoming tone. ### **Visual Message:** * The cover needs to convey the idea of **emancipation** and **movement** , representing women who seek **personal and collective growth** in the educational and social fields. * The use of vibrant colors and symbolic images such as kites allude to **female power** , **struggle** , and **social transformation** , which are essential to the content of the workshop series. This cover design not only aligns with the themes of the *Happy Uttarayan* (Women with kites) series , but also promotes an aesthetic that captivates the target audience and reinforces the importance of **Kites festival** in the context of Professional and Technological Education. ,

Clean minimalist ebook cover background , vertical format. Soft gradient background in light blue , lavender and white tones. Modern flat or soft 3D illustration of a laptop on a desk. On the laptop screen: abstract shapes suggesting templates , checklists and digital pages (no readable text). Simple elements: notebook , coffee cup , small plant. Calm , friendly , beginner-focused mood. Professional digital product style. No text , no letters , no words. High quality , clean composition , plenty of empty space at the top and center. Isolated illustration , perfect for Canva overlay. PNG style , smooth lighting. Modern ebook cover mockup displayed on a tablet and laptop. Clean digital workspace , soft lighting. Minimalist design , professional look. No readable text , just layout and visual balance. Minimal flat icons related to digital products: checklist , document page , layout template , simple UI cards. Soft pastel colors , blue and purple tones. Clean vector style , isolated icons on transparent background. No text , no numbers. ,

A cinematic promo photo showcasing premium online accounts for sale. Dark modern tech background with glowing digital network lines. Social media and email platform icons (Instagram , Facebook , Twitter X , Snapchat , TikTok , YouTube , Gmail , GitHub , TextPlus , TextNow , Google Voice , Yahoo , Outlook) smoothly animate onto the screen one by one , floating and glowing. Subtle neon blue and purple lighting , professional business vibe , smooth camera motion , high-end digital marketplace style , no people , no text , ultra-HD. ,

Hyper-realistic top-down macro photography. A long , light green WhatsApp speech bubble acting as a dining table. Two real living Indian young man (shrunk to tiny scale) are sitting at opposite ends. They are NOT plastic figures; they have visible skin texture , natural hair , and realistic clothing folds. They are eating real birthday cake that looks freshly cooked , not play-doh. The text inside reads: "HAPPY BIRTHDAY". Bottom right has a timestamp '3:33 PM' and blue ticks. The background is completely filled with a high-density , seamless WhatsApp doodle pattern (line art birthday icons) covering the entire surface edge-to-edge with no empty spaces , resembling the original dense WhatsApp wallpaper. Professional studio lighting , 8k resolution , sharp focus. ,

Landing Page Hero Section Reimagined: Create a modern , immersive hero section featuring a dynamic holographic gradient background that subtly shifts between deep purple (#6B46C1) to electric blue (#3B82F6) to cyan (#06B6D4) , creating a futuristic AI-inspired atmosphere. The gradient should have a gentle animated flow (3-5 second loop) suggesting data streams or neural networks. Visual Elements & Depth: Add floating geometric shapes (translucent hexagons , nodes , and connection lines) that subtly parallax scroll , suggesting AI neural networks and automated systems Integrate a glassmorphism card overlaying the gradient for your main content area , with frosted glass effect (backdrop-filter: blur(12px) , white/10% opacity) to create sophisticated depth Replace the static photo with an AI-enhanced portrait that has subtle edge glow in accent colors (cyan/purple) and animated particle effects around the edges , suggesting tech proficiency Typography & Content: Use fluid , variable typography for the headline with a gradient text effect (purple to cyan) that responds to cursor proximity with subtle scale animations Add a pricing transparency badge in the top right ("Competitive Rates - Premium Quality") with a subtle pulse animation in your accent color Include micro-animations on hover for navigation items—subtle underline draws with gradient effect Color Palette: Primary gradient: Deep Purple (#6B46C1) → Electric Blue (#3B82F6) → Cyan (#06B6D4) Accent: Warm Orange (#F97316) for CTAs to create powerful contrast and confidence Background: Rich dark (#0A0A0F) with subtle noise texture for depth Text: White (#FFFFFF) with reduced opacity variations for hierarchy Interactive Elements: Transform "Hire me" button into a premium CTA with orange gradient background , white text , and animated hover state (expands slightly , adds glow effect) Add scroll-triggered animations revealing a "Tech Stack" section with floating tech icons (TypeScript , React , Node.js , AI tools) that fade in with stagger effect Include a "Built with AI Assistance" badge with robot icon and subtle animation to showcase your AI-forward approach Unique Differentiators: Animated code snippets running in the background (subtle , low opacity) showing TypeScript/functional programming patterns Interactive pricing calculator widget that slides in from the side , demonstrating transparency and reasonable rates "Precision Meter" visualization—an animated circular progress indicator showing "99.9% Attention to Detail" with gradient stroke AI Assistant chatbot icon (bottom right) with pulsing gradient glow suggesting immediate , automated responses Additional Sections: Add a "Why Choose Me" grid with hover cards that reveal detailed benefits—each card lifts with shadow and gradient border on hover Include client testimonials with star ratings and subtle fade-in animations emphasizing quality and detail Feature a "Process" timeline with AI integration points highlighted , showing how you leverage AI for better results ,

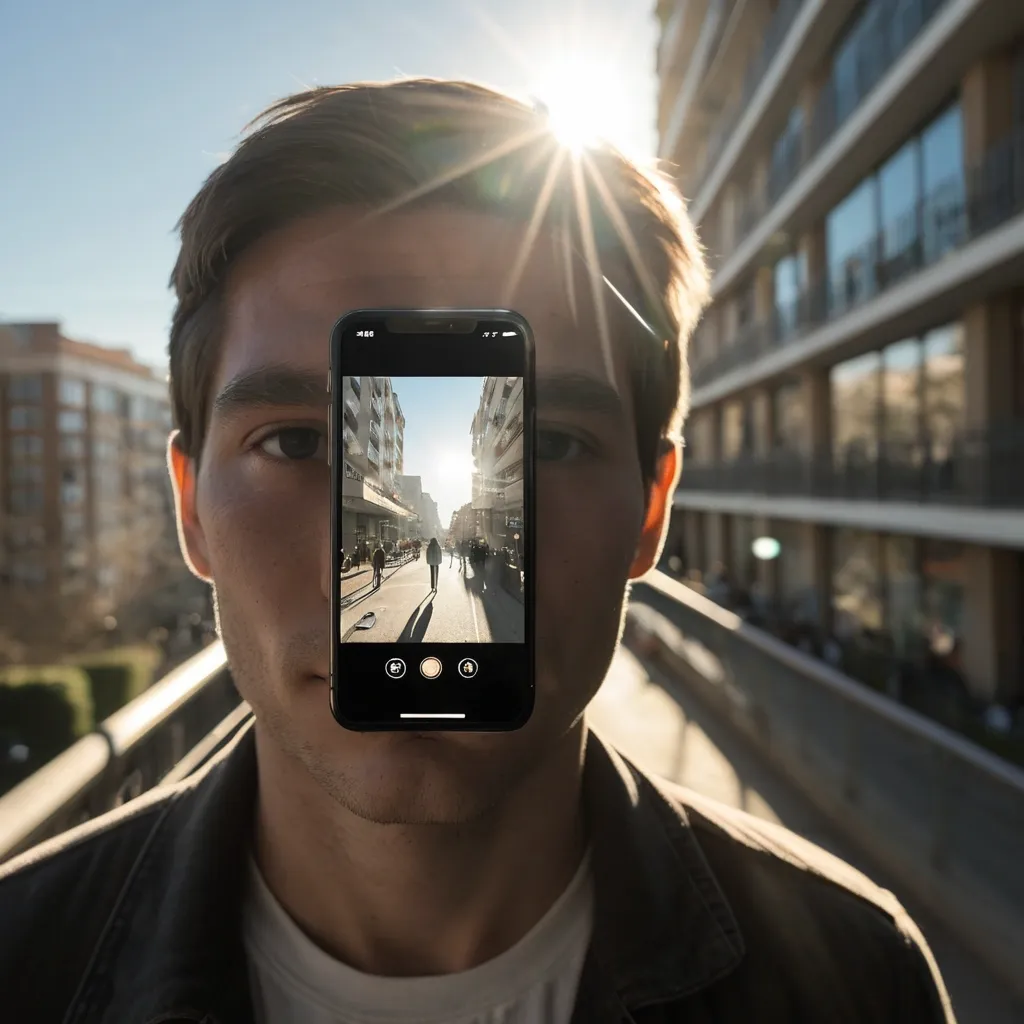
POV photograph from the viewer’s eyes , holding a smartphone at chest height , looking down at the screen. The phone displays an authentic-looking Instagram timeline: posts , repost icons , timestamps , profile pictures , and a scrolling feed , crisp and legible. Bright outdoor sunlight hits the glass , creating a subtle mirror reflection of the user’s face layered over the interface , only partially visible , like a ghosted double exposure. Half of his face is lit by warm sun , the other half in soft shadow; a thin highlight traces the nose and cheekbone. Background is out of focus (street or balcony) , bokeh hints of sky and buildings. Natural colors , high dynamic range , realistic skin texture , shallow depth of field , cinematic candid realism. ,

Create a vertical flyer for Instagram with a minimalist and sophisticated look , using a white or light rose background. The layout should elegantly and balancedly highlight a complete mobile (spaceX) (fully visible) and money in Rs , 100 bills. Use text boxes with a Mature woman wearing a traditional Indian outfit with intricate embroidery and vibrant colors , paired with neutral face makeup and a subtle smile , featuring dusky skin tone , beautiful makeup with defined brows , luscious lashes , and rosy lips , posing in a stylish setting with a soft focus background and thin gold or light gray borders to separate the text from the background and maintain a clean aesthetic. 🖼️ VISUAL COMPOSITION 📍 TOP Centered text box at the top with a translucent white background and thin gold border: 🎉 SPECIAL FESTIVAL OFFER (serif or modern , elegant font) 📱 MAIN BLOCK (IMAGE) Center a large image of a lemon color new mobile device (SpaceX) , completely visible , with a slight soft shadow around it to highlight it from the background. Next to the mobile (SpaceX) , slightly overlapping , add stacked or flying R$100 bills , with a touch of soft shine to give an elegant contrast. 📝 CENTRAL TITLE Just below the images , in a box with a white background and gold border: 📲 Win an mobile (spaceX) or Rs , 3 , 000 via Pix (large , clean and sophisticated font) 💰 PRICE BLOCK Smaller box below the title , with a very light beige background and soft gray border: 💸 RAFFLE: R$20 per number (“R$20” highlighted in bold font) 📋 RULES Text box with a translucent white background , thin border , discreet icons: ✅ 1. Like this post ❤️ ✅ 2. Tag 2 friends 👯 ✅ 3. Follow the profile 📲 ✅ 4. Message me on Direct to secure your number 💬 (organize in 2 columns or in a list , generous spacing) 📅 FOOTER – DATE AND CTA Thin gold line separating the footer. Centered text box: 📆 Giveaway on January 16th , 2026 (light and elegant font) Button with dark rose background , white text: PARTICIPATE NOW 🧠 STYLE DETAILS ✔ Text boxes with light background and thin borders to maintain easy readability ✔ Small and delicate icons (heart , friends , direct message , calendar) ✔ Ample spacing between blocks ✔ Use of subtle shadows on images to add depth ,

Create a vertical flyer for Instagram (1080x1350) with a minimalist and sophisticated look , using a white or light rose background. The layout should elegantly and balancedly highlight a complete mobile (spaceX) (fully visible) and money in Rs , 100 bills. Use text boxes with a Mature woman wearing a traditional Indian outfit with intricate embroidery and vibrant colors , paired with neutral face makeup and a subtle smile , featuring dusky skin tone , beautiful makeup with defined brows , luscious lashes , and rosy lips , posing in a stylish setting with a soft focus background and thin gold or light gray borders to separate the text from the background and maintain a clean aesthetic. 🖼️ VISUAL COMPOSITION 📍 TOP Centered text box at the top with a translucent white background and thin gold border: 🎉 SPECIAL FESTIVAL OFFER (serif or modern , elegant font) 📱 MAIN BLOCK (IMAGE) Center a large image of a lemon color new mobile device (spaceX) , completely visible , with a slight soft shadow around it to highlight it from the background. Next to the mobile (spaceX) , slightly overlapping , add stacked or flying R$100 bills , with a touch of soft shine to give an elegant contrast. 📝 CENTRAL TITLE Just below the images , in a box with a white background and gold border: 📲 Win an mobile (spaceX) or Rs , 3 , 000 via Pix (large , clean and sophisticated font) 💰 PRICE BLOCK Smaller box below the title , with a very light beige background and soft gray border: 💸 RAFFLE: R$20 per number (“R$20” highlighted in bold font) 📋 RULES Text box with a translucent white background , thin border , discreet icons: ✅ 1. Like this post ❤️ ✅ 2. Tag 2 friends 👯 ✅ 3. Follow the profile 📲 ✅ 4. Message me on Direct to secure your number 💬 (organize in 2 columns or in a list , generous spacing) 📅 FOOTER – DATE AND CTA Thin gold line separating the footer. Centered text box: 📆 Giveaway on January 16th , 2026 (light and elegant font) Button with dark rose background , white text: PARTICIPATE NOW 🧠 STYLE DETAILS ✔ Text boxes with light background and thin borders to maintain easy readability ✔ Small and delicate icons (heart , friends , direct message , calendar) ✔ Ample spacing between blocks ✔ Use of subtle shadows on images to add depth ,

A whimsical cityscape constructed entirely from oversized , iPhone screes , with all apps icons fluttering in a gentle breeze like icons. Road of social-media icons flow through the streets , and streetlights are shaped like glowing apple logo. derelict alien vessel that resembles a skeletal whale fly between the iPhone-buildings. This is rendered in a surreal , abstract style , focusing on the unexpected juxtaposition of elements and a dreamlike atmosphere , reminiscent of fine art iPhone illustrations. ,

A modern , minimalist logo for a fintech bank named "VECTOR". The design should be based on a stylized , geometric letter "V". The left side of the "V" should be a solid , stable vertical line , symbolizing a foundation. The right side should be a dynamic , upward-slanting diagonal line , creating a sense of growth and direction. Combine these elements into a single , cohesive , and elegant abstract mark. On a white background use a deep , trustworthy blue (#0F2B5B) as the primary color , with an option to add a vibrant orange gradient (#FF7A00 to #FFB800) as an accent on the diagonal line to symbolize energy. The style is clean , professional , and sleek , suitable for a digital-first financial institution. No icons of coins , globes , or animals. --style raw --v 6.0 ,

A modern , minimalist logo for a fintech bank named "VECTOR". The design should be based on a stylized , geometric letter "V". The left side of the "V" should be a solid , stable vertical line , symbolizing a foundation. The right side should be a dynamic , upward-slanting diagonal line , creating a sense of growth and direction. On a white background use a deep , trustworthy blue (#0F2B5B) as the primary color , with an option to add a vibrant orange gradient (#FF7A00 to #FFB800) as an accent on the diagonal line to symbolize energy. The style is clean , professional , and sleek , suitable for a digital-first financial institution. No icons of coins , globes , or animals. --style raw --v 6.0 ,

A modern , minimalist logo for a fintech bank named "VECTOR". The design should be based on a stylized , geometric letter "V". The left side of the "V" should be a solid , stable vertical line , symbolizing a foundation. The right side should be a dynamic , upward-slanting diagonal line , creating a sense of growth and direction. Combine these elements into a single , cohesive , and elegant abstract mark. On a white background use a deep , trustworthy blue (#0F2B5B) as the primary color , with an option to add a vibrant orange gradient (#FF7A00 to #FFB800) as an accent on the diagonal line to symbolize energy. The style is clean , professional , and sleek , suitable for a digital-first financial institution. No icons of coins , globes , or animals. --style raw --v 6.0 ,

A modern , minimalist logo for a fintech bank named "VECTOR". The design should be based on a stylized , geometric letter "V". The left side of the "V" should be a solid , stable vertical line , symbolizing a foundation. The right side should be a dynamic , upward-slanting diagonal line , creating a sense of growth and direction. Combine these elements into a single , cohesive , and elegant abstract mark. Use a deep , trustworthy blue (#0F2B5B) as the primary color , with an option to add a vibrant orange gradient (#FF7A00 to #FFB800) as an accent on the diagonal line to symbolize energy. The style is clean , professional , and sleek , suitable for a digital-first financial institution. No icons of coins , globes , or animals. --style raw --v 6.0 ,

Top-view minimalistic mockup of two blank white business cards , clean and modern layout similar to a professional business card design. Both cards are fully white with no text , no logos , no icons , no QR codes. Flat 2D look without perspective distortion. No background elements , no table texture , no plants — pure white backdrop. Soft , even lighting , high-resolution , crisp edges. ,

Top-view minimalistic mockup of two blank white business cards , clean and modern layout similar to a professional business card design. Both cards are fully white with no text , no logos , no icons , no QR codes. Flat 2D look without perspective distortion. No background elements , no table texture , no plants — pure white backdrop. Soft , even lighting , high-resolution , crisp edges. ,

Top-view minimalistic mockup of two blank white business cards , clean and modern layout similar to a professional business card design. Both cards are fully white with no text , no logos , no icons , no QR codes. Flat 2D look without perspective distortion. No background elements , no table texture , no plants — pure white backdrop. Soft , even lighting , high-resolution , crisp edges. ,

A graphic illustration featuring three stylized icons of document files. The central icon is a rectangle with horizontal lines inside , representing a text document. To the left is a acrobat logo , recognizable by the "pdf" designation , colored in red. To the right is another document icon , labeled "3b , " suggesting a numbered or titled file. The files are slightly overlapping , and positioned against a plain , white background. The style is clean and minimalist , using bold black outlines for the icons. The composition is straightforward , emphasizing clarity and ease of recognition. The lighting is neutral , with no shadows or special effects. The overall impression is one of simple , digital document representation. ,

Create a hyper-realistic portrait of the beautiful man from the reference photo , presented inside an oversized Instagram post frame that dominates the scene. His facial features remain identical to the reference—delicate yet sharp , clean , and naturally stunning. He stands in a modern , slightly dynamic pose: upper body leaning subtly forward as if engaging directly with the viewer , one hand casually gripping the top edge of the Instagram frame , while one leg steps gracefully outward through the frame , creating a smooth and stylish 3D illusion. The pose should feel youthful , fresh , effortlessly elegant , and confidently cool. Give his a high-fashion model expression—eyes locked on the viewer with calm , magnetic intensity , lips softly relaxed and neutral , jawline softly defined , and an overall vibe that is composed , serene , and highly photogenic. No smile or smirk; just a strong , clean , modern editorial gaze with subtle freshness and quiet power. He wears a light mint ribbed knit sweater , high-waisted straight-fit white trousers , and sleek jeans , creating a crisp , refreshing , cool-toned outfit that feels luxurious yet approachable. The Instagram frame is ultra-realistic with: • username “Mahesh Babu” • verified badge • display name “AI Generation” • caption “Ai King AICreation GoogleGeminiPrompts” • authentic Instagram UI icons (like , comment , share , save) • a circular profile picture identical to the reference photo of his. The background features a fresh modern gradient of mint blending seamlessly into soft teal , with airy highlights and subtle smooth textures that perfectly complement the cool-toned outfit. Clean cinematic lighting accentuates the structure of her face , the soft knit texture , and the 3D breakout effect , resulting in a bright , modern , viral-ready editorial portrait. ,

Create a hyper-realistic portrait of the beautiful man from the reference photo , presented inside an oversized Instagram post frame that dominates the scene. His facial features remain identical to the reference—delicate yet sharp , clean , and naturally stunning. He stands in a modern , slightly dynamic pose: upper body leaning subtly forward as if engaging directly with the viewer , one hand casually gripping the top edge of the Instagram frame , while one leg steps gracefully outward through the frame , creating a smooth and stylish 3D illusion. The pose should feel youthful , fresh , effortlessly elegant , and confidently cool. Give his a high-fashion model expression—eyes locked on the viewer with calm , magnetic intensity , lips softly relaxed and neutral , jawline softly defined , and an overall vibe that is composed , serene , and highly photogenic. No smile or smirk; just a strong , clean , modern editorial gaze with subtle freshness and quiet power. He wears a light mint ribbed knit sweater , high-waisted straight-fit white trousers , and sleek jeans , creating a crisp , refreshing , cool-toned outfit that feels luxurious yet approachable. The Instagram frame is ultra-realistic with: • username “Mahesh babu” • verified badge • display name “AI Generation” • caption “Ai Queen AICreation GoogleGeminiPrompts” • authentic Instagram UI icons (like , comment , share , save) • a circular profile picture identical to the reference photo of her. The background features a fresh modern gradient of mint blending seamlessly into soft teal , with airy highlights and subtle smooth textures that perfectly complement the cool-toned outfit. Clean cinematic lighting accentuates the structure of her face , the soft knit texture , and the 3D breakout effect , resulting in a bright , modern , viral-ready editorial portrait. ,

Draw four square icons in the style of Warcraft and early World of Warcraft. A Kul Tiran sword swings downwards , with a motion effect. A magical aura emanates from the sword. From simple to enhanced forms. Each icon is expanded and refined. The icon is framed by a thin stone border. A 2x2 grid. Different tiers from simple to advanced. ,

Warcraft / World of Warcraft icon style , ability "Sea Magic" , 4 icons in a 2x2 grid: 1) a simple , damp , leather-bound book with a faint , scratched Kul Tiras anchor symbol on a gray background; 2) a well-crafted grimoire with a clear , polished silver Kul Tiras crest glowing with soft blue aquatic magic on a blue background; 3) a legendary , ornate tome with a golden Kul Tiras dragon anchor , radiating warm orange and yellow light as if containing the power of the sea itself on a red-orange background; 4) an epic , ancient book of dark driftwood with a large , glowing violet Kul Tiras sigil , wreathed in crackling purple arcane energy and swirling with deep-sea power on a deep purple background , cinematic , high detail , iconic blizzard style , game asset. ,

A sleek ROVE R2 Dual Dash Cam (front and rear lenses visible) , shown mounted on a car windshield with a crisp road scene in the background. The road view is split diagonally—day side shows a clear sunny highway , night side shows a city street with glowing headlights—symbolizing 24/7 protection. Subtle icons for Wi-Fi , GPS , and Parking Mode are in a clean , modern overlay. ,

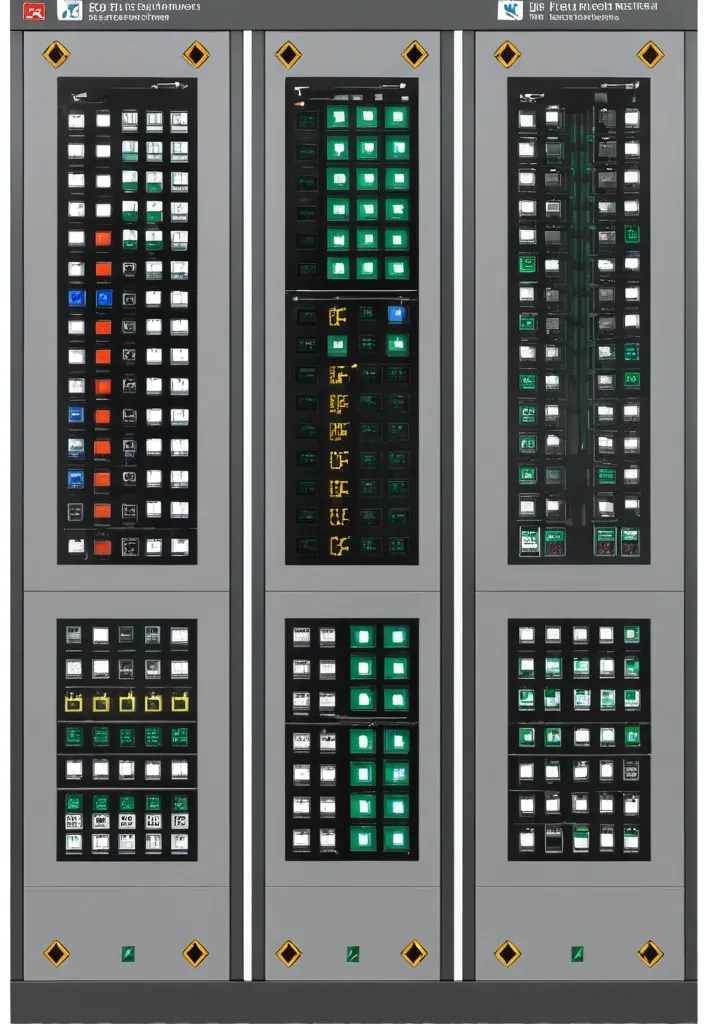
Description of the visualization and control system of the automation complex The purpose of the system is to provide the operator with a single , intuitive interface for monitoring and managing all subsystems of the complex in real time. Architecture of the main window (Generalized Status Panel): The main screen is designed according to the principle of "from general to private". The center contains critical information about the power supply system , on which all other systems depend. The remaining subsystems are grouped logically around the center. 1. Central unit: Power supply system It is visualized as a circle divided into three sectors. Large left sector (≈45%): Transformer substations (TP) 5 blocks are displayed , one for each TP. Each block contains: TP number/name (for example , TP-1 , TP-2). The indicator of the active power line: The "Network" icon with backlight (green - main , yellow - backup). Transformer status: "Main" / "Standby" (or icons). Key parameters from accounting nodes: Current (I) , Voltage (U) , Power (P). The values are output for the active line. General TP status: Color indication (Green - Normal , Yellow - Warning , Red - Emergency). Large right sector (≈45%): Main switchboards 5 blocks are displayed , one for each storage unit. Each block contains: The number/name of the GRSH (for example , GRSH-1). Active power line indicator: Similar to TP. Key parameters from accounting nodes: I , U , P. The general status of the GRS: Color indication. Lower small sector (≈10%): Uninterruptible power supply (UPS) Large text or pictogram status indicator: "Mains operation" (Green) "Battery operation" (Yellow/Orange) Battery level indicator: Percentage scale (from 0% to 100%). The color varies depending on the level (green >50% , yellow 20-50% , red <20%). 2. Peripheral blocks around the center They are arranged around a central circle , forming a "rim". Upper and lower parts of the rim: Ventilation of the web blowing Upper part: 9 installations on top. The lower part: 9 installations from the bottom. There are 18 icons/blocks in total. Each icon represents one installation and has a color indication of the status.: Green: Enabled Gray: Turned off Red: An accident (for example , the differential pressure sensor on the filter went off , an error in the drive) Black/Blue: No power supply When hovering over the cursor , a tooltip appears with details (the condition of the fan , valve , filter blockage). Left and right sides of the rim: Indoor ventilation The left and right sides are divided equally to display the 12 settings on each side. There are 24 icons/blocks in total. The same color status indication for each installation. 3. Corner blocks: Other subsystems They are located in the four corners of the screen for easy and fast perception. Upper left corner: Roller shutters (48 pcs.) Summary information is displayed as an information block.: "Closed: XX / Open: XX" (numeric values). A graphical indicator (for example , a stripe divided into green and blue parts , proportional to the number). General status: Green icon "OK" or Red icon "Emergency" (if at least one roller shutter has an emergency status). Upper right corner: Elevators (2 pcs.) Two vertical blocks , one for each elevator. Each block contains: Elevator number (Elevator 1 , Elevator 2). Floor indicator: A large number (for example , 3). Motion indicator: Up/down arrow or Stop icon. General status: The background color of the block (Green - normal , Gray - power off , Red - emergency , Blue - no connection). Lower left corner: EVIL Lights (Roof lamps) A large indicator in the form of a stylized lamp or icon. Color status indication: Bright Yellow/White: Included Gray: Off Red: Crash Black/Blue: No power supply Lower right corner: Heated storm drains Similar in style to the "Fires of EVIL" block. Color status indication: Orange/Red: Enabled Gray: Off Red (flashing): Crash Black/Blue: No power supply Navigation and management: Main Screen: It is an overview map. All the elements on it are clickable. Details: Clicking on any sector (TP , GRS , ventilation group , roller shutter unit) opens a new window with detailed information: TP/GRS: Single-line network diagram , status of all feeders and sectional switches , detailed power parameters. Ventilation: Detailed status of each piece of equipment in the selected group (fan , valve , filter condition) , possibility of manual control. Roller shutters: A table or plan of the building with the condition of each of the 48 roller shutters , group and individual control buttons. Control: The control buttons (Start , Stop , Open , Close) are located on the detailed screens. On the main screen , quick action buttons ("Emergency activation") can be displayed for critical systems (for example , EVIL lights). Visual style: Color scheme: An intuitive color palette is used (Green is the norm , Yellow/Orange is a warning , Red is an accident , Gray/Blue - disabled/no data). Fonts: Clear , easy-to-read fonts. Critical information is displayed larger. Animation: Minimal and informative (for example , smooth change of values , flashing for emergency states). ,

A high-tech industrial robotic media production station with multiple articulated arms mounted on a stable mechanical base platform , inspired by advanced industrial manipulators and spider-drone engineering. No humanoid legs or head — instead , a central cylindrical module houses an array of optical sensors , precision lenses , LED light indicators , and integrated holographic projectors. The robot is designed for creative media work , not combat — smooth aerodynamic contours with reduced sharp edges , and numerous embedded holographic and light-based UI elements showing AI interfaces , media timelines , live video feeds , and floating icons of Instagram and YouTube. Each arm has integrated tools: a built-in 8K camera module , a ring light embedded in the arm structure , directional microphones , a fold-out tablet screen , and holographic control panels — all seamlessly part of the mechanical design , not handheld. Premium materials: glossy aviation-grade bright red paint (#FF1C1C) with asphalt-dark gray (#2B2B2B) structural panels , anodized metal joints , carbon fiber inserts , and fine blue-turquoise seam lighting. Ultra-detailed photorealistic textures with bolts , seams , micro-scratches , and realistic reflections. Cinematic lighting with clean white highlights , subtle shadows , and product showcase style — isolated on a transparent background with a soft gradient light spot beneath , as if presented at an Apple/DJI launch. High-poly model , no cartoonish simplification , no text or logos. ,

A high-tech industrial robotic assembly machine with multiple articulated arms in a dynamic crouching pose , inspired by futuristic mecha design. The main robotic body is glossy red with black mechanical segments and orange glowing elements , showing sparks and energy trails from welding or high-speed motion. The surface is clean , high-poly , and ultra-detailed with realistic reflections and subtle wear. The robot is multitasking as a content creator: one arm holds a professional DSLR camera with a lens , another arm operates a glowing holographic keyboard , another arm holds a circular ring light , and one more interacts with floating holograms of Instagram and YouTube icons. Realistic sparks and energy trails emphasize high-speed motion and creativity. No background , transparent background , isolated on transparency. Photorealistic textures , cinematic lighting , ultra-detailed , clean white highlights on robot surfaces , no text or logos. ,

Visualize a surreal cross-section of an AI brain — half organic (neurons , veins) , half digital (circuits , data lines). Electric pulses flow between both hemispheres , blending biology and technology. Surrounding elements: floating icons (vision , voice , code) , transparent data streams spiraling outward. Color palette: black + blue + white neon. ,

Generate me a card with contact information. A card for a master in the field of cooking. Compact design of contact data is required. It is important that it looks stylish and clear. Visual description of the card: - Background: Light gray or white with a thin shadow for volume. - Text: Dark blue or black , font - modern grotesque (for example , "Inter" or "Helvetica Neue"). - Icons: Minimalistic SVG icons of a phone , mail , etc. - Accents: Use blue or dark blue to highlight the name and links. ,

Generate me a card with contact information. A card for a master in the field of cooking. Compact design of contact data is required. It is important that it looks stylish and clear. Visual description of the card: - Background: Light gray or white with a thin shadow for volume. - Text: Dark blue or black , font - modern grotesque (for example , "Inter" or "Helvetica Neue"). - Icons: Minimalistic SVG icons of a phone , mail , etc. - Accents: Use blue or dark blue to highlight the name and links. ,

Create a premium service card for a design studio for retouching high-end photos. The card should be designed in a modern , minimalistic style , with elegant fonts , soft shadows and a luxurious color palette (black , gold , white and beige). Include icons or small visual elements representing each service. The design should be clear , professional and suitable for a premium branding agency. High resolution , ready to work on the Internet and print.” ,

Create premium-style service cards for a design studio. Three different cards: one for high-end photo retouching , one for infographics design , and one for custom logo creation. Each card should have a modern , minimalistic layout , elegant fonts , soft shadows , and a luxury color palette (black , gold , white , and beige). Include icons or small visuals representing each service. Design should look clean , professional , and suitable for a premium branding agency. High resolution , web and print ready.” ,