Search Results for yin
Explore AI generated designs, images, art and prompts by top community artists and designers.

A motocross racer mid-whip jump , explosive motion blur , dynamic angle , dark vortex , shrouded in dark black and black tulle-like particles , cinematic film still , shot from a low angle with dramatic camera composition. High-definition cinematography with strong contrast lighting and golden hour atmosphere. Shallow depth of field with blurred atmospheric background. Warm orange and amber lighting with soft dramatic shadows focusing on character emotions and environment details. Water droplets , mist , or atmospheric particles frozen in motion. Wide-angle lens with cinematic framing to emphasize scale , drama , and storytelling. Motion blur effects conveying tension and energy. Reflective surfaces catching ambient golden light on the water , creating dreamy , epic atmosphere. Cinematic color grading with vibrant accents , sharp focus on facial expressions , textures , and narrative details. Premium cinematic aesthetic with nighttime fantasy-steampunk urban environment. Giant crystal tower surrounded by buildings , octopus tentacles floating above the city skyline. Dark blue sky dotted with colorful stars , large steampunk spaceship floating over the ocean. Slow-motion intensity capturing wonder , mystery , and grandeur. Film grain texture , anamorphic lens flares , professional cinematography quality. Hyper-realistic and highly detailed. ,

A masterpiece painting depicting a serene celestial landscape where city street are made of swirling galaxies and street flow with lines starlight. Ethereal group of vehicle composed of pure light wander the plains. This image should be a triumph of digital art , embodying the pinnacle of surrealism and matte painting techniques , suitable for a masterpiece showcase. ,

For the cover of the **Indian festival for the "Happy Uttarayan" cycle** , it is important to visually convey the values of **Festival Uttarayan** , **Flying kites** , and **people enjoying**. The visual proposal should be modern , welcoming , and symbolic , reflecting the essence of the content that will be explored in the manual. Below is a detailed description of the cover: ### **Visual Composition:** 1. **Central Image:** * A **stylized woman with wings** emerging from an abstract composition of shapes and colors. The wings can be represented in a **fluid and elegant** way , symbolizing growth and the freedom gained through knowledge. * **Diversity of Kites**: The central figure should be representative of **diverse ethnicities** , with the woman's face and body presented in an inclusive manner. The idea is to communicate that all women , regardless of their origin or background , are part of this transformation movement. * **Cultural Elements**: Cultural details can be incorporated into the wings or the background , such as **line art style kites** (Indian style kites) and other symbols that refer to the ancestry and cultural richness of women. 2. **Typography:** * **Main Title (Women with kites)**: Use a **modern and imposing typography** , such as **Montserrat** or **Bebas Neue** , in **bold** , with a large size (minimum 32px) and adjusted letter spacing. The font should be simple but powerful , to reflect the strength of the concept. * **Subtitle**: "Gender Literacy as an Instrument of Equality and Transformation". Use a lighter typography , such as **Roboto** or **Lora** , with a size of 16px-18px to ensure good readability. The font can be more fluid and rounded to balance with the stronger title. * **Typography Color**: Use **deep purple (#4A148C)** or **vibrant orange (#FF5722)** for the title , creating contrast with the background and giving it prominence. The subtitle can be in **white** or **yellow (#FFEB3B)** , creating harmony and visibility. 3. **Color Palette:** * **Background**: The background can have a mix of warm and vibrant tones , such as **orange** , **purple** , and **yellow**. The use of these colors should symbolize energy , transformation , and the celebration of femininity. A **soft gradient** or a texture that evokes gujarati cultural and artistic elements can be used. * **Details and Graphic Elements**: Use graphic elements such as **thin lines** or **geometric shapes** to frame the cover , such as circles or flowers , giving a modern and dynamic touch to the composition. * **Color Contrasts**: To ensure the title stands out , the cover background can be a **dark or neutral** tone , while the title and subtitle stand out in **vibrant** colors. 4. **Additional Elements:** * **Symbolic Iconography**: Small icons , such as **kites** , **bugal** , **hat** , **lineart style kites** , can be subtly distributed throughout the cover to add cultural and symbolic elements without cluttering the main image. * **Text Positioning**: The title can occupy the upper central part , with the subtitle immediately below , to create a clear reading hierarchy. 5. **Environment and Graphic Style:** * The cover should be **minimalist** , with enough space between the elements to ensure readability and an uncluttered look. * The **artistic details** and **fluid shapes** should symbolize the concept of **freedom** , **transformation** , and **growth**. The use of **organic elements** (such as flowers or leaves) can bring softness to the composition , balancing the strength of the concept with a welcoming tone. ### **Visual Message:** * The cover needs to convey the idea of **emancipation** and **movement** , representing women who seek **personal and collective growth** in the educational and social fields. * The use of vibrant colors and symbolic images such as kites allude to **female power** , **struggle** , and **social transformation** , which are essential to the content of the workshop series. This cover design not only aligns with the themes of the *Happy Uttarayan* (Women with kites) series , but also promotes an aesthetic that captivates the target audience and reinforces the importance of **Kites festival** in the context of Professional and Technological Education. ,

Photorealistic full-length of a beautiful 25-year-old european pale woman shoulder auburn braid hair i , wearing a casual cream sweater and blue leggings barefoot is laying confortable on a couché next a fireplace in a cosy living room , she's reading a book , through the window we can see a snowy landscape , a smoking tea mug is on table next her. ,

Photorealistic full-length of a beautiful 25-year-old european pale woman shoulder auburn braid hair i , wearing a casual cream sweater and blue leggings barefoot is laying confortable on a couché next a fireplace in a cosy living room , she's reading a book , through the window we can see a snowy landscape , a smoking tean mug is on table next her. ,

The image features three pink tulips with water droplets on their petals , positioned diagonally from the top right to the bottom left. The flowers have green stems and leaves extending outward. Surrounding the tulips are numerous small clear crystals scattered across a light pink background. Interspersed among the crystals are several silver heart-shaped ornaments of varying sizes; some hearts appear textured or encrusted with tiny stones. Additionally , there are multiple large round pearls in shades of white and off-white placed near the lower part of the composition. One pearl is situated at the very top center above the uppermost tulip petal , another lies next to the middle flower's stem towards the mid-left , two more rest close together below this one (one slightly larger) , followed by smaller clusters spread out around them—some forming loose groups while others stand alone further apart toward the edges where they blend into the crystal scattering. ,

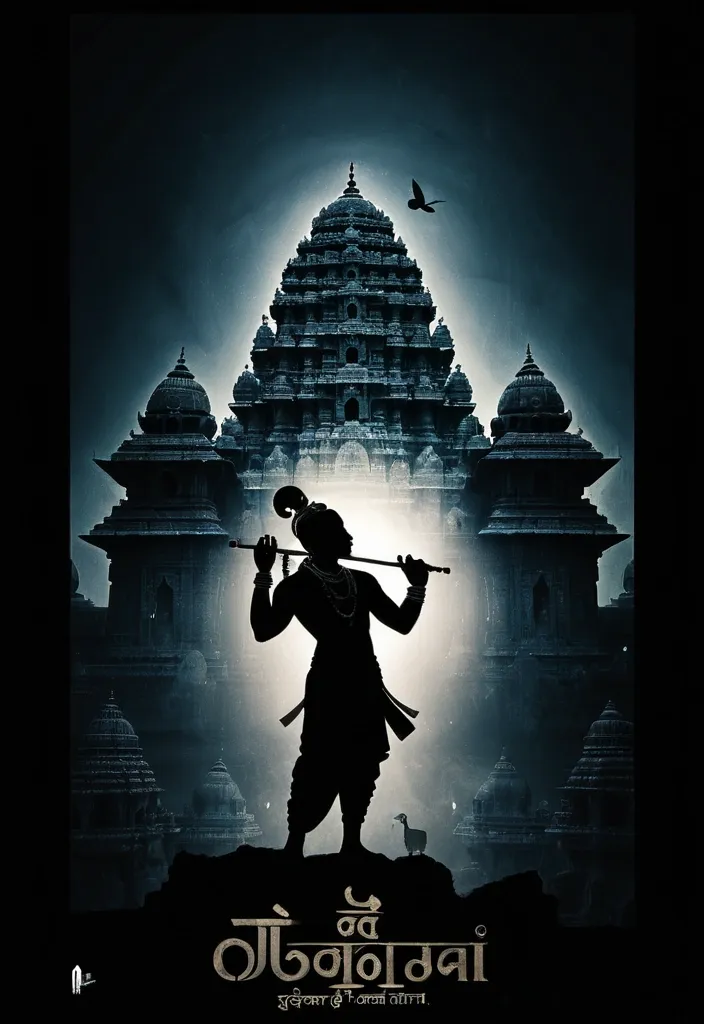
a cinematic movie poster of the silhouette of Lord Krishna , described as playing Flute , standing in front of a black background. the image features a double exposure with The Dwarkadhish temple , temple is known as DWARKADHISH Temple. According to the opinion of the Department of Archaeology , This temple is 1200 years old. Logically estimated one great-grandson of Lord Sri Krishna Vajranabhe Earlier , around 1400 BCE samudrama dubhi surviving remnant of the house of umbrellas established , with dark tones and muted colors , cinematic , epic. ,

A small mouse stands on a towering stack of antique books in a dimly lit library. Dust motes dance in the single shaft of light illuminating the scene. The mouse appears to be studying an ancient , glowing manuscript , suggesting a moment of intense focus and quiet contemplation. Photorealistic rendering with soft , warm lighting , emphasizing the texture of the old paper and the mouse's fur , inspired by the detailed wildlife photography of National Geographic and the subtle storytelling of Arthur Rackham , high-definition ultra-detailed digital noise texture --ar 9:16 --raw --profile ue2yzjl --stylize 300 --v 7 ,

A full-height glitch art portrait of a rajasthani young woman with dusky skin and vibrant , curly honey-blonde hair. She has captivating emerald green , blue , silver , and gold eyes , gazing directly at the camera. The setting is a sun-drenched gap between a wall , clean minimal aesthetic , vertical digital distortion and fragmented interference patterns overlaying figure , corrupted pixelation , randomized vertical glitch artifacts , subtle data corruption aesthetic , softly diffused ambient lighting , gentle pastel hues accentuating glitches , ,

A combining a realistic figure with abstract organic forms resembling flowers and seashells , photo-realistic full length , freckled brown wavy shoulder hair kazaki woman in her mid twenties , A mysteriously veiled lady wears an intricately designed Vortex mask , wearing black and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural face , small nose , with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red comfortable sofa , she is in a wooden steampunk boudoir. we can see a black moon through a window. ,


A surrealist depiction of a quaint , aged house , central in the image , its architecture characterized by peeling paint , a distressed roof , and a chimney , blending with the branches of a vibrant , fiery-red tree that appears to engulf it. A beautiful woman appearing to be wearing a dress created from blooming flowers and a fluorescent lavender dress walks in the foreground , carrying a bamboo basket , its presence adding a sense of solitude against an abstract. The background gradient transitions from a warm , old village street , providing a stark contrast to the house. The house's texture displays a weathered aesthetic , with the effect of water dripping. The entire scene evokes an atmosphere of melancholy and introspection. ,

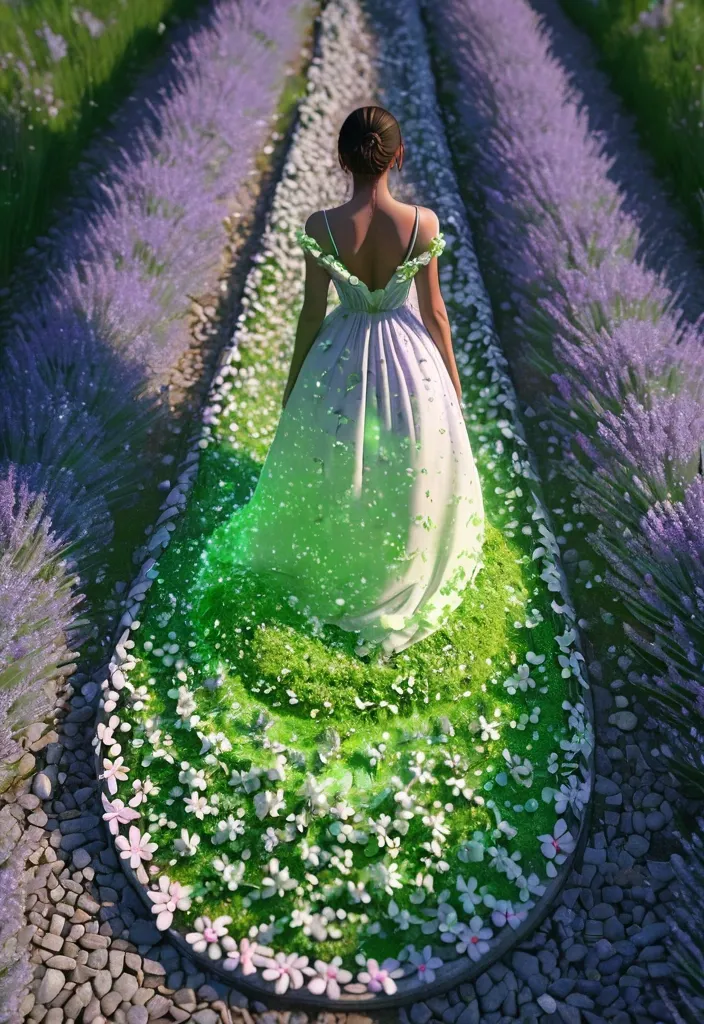
Aerial view , top-down view of a symbolic depiction of 'A Fresh Start' , a beautiful woman wearing a dress created from blooming cherry flowers and a fluorescent green train standing on a pathway made of scattered , smooth white stones leading through a field of gently swaying lavender towards a soft , luminous horizon. Butterflies with iridescent wings flutter around , representing transformation. The image is rendered with a gentle , painterly quality , focusing on light and atmosphere. ,

A cinematic wide shot in a hyper-realistic cyberpunk office high above a glowing neon metropolis. Indian man (from attached image) , wearing a tuxedo sits calmly in an ergonomic leather chair , talking on iPhone. In front of him , several translucent blue holographic Design Software interfaces like Photoshop , illustrator , CoralDrow , Canva , float in the air , flickering with data. Lying obediently at his feet is a massive , maroon hound with glowing red eyes; the heads move independently , sniffing the air and growling softly. The camera slowly pans around the desk , showing the rain streaking against the floor-to-ceiling windows and the vibrant pink and blue city lights reflecting off the polished floor. High-fidelity , 8k , detailed textures , ambient lighting , cinematic slow-motion. ,

A cinematic aerial , top-down view of Ahmedabad city sky during the Kite Flying Festival. The wide on terrace spreads below in graceful geometry , with clusters of local families and children arranged across the on terrace , their movements forming flowing patterns when seen from above. From this elevated perspective , hundreds of Ahmedabad kites and traditional Japanese kites rise into a dramatic , cloud-filled sky , their fine strings subtly visible , visually linking earth and sky. Gujarati kites appear sharp , agile , and dynamic , scattered with rhythmic energy , while Hamamatsu Japanese kites dominate in scale—larger forms carrying bold calligraphy and symbolic motifs that read clearly even from a distance. Layers of soft grey and blue clouds drift slowly , creating cinematic depth and atmospheric motion , while bursts of vivid colour from the kites cut through the muted sky. skyscraper buildings , Sabarmati riverfront , trees , and open lawns remain clearly legible below , reinforcing openness , learning , and community. The mood feels expansive , harmonious , and poetic—celebrating tradition , youth , and cross-cultural exchange from a bird’s-eye perspective. Vivid watercolour illustration style with expressive brushwork , layered washes , rich pigment textures , soft edges , subtle light falloff , wide-angle cinematic aerial composition , high detail , museum-quality finish. ,

A cinematic aerial , top-down view of Ahmedabad city sky during the Kite Flying Festival. The wide on terrace spreads below in graceful geometry , with clusters of local families and children arranged across the on terrace , their movements forming flowing patterns when seen from above. From this elevated perspective , hundreds of Ahmedabad kites and traditional Japanese kites rise into a dramatic , cloud-filled sky , their fine strings subtly visible , visually linking earth and sky. Gujarati kites appear sharp , agile , and dynamic , scattered with rhythmic energy , while Hamamatsu Japanese kites dominate in scale—larger forms carrying bold calligraphy and symbolic motifs that read clearly even from a distance. Layers of soft grey and blue clouds drift slowly , creating cinematic depth and atmospheric motion , while bursts of vivid colour from the kites cut through the muted sky. skyscraper buildings , Sabarmati riverfront , trees , and open lawns remain clearly legible below , reinforcing openness , learning , and community. The mood feels expansive , harmonious , and poetic—celebrating tradition , youth , and cross-cultural exchange from a bird’s-eye perspective. Vivid watercolour illustration style with expressive brushwork , layered washes , rich pigment textures , soft edges , subtle light falloff , wide-angle cinematic aerial composition , high detail , museum-quality finish. ,

A cinematic aerial , top-down view of Ahmedabad city sky during the Kite Flying Festival. The wide open school मैदान spreads below in graceful geometry , with clusters of local families and school children arranged across the grounds , their movements forming flowing patterns when seen from above. From this elevated perspective , hundreds of Ahmedabad kites and traditional Japanese kites rise into a dramatic , cloud-filled sky , their fine strings subtly visible , visually linking earth and sky. Gujarati kites appear sharp , agile , and dynamic , scattered with rhythmic energy , while Hamamatsu Japanese kites dominate in scale—larger forms carrying bold calligraphy and symbolic motifs that read clearly even from a distance. Layers of soft grey and blue clouds drift slowly , creating cinematic depth and atmospheric motion , while bursts of vivid colour from the kites cut through the muted sky. Kite Hotel buildings , Sabarmati riverfront , trees , and open lawns remain clearly legible below , reinforcing openness , learning , and community. The mood feels expansive , harmonious , and poetic—celebrating tradition , youth , and cross-cultural exchange from a bird’s-eye perspective. Vivid watercolour illustration style with expressive brushwork , layered washes , rich pigment textures , soft edges , subtle light falloff , wide-angle cinematic aerial composition , high detail , museum-quality finish. ,

masterpiece photorealistic full-length freckled brown wavy shoulder hair european woman in her mid twenties , wearing green and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural beautiful face , , with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red confortable sofa , she is in a wooden steampunk boudoir. we can see a blue moon through a window ,

masterpiece photorealistic full-length freckled brown wavy shoulder hair european woman in her mid twenties , wearing green and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural beautiful face , , with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red confortable sofa , she is in a wooden steampunk boudoir. we can see a blue moon through a window ,

masterpiece photorealistic full-length freckled brown wavy shoulder hair european woman in her mid twenties , wearing green and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural face , small nose , with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red confortable sofa , she is in a wooden steampunk boudoir. we can see a blue moon through a window ,

masterpiece photorealistic full-length freckled brown wavy shoulder hair european woman in her mid twenties , wearing green and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural face , small nose , with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red confortable sofa , she is in a wooden steampunk boudoir. we can see a blue moon through a window ,

masterpiece photorealistic full-length freckled brown wavy shoulder hair european woman in her mid thirties , wearing blue and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural face with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red confortable sofa , she is in a wooden steampunk boudoir. we can see a blue moon through a window ,

masterpiece photorealistic full-length freckled brown wavy shoulder hair european woman in her mid thirties , wearing blue and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural face with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red confortable sofa , she is in a wooden steampunk boudoir. we can see a blue moon through a window ,

masterpiece photorealistic full-length freckled brown wavy shoulder hair european woman in her mid thirties , wearing blue and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural face with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red confortable sofa , she is in a wooden steampunk boudoir. we can see a blue moon through a window ,

masterpiece photorealistic full-length freckled brown wavy shoulder hair european woman in her mid thirties , wearing blue and bronze corset opened lace steampunk dress , gracefully radiates charm , barefoot. Natural face with natural makeup with expressive , bright blue eyes and a gentle smile. She have her right hand on her hair. she's laying on a red confortable sofa , she is in a wooden steampunk boudoir. we can see a blue moon through a window ,




