Search Results for ((outline))
Explore AI generated designs, images, art and prompts by top community artists and designers.

A striking silhouette composition featuring a child in a dark coat standing beside a cat against a vivid red backdrop. The lighting is dramatic , highlighting the outlines of both figures while casting deep shadows. The artistic style leans towards digital art with influences from contemporary graphic design and anime aesthetics. The texture of the background is rough , adding depth and intensity to the scene. The mood is evocative , conjuring a sense of mystery and companionship. The child's posture suggests contemplation , creating a poignant connection with the cat. Overall , the piece balances simplicity and complexity , allowing the vibrant color palette to dominate the visual narrative. ,

An elegant , photorealistic 3D image of a gold-framed vision board , intricately detailed with glossy images of luxury cars (e.g. , Rolls-Royce , Lamborghini) , sprawling mansions with marble facades , and towering stacks of hundred-dollar bills , arranged in a dynamic collage. At the center , a sleek magazine cover with a holographic finish features the bold quote ‘Siara 2026 Newest Billionaire’ in a modern , serif font with a subtle gold outline , the text sharply legible and naturally integrated. The background transitions from a deep blue base to a radiant gold gradient , adorned with delicate , shimmering sparkles and a luxurious velvet texture for depth. Cinematic lighting casts soft highlights and shadows , enhancing the hyper-detailed 3D elements. 8K resolution , inspired by premium motivational posters from Forbes and Architectural Digest , with a polished , aspirational vibe. ,

An elegant , photorealistic 3D image of a gold-framed vision board , intricately detailed with glossy images of luxury cars (e.g. , Rolls-Royce , Lamborghini) , sprawling mansions with marble facades , and towering stacks of hundred-dollar bills , arranged in a dynamic collage. At the center , a sleek magazine cover with a holographic finish features the bold quote ‘Siara Destined To Be A Billionaire’ in a modern , serif font with a subtle gold outline , the text sharply legible and naturally integrated. The background transitions from a deep blue base to a radiant gold gradient , adorned with delicate , shimmering sparkles and a luxurious velvet texture for depth. Cinematic lighting casts soft highlights and shadows , enhancing the hyper-detailed 3D elements. 8K resolution , inspired by premium motivational posters from Forbes and Architectural Digest , with a polished , aspirational vibe." ,

Stil & Komposition:** - **Comic-Art mit Karikatur-Elementen**: Überzeichnete Proportionen (große Augen , schmale Taille , übertriebene Kurven) , satte Farben und klare Outlines. - **Feminin & theatralisch**: Betonung auf Glanzlichter (Latex) , dramatischer Make-up-Look (geschwungene Wimpern , tiefe Lippenkontur). **Dein Charakter (im Vordergrund):** - **Gesicht**: Dein Porträt , stilisiert mit comictypischer Übertreibung (evtl. leicht vergrößerte Kulleraugen , spitze Katzenlid-Striche , rosige Wangen). - **Outfit**: - *Glänzendes Latexkleid*: Knallig (z.B. pink oder rot) mit cartoonhaften Glanzreflexen (weiße Zickzack-Linien). - *Korsett*: Übertrieben tailliert , mit Schnürung und übergroßen Schleifen. - *Halsband*: Leder mit (karikiertem) Schloss , evtl. mini Herz-Anhänger. - *Perücke*: Lange blonde Strähnen mit "Bubblegum"-Gradient (hellblonde Spitzen). - **Pose**: Hand in der Taille , leichte Rückendrehung – betont die Kurven. Gesichtsausdruck zwischen *verlegen* (leicht gesenkte Lider , kleine Zahnspitze sichtbar) und *stolz* (hochgezogenes Kinn). **Hintergrund & Ambiente:** - *Puppenzimmer*: Pastellfarbene Wände mit verspielten Mustern (Herzen , Sterne). - *Spiegel*: Oval , goldener Rahmen , reflektiert deine Figur – Chance für eine zweite , witzig verzerrte Perspektive. - *Zwei Frauen*: - **Frau 1**: Ähnlich stylisiert , aber in Schwarz-Latex , mit strengem Pferdeschwanz und dominanter Pose (Hand auf deiner Schulter). - **Frau 2**: Kleiner , mit Lockenperücke , die dich bewundernd anschaut (Hände an den Wangen , Sternchen in den Augen). ,

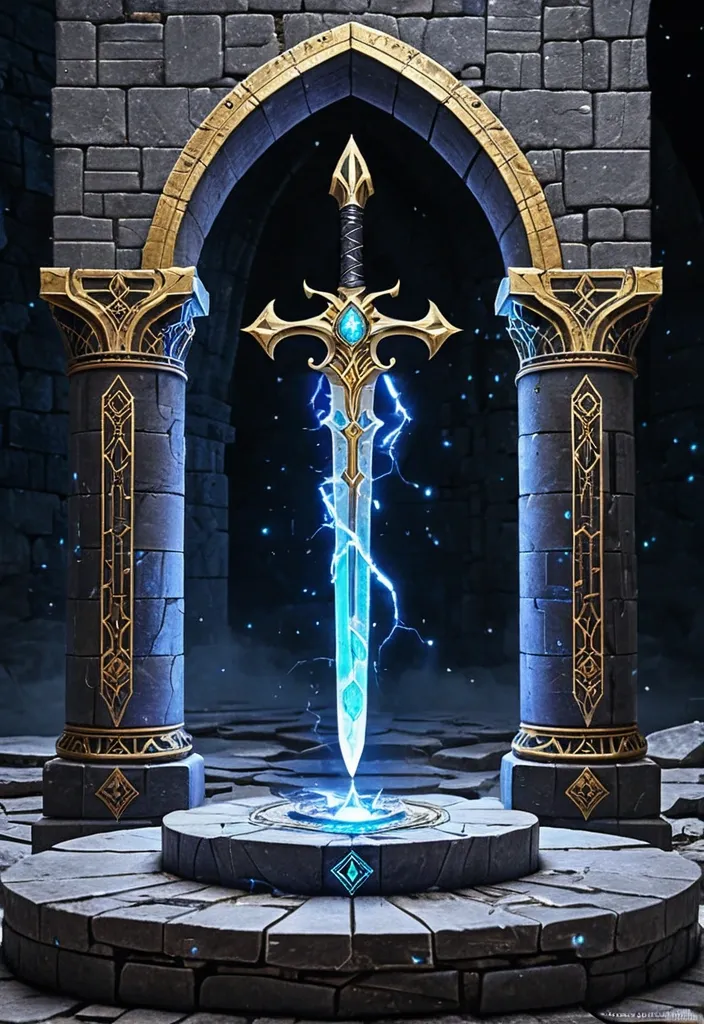
Medieval Fantasy Trading Card Description: Output Resolution: 597x814 pixels (300 DPI) Aspect Ratio: 2.5:3.5 (standard trading card) Scene Composition: A rule-of-thirds centered composition features a legendary glowing sword embedded vertically in an ancient stone altar at the image's focal point. The sword radiates bright blue-white energy (core: #F0F8FF , outer glow: #4169E1) that illuminates floating runes and cracked ruins under a starry night sky (gradient of #4B0082 deep purple to black). Key Elements: 1. Sword & Altar: Sword: Polished metallic hilt with gold filigree (#FFD700) , blade embedded in cracked stone. Altar: Weathered gray stone texture with deep fractures , glowing blue-white energy seeping through cracks. 2. Environment: Floating Runes: 3-5 glowing symbols (#4169E1 with particle effects: tiny white sparks) orbiting the sword. Ruins: Cracked columns and fragmented arches in background , textures blending rough stone and eroded edges. Starry Sky: Deep purple-to-black gradient with scattered white stars and faint nebula wisps. 3. Lighting: Dramatic shadows cast by the sword’s glow , with light rays extending upward/downward. Subtle volumetric mist near the altar to enhance ethereal atmosphere. Text Integration (Physical Objects): Top Section: Carved Stone Arch: A fractured stone arch above the sword. "SWORD" in large gothic font (gold #FFD700 with black outline) , physically chiseled into the arch. "When 4th card is played" embossed in smaller serif text on the arch’s base. Bottom Section: Left Side: "of LIGHT" in flowing elven script (glowing cyan-white #ADD8E6) etched onto a floating stone fragment. Right Side: "discard one card" on a torn parchment scroll (aged tan texture) attached to the altar’s edge , script in faded ink. Art Style & Details: Digital Painting (MTG Premium): Hyper-detailed textures with soft blending. Color Palette: Dominant royal blue (#4169E1) in shadows , gold accents (#FFD700) on metallic elements , deep purple (#4B0082) in backgrounds. Textures: Stone: Rough , cracked , with glowing energy veins. Metal: Polished hilt with reflective highlights. Energy: Luminous particles and soft glow gradients. Border: Subtle iron filigree pattern (#2C3539 with gold highlights) framing the card. Mood: Mystical and ancient , with dynamic light contrasts between the sword’s radiance and dark surroundings. Particles and rune glows add magical depth. ,

I am looking to create a 4 to 6 frame animation sprite sheet in the My Little Pony: Friendship is Magic vector art style. The sprite sheet should depict a small turquoise earth pony with a bright magenta mane and tail performing a charging ram attack. The animation sequence must include the following frames: Anticipation: The pony should be crouching with tensed legs , ready to spring into action. Launch: The pony should be depicted pushing off with its rear hooves , showcasing the moment of takeoff. Sprinting: The pony should have its head lowered , displaying a determined expression , with its body stretched forward as it charges. Impact-ready Pose: The final frame should show the pony with its head down , bracing with its hooves , while its mane and tail flow back , indicating the force of the charge. Please ensure that the animation features clean linework , bold outlines , and flat pastel colors. The background should be either transparent or simple to maintain focus on the character , making it ideal for use in a 2D Metroidvania platformer game. Any additional tips on how to effectively animate this sequence would also be appreciated. ,

Anime art style Konosuba. Explosively happy Lena (21 years old , long chestnut hair in two messy side braids with red ribbons , pale skin with exaggerated freckles on cheeks/nose , huge sparkling emerald-green eyes , deep dimples , height ~175cm) dancing barefoot on a flower-covered hill. She wears: a very short , frilly white sundress (translucent skirt blowing upward revealing simple cotton panties) , one strap slipping off her shoulder. In her hands: glowing blue 'Night Light' flower (Luminaria palustris). Background: Vibrant Flower Swamp -- giant pink lilies , rainbow moss , crystal-clear streams , smiling sun with sunglasses. Turtle-shaped 'Camp' island visible in distance. Style: Thick outlines , saturated colors , sparkles , comic motion lines , exaggerated joyful expression. Atmosphere: Hilarious ecstasy , pure chaos energy , summer festival vibe. Konosuba character sheet aesthetic. ,

a cartoon-style anthro cat character , smug expression , large muscular body , exaggerated proportions , turned back with a powerful pose , looking over shoulder , bright shading , outlined comic style , thick lineart , purple and black background , dynamic action pose , no text , full body , colorful lighting , high contrast , inspired by furry digital art realistic , blurry , watermark , text , logo , extra limbs , deformed , low quality , nsfw , nudity , sexual content , cropped , hands in frame , background clutter ,

Vertical 9:16 cinematic horror scene. A pale child around 9 years old stands on a dark , weathered porch , reaching forward with one small hand resting lightly on the doorknob. Their expression is calm , almost polite , with a slight , eerie smile that doesn’t reach their eyes. Their skin is smooth and sickly pale , illuminated unevenly by a flickering overhead porch light. The child wears outdated clothing — a faded button-up shirt tucked into dusty corduroy pants. Their other arm hangs limply by their side. But the most disturbing feature: their eyes are completely black , glossy and reflective like polished obsidian , absorbing the light and giving off a subtle , unnatural gleam. The eyes lock forward , unblinking , filled with emptiness — far too still to be human. Mist coils around their ankles and faintly rises past their knees. Behind them , the yard disappears into fog and darkness , only faint outlines of gnarled trees remain. The mood is suffocatingly quiet , as if time has slowed in anticipation. The shot is framed slightly from below to make the child feel imposing despite their size. Style: painterly cinematic horror realism , soft shadows , shallow depth of field , fine film grain texture. The emotion: the quiet moment before horror reveals itself. ,

The hand of a twenty-year-old girl holding an open book with white pages. The image is realistic and real , her slender fingers gently press the center binding while her skin glows under soft afternoon light , delicate veins and a silver ring subtly visible , the book rests on a rustic oak table with dried lavender scattered beside it , the environment is a sunlit study room with wooden walls , linen curtains fluttering slightly by an open window , atmosphere is peaceful and introspective like a moment captured in still time , naturalistic photography , Canon EOS R5 with 85mm f/1.2 lens using ambient light , focus sharp on the hand and soft blur in background for depth and emotion , Negative prompt: oversaturated tones , anime outlines , visible face or body , modern gadgets , harsh contrast , dirty hand , nail polish , floating book , tech device , glowing lights , distorted angles , cartoon style , CGI skin ,

a western cowgirl riding a horse , lots of wildflowers on the ground and desert mountains in the background in vintage woodcut style , bold black outlines only , no color , retro hand-drawn ink illustration , high contrast , textured line art , 1950s printmaking aesthetic , no shading , isolated on white plain background ,

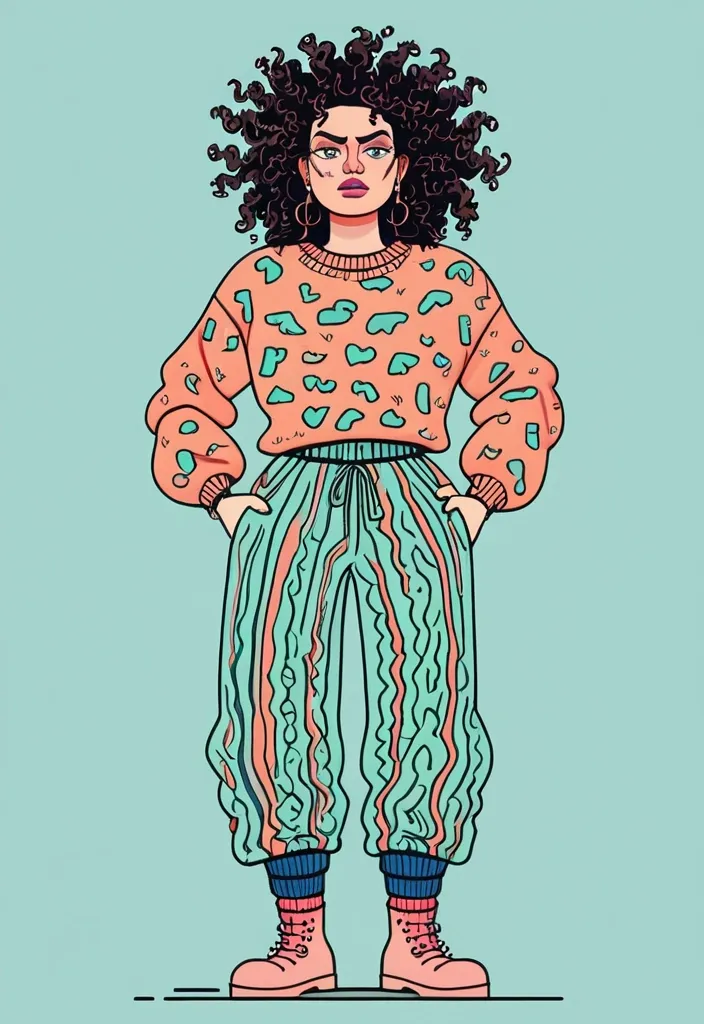
Full-body illustration of an angry curly-haired girl standing on a stylized globe , hands on hips , messy thick hair , expressive face with furrowed brows and pressed lips. Wearing bright street-style clothes — a patterned sweater , flared pants or colorful socks. Light lines around her showing wind or movement. Naive hand-drawn cartoon style , flat colors , pastel texture , warm palette with pink , coral , green , and blue accents. Minimal details , sketchy outlines , cozy and whimsical mood. ,

Heroic Evolution Reveal "A small Pokémon standing at the center of the frame , with its final evolution forming a glowing , fiery silhouette in the background. Cinematic lighting , embers and sparks in the air , dramatic contrast between warm firelight and cool shadows. Epic , mystical atmosphere." 2. Power Awakening Moment "A young creature facing away from the viewer , surrounded by glowing flames and smoke , with a powerful , legendary version of itself emerging from the light behind it. Strong backlight effect , mystical vibes , concept art style." 3. Mythical Transformation Scene "An evolution scene where the base form of a character (e.g. , Cyndaquil) stands under a celestial sky , and the evolved form glows with elemental power behind them. Dynamic lighting , fire particles , godlike silhouette of the evolution in the sky , digital painting style." 4. Character Destiny Reveal "A lone Pokémon or fantasy creature staring into a glowing portal or fire , with their ultimate form outlined in flames behind it. Stylized , painterly , vibrant contrast between orange fire and blue night sky." 5. Pokémon Evolution Cinematic Poster "Poster-style composition of a Pokémon's evolution moment. Foreground: the first stage looking up. Background: a blazing , phoenix-like silhouette of its final form emerging. Particle effects , epic anime or fantasy game art style." ,

Ultimate Sanctions Infographic Prompt Style: "Geopolitical editorial illustration blended with data visualization , in the style of The Economist meets protest art – sophisticated yet confrontational" Core Elements: Title Treatment "GLOBAL SANCTIONS vs RUSSIA (2023-2024)" in fractured bold font (like "Bebas Neue" with cracks) Subtitle: "Economic Countermeasures to the Ukraine Invasion" in white on red ribbon Structural Layout 5 interconnected hexagons (honeycomb pattern) representing sanction categories Flowing red "impact waves" radiating from a stylized Russian map outline Category Visuals (per section) FINANCE: 3D golden vault with "$300B" padlock Falling SWIFT logo shattering like glass TECH TRADE: Broken semiconductor wafer forming stop sign Airbus/Boeing parts with "BANNED" stamps ELITE TARGETS: Flat-design oligarch portraits with red "X" overlays Pixelating superyacht sinking into money waves Data Highlights Animated-style percentage badges: "90%" (EU oil reduction) burning like fuel "$60" (price cap) as barrel-shaped neon sign Mini-timeline showing sanction escalation phases Technical Parameters: Resolution: 8K (7680x4320 for print/presentation) Color Profile: CMYK for professional printing Layers: Separate text/background layers (for easy editing) Format Options: ,

Futuristic race cars speeding on a neon-lit track in a cyberpunk city at night. Sleek aerodynamic designs , hovering or hidden wheels , glowing LED outlines , and motion blur effects. Wet asphalt reflecting vibrant lights , tall futuristic skyscrapers in the background. Highly dynamic scene with sci-fi concept art style , realistic lighting and atmosphere. ,

Create a minimalist illustration depicting the risks of project implementation. Use a clean , simple design with a muted color palette (e.g. , grayscale , soft blues , or beige tones). Include abstract symbols or icons representing risks such as uncertainty (a question mark) , delays (a clock or hourglass) , budget overruns (a broken coin or dollar sign) , and communication breakdowns (a tangled line or broken speech bubble). Arrange the elements in a balanced , uncluttered composition , with ample negative space to emphasize simplicity. Avoid detailed figures or complex backgrounds , focusing on geometric shapes and bold outlines to convey the concept clearly. ,

Create a minimalist illustration depicting the risks of project implementation. Use a clean , simple design with a muted color palette (e.g. , grayscale , soft blues , or beige tones). Include abstract symbols or icons representing risks such as uncertainty (a question mark) , delays (a clock or hourglass) , budget overruns (a broken coin or dollar sign) , and communication breakdowns (a tangled line or broken speech bubble). Arrange the elements in a balanced , uncluttered composition , with ample negative space to emphasize simplicity. Avoid detailed figures or complex backgrounds , focusing on geometric shapes and bold outlines to convey the concept clearly. ,

Create a minimalist illustration depicting the risks of project implementation. Use a clean , simple design with a muted color palette (e.g. , grayscale , soft blues , or beige tones). Include abstract symbols or icons representing risks such as uncertainty (a question mark) , delays (a clock or hourglass) , budget overruns (a broken coin or dollar sign) , and communication breakdowns (a tangled line or broken speech bubble). Arrange the elements in a balanced , uncluttered composition , with ample negative space to emphasize simplicity. Avoid detailed figures or complex backgrounds , focusing on geometric shapes and bold outlines to convey the concept clearly. ,

A stylized , pop-art inspired illustration in a comic style showing the back view of a woman wearing thigh-high socks. There is a red lipstick kiss mark on her hip. The image is abstract and colorful , created with bold outlines and soft gradient tones. The background is a vivid blue enriched with graphic textures. It is art-focused and visually expressive. The model will have a g-string on it. exaggerated image. Funny and entertaining ,

A stylized , pop-art inspired illustration in a comic style showing the back view of a woman wearing thigh-high socks. There is a red lipstick kiss mark on her hip. The image is abstract and colorful , created with bold outlines and soft gradient tones. The background is a vivid blue enriched with graphic textures. It is art-focused and visually expressive. The model will have a g-string on it. It will be an exaggerated image ,

A stylized , pop-art inspired illustration in a comic style showing the back view of a woman wearing thigh-high socks. There is a red lipstick kiss mark on her hip. The image is abstract and colorful , created with bold outlines and soft gradient tones. The background is a vivid blue enriched with graphic textures. It is art-focused and visually expressive. The model will have a g-string on it. ,

A stylized , pop-art inspired illustration in a comic style showing the back view of a woman wearing thigh-high socks. There is a red lipstick kiss mark on her hip. The image is abstract and colorful , created with bold outlines and soft gradient tones. The background is a vivid blue enriched with graphic textures. It is art-focused and visually expressive ,

A breathtaking eastern fantasy female cultivator stands with her back to the viewer before a traditional pavilion nestled deep within a lush , vibrant green forest. She exudes serene grace and quiet strength , her long , softly flowing hair cascading down her back. Her elegant , curvaceous figure is highlighted by a slender waist and prominently accentuated hips , with the clear outline of her shapely buttocks visible from behind. She wears an intricately designed greenish palace dress , now drenched and clinging to her body , subtly revealing her form while maintaining an air of mystique and refinement. Flowing layers of silk and delicate embroidery shimmer beneath the wet fabric , emphasizing her alluring silhouette. Soft sunlight filters through the forest canopy , casting a warm , golden glow across the scene. The composition is cinematic and highly detailed , with a richly textured background , capturing the enchanting atmosphere of an eastern fantasy world in stunning high resolution. ,