Search Results for website
Explore AI generated designs, images, art and prompts by top community artists and designers.

create business card for it project that is website about news and social media trends. the concept of the project is that it's collects numerous social media publications and detects trends. the style must include purple (like electric purple or neon purple color). one side of card must be purple and the other white. on the purple side there must be word cloud with media trends (labubu , tiktok , ikea , k-pop etc). on the other side there must be name of project ("PODSLUSHKA") , it's URL and QR code ,

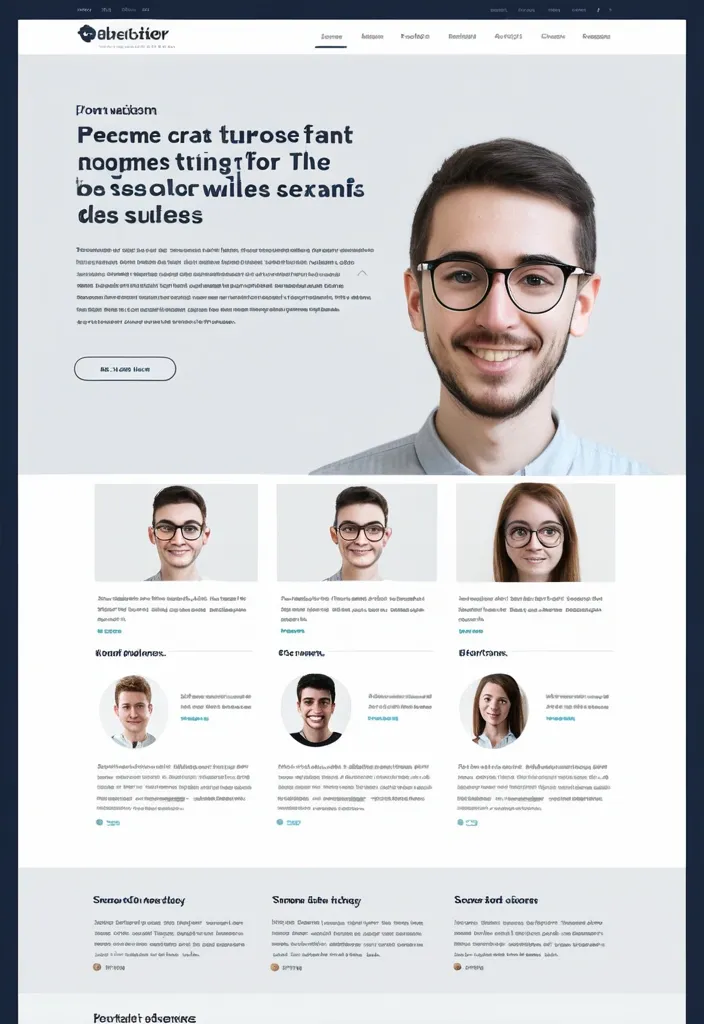
"A modern , professional digital banner for a tech recruitment company. The left side features clean , bold text: 'Hire Software Developers in India'. The right side shows a diverse , collaborative team of Indian software developers smiling and working together in a bright , modern office with laptops and code on screens. The vibe is trustworthy , efficient , and high-tech. Use a color scheme of dark blue , white , and a vibrant accent color like orange or teal. Style: corporate flat design , vector illustration , clean and professional." Good for: Social media , website headers. - size 1440 X 600 ,

Create a premium minimalist logo for a law firm named “Femida Service”. Concept: – Symbol: elegant scales of justice , stylized or abstract , representing balance , law , and fairness. – Combine the symbol with clean , professional typography. – The logo should convey authority , trust , and modern professionalism. Design Style: – Minimalist and geometric. – Flat vector look — no gradients , shadows , or 3D effects. – Balanced composition with precise symmetry and generous white space. Colors: – Primary: Deep Navy Blue (#0D1B2A) – Accent: Judicial Gold (#C9A646) – Background: White or transparent Typography: – Use uppercase letters: FEMIDA SERVICE – Choose a serif or clean sans-serif font (e.g. , Playfair Display , Lora , Inter , or Helvetica Neue). Mood keywords: – Elegant , corporate , timeless , confident , law , justice , balance , premium , clarity. Goal: A logo suitable for a legal firm website , business cards , official documents , and presentations — clean , memorable , and professional. ,

Create a premium minimalist logo for a law firm named “Femida Service”. Concept: – Symbol: elegant scales of justice , stylized or abstract , representing balance , law , and fairness. – Combine the symbol with clean , professional typography. – The logo should convey authority , trust , and modern professionalism. Design Style: – Minimalist and geometric. – Flat vector look — no gradients , shadows , or 3D effects. – Balanced composition with precise symmetry and generous white space. Colors: – Primary: Deep Navy Blue (#0D1B2A) – Accent: Judicial Gold (#C9A646) – Background: White or transparent Typography: – Use uppercase letters: FEMIDA SERVICE – Choose a serif or clean sans-serif font (e.g. , Playfair Display , Lora , Inter , or Helvetica Neue). Mood keywords: – Elegant , corporate , timeless , confident , law , justice , balance , premium , clarity. Goal: A logo suitable for a legal firm website , business cards , official documents , and presentations — clean , memorable , and professional. ,

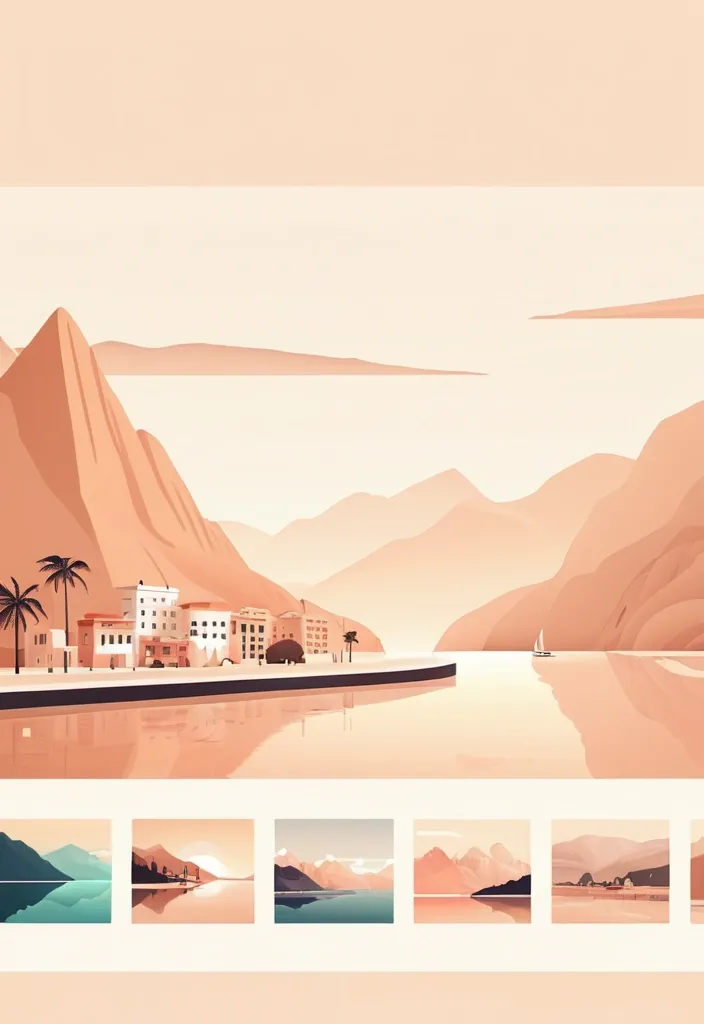
Create a stunning travel scene for the homepage of a travel website GlobeTrek. Show an airplane flying above fluffy clouds over mountains and ocean , bright and vibrant colors , warm and inspiring atmosphere , modern flat design style , professional quality , no text , suitable for hero section banner , size 1920x1080 px for desktop ,

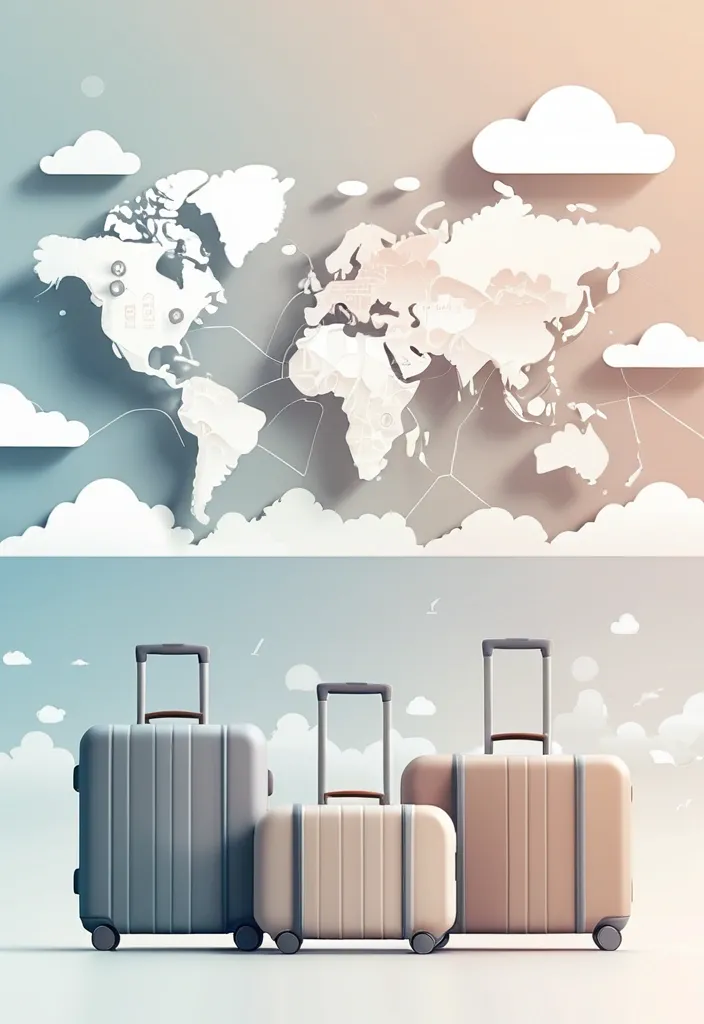
Modern hero section for a travel website GlobeTrek. Airplane flying above clouds , full-width background , headline in Montserrat font: "Откройте мир с GlobeTrek — планируйте путешествия легко и быстро" , subheadline: "Ваш идеальный маршрут — всего в пару кликов" , search bar with destination , dates , travelers , call-to-action button "Найти тур" , flat design , vibrant deep blue and bright orange accents , professional UI ,

Modern hero section for a travel website GlobeTrek. Airplane flying above clouds , full-width background , headline in Montserrat font: "Откройте мир с GlobeTrek — планируйте путешествия легко и быстро" , subheadline: "Ваш идеальный маршрут — всего в пару кликов" , search bar with destination , dates , travelers , call-to-action button "Найти тур" , flat design , vibrant deep blue and bright orange accents , professional UI ,

Make a cover for the freelancer website Kwork. I create product card designs for people; the marketplaces are Wildberries and Ozon. The cover size should be at least 660 x 440 px. Make it in the style of regular text with a background , but include some designer elements either in the background or in the text itself , at your discretion. The text must contain these words: Designer Viktor , Infographics , Quality and Original , Wildberries and Ozon. ,

Make a cover for the freelancer website Kwork. I create product card designs for people; the marketplaces are Wildberries and Ozon. The cover size should be at least 660 x 440 px. Make it in the style of regular text with a background , but include some designer elements either in the background or in the text itself , at your discretion. The text must contain these words: Designer Viktor , Infographics , Quality and Original , Wildberries and Ozon. ,

Make a prototype of a block for the data processing service website page (the service uses AI when necessary) , taking into account the following requirements: Hero block (Hero section) The purpose of the block is to immediately attract attention and convey the key SEO USP: NotPIM — conversion of product feeds in any direction for online stores. Texts: Title (H1): "Conversion of product feeds in any direction — quickly , accurately , and without unnecessary work" Subtitle: "From the chaos of price lists and data from suppliers to a ready-made catalog in the desired format. Automation without programmers." CTA button: "Try it for free" Visual: illustration/animation "disparate feeds → clean catalog". ,

"Simple and minimalist logo for 'MikhailychAuto' , a company that imports cars from Japan. The design features a clean , stylized bear head wearing a traditional Russian embroidered shirt (vyshyvanka) , subtly integrated with a Japanese car or flag element. Use a modern flat style with soft , light color palette (light beige , white , pale red , soft gray). The logo should include bold but clean Cyrillic text: 'МИХАЛЫЧАВТО'. The overall composition must be sleek , recognizable , and easy to use on business cards , websites , and social media." ,

A close-up shot of a modern white gaming mouse with cyan blue LED accents , placed on a black surface. The mouse has a scorpion logo illuminated in blue on the palm rest area. It features a sleek ergonomic design with a textured side grip , a scroll wheel with blue lighting , and two DPI buttons on top. The cable is braided and white , entering from the top. The lighting is soft but highlights the mouse's contours and glow. A high-quality promotional render of a white and cyan gaming mouse on a dark background. The mouse features an ergonomic design , highlighted by LED accents , a scorpion logo on the palm area , and programmable buttons including a scroll wheel and dual DPI switches. The braided cable adds durability and aesthetic appeal. The shot is designed to showcase the product’s modern design and premium build for a gaming accessories catalog or website banner. ,

# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

The digital Pokémon trading card game Pokémon TCG Pocket announced yesterday (March 21) that a new themed card pack , "Shiny Parade , " will officially launch on March 27. This set will feature Pokémon from titles such as Pokémon Red/Green , Pokémon Diamond/Pearl , and Pokémon Scarlet/Violet. In addition , "Shiny Pokémon" are confirmed to make their debut! According to the official Pokémon TCG Pocket website , some of the cards appearing in the "Shiny Parade" set include: Shiny Charizard ex , Shiny Lucario , Shiny Pachirisu , Miraidon , Sprigatito , and Arven. ,

The digital Pokémon trading card game Pokémon TCG Pocket announced yesterday (March 21) that a new themed card pack , "Shiny Parade , " will officially launch on March 27. This set will feature Pokémon from titles such as Pokémon Red/Green , Pokémon Diamond/Pearl , and Pokémon Scarlet/Violet. In addition , "Shiny Pokémon" are confirmed to make their debut! According to the official Pokémon TCG Pocket website , some of the cards appearing in the "Shiny Parade" set include: Shiny Charizard ex , Shiny Lucario , Shiny Pachirisu , Miraidon , Sprigatito , and Arven. ,

The digital Pokémon trading card game Pokémon TCG Pocket announced yesterday (March 21) that a new themed card pack , "Shiny Parade , " will officially launch on March 27. This set will feature Pokémon from titles such as Pokémon Red/Green , Pokémon Diamond/Pearl , and Pokémon Scarlet/Violet. In addition , "Shiny Pokémon" are confirmed to make their debut! According to the official Pokémon TCG Pocket website , some of the cards appearing in the "Shiny Parade" set include: Shiny Charizard ex , Shiny Lucario , Shiny Pachirisu , Miraidon , Sprigatito , and Arven. ,

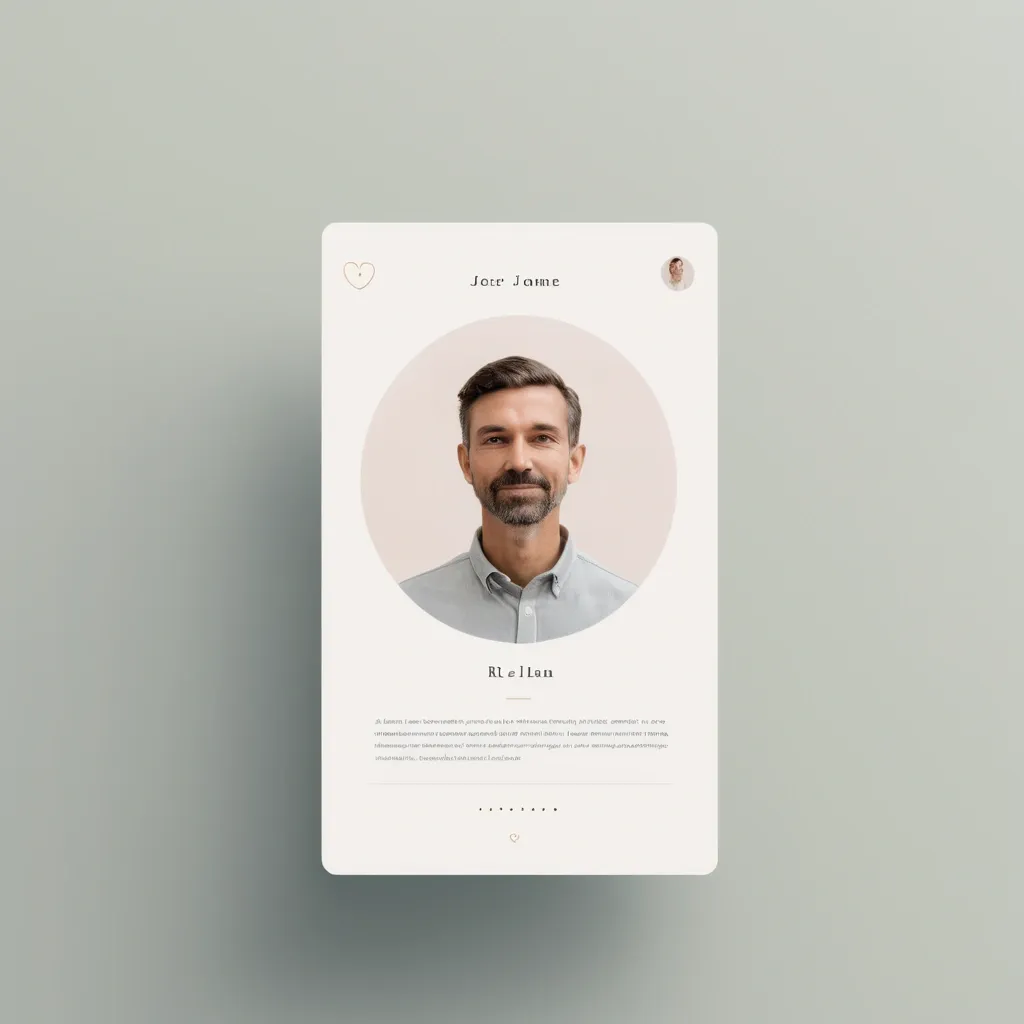
UX/UI design for a virtual memorial website , featuring minimalist and serene aesthetic. The homepage includes a soft color palette with elegant typography. There is a prominent search bar for accessing profiles and a section for recent tributes. Profiles should be easy to navigate with profile pictures , a bio section , and multimedia content like videos and photos. The layout should be clean , calming , and user-friendly with intuitive icons and buttons. Include elements like a digital candle or flower icons for honoring loved ones ,