Search Results for pog
Explore AI generated designs, images, art and prompts by top community artists and designers.

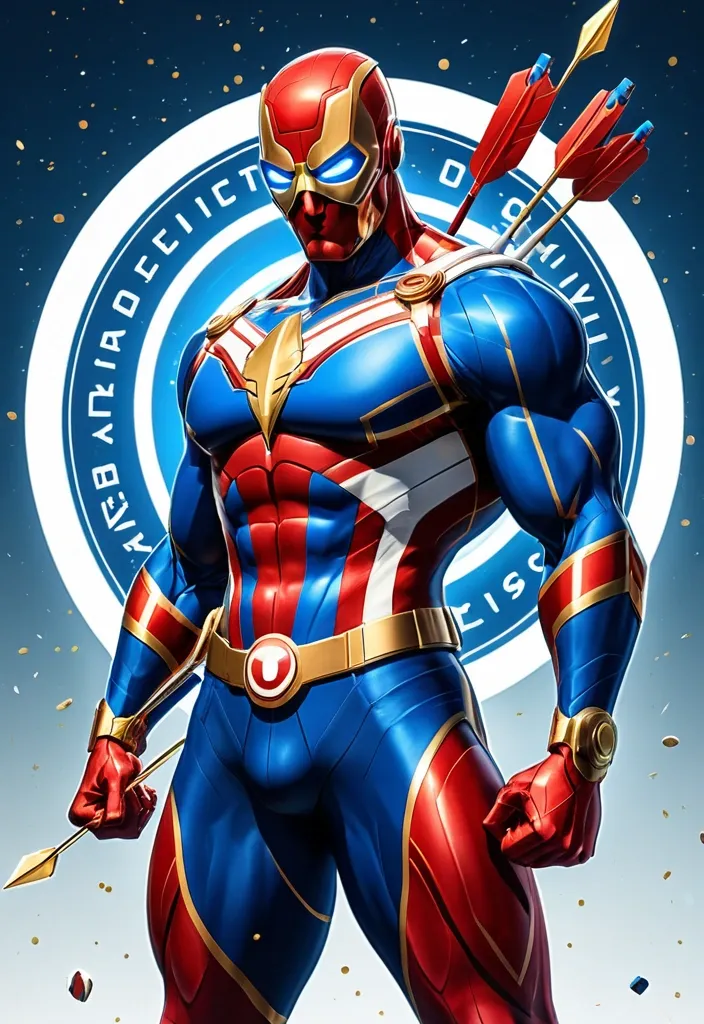
Ilustración digital épica de alta calidad de un personaje humanoide masculino tipo superhéroe , cuerpo atlético y musculoso estilo gimnasio , postura firme y heroica , ubicado exactamente en el centro de la composición. El personaje está inspirado en el mundo de la lotería , la suerte y el tiro al blanco. Viste un traje ajustado moderno en colores azul , rojo , blanco y dorado , perfectamente integrados y equilibrados. En el pecho del personaje se muestra claramente el logotipo oficial de “TIRO GANADOR” , respetando su diseño original: diana roja y blanca , flecha azul , tipografía blanca y detalles dorados. El logotipo debe ser protagonista , limpio y perfectamente legible. El personaje sostiene un arco moderno con diseño elegante , metálico y futurista , y una flecha lista para disparar , alineada visualmente con una diana de tiro al blanco ubicada detrás de él. El arco y la flecha integran detalles en dorado , azul y rojo. Alrededor del personaje flotan de forma dinámica dados de lotería , monedas doradas brillantes , tarjetas de raspas y bolas numeradas de lotería , girando suavemente como energía de suerte sin saturar la escena. El fondo es claro , luminoso y moderno , con degradados suaves en tonos blancos , celestes y grises claros , con ligeros destellos dorados y rojos , transmitiendo éxito , fortuna y poder. En la parte superior de la imagen aparece el título grande con tipografía fuerte y moderna: “Nuevo Rebelde a la Lista”. En la parte inferior , como firma elegante y centrada , aparece el texto: “Tiempos Digitales Frena”. Estilo de ilustración digital realista-estilizado , ultra detallado , calidad 4K , iluminación dramática suave , colores vibrantes pero profesionales , acabado publicitario premium , composición equilibrada , pensado para redes sociales y material promocional. Sin caricatura infantil , sin distorsiones anatómicas , sin texto borroso , sin marcas de agua , sin ruido visual excesivo. low quality , blurry , extra fingers , deformed anatomy , bad proportions , watermark , text errors , childish cartoon style , oversaturated colors , dark background , messy composition ,

WhatsApp Business cover 820x312 , luxury professional style , dark matte black background with subtle copper and blue gradient highlights , soft metallic glow , modern Arabic typography: "تصميم إعلانك أونلاين" centered , subtext below: "تصميم إعلانات | فيديو | وصف منتجات" , phone number: 730638309 elegantly placed in corner , small line icons for services , clean and balanced layout , minimal , premium and trustworthy branding , complements profile picture , high resolution , commercial-ready , no people , no products , no excessive ornaments ,

WhatsApp Business cover 820x312 , luxury and professional style , dark matte black background with copper and subtle blue gradient highlights matching profile picture , soft metallic glow , modern Arabic typography: "تصميم إعلانك أونلاين" centered , subtext below: "تصميم إعلانات | فيديو | وصف منتجات" , phone number: 730638309 elegantly placed , minimal line icons for services , clean and balanced layout , high quality , commercial-ready , no people , no products , no excessive ornaments: ,

Ultra-clean modern recipe infographic. Showcase Samosa (Indian street food) in a visually appealing finished form—sliced , plated , or portioned—floating slightly in perspective or angled view. Arrange ingredients , steps , and tips around the dish in a dynamic editorial layout , not restricted to top-down. Ingredients Section: Include icons or mini illustrations for each ingredient with quantities. Arrange them in clusters , lists , or circular flows connected visually to the dish. Steps Section: Show preparation steps with numbered panels , arrows , or lines , forming a logical flow around the main dish. Include small cooking icons (knife , pan , oven , timer) where helpful. Additional Info (optional): Total calories , prep/cook time , servings , spice level—displayed as clean bubbles or badges near the dish. Visual Style: Editorial infographic meets lifestyle food photography. Vibrant , natural food colors , subtle drop shadows , clean vector icons , modern typography , soft gradients or glassmorphism for step panels. Accent colors can highlight key info (calories , prep time). Composition Guidelines: Finished meal as hero visual (perspective or angled). Ingredients and steps flow dynamically around the dish. Clear visual hierarchy: dish > steps > ingredients > optional stats. Enough negative space to keep design airy and readable. Lighting & Background: Soft , natural studio lighting. Minimal textured or gradient background for premium editorial feel. ,


Create a cinematic , high-impact Instagram creative (1:1) for Maha Shivratri in ZFunds brand theme. Background in deep ZFunds blue , dark and moody , with subtle smoke and light rays. A large metallic Trishul as the central hero element , standing tall and powerful , slightly glowing at the edges. Soft divine light falling from above , creating a spiritual aura. Minimal composition , no clutter , no extra symbols. Text in clean white typography: MAHA SHIVRATRI A short blessing line below. Premium , devotional , powerful , cinematic lighting , Instagram-ready. ,

A horizontal , 3D topographic sculpture of a mountains landscape , crafted in minimalist style , features layered , leaves-like porcelain and textured glowing particles. Organic , flowing layers stack to create profound shadows through deep ambient occlusion , yielding a tactile , deeply textured form. Ancient Pueblo cliff dwellings of Mesa Verde , carved into a colossal sandstone alcove. Sun-drenched warm ochre and rust-colored stone , meticulously stacked mortarless blocks forming multi-story structures with small , dark doorways and Kivas. Sparse desert shrubs clinging to the cliff face , the landscape's edges create ample negative space , characteristic of liu bai. panoramic views of a vast , golden mesa under a clear , azure sky dotted with wispy cirrus clouds ,

A horizontal , 3D topographic sculpture of a Himalayan mountains landscape , crafted in minimalist style , features layered , blue-like porcelain and textured ice-cubes. Organic , flowing layers stack to create profound shadows through deep ambient occlusion , yielding a tactile , deeply textured form. A floating island , suspended in a sea of clouds , worn monument of a giant frozen Cliff lord Shiva face sculpted to resemble. The monument's visage , depicting a guardian , dissolves into the clouds. Softly fading into a spiritual symbol "ॐ" , the landscape's edges create ample negative space , characteristic of liu bai. Ultra-detailed textures and studio lighting accentuate the intricate form. space background. ,

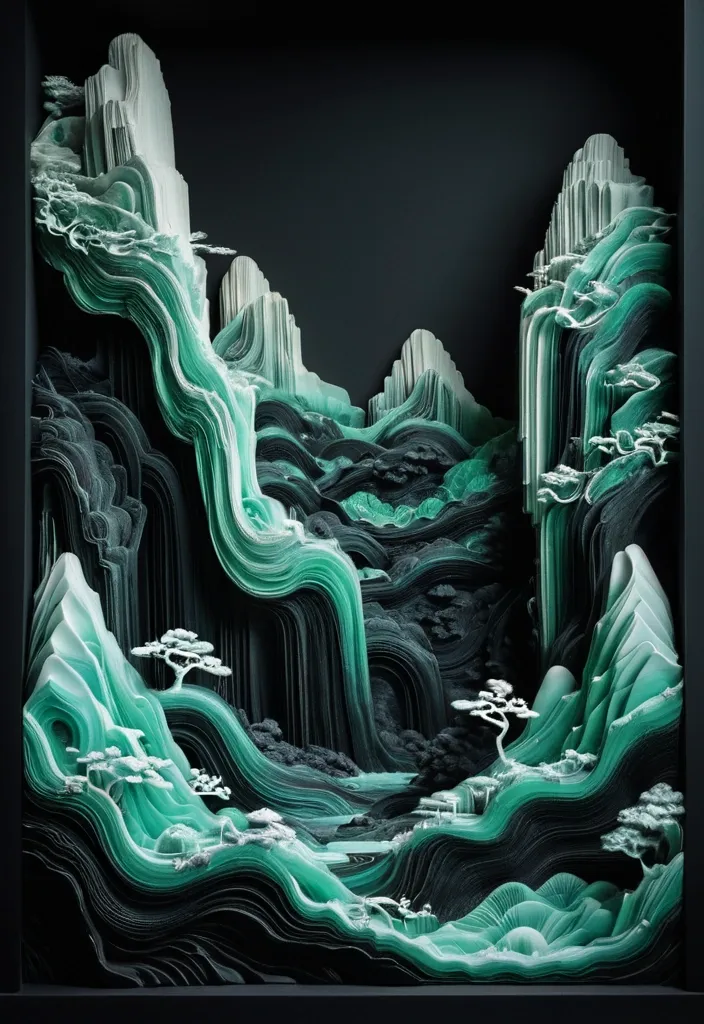
A vertical composition 3D topographic layered sculpture of a Guizhou Province landscape. The style is Chinese minimalism. Countless flowing , organic layers of semi-translucent jade-like porcelain and textured paper stack. Deep ambient occlusion creates soft , profound shadows between the layers , giving incredible depth and tactile quality. The beautiful highway in Guizhou Province , surrounded with Seven steps waterfalls , with its strange-shaped pillars , hidden valleys , shimmering mist of cloud , and limestone caves. The edges of the landscape fade softly into a pure black background with ample negative space (liu bai) at the top. Studio lighting , ultra-detailed , intricate textures. ,

A vertical composition 3D topographic layered sculpture of a grand Chinese landscape. The style is Neo-Chinese minimalism. Countless flowing , organic layers of semi-translucent jade-like porcelain and textured paper stack. Deep ambient occlusion creates soft , profound shadows between the layers , giving incredible depth and tactile quality. Peacock in dance pose , fluorescent black ripples of the wide open feathers , surrealism Fractal Symphony of northern lights , with intricate , repeating patterns and a sense of harmony. The edges of the landscape fade softly into a pure black background with ample negative space (liu bai) at the top. Studio lighting , ultra-detailed , intricate textures. ,

A vertical composition 3D topographic layered sculpture of a grand Chinese landscape. The style is Neo-Chinese minimalism. Countless flowing , organic layers of semi-translucent jade-like porcelain and textured paper stack to form rolling mountains and rivers , translucent bird fly through intricate coral formations. Deep ambient occlusion creates soft , profound shadows between the layers , giving incredible depth and tactile quality. The colors are inspired by traditional Chinese mineral painting: muted cyan , mineral green , ochre , and cream. realistic image of a magnificent and majestic pink cherry blossom tree in a mountain landscape , like a bonsai tree , with a large trunk. Show the entire tree. Depict it in an early winter setting. The edges of the landscape fade softly into a pure black background with ample negative space (liu bai) at the top. Studio lighting , ultra-detailed , intricate textures. ,

Ilustración educativa estilo tablero de Monopoly , ambientada en la ciudad de Burjassot (Valencia). El tablero muestra calles y lugares representativos de Burjassot (plazas , parques , edificios conocidos , estación de metro , instituto , ayuntamiento) , con un estilo colorido , infantil y claro , adecuado para alumnado de 5.º de Primaria. En lugar de precios con números enteros , todas las casillas utilizan números decimales sencillos (por ejemplo: 1 , 5 € , 2 , 75 € , 3 , 2 € , 0 , 8 €) , pensados para trabajar la lectura , comparación y suma de decimales. Incluye casillas especiales adaptadas al aprendizaje matemático , como: – “Reto decimal” – “Suma de decimales” – “Compara y avanza” – “Pierdes 0 , 5 €” El tablero debe verse completo desde arriba , con fichas de juego , dados y billetes con decimales. Estilo ilustración limpia , didáctica , colores vivos , tipografía clara y sin texto excesivamente pequeño. High resolution , clasroom material ,

For the cover of the **Indian festival for the "Happy Uttarayan" cycle** , it is important to visually convey the values of **Festival Uttarayan** , **Flying kites** , and **people enjoying**. The visual proposal should be modern , welcoming , and symbolic , reflecting the essence of the content that will be explored in the manual. Below is a detailed description of the cover: ### **Visual Composition:** 1. **Central Image:** * A **stylized woman with wings** emerging from an abstract composition of shapes and colors. The wings can be represented in a **fluid and elegant** way , symbolizing growth and the freedom gained through knowledge. * **Diversity of Kites**: The central figure should be representative of **diverse ethnicities** , with the woman's face and body presented in an inclusive manner. The idea is to communicate that all women , regardless of their origin or background , are part of this transformation movement. * **Cultural Elements**: Cultural details can be incorporated into the wings or the background , such as **line art style kites** (Indian style kites) and other symbols that refer to the ancestry and cultural richness of women. 2. **Typography:** * **Main Title (Women with kites)**: Use a **modern and imposing typography** , such as **Montserrat** or **Bebas Neue** , in **bold** , with a large size (minimum 32px) and adjusted letter spacing. The font should be simple but powerful , to reflect the strength of the concept. * **Subtitle**: "Gender Literacy as an Instrument of Equality and Transformation". Use a lighter typography , such as **Roboto** or **Lora** , with a size of 16px-18px to ensure good readability. The font can be more fluid and rounded to balance with the stronger title. * **Typography Color**: Use **deep purple (#4A148C)** or **vibrant orange (#FF5722)** for the title , creating contrast with the background and giving it prominence. The subtitle can be in **white** or **yellow (#FFEB3B)** , creating harmony and visibility. 3. **Color Palette:** * **Background**: The background can have a mix of warm and vibrant tones , such as **orange** , **purple** , and **yellow**. The use of these colors should symbolize energy , transformation , and the celebration of femininity. A **soft gradient** or a texture that evokes gujarati cultural and artistic elements can be used. * **Details and Graphic Elements**: Use graphic elements such as **thin lines** or **geometric shapes** to frame the cover , such as circles or flowers , giving a modern and dynamic touch to the composition. * **Color Contrasts**: To ensure the title stands out , the cover background can be a **dark or neutral** tone , while the title and subtitle stand out in **vibrant** colors. 4. **Additional Elements:** * **Symbolic Iconography**: Small icons , such as **kites** , **bugal** , **hat** , **lineart style kites** , can be subtly distributed throughout the cover to add cultural and symbolic elements without cluttering the main image. * **Text Positioning**: The title can occupy the upper central part , with the subtitle immediately below , to create a clear reading hierarchy. 5. **Environment and Graphic Style:** * The cover should be **minimalist** , with enough space between the elements to ensure readability and an uncluttered look. * The **artistic details** and **fluid shapes** should symbolize the concept of **freedom** , **transformation** , and **growth**. The use of **organic elements** (such as flowers or leaves) can bring softness to the composition , balancing the strength of the concept with a welcoming tone. ### **Visual Message:** * The cover needs to convey the idea of **emancipation** and **movement** , representing women who seek **personal and collective growth** in the educational and social fields. * The use of vibrant colors and symbolic images such as kites allude to **female power** , **struggle** , and **social transformation** , which are essential to the content of the workshop series. This cover design not only aligns with the themes of the *Happy Uttarayan* (Women with kites) series , but also promotes an aesthetic that captivates the target audience and reinforces the importance of **Kites festival** in the context of Professional and Technological Education. ,

Minimalist YouTube channel avatar logo. A solid black circle. Inside the circle , a slightly rotated parallelogram in deep purple / violet color. Inside the parallelogram , lowercase letters “SS” in white graffiti style — bold , street art typography , spray-paint inspired , sharp edges and smooth curves , clean but expressive. High contrast , centered composition. Flat vector logo , modern urban style. No gradients , no shadows , no 3D , no extra text , no background elements. ,

Minimalist YouTube channel avatar logo. A solid black circle. Inside the circle , a slightly rotated parallelogram in deep purple / violet color. Inside the parallelogram , lowercase letters “ss” in white graffiti style — bold , street art typography , spray-paint inspired , sharp edges and smooth curves , clean but expressive. High contrast , centered composition. Flat vector logo , modern urban style. No gradients , no shadows , no 3D , no extra text , no background elements. ,

A high-contrast black-and-white text portrait of an adult Black or Brown male first responder. His face is constructed from layered white typography representing values such as “leadership , ” “calm , ” “wisdom , ” “safety , ” and “connection.” Dark background , minimalist aesthetic , strong masculine presence , realistic facial structure , modern editorial look , no uniform insignia , no children. ,

“Diseña un logo moderno y minimalista para una marca de ropa llamada ‘TRIDENT’. El diseño debe incluir un símbolo altamente abstracto inspirado en un tridente , usando formas geométricas limpias , líneas afiladas y un estilo conceptual. Evita representar un tridente literal; en su lugar , crea una figura que sugiera poder y dirección con una estética futurista. Usa una paleta monocromática (blanco sobre fondo negro) , tipografía mayúsculas , y asegúrate de que el logo sea funcional tanto para estampados grandes como para aplicaciones pequeñas. Fondo con textura sutil oscura para dar profundidad visual. ,

“Diseña un logo moderno y minimalista para una marca de ropa llamada ‘TRIDENT’. El diseño debe incluir un símbolo altamente abstracto inspirado en un tridente , usando formas geométricas limpias , líneas afiladas y un estilo conceptual. Evita representar un tridente literal; en su lugar , crea una figura que sugiera poder y dirección con una estética futurista. Usa una paleta monocromática (blanco sobre fondo negro) , tipografía mayúsculas , y asegúrate de que el logo sea funcional tanto para estampados grandes como para aplicaciones pequeñas. Fondo con textura sutil oscura para dar profundidad visual. ,

“Diseña un logo moderno y minimalista para una marca de ropa llamada ‘TRIDENT’. El diseño debe incluir un símbolo altamente abstracto inspirado en un tridente , usando formas geométricas limpias , líneas afiladas y un estilo conceptual. Evita representar un tridente literal; en su lugar , crea una figura que sugiera poder y dirección con una estética futurista. Usa una paleta monocromática (blanco sobre fondo negro) , tipografía mayúsculas , y asegúrate de que el logo sea funcional tanto para estampados grandes como para aplicaciones pequeñas. Fondo con textura sutil oscura para dar profundidad visual. ,

Crea un flyer vertical formato 9:16 para redes sociales de un concierto de rock. Fondo oscuro con diseño muy rockero: texturas de negro , humo , destellos , calaveras y logotipos de rock en rojo , blanco y gris metálico. En la parte superior , coloca el título grande "CHACRITA ROCK" en tipografía muy atractiva , llamativa y rockera , estilo heavy metal/graffiti , con efecto glow rojo y sombras fuertes. Debajo del título , centrado , el texto "PRESENTA" en una fuente rockera más pequeña pero contundente. En el centro del flyer coloca , bien recortada y destacada , la imagen de una calavera cyborg envuelta en vendas (como la que se proporciona) , con iluminación dramática de escenario y reflejos rojos alrededor. Alrededor de esta imagen central , distribuye de manera equilibrada y legible los nombres de las bandas con diferentes tipos de letra rockeros pero claros: "MEVAK" , "VESTIGIO" , "PEQUEÑA PDJ" , "MERCENARIOS" , "PALTEADOS" , "MAHEDO" , "PEPELUCHOS" , "GINO SOLAMENTE GINO" Y "ROCKER-FELER". Usa para cada uno estilos distintos (gótico , stencil punk , metálico , graffiti , script agresivo) , en colores blanco , rojo o plateado con brillos para que resalten sobre el fondo. En la parte inferior del flyer , agrega el texto destacado "BARRA LIBRE HASTA LAS 10 PM" en una fuente gruesa , incendiaria , muy rockera , con subrayado o efecto de fuego. Debajo , en una fuente más limpia pero con carácter , coloca: "FECHA: SÁBADO 27" y en la línea siguiente "LUGAR: Chacrita Rock REFERENCIA: Metros Antes de llegar alas Ex-Oficinas De APC (Callejón Santo Domingo)" , "INGRESO LIBRE" Mantén una composición equilibrada , con buen espacio entre textos , sensación de concierto potente y estética profesional lista para publicación en redes que se note todo completo sin recortes. que todos los textos encuadren en el flyer creado. ,

Children’s storybook cover , landscape format. Three real children as main characters: Danial , Alinur , Abai , realistic photo-accurate faces exactly matching the provided reference photos , no face alteration , no stylization on children. The children are standing together smiling , warmly lit , natural skin tones. Surround them with Zootopia characters (Judy Hopps , Nick Wilde) in cartoon Zootopia animation style. Bright , magical city of Zootopia in the background , festive and friendly mood. Book title in Kazakh language , beautifully styled fairy-tale typography: «Зверополистегі үш дос» Subtitle (smaller text): Даниал , Алинұр , Абай туралы ертегі ,

Children’s storybook cover , landscape format. Three real children as main characters: Danial , Alinur , Abai , realistic photo-accurate faces exactly matching the provided reference photos , no face alteration , no stylization on children. The children are standing together smiling , warmly lit , natural skin tones. Surround them with Zootopia characters (Judy Hopps , Nick Wilde) in cartoon Zootopia animation style. Bright , magical city of Zootopia in the background , festive and friendly mood. Book title in Kazakh language , beautifully styled fairy-tale typography: «Зверополистегі үш дос» Subtitle (smaller text): Даниал , Алинұр , Абай туралы ертегі ,

Landing Page Hero Section Reimagined: Create a modern , immersive hero section featuring a dynamic holographic gradient background that subtly shifts between deep purple (#6B46C1) to electric blue (#3B82F6) to cyan (#06B6D4) , creating a futuristic AI-inspired atmosphere. The gradient should have a gentle animated flow (3-5 second loop) suggesting data streams or neural networks. Visual Elements & Depth: Add floating geometric shapes (translucent hexagons , nodes , and connection lines) that subtly parallax scroll , suggesting AI neural networks and automated systems Integrate a glassmorphism card overlaying the gradient for your main content area , with frosted glass effect (backdrop-filter: blur(12px) , white/10% opacity) to create sophisticated depth Replace the static photo with an AI-enhanced portrait that has subtle edge glow in accent colors (cyan/purple) and animated particle effects around the edges , suggesting tech proficiency Typography & Content: Use fluid , variable typography for the headline with a gradient text effect (purple to cyan) that responds to cursor proximity with subtle scale animations Add a pricing transparency badge in the top right ("Competitive Rates - Premium Quality") with a subtle pulse animation in your accent color Include micro-animations on hover for navigation items—subtle underline draws with gradient effect Color Palette: Primary gradient: Deep Purple (#6B46C1) → Electric Blue (#3B82F6) → Cyan (#06B6D4) Accent: Warm Orange (#F97316) for CTAs to create powerful contrast and confidence Background: Rich dark (#0A0A0F) with subtle noise texture for depth Text: White (#FFFFFF) with reduced opacity variations for hierarchy Interactive Elements: Transform "Hire me" button into a premium CTA with orange gradient background , white text , and animated hover state (expands slightly , adds glow effect) Add scroll-triggered animations revealing a "Tech Stack" section with floating tech icons (TypeScript , React , Node.js , AI tools) that fade in with stagger effect Include a "Built with AI Assistance" badge with robot icon and subtle animation to showcase your AI-forward approach Unique Differentiators: Animated code snippets running in the background (subtle , low opacity) showing TypeScript/functional programming patterns Interactive pricing calculator widget that slides in from the side , demonstrating transparency and reasonable rates "Precision Meter" visualization—an animated circular progress indicator showing "99.9% Attention to Detail" with gradient stroke AI Assistant chatbot icon (bottom right) with pulsing gradient glow suggesting immediate , automated responses Additional Sections: Add a "Why Choose Me" grid with hover cards that reveal detailed benefits—each card lifts with shadow and gradient border on hover Include client testimonials with star ratings and subtle fade-in animations emphasizing quality and detail Feature a "Process" timeline with AI integration points highlighted , showing how you leverage AI for better results ,

A minimal editorial illustration of a person flying a kite in a wide blue sky with soft white clouds. The person is shown from the side/back , wearing a muted earthy shirt , holding a thin white kite string. The kite is formed entirely from stacked white uppercase typography , arranged diagonally to create a clear diamond-shaped kite silhouette. The words forming the kite are: UTTARAYAN HAPPY MAKAR SANKRANTI The text itself shapes in the kite , with perspective and spacing that suggest movement in the wind , similar to typographic kites in modern poster design. A small triangular tail or arrow appears below the text , connected to the string. Flat illustration style , subtle paper grain texture , calm aspirational mood , minimal composition , strong negative space. ,

Pour adapter ton image dans le style et le thème du jeu ARC Raiders , il faut miser sur une esthétique rétro-futuriste très marquée par les années 80 , synthwave , et un univers post-apocalyptique teinté de sci-fi “Rust Belt” et de technologie récupérée. Éléments principaux du style ARC Raiders Palette de couleurs : tons sombres , contrastes très marqués de noir , bleu nuit , cyan , magenta , orange vif et beige crème. Les arrière-plans sont souvent texturés , presque granuleux (“grungy”) , avec des effets de lumière néon et des dégradés rappelant les couchers de soleil synthwave. Effets graphiques : lignes diagonales dynamiques , motifs “grid” façon rétro , parfois des bandes arc-en-ciel stylisées ou des surbrillances typiques du néon 80’s. Atmosphère : ambiance de survie dans un monde ruiné , technologie récupérée , robots menaçants et architecture usée. Les personnages/objets affichent une usure , des détails techniques ou mécaniques , et des éléments utilitaires. Typographie et logo : inspiration Atari et arcade vintage pour les lettrages , parfois avec effet chromé ou éclairage stylisé. Fond : paysages post-apocalyptiques , ciels brumeux ou nuageux , infrastructures délabrées , et éléments industriels. Comment adapter ton pingouin MrTHP Ajouter un fond post-apo : icebergs ou décors enneigés peuvent devenir des ruines de structures , avec des lumières néon ou des reflets synthwave dans la glace. Modifier la lumière : simuler un effet crépuscule synthwave avec un dégradé mauve/orange/cyan pour l’ambiance , et ajouter des “scanlines” légères. Afficher des bandes diagonales ou des motifs “grid” sur les bords de l’image ou sur le ventre du pingouin. Texturer le pingouin : intégrer des effets de lumière néon , des reflets “chrome” , ou styliser le logo MrTHP pour rappeler Atari/synthwave. Ajouter des détails tech/scavenger : par exemple , une lunette/casquette tech , ou des petits éléments de récup’ futuriste en plus du chapeau haut-de-forme. ,

The Three Little Pigs logo concept with an ATV General style: A dynamic , slightly cartoonish logo in bright , but not acidic colors. A combination of realistic ATV details with a friendly animation style of the characters. Composition: The central element is a stylized ATV (side view , slightly at a 3/4 angle) , taking up ~60% of the logo width. On the ATV are three little pigs in protective helmets and glasses , each in their own "zone": the first (in front) is steering , smiling; the second (behind the driver) is holding the handle , looking forward; the third (behind) is slightly raised , waving his hand. The text "Three Little Pigs" is placed under the ATV or along its bottom line. ATV details: clear contours of the wheels , suspension , steering wheel; Light shadows for volume; bright accents: red brake discs , yellow body elements. Piglets' style: rounded shapes , big eyes , cute faces; colors: light pink with beige spots; helmets and glasses in contrasting colors (blue , green , orange). Typography: font: rounded , sans serif , with a slight 3D effect (for example , similar to Comic Sans MS or KG Primary Penmanship); color: dark brown or burgundy; effect: thin white outline of letters for legibility on any background. Color palette: main background: light gray or gradient from blue to white (imitation of the sky); ATV: orange/yellow + black details; piglets: soft pink + colored accessories; text: dark brown + white outline. Dimensions and proportions: logo aspect ratio: 4x3; ATV height: ~40% of the total height; text size: ~15% of the logo height. Logo text: ATV Club "Three Bows" ,

A colossal , building in Japanese typography 3D text "日本" rises , its surface etched with intricate , city-inspired rainbow paper carvings. The Japanese typography 3D text "日本"'s facades are densely populated with a ancient village where Japanese architecture and reality intertwine , representing only a specific village but also symbolizing human desire , ideals and the inevitable sense of loss. The ancient village's buildings all spiral paper staircases inlaid with spiral-ling papers , suggesting access to a higher realm; a place where one can make perfect telescopes and violins. This city is a completely sustainable city. ,

Create a premium minimalist logo for a law firm named “Femida Service”. Concept: – Symbol: elegant scales of justice , stylized or abstract , representing balance , law , and fairness. – Combine the symbol with clean , professional typography. – The logo should convey authority , trust , and modern professionalism. Design Style: – Minimalist and geometric. – Flat vector look — no gradients , shadows , or 3D effects. – Balanced composition with precise symmetry and generous white space. Colors: – Primary: Deep Navy Blue (#0D1B2A) – Accent: Judicial Gold (#C9A646) – Background: White or transparent Typography: – Use uppercase letters: FEMIDA SERVICE – Choose a serif or clean sans-serif font (e.g. , Playfair Display , Lora , Inter , or Helvetica Neue). Mood keywords: – Elegant , corporate , timeless , confident , law , justice , balance , premium , clarity. Goal: A logo suitable for a legal firm website , business cards , official documents , and presentations — clean , memorable , and professional. ,

Create a premium minimalist logo for a law firm named “Femida Service”. Concept: – Symbol: elegant scales of justice , stylized or abstract , representing balance , law , and fairness. – Combine the symbol with clean , professional typography. – The logo should convey authority , trust , and modern professionalism. Design Style: – Minimalist and geometric. – Flat vector look — no gradients , shadows , or 3D effects. – Balanced composition with precise symmetry and generous white space. Colors: – Primary: Deep Navy Blue (#0D1B2A) – Accent: Judicial Gold (#C9A646) – Background: White or transparent Typography: – Use uppercase letters: FEMIDA SERVICE – Choose a serif or clean sans-serif font (e.g. , Playfair Display , Lora , Inter , or Helvetica Neue). Mood keywords: – Elegant , corporate , timeless , confident , law , justice , balance , premium , clarity. Goal: A logo suitable for a legal firm website , business cards , official documents , and presentations — clean , memorable , and professional. ,
