Search Results for Intuitive
Explore AI generated designs, images, art and prompts by top community artists and designers.

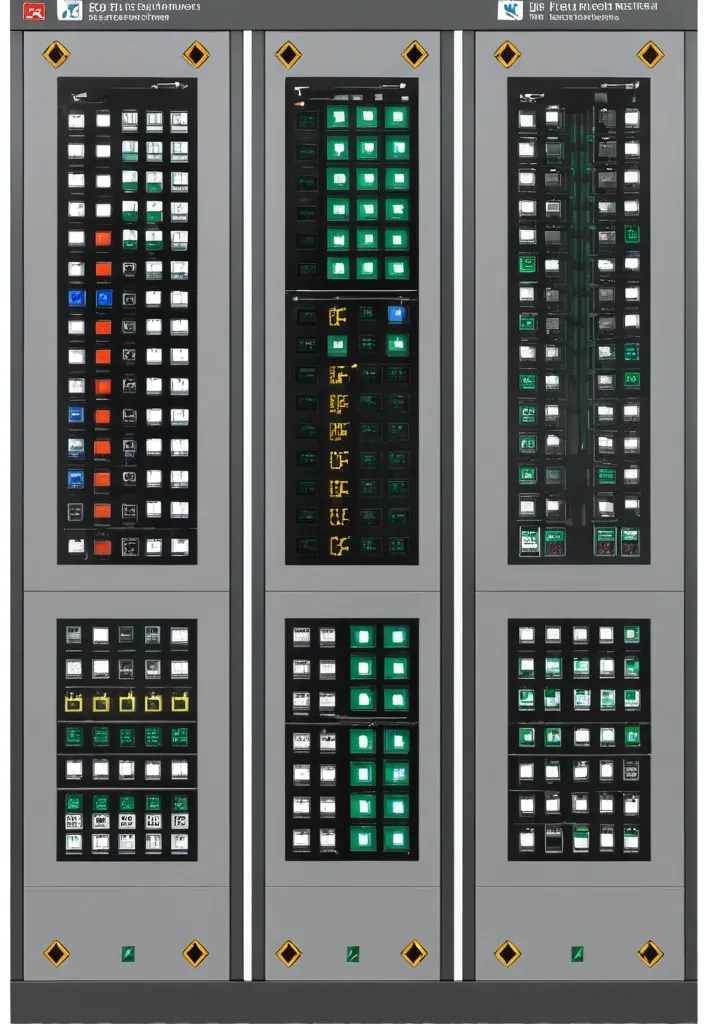
Description of the visualization and control system of the automation complex The purpose of the system is to provide the operator with a single , intuitive interface for monitoring and managing all subsystems of the complex in real time. Architecture of the main window (Generalized Status Panel): The main screen is designed according to the principle of "from general to private". The center contains critical information about the power supply system , on which all other systems depend. The remaining subsystems are grouped logically around the center. 1. Central unit: Power supply system It is visualized as a circle divided into three sectors. Large left sector (≈45%): Transformer substations (TP) 5 blocks are displayed , one for each TP. Each block contains: TP number/name (for example , TP-1 , TP-2). The indicator of the active power line: The "Network" icon with backlight (green - main , yellow - backup). Transformer status: "Main" / "Standby" (or icons). Key parameters from accounting nodes: Current (I) , Voltage (U) , Power (P). The values are output for the active line. General TP status: Color indication (Green - Normal , Yellow - Warning , Red - Emergency). Large right sector (≈45%): Main switchboards 5 blocks are displayed , one for each storage unit. Each block contains: The number/name of the GRSH (for example , GRSH-1). Active power line indicator: Similar to TP. Key parameters from accounting nodes: I , U , P. The general status of the GRS: Color indication. Lower small sector (≈10%): Uninterruptible power supply (UPS) Large text or pictogram status indicator: "Mains operation" (Green) "Battery operation" (Yellow/Orange) Battery level indicator: Percentage scale (from 0% to 100%). The color varies depending on the level (green >50% , yellow 20-50% , red <20%). 2. Peripheral blocks around the center They are arranged around a central circle , forming a "rim". Upper and lower parts of the rim: Ventilation of the web blowing Upper part: 9 installations on top. The lower part: 9 installations from the bottom. There are 18 icons/blocks in total. Each icon represents one installation and has a color indication of the status.: Green: Enabled Gray: Turned off Red: An accident (for example , the differential pressure sensor on the filter went off , an error in the drive) Black/Blue: No power supply When hovering over the cursor , a tooltip appears with details (the condition of the fan , valve , filter blockage). Left and right sides of the rim: Indoor ventilation The left and right sides are divided equally to display the 12 settings on each side. There are 24 icons/blocks in total. The same color status indication for each installation. 3. Corner blocks: Other subsystems They are located in the four corners of the screen for easy and fast perception. Upper left corner: Roller shutters (48 pcs.) Summary information is displayed as an information block.: "Closed: XX / Open: XX" (numeric values). A graphical indicator (for example , a stripe divided into green and blue parts , proportional to the number). General status: Green icon "OK" or Red icon "Emergency" (if at least one roller shutter has an emergency status). Upper right corner: Elevators (2 pcs.) Two vertical blocks , one for each elevator. Each block contains: Elevator number (Elevator 1 , Elevator 2). Floor indicator: A large number (for example , 3). Motion indicator: Up/down arrow or Stop icon. General status: The background color of the block (Green - normal , Gray - power off , Red - emergency , Blue - no connection). Lower left corner: EVIL Lights (Roof lamps) A large indicator in the form of a stylized lamp or icon. Color status indication: Bright Yellow/White: Included Gray: Off Red: Crash Black/Blue: No power supply Lower right corner: Heated storm drains Similar in style to the "Fires of EVIL" block. Color status indication: Orange/Red: Enabled Gray: Off Red (flashing): Crash Black/Blue: No power supply Navigation and management: Main Screen: It is an overview map. All the elements on it are clickable. Details: Clicking on any sector (TP , GRS , ventilation group , roller shutter unit) opens a new window with detailed information: TP/GRS: Single-line network diagram , status of all feeders and sectional switches , detailed power parameters. Ventilation: Detailed status of each piece of equipment in the selected group (fan , valve , filter condition) , possibility of manual control. Roller shutters: A table or plan of the building with the condition of each of the 48 roller shutters , group and individual control buttons. Control: The control buttons (Start , Stop , Open , Close) are located on the detailed screens. On the main screen , quick action buttons ("Emergency activation") can be displayed for critical systems (for example , EVIL lights). Visual style: Color scheme: An intuitive color palette is used (Green is the norm , Yellow/Orange is a warning , Red is an accident , Gray/Blue - disabled/no data). Fonts: Clear , easy-to-read fonts. Critical information is displayed larger. Animation: Minimal and informative (for example , smooth change of values , flashing for emergency states). ,

(masterpiece:1.3) , best quality , 8k , (light architect's map:1.5) , a glowing triangular mandala floating in space , with symbols of sky (🌞) , earth (🌍) , and self (💎) at each corner , luminous paths connecting them , intuitive symbols and gentle light codes emerging , style of Alex Grey and Amanda Sage , spiritual blueprint , sacred geometry , serene guidance , cosmic navigation , no confusion , only clarity , intricate details , soft glow , holographic elegance ,

Design a user-friendly and intuitive mobile social networking app encompassing the following key features: NFT Marketplace: Seamless integration for buying , selling , and showcasing NFTs. Consider functionalities like bidding , collections , and creator verification. Short-Form Video & Live Streaming: TikTok/Instagram Reels style feed with vertical videos , live stream integration , interactive features (likes , comments , shares , donations/tips) , and easy content creation tools. E-commerce Marketplace: Robust platform for buying and selling goods and services , categorized browsing , secure payment gateway , order management , reviews/ratings , and seller profiles. Groups/Communities: Dedicated spaces for influencers , courses , interest-based communities , featuring discussion forums , event scheduling , membership management , and content sharing within groups. VR World: Immersive VR environment with customizable avatars , interactive spaces for events and meetups , and potential integration with NFTs (e.g. , virtual wearables). Private Messaging: Secure and feature-rich direct messaging with text , voice/video calls , file sharing , and optional disappearing messages. User Accounts: Personalized profiles showcasing user activity , content creation , NFT collections , marketplace listings , follower/following lists , and privacy settings. Focus on: Intuitive Navigation: Clear and easy navigation between different sections of the app. Modern & Clean UI/UX: Visually appealing and uncluttered design. Seamless Integration: Harmonious integration of all features within a single app experience. Monetization Strategy (Optional): Consider potential revenue streams like transaction fees , in-app purchases , premium features , and advertising. ,

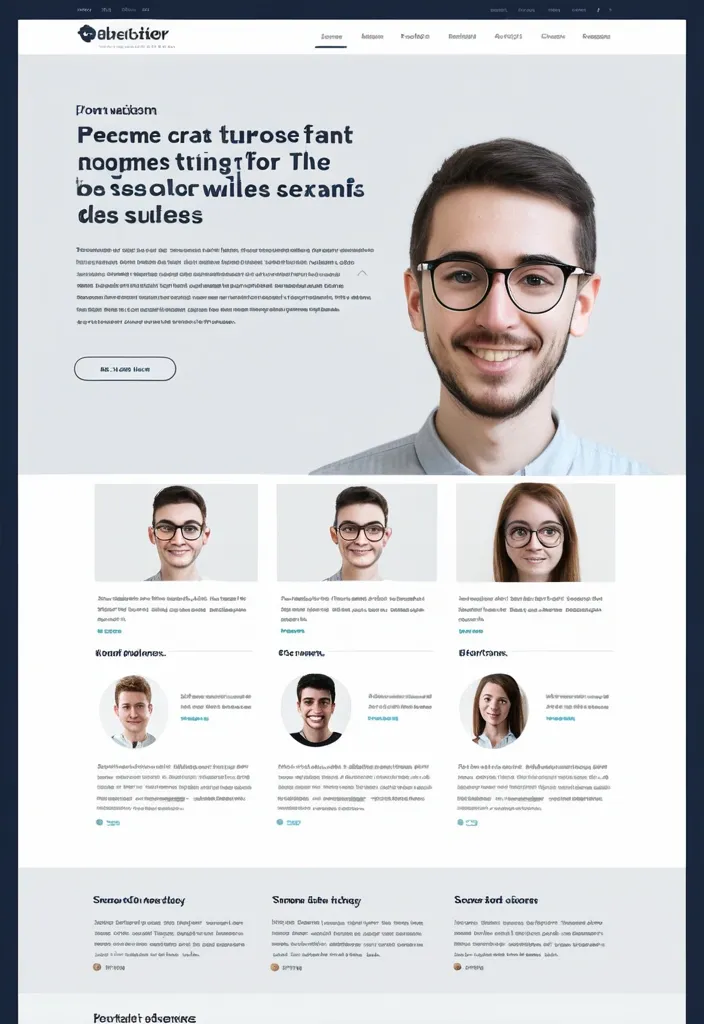
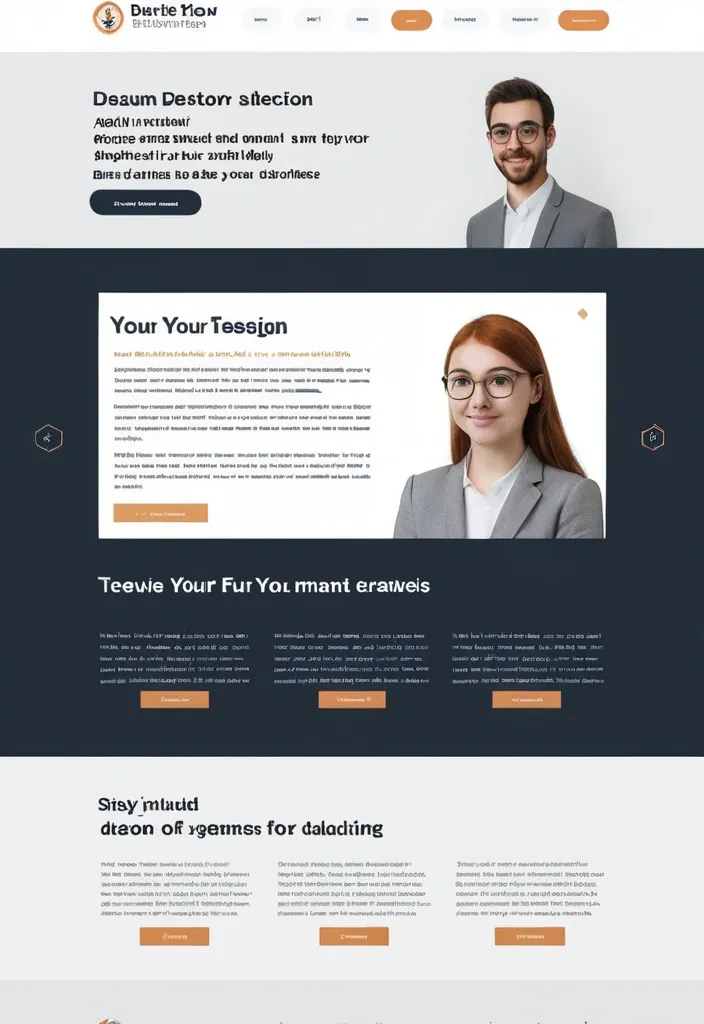
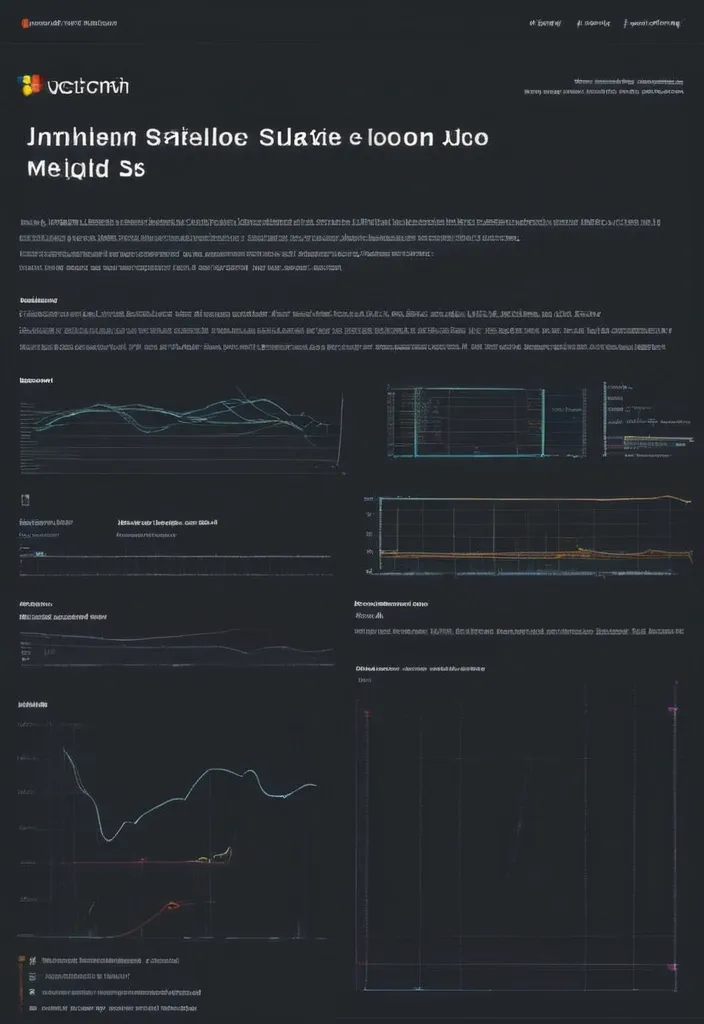
# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

UX/UI design for a virtual memorial website , featuring minimalist and serene aesthetic. The homepage includes a soft color palette with elegant typography. There is a prominent search bar for accessing profiles and a section for recent tributes. Profiles should be easy to navigate with profile pictures , a bio section , and multimedia content like videos and photos. The layout should be clean , calming , and user-friendly with intuitive icons and buttons. Include elements like a digital candle or flower icons for honoring loved ones ,

Zen , Chinese ink painting , Stream of consciousness , Extra sensory perception , Mystic , Esoteric , Occult , Psychic , Intuitive , Mystical , Paranormal , Supernatural , Extrasensory , Invisible , Immaterial , Invisible , Spiritual , Ethereal , cyberpunk , Transcendent , hyperrealistic , photografic , 8k , epic ambient light , octane render ,
cosmic horror , flintstones by valerio olgiati , by diane arbus intuitive. a beautiful digital art that is both simple & complex. the use of line & color are both striking & unique. the digital art has a dreamlike quality to it , as if it is a snapshot of a moment in time that is both fleeting & eternal. it is at once both accessible & mysterious , inviting the viewer to explore it's hidden depths. ,

Art fantastique fantaisiste et pictural , éclaboussures de peinture à l’huile , couleurs sourdes intuitives , coups de pinceau nets. Une jolie petite fille aux yeux cyan et aux longs cheveux roux bouclés , vêtue d’une robe faite de feuilles. Éclatez de rire. Se balancer à travers les arbres à l’aide des vignes. Jungles en bokeh. , Trippy ,

Art fantastique fantaisiste et pictural , éclaboussures de peinture à l’huile , couleurs sourdes intuitives , coups de pinceau nets. Une jolie petite fille aux yeux cyan et aux longs cheveux roux bouclés , vêtue d’une robe faite de feuilles. Éclatez de rire. Se balancer à travers les arbres à l’aide des vignes. Jungles en bokeh. ,