AI Image Prompts for Oni
Explore AI generated designs, images, art and prompts by top community artists and designers.

Fashion photograph in bug's eye view of a Indian woman wearing spiral Bloom Metamorphosis , where intricate patterns and vibrant colors unfold like a blooming flower. The fabric of the Saree spiral outward in all directions , vivid liquid ink , nickel and silver , elaborate and intricate ink illustration golden hour made of infinite light , thought-provoking. Style: deeply spiritual Sci-fi art , reminiscent of digital hyper-realism combined with cosmic impressionism. Focus on intricate detail of smoke in vortex flow , with epic cinematic lighting and a dramatic , painterly texture. ,

Visualize a surreal desert illuminated. At the center is a side full body profile of a woman with a photo-realistic face resembling an actual animal. Starting from her head transitions into a mushrooms on top of a bare plant in a winter land. This mushroom , densely packed with leaves , vivid liquid ink , nickel and silver , elaborate and intricate ink illustration golden hour made of infinite light , thought-provoking. Style: deeply spiritual Sci-fi art , reminiscent of digital hyper-realism combined with cosmic impressionism. Focus on intricate detail of black and smoke in vortex flow , with epic cinematic lighting and a dramatic , painterly texture. ,

The Gravity Well Cosmic scale. a steamer ship , barely visible through a the edge of an steamer ship's smoke merged with smoke bends yet been vortex in Vertical layer over steamer ship , vivid liquid ink , nickel and silver , elaborate and intricate ink illustration golden hour made of infinite light , thought-provoking. Style: deeply spiritual Sci-fi art , reminiscent of digital hyper-realism combined with cosmic impressionism. Focus on intricate detail of black and smoke in vortex flow , with epic cinematic lighting and a dramatic , painterly texture. ,

A stunning 16K hyperrealistic cinematic photograph captured from a dramatic high-wide angle , focusing closely on a female spirit’s face with extraordinary clarity and sharpness. This ethereal figure emerges majestically from a large , turbulent waterfall. Her entire body appears fluid and translucent , emitting radiant light. She wears a long , flowing , bioluminescent dress that ripples like water , complementing the glowing effect from her form. Her long , delicately flowing hair moves dynamically with the water's motion. The atmosphere is mystical and awe-inspiring with powerful backlighting that intensifies the glowing translucence of her body and dress against the dramatic waterfall backdrop. The woman’s face is the focal point , depicted with exceptional detail and prominence , showing serene and otherworldly beauty. The scene combines fluid light textures and harmonious shadows to create a deeply ethereal , fantastical ambiance. The overall composition captures the sense of mystical ascent with breathtaking clarity and realism. ,

Crea una infografía ilustrada con viñetas tipo periódico / cómic educativo , organizada en [6] escenas. Tema general: [La formación del plural en inglés] Formato: [TAMAÑO A4 Orientación vertical] Público: [5 primaria] Cada viñeta debe: Representar una escena educativa realista relacionada con los niños de Stranger Things. Incluir personajes infantiles o juveniles interactuando. Mostrar acciones claras (explicaciones). Tener un título corto numerado (ej. "1...."'"2...."). Incluir bocadillos de diálogo con frases breves y naturales que refuercen el aprendizaje. Estructura de las viñetas: Viñeta 1: La Regla Normal (The General Rule) · Fuente: Stranger Things · Escena: Pasillo del colegio. "Mike" señala un Demogordon salir a través de la pared. · Acción: El chico enseña a la "Eleven" la diferencia entre uno y varios. · Texto Visual (Cartel/Pizarra): + S · Diálogo (Bocadillos): o Chico: "Look! One Demogordon." (Señala un demogordon). o Chico: "Now , two Demogordons. Just add S!" o Narrador (Cajetín): "Normalmente , añadimos una S al sustantivo." Viñeta 2: Los Sonidos Sibilantes (The Hissing Endings) · Fuente: Stranger Things · Escena: En el aula de ciencias. Hay cajas de mudanza o material escolar. · Acción: Dustin intenta levantar una caja pesada marcada con una "X" , mientras otro señala una pila de cajas. · Texto Visual: S , CH , SH , X , Z --> + ES · Diálogo (Bocadillos): o Dustin: "This box (X) is heavy..." o Lucas: "Imagine carrying all those boxes! Add ES!" o Nota al pie: "Para terminaciones en S , CH , SH , X , Z." Viñeta 3: La Transformación de la F (The 'F' Mystery) · Fuente: Stranger Things · Escena: Biblioteca oscura. Mike , Eleven , Dustin y Lucas miran un libro de monstruos o animales. · Acción: La linterna ilumina el dibujo de un lobo. · Texto Visual: F / FE --> VES · Diálogo (Bocadillos): o Eleven: "Is that a wolf?" o Mike con linterna: "No , it's a pack of wolves! The F changes to VES." o Narrador: "Si acaba en F o FE , ¡cambia a VES!" Viñeta 4: El Dilema de la Y (The Tricky Y) · Fuente: Stranger Things · Escena: La cafetería. Están compartiendo dulces de Halloween. · Acción: Max tiene un caramelo y Lucas tiene un montón. · Texto Visual: Vocal + Y = S vs Consonante + Y = IES · Diálogo (Bocadillos): o Max: "One boy , two boys. Easy!" (Señala a sus amigos) o Lucas: "But look at the candy... One candy , two candies! Consonant + Y becomes IES." Viñeta 5: El Final en 'O' (The Hero's Rule) · Fuente: Stranger Things · Escena: Sala de audiovisuales (AV Club). Viendo una película en una TV antigua. · Acción: En la pantalla se ve un superhéroe. · Texto Visual: Vocal+O = S | Consonante+O = ES · Diálogo (Bocadillos): o Mike: "I love this video. Do you have more videos?" (Vocal + O) o Eleven: "Yes! It's about a hero. Or rather , many heroes (+ES)!" (Consonante + O) Viñeta 6: Los Irregulares (The Strange Ones) · Fuente: Stranger Things · Escena: Pasillo con taquillas. Un ratón corre por el suelo (guiño a la serie). · Acción: Los niños Will y Max se asustan y saltan. · Texto Visual: IRREGULARS: MEMORIZE! · Diálogo (Bocadillos): o Will asustado: "IRREGULARS: MEMORIZE! o Max con poderes: "Child → Children , Man , → Men , Woman → Women...)" Estilo visual: Ilustración tipo cómic educativo / periódico ilustrado Colores [TIPO DE COLORES: suaves] Trazos limpios , expresivos y amables Fondo contextual (aula y patio y escenario) Resultado esperado: Una infografía visual , narrativa y atractiva , que explique el contenido a través de escenas ilustradas , como una página de periódico educativo. ,

create a wide 45°-degree ISOMETRIC top-down (and 20°-degree right horz) view of a DIN-standard exact , precise , intricate , detailed color 3D model in the style of a professional intricate historical scale 3D model , from the scene with all details in the provided photos or drawings. Vollmer model buildings style , six-color PLA or painted plastic palette with muted reds , blues , creams , and grays , low-to-mid poly miniature planes with simplified architectural shapes , alternating matte and semi-gloss finishes for material hierarchy , subtle reflective highlights on smooth surfaces , layered gradient planes creating perception of miniature volumetric depth , soft diffuse ambient lighting enhancing curvature , gentle volumetric shadows accentuating raised planes , fine micro-gradient detailing across painted or plastic surfaces , smooth transitions across stacked planes , layered tonal modulation enhancing tactile perception , visually clean layered planes for readability , alternating smooth and textured microplanes for realistic material suggestion , layered volumetric cues emphasizing elevation , soft highlights accentuating planar curvature , harmonious balance of muted base colors with bright accents , subtle ambient reflection enhancing miniature spatial clarity , smooth layered gradient washes emphasizing surface curvature , layered visual rhythm emphasizing miniature architectural coherence. ,

A striking old vintage black and white portrait photograph captures Marilyn Monroe , exuding an infectious charm with a sweetly timid smile as she gently strums a ukulele. She is dressed in a short , sleeveless white dress playfully adorned with black polka dots , her iconic platinum blonde hair styled in soft , voluminous curls cascading around her shoulders. Her lips are boldly painted a deep , vibrant “red , ” the sole splash of color against the monochrome backdrop of a softly blurred , vintage recording studio. Soft , diffused lighting highlights her features , creating a timeless and evocative image of artistic joy and understated glamour. ,

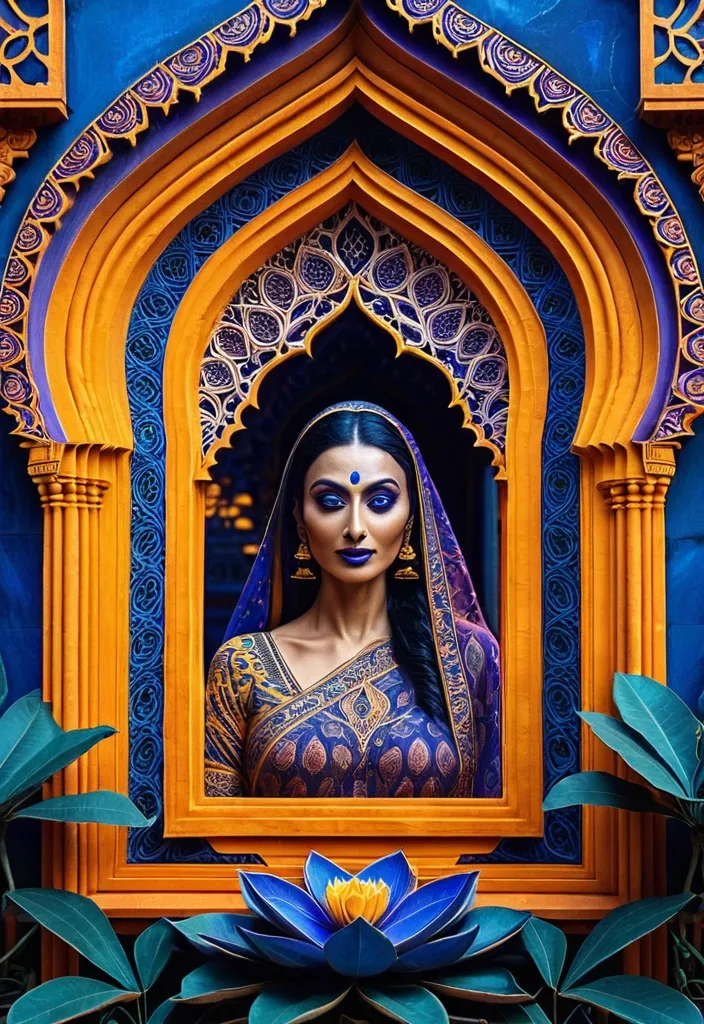
A young woman's face partially veiled by the intricate draping of a handwoven silk Saree (richly patterned with organic indigo-dyed motifs of peacocks and lotus vines) , her kohl-rimmed eyes reflecting golden flecks of afternoon light as she peers through an ancient teakwood window frame (carved with fractal-like kolam designs and miniature temple deities) , in a whimsical and vibrant scene blending surrealism and playful design. Use a rich , bright color palette of purples , oranges , blues , and yellows , emphasizing bold contrasts and harmonious tones. Incorporate fantastical elements such as celestial objects , dreamlike landscapes , oversized flora , and imaginative objects. Highlight smooth textures , clean lines , and intricate details , creating a balance between realism and surreal abstraction. Focus on an uplifting , magical atmosphere with dynamic compositions and a sense of wonder. ,

Minimalism Pointillism Graphic Disappearance drawing , mystical castle is suspended in a shimmering , view a swirl of clouds electronic drops vortex a Disappearance in ancient golem , encrusted with glowing celestial moss , floats in a smoke in sky , a dense procession of a Below , a small Soldier-figure stand on rocks near tall grass. Style: deeply spiritual sci-fi art , reminiscent of digital hyperrealism combined with cosmic impressionism. Focus on intricate detail of light and energetic flow. ,

Minimalism Pointillism Graphic Disappearance drawing , view a swirl of clouds electronic drops vortex a Disappearance in ancient stone golem , encrusted with glowing crystals and celestial moss , floats in a smoke in sky , a dense procession of a Below , a small Soldier-figure stand on rocks near tall grass , looking toward a distant castle on the horizon , his shape textured like weathered layered paint. carries a distinct wash of color , ranging from cool black , vortex motion made of distant castle , on a black background , inversion of gray dots , maturation , fractal , fluorescent red drop , carving through streaking blue light arrow. Style: deeply spiritual sci-fi art , reminiscent of digital hyperrealism combined with cosmic impressionism. Focus on intricate detail of light and energetic flow. ,

A space colony is suspended in a shimmering , ethereal rift between dimensions , floating through the Olympus Mons. The space colony itself seems to be constructed from rendered with razor-sharp geometric precision , where castle are connected by bridges and metros train , trains passing inside the building , Public Building , Organic Futurism , Deconstructionism , Futuristic Monolithic , concrete poly-carbonate vertical louvers facade. The scene is rendered in the dramatic , textured style of an oil painting , with heavy impasto strokes adding depth and movement , reminiscent of artists like Frank Frazetta and Hieronymus Bosch. Cinematic lighting accentuates the gothic atmosphere and the grand scale of the elements. ,

Bird eye view , A Arabian castle is suspended in a shimmering , ethereal rift between dimensions , floating through the Mount Rushmore. The Arabian castle itself seems to be constructed from rendered with razor-sharp geometric precision , where castle are connected by bridges and metros train , trains passing inside the building , Public Building , Organic Futurism , Deconstructionism , Futuristic Monolithic , concrete poly-carbonate vertical louvers facade. The scene is rendered in the dramatic , textured style of an oil painting , with heavy impasto strokes adding depth and movement , reminiscent of artists like Frank Frazetta and Hieronymus Bosch. Cinematic lighting accentuates the gothic atmosphere and the grand scale of the elements. ,

A mystical belly dancer is suspended in a shimmering , ethereal rift between dimensions , floating above an abstract desert landscape. The dancer itself seems to be constructed from pure light and spectral energy , pulsating with a gentle , spiritual glow. The style is a Masterpiece Monday submission , aiming for profound ethereal beauty , blending spiritual sci-fi and surrealism with the atmospheric depth of abstract expressionism and the delicate luminescence found in astronomical photography. ,

A mystical Arabian castle is suspended in a shimmering , ethereal rift between dimensions , floating above an abstract desert landscape. The castle itself seems to be constructed from rendered with razor-sharp geometric precision (emphasizing intersecting planes of cadmium red , ultramarine blue , and chrome yellow) , seamless gradient transitions between matte and gloss surfaces (achieved through subsurface scattering and directional specularity) , and meticulously calculated negative space (balanced asymmetrically to create visual tension). The style is a Masterpiece Monday submission , aiming for profound ethereal beauty , blending spiritual sci-fi and surrealism with the atmospheric depth of abstract expressionism and the delicate luminescence found in astronomical photography. ,

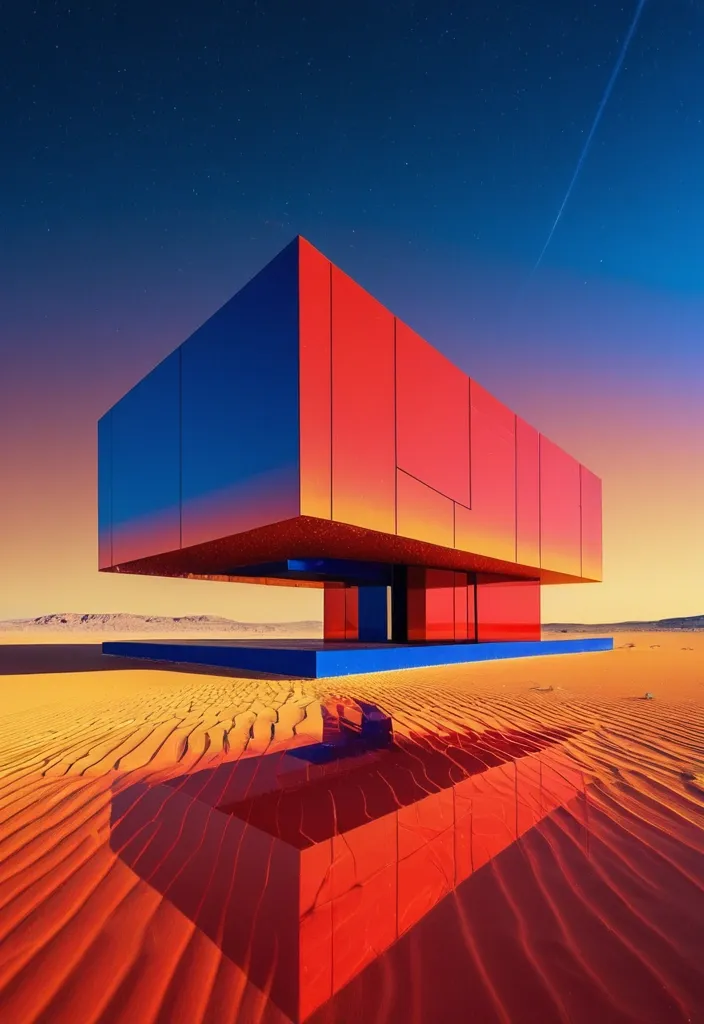
A mystical house is suspended in a shimmering , ethereal rift between dimensions , floating above an abstract desert landscape. The house itself seems to be constructed from rendered with razor-sharp geometric precision (emphasizing intersecting planes of cadmium red , ultramarine blue , and chrome yellow) , seamless gradient transitions between matte and gloss surfaces (achieved through subsurface scattering and directional specularity) , and meticulously calculated negative space (balanced asymmetrically to create visual tension). The style is a Masterpiece Monday submission , aiming for profound ethereal beauty , blending spiritual sci-fi and surrealism with the atmospheric depth of abstract expressionism and the delicate luminescence found in astronomical photography. ,

Realistic interior view of a vast agricultural area integrated into a rotating O'Neill cylinder. The scene is located along the inner wall of the cylinder. The curvature of the ground is clearly visible , with the agricultural horizon gradually rising on the sides , an obvious geometric signature of the O'Neill cylinder. Large longitudinal agricultural belts stretch as far as the eye can see. The cultures are organized in rational and modular terraces. egetable gardens , hydroponic zones and closed greenhouses. No artificial bucolic aesthetic. Everything is designed for productivity , sustainability and long-term maintenance. The agricultural infrastructures are visible and assumed. Exposed irrigation networks , narrow technical channels , conduits , pumps , support structures , maintenance rails , silent agricultural drones in action. No loss of space , no useless surface. Farmers and technicians working in the fields. Credible daily activities , precise gestures , equipment adapted to the spatial environment. Functional , resistant , sober clothing , without superfluous decorative elements. Natural human presence , not heroic. Lighting is provided by long strips of light simulating an artificial solar cycle. Diffuse , homogeneous , slightly cold , physically coherent light. Long , soft shadows following the curvature of the cylinder. Atmosphere stable , calm , industrial and lively. ,

Seamless pattern in a soft pastel art style. Loose , expressive strokes depicting a flow of blooming flowers: peonies , roses , and blossoming branches. Watercolor-pastel effect , with colors bleeding gently into each other. A romantic and joyful palette of blush pink , powder blue , mauve , and cream. Perfect for a feminine March 8th greeting card design. Textured , artistic background. ,

Retrato hiperrealista y cinematográfico de una mujer costarricense , de frente , capturada en una toma elegante y poderosa. La mujer es esbelta , de postura firme y natural , con una silueta estilizada y armoniosa. Su rostro transmite seguridad y calidez; labios carnosos bien definidos , maquillaje sutil y sofisticado en tonos naturales , resaltando su belleza latina sin exageraciones. Sus ojos expresivos miran directamente a la cámara , generando una conexión fuerte y auténtica con el espectador. Su cabello es largo , ondulado y sedoso , con movimiento natural , ligeramente levantado por una brisa suave , aportando dinamismo a la escena. El peinado conserva un estilo natural pero pulido , con reflejos que capturan la luz ambiental. Viste ropa típica de Costa Rica reinterpretada de forma moderna y elegante: un vestido tradicional inspirado en el traje folclórico , con telas fluidas , colores vivos pero equilibrados , detalles bordados artesanales y un diseño ceñido al cuerpo que resalta la figura con respeto y estilo. El vestido parece estar en movimiento , como si ella estuviera girando suavemente o avanzando un paso , creando la sensación de que la tela fluye alrededor de su cuerpo. La escena se desarrolla en un entorno icónico de Costa Rica: un fondo detallado que mezcla naturaleza exuberante con identidad cultural. Puede incluir vegetación tropical , montañas suaves al fondo , cielo luminoso con nubes definidas y una atmósfera cálida. La bandera de Costa Rica aparece integrada de forma elegante en la composición , ondeando al fondo o fusionada artísticamente con el entorno , sin dominar la escena pero siendo claramente visible. Iluminación cinematográfica , luz natural dorada , enfoque nítido en el rostro y el vestido , con profundidad de campo suave que separa a la modelo del fondo. Texturas realistas en la piel , la tela y el entorno. Estilo fotográfico de alta gama , calidad ultra HD , resolución 8K , estética editorial , sensación de orgullo , feminidad , fuerza y cultura costarricense. Composición equilibrada , toma frontal , encuadre medio a cuerpo completo , sensación de movimiento congelado en el tiempo , arte visual impactante , realismo avanzado , estilo premium , sin elementos modernos que rompan la ambientación cultural. ,

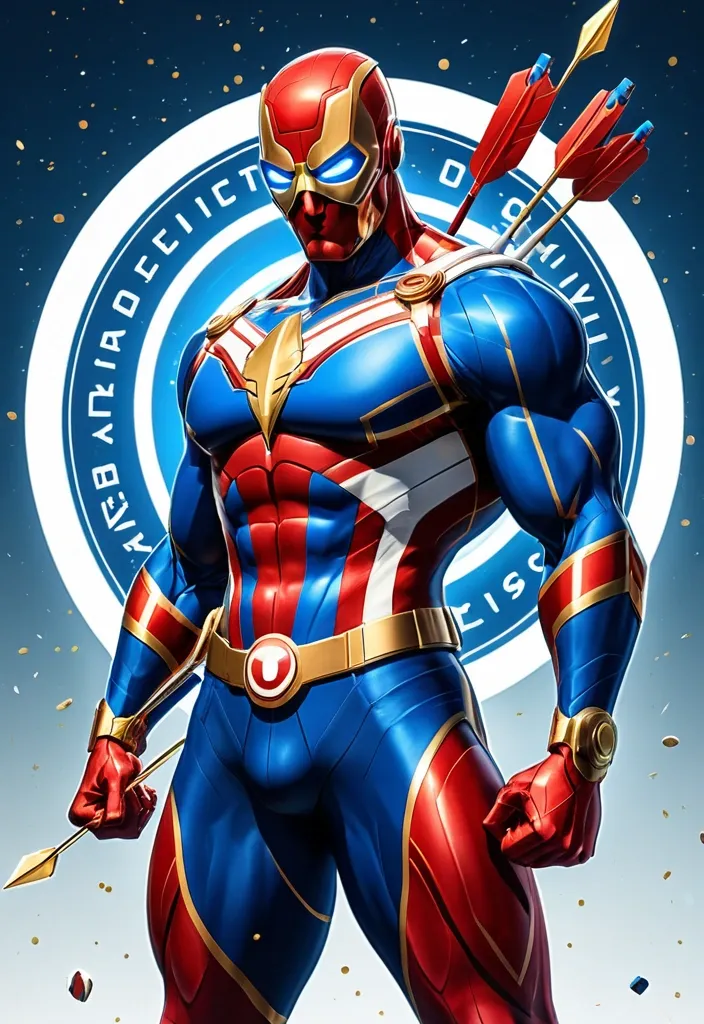
Ilustración digital épica de alta calidad de un personaje humanoide masculino tipo superhéroe , cuerpo atlético y musculoso estilo gimnasio , postura firme y heroica , ubicado exactamente en el centro de la composición. El personaje está inspirado en el mundo de la lotería , la suerte y el tiro al blanco. Viste un traje ajustado moderno en colores azul , rojo , blanco y dorado , perfectamente integrados y equilibrados. En el pecho del personaje se muestra claramente el logotipo oficial de “TIRO GANADOR” , respetando su diseño original: diana roja y blanca , flecha azul , tipografía blanca y detalles dorados. El logotipo debe ser protagonista , limpio y perfectamente legible. El personaje sostiene un arco moderno con diseño elegante , metálico y futurista , y una flecha lista para disparar , alineada visualmente con una diana de tiro al blanco ubicada detrás de él. El arco y la flecha integran detalles en dorado , azul y rojo. Alrededor del personaje flotan de forma dinámica dados de lotería , monedas doradas brillantes , tarjetas de raspas y bolas numeradas de lotería , girando suavemente como energía de suerte sin saturar la escena. El fondo es claro , luminoso y moderno , con degradados suaves en tonos blancos , celestes y grises claros , con ligeros destellos dorados y rojos , transmitiendo éxito , fortuna y poder. En la parte superior de la imagen aparece el título grande con tipografía fuerte y moderna: “Nuevo Rebelde a la Lista”. En la parte inferior , como firma elegante y centrada , aparece el texto: “Tiempos Digitales Frena”. Estilo de ilustración digital realista-estilizado , ultra detallado , calidad 4K , iluminación dramática suave , colores vibrantes pero profesionales , acabado publicitario premium , composición equilibrada , pensado para redes sociales y material promocional. Sin caricatura infantil , sin distorsiones anatómicas , sin texto borroso , sin marcas de agua , sin ruido visual excesivo. low quality , blurry , extra fingers , deformed anatomy , bad proportions , watermark , text errors , childish cartoon style , oversaturated colors , dark background , messy composition ,

Edo-period wooden bridge (hand-carved from aged cedar , grooved planks worn smooth by centuries of foot traffic) , its arched spine suspended precariously over a jagged cliff edge where frothing river mist dissolves into the abyss , (vortex of billowing smoke coalescing into a snarling dragon’s maw , each scale etched with ember-glowing cracks , tendrils of ash curling like calligraphy strokes against the twilight) , lone samurai warrior (in battle-scarred lacquered armor , crimson silk underlay frayed at the seams , fingers poised above a tsuba-wrapped katana hilt glinting with cold resolve) , layered mist-covered mountains receding into indigo void , their peaks dusted with eternal snow , Kurosawa-inspired chiaroscuro lighting (razor-thin beams slicing through pine smoke , casting elongated shadows that fracture across the bridge’s uneven surface) , scattered cherry blossoms (petals translucent as rice paper , drifting in slow spirals) and polished river stones (obsidian-slick , reflecting distorted sky) along the bridge’s length , the entire scene suffused with cosmic impressionism (nebula hues bleeding into the smoke , constellations flickering within the dragon’s pupils) , digital hyper-realism rendered with a painterly texture (visible brushstrokes in the samurai’s frayed obi , impasto highlights on the bridge’s rusted iron nails) , cinematic wide-angle lens (depth of field isolating the warrior’s stoic profile against the chaos , distortion warping the vortex’s outer edges) , weather-warped timber creaking underfoot , the scent of damp moss and iron lingering in the charged air. Style: deeply spiritual sci-fi art , blending Ukiyo-e precision with interstellar grandeur , emphasizing (the dragon’s smoke anatomy unraveling into fractal patterns) , (the samurai’s armor refracting bioluminescent moonlight) , and (the bridge’s woodgrain revealing petrified whispers of forgotten travelers). ,

Edo-period wooden bridge (hand-carved from aged cedar , grooved planks worn smooth by centuries of foot traffic) , its arched spine suspended precariously over a jagged cliff edge where frothing river mist dissolves into the abyss , (vortex of billowing smoke coalescing into a snarling dragon’s maw , each scale etched with ember-glowing cracks , tendrils of ash curling like calligraphy strokes against the twilight) , lone samurai warrior (in battle-scarred lacquered armor , crimson silk underlay frayed at the seams , fingers poised above a tsuba-wrapped katana hilt glinting with cold resolve) , layered mist-covered mountains receding into indigo void , their peaks dusted with eternal snow , Kurosawa-inspired chiaroscuro lighting (razor-thin beams slicing through pine smoke , casting elongated shadows that fracture across the bridge’s uneven surface) , scattered cherry blossoms (petals translucent as rice paper , drifting in slow spirals) and polished river stones (obsidian-slick , reflecting distorted sky) along the bridge’s length , the entire scene suffused with cosmic impressionism (nebula hues bleeding into the smoke , constellations flickering within the dragon’s pupils) , digital hyper-realism rendered with a painterly texture (visible brushstrokes in the samurai’s frayed obi , impasto highlights on the bridge’s rusted iron nails) , cinematic wide-angle lens (depth of field isolating the warrior’s stoic profile against the chaos , distortion warping the vortex’s outer edges) , weather-warped timber creaking underfoot , the scent of damp moss and iron lingering in the charged air. Style: deeply spiritual sci-fi art , blending Ukiyo-e precision with interstellar grandeur , emphasizing (the dragon’s smoke anatomy unraveling into fractal patterns) , (the samurai’s armor refracting bioluminescent moonlight) , and (the bridge’s woodgrain revealing petrified whispers of forgotten travelers). ,

Hyper-detailed high fantasy anime landscape with towering crystalline spires (bioluminescent veins pulsing in fractal patterns) , a nomadic airship caravan (woven from living vines and rusted iron , sails patched with dragonhide) drifting through a canyon of floating obsidian monoliths , dusk light refracting through suspended droplets of mercury rain. Shot on Arri Alexa LF with 35mm Master Prime lens at f/1.4 , Dutch angle tracking shot following a scarred elven alchemist (cracked porcelain skin revealing glowing rune tattoos beneath) as she leaps between crumbling bridges , volumetric fog catching the ember-glow of her malfunctioning mechanical arm (improvised from clockwork and demon bones). Style fusion: Yoshitaka Amano's watercolor textures meets Kazuma Kaneko's intricate armor designs , with cinematic lighting reminiscent of Roger Deakins' work on Blade Runner 2049. ,

A dilapidated , abandoned orange railway carriage dominates the right side of the frame , riddled with rust and riddled with missing parts. Positioned on an outdoor railway track , slightly tilted towards the viewer , it offers a detailed view of its side. Parallel tracks stretch into the distance , leading to a station or tunnel in the center of the image. The setting is lush vegetation , interspersed with tufts of grass and weeds between the rails. Dense conifers frame the background on either side , and a snow-capped mountain rises beneath a clear blue sky , adding depth and visual interest. The ground-level perspective provides a realistic and immersive view. The natural lighting casts shadows and emphasizes the texture of the ruined carriage. The overall atmosphere is melancholic , evoking abandonment and the passage of time. ,

famous vintage 80s photo , A surreal metropolis where gravity-defying staircases spiral into infinite loops , inspired by M.C. Escher's impossible architecture-citizens march in synchronized , faceless uniformity beneath a skyline of tessellated buildings. Neon reflections warp across impossible geometry as shadowy figures move through recursive alleyways , trapped in an endless cycle of labor under a fractured , floating clocktower. The air hums with the static of unseen surveillance drones , their lenses disguised as shifting geometric patterns in the tessellated pavement. Ration lines stretch into Möbius strips , their participants unaware they're walking the same stretch forever , their hands clutching identical gray cubes of synthetic sustenance. , grainy photograph , 80s photo with film grain , Kodacolor II 80s photo with vignetting , retro , 80s photo with wear and tear and minor creasing and scratches , vintage color photo. Kodacolor II 80s photo with vignetting , retro , 80s photo with wear and tear and minor creasing and scratches , vintage color photo , photorealistic , uhd , 8k , DSLR , Extremely detailed photograph , HDR , professional lighting , taken with Canon EOS R5 , 75mm lens ,

The Gravity Well Cosmic scale. a house , barely visible through a the edge of an Chimney's smoke merged with smoke bends yet been vortex in Vertical layer over house. The house tiny against the scale of the void. Not falling. solitary , house , barely visible , a colorful tree stands back of house , is set far back , with layers of mist-covered snow-mount cliff edge , but positioned like they walked there deliberately. The house's chimney of smoke billows dramatically in the wind , symbolizing movement and determination. The vortex clouds isn't rendered as destruction. Style: deeply spiritual Sci-fi art , reminiscent of digital hyper-realism combined with cosmic impressionism. Focus on intricate detail of white and smoke in vortex flow , with epic cinematic lighting and a dramatic , painterly texture. ,

The Gravity Well Cosmic scale. A figure at the edge of an event horizon--the point where smoke bends but hasn't yet been consumed. The radiant super being Secretary of God , is small against the scale of the void , depicting an otherworldly aura that pulsates with energy. Not falling. Walking at the threshold. The swirling galaxy isn't rendered as destruction. Style: deeply spiritual sci-fi art , reminiscent of digital hyperrealism combined with cosmic impressionism. Focus on intricate detail of particles and smoke flow. ,

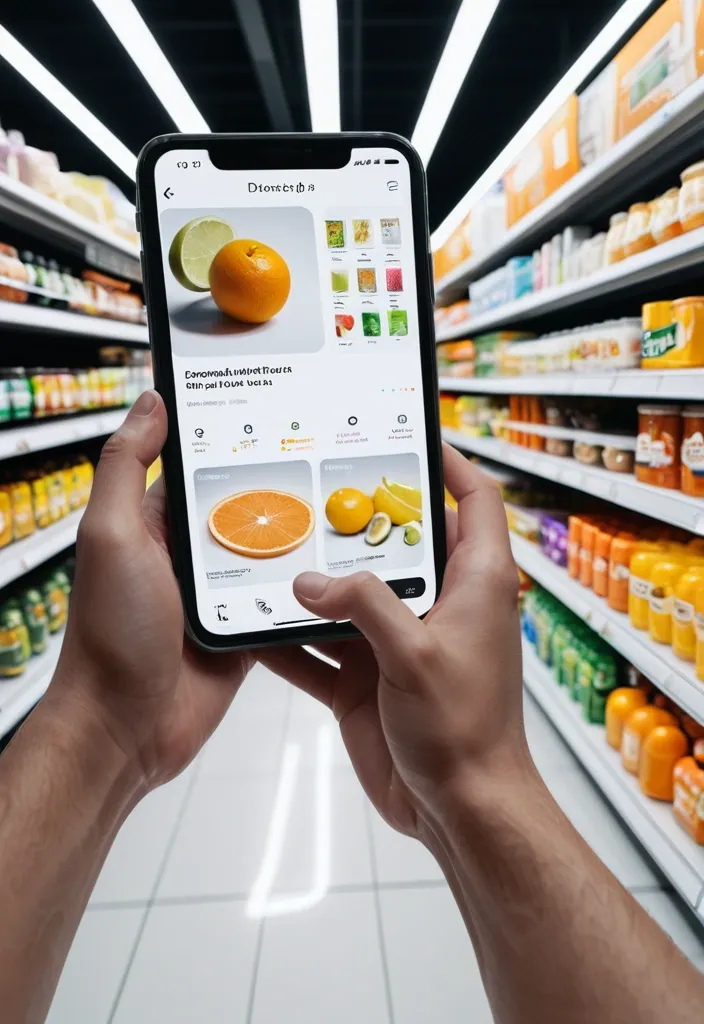
First-person perspective inside a brightly lit supermarket aisle or section. Realistic human hands are holding Limonia close to the camera. The product’s [key visual traits: color , texture , packaging , freshness details] are clearly visible under natural store lighting. The Limonia is surrounded by a multi-layered holographic augmented reality interface displaying relevant product information , including [nutritional or product data such as calories , protein/sugar/caffeine , vitamins , freshness indicator , origin , expiration date , usage or recipe suggestions]. The AR UI elements smoothly shift and reorganize based on the viewer’s gaze direction , as if dynamically responding to user focus. In the left peripheral vision , a vertical semi-transparent shopping list is visible with checked-off items , where Limonia is highlighted as the currently active selection. Hyper-realistic mixed reality , clean futuristic AR design , glass-like UI panels , soft ambient glow , realistic lighting and shadows , natural depth of field , immersive first-person interface , showcasing next-generation retail technology. ,

A figure at the edge of an event horizon--the point where smoke bends out from Cigarette hasn't yet been consumed. The figure is small against the scale of the void , but positioned like they walked there deliberately. Not falling. Standing on the edge of long burning giant Cigarette. The red spider-web isn't vortex as all direction. Style: deeply spiritual sci-fi art , reminiscent of digital hyper-realism combined with cosmic impressionism. Focus on intricate detail of particles and smoke flow. ,

The Gravity Well Cosmic scale. A figure at the edge of an event horizon--the point where smoke bends but hasn't yet been consumed. The figure is small against the scale of the void , but positioned like they walked there deliberately. Not falling. Walking at the long vortex rope. The black hole isn't rendered as destruction. Style: deeply spiritual sci-fi art , reminiscent of digital hyper-realism combined with cosmic impressionism. Focus on intricate detail of light and smoke flow. ,

The Gravity skyscraper scale emerging from particles. A alien civilization in motion , spirals cities expanding , structured acceleration , spacecraft flying through sky. The spider-man is small against the scale of the void , but positioned like they fly there deliberately. Not falling. flying at the threshold. The black hole isn't vortex as destruction. Style: deeply spiritual sci-fi art , reminiscent of digital hyper-realism combined with cosmic impressionism. Focus on intricate detail of light and smoke flow. ,