Search Results for lean
Explore AI generated designs, images, art and prompts by top community artists and designers.

Ultra-photorealistic 8K studio photography of a single Adidas ZX 8000. Full side profile view. Shot on Canon EOS R5 , 100mm Macro lens for extreme material detail. THEME: BSR "Industrial Safety Net". COLORS: Light grey , safety-orange , white. NO black. MATERIALS: - Upper: Large-hole white mesh over an orange inner lining (Moiré effect). - Heel Cage: Light grey TPU with an industrial grid/waffle texture , NO logos , NO text. - Side Stripes: Matte silver-grey 3M material. - Midsole: Two-tone , white in the front , vibrant orange at the heel. - Torsion Bar: Polished light silver. LIGHTING: Sharp studio lighting to highlight the grid textures and material depth. Clean light-grey background. CONSTRAINTS: NO text , NO logos , NO asphalt , NO dark grey. ,

create a wide 45°-degree ISOMETRIC top-down (and 20°-degree right horz) view of a DIN-standard exact , precise , intricate , detailed color 3D model in the style of a professional intricate historical scale 3D model , from the scene with all details in the provided photos or drawings. Vollmer model buildings style , six-color PLA or painted plastic palette with muted reds , blues , creams , and grays , low-to-mid poly miniature planes with simplified architectural shapes , alternating matte and semi-gloss finishes for material hierarchy , subtle reflective highlights on smooth surfaces , layered gradient planes creating perception of miniature volumetric depth , soft diffuse ambient lighting enhancing curvature , gentle volumetric shadows accentuating raised planes , fine micro-gradient detailing across painted or plastic surfaces , smooth transitions across stacked planes , layered tonal modulation enhancing tactile perception , visually clean layered planes for readability , alternating smooth and textured microplanes for realistic material suggestion , layered volumetric cues emphasizing elevation , soft highlights accentuating planar curvature , harmonious balance of muted base colors with bright accents , subtle ambient reflection enhancing miniature spatial clarity , smooth layered gradient washes emphasizing surface curvature , layered visual rhythm emphasizing miniature architectural coherence. ,

Extreme close-up portrait of a woman , oval face shape , sharp high-arched dark eyebrows , deep almond brown eyes , straight thin nose , defined cupid's bow lips with terracotta matte lipstick. Pale skin with warm golden undertones and delicate light freckles across the nose bridge. Long sleek dark mahogany hair with a clean center part. 8k resolution , cinematic soft lighting , shot on 35mm lens , visible skin pores and realistic textures , hyper-detailed ,

Extreme close-up portrait of a woman , oval face shape , sharp high-arched dark eyebrows , deep almond brown eyes , straight thin nose , defined cupid's bow lips with terracotta matte lipstick. Pale skin with warm golden undertones and delicate light freckles across the nose bridge. Long sleek dark mahogany hair with a clean center part. 8k resolution , cinematic soft lighting , shot on 35mm lens , visible skin pores and realistic textures , hyper-detailed ,

Extreme close-up portrait of a woman , oval face shape , sharp high-arched dark eyebrows , deep almond brown eyes , straight thin nose , defined cupid's bow lips with terracotta matte lipstick. Pale skin with warm golden undertones and delicate light freckles across the nose bridge. Long sleek dark mahogany hair with a clean center part. 8k resolution , cinematic soft lighting , shot on 35mm lens , visible skin pores and realistic textures , hyper-detailed ,

Concept sketch of a futuristic smart cane for visually impaired users. Sleek modern design , lightweight black and silver materials. Built-in camera near the handle , multiple sensors along the shaft , small speaker in the grip , vibration motor inside the handle , Bluetooth module , and rechargeable battery with USB-C port. Minimalistic industrial design , technical annotations , exploded view showing internal components. Hand-drawn engineering sketch style , white background , clean lines , high detail , product design concept art ,

Concept sketch of a futuristic smart cane for visually impaired users. Sleek modern design , lightweight black and silver materials. Built-in camera near the handle , multiple sensors along the shaft , small speaker in the grip , vibration motor inside the handle , Bluetooth module , and rechargeable battery with USB-C port. Minimalistic industrial design , technical annotations , exploded view showing internal components. Hand-drawn engineering sketch style , white background , clean lines , high detail , product design concept art ,

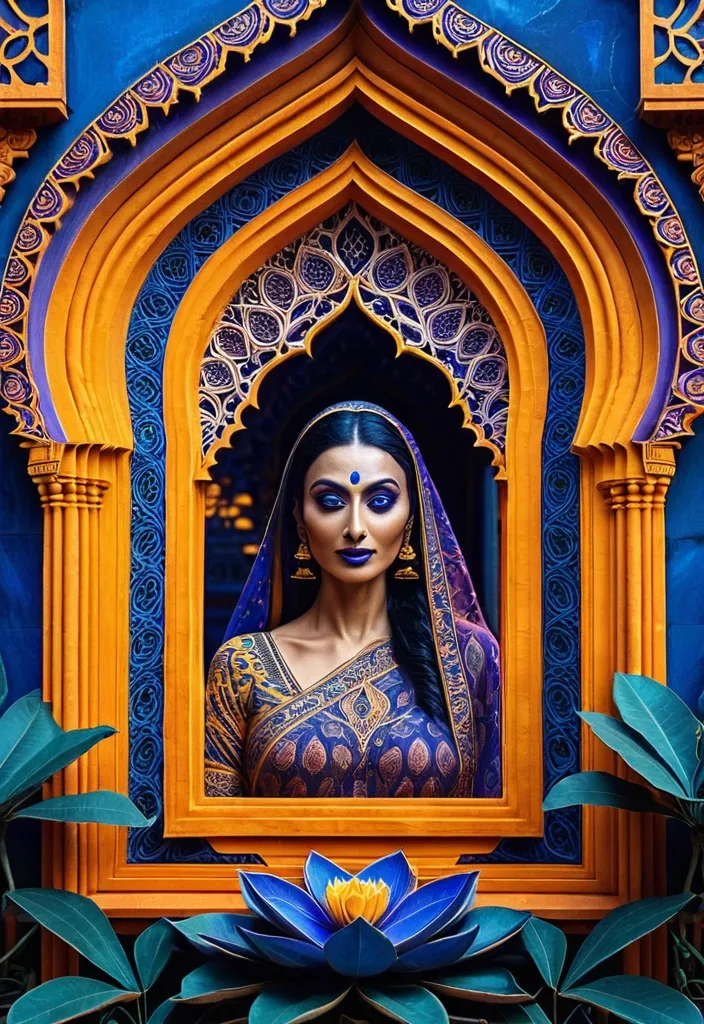
A young woman's face partially veiled by the intricate draping of a handwoven silk Saree (richly patterned with organic indigo-dyed motifs of peacocks and lotus vines) , her kohl-rimmed eyes reflecting golden flecks of afternoon light as she peers through an ancient teakwood window frame (carved with fractal-like kolam designs and miniature temple deities) , in a whimsical and vibrant scene blending surrealism and playful design. Use a rich , bright color palette of purples , oranges , blues , and yellows , emphasizing bold contrasts and harmonious tones. Incorporate fantastical elements such as celestial objects , dreamlike landscapes , oversized flora , and imaginative objects. Highlight smooth textures , clean lines , and intricate details , creating a balance between realism and surreal abstraction. Focus on an uplifting , magical atmosphere with dynamic compositions and a sense of wonder. ,

Masterpiece Photorealistic full-length natural skin , natural body , depiction of a small beautiful petite 12-year-old pale european freckled teenage girl with wavy short brown hair , blue headband , green eyes , girly face , barefoot , braces. She is wearing a blue sleeveless zipper spandex suit , standing up in a blue futuristic spacestation classroom , she's listening a beautiful european 45-years-old pale woman shoulder wavy blond hair , glasses wearing blue and white clean zipper spandex space minidress with matching boots standing up in front of her , some screen in the room. Cinematic style ,

Masterpiece Photorealistic full-length natural skin , natural body , depiction of a small beautiful petite 12-year-old pale european freckled teenage girl with wavy short brown hair , blue headband , green eyes , girly face , barefoot , braces. She is wearing a blue sleeveless zipper spandex suit , standing up in a blue futuristic spacestation classroom , she's listening a beautiful european 45-years-old pale woman shoulder wavy blond hair , glasses wearing blue and white clean zipper spandex space minidress with matching boots standing up in front of her , some screen in the room. Cinematic style ,

WhatsApp Business cover 820x312 , luxury professional style , dark matte black background with subtle copper and blue gradient highlights , soft metallic glow , modern Arabic typography: "تصميم إعلانك أونلاين" centered , subtext below: "تصميم إعلانات | فيديو | وصف منتجات" , phone number: 730638309 elegantly placed in corner , small line icons for services , clean and balanced layout , minimal , premium and trustworthy branding , complements profile picture , high resolution , commercial-ready , no people , no products , no excessive ornaments ,

Luxury WhatsApp cover 820x312 , clean and minimal design , dark matte black background with soft copper-blue gradient matching profile picture , centered bold Arabic text: "تصميم إعلانك أونلاين" , subtext: "تصميم إعلانات | فيديو | وصف منتجات" , phone 730638309 in subtle corner , small line icons for services , balanced layout , premium professional look , complements profile picture , high quality , commercial-ready , no people , no products ,

WhatsApp Business cover 820x312 , premium copper-blue theme , matte black background with subtle glow , elegant Arabic text: "تصميم إعلانك أونلاين" centered , subtext: "تصميم إعلانات | فيديو | وصف منتجات" , phone 730638309 in elegant placement , minimal line icons for services , visually balanced , clean , professional , complements profile picture , high quality , commercial-ready , no people , no products ,

WhatsApp Business cover 820x312 , luxury and professional style , dark matte black background with copper and subtle blue gradient highlights matching profile picture , soft metallic glow , modern Arabic typography: "تصميم إعلانك أونلاين" centered , subtext below: "تصميم إعلانات | فيديو | وصف منتجات" , phone number: 730638309 elegantly placed , minimal line icons for services , clean and balanced layout , high quality , commercial-ready , no people , no products , no excessive ornaments: ,

Photo drawn in blue pen sketch style , where the person in the photo should be the same as the photo given , without changing the face. Smooth ink strokes behind the portrait , splatter effects , and dynamic watercolor brush elements. Soft paper texture background in ivory/white colors. "2026" written in bold artistic blue brush font above the portrait. Below , a clean and beautiful full-year calendar layout in handwritten-style blue text. Highly detailed facial sketch , sharp line art , premium illustration quality , artistic splash effects , professional print-quality design , and 8K resolution. ,

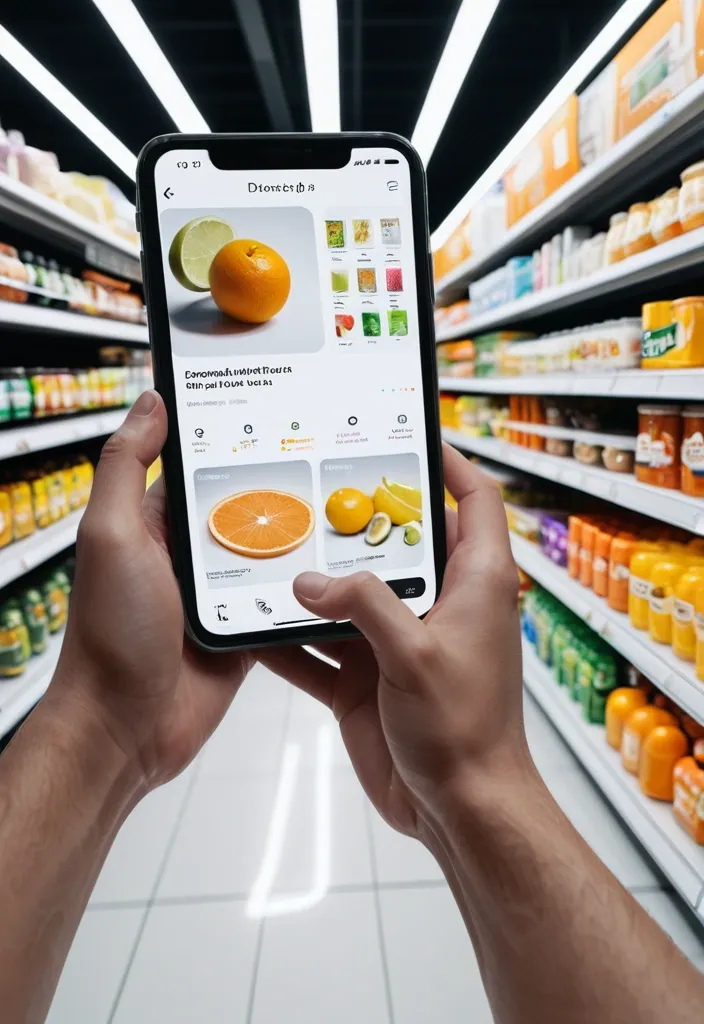
First-person perspective inside a brightly lit supermarket aisle or section. Realistic human hands are holding Limonia close to the camera. The product’s [key visual traits: color , texture , packaging , freshness details] are clearly visible under natural store lighting. The Limonia is surrounded by a multi-layered holographic augmented reality interface displaying relevant product information , including [nutritional or product data such as calories , protein/sugar/caffeine , vitamins , freshness indicator , origin , expiration date , usage or recipe suggestions]. The AR UI elements smoothly shift and reorganize based on the viewer’s gaze direction , as if dynamically responding to user focus. In the left peripheral vision , a vertical semi-transparent shopping list is visible with checked-off items , where Limonia is highlighted as the currently active selection. Hyper-realistic mixed reality , clean futuristic AR design , glass-like UI panels , soft ambient glow , realistic lighting and shadows , natural depth of field , immersive first-person interface , showcasing next-generation retail technology. ,

Ultra-clean modern recipe infographic. Showcase Samosa (Indian street food) in a visually appealing finished form—sliced , plated , or portioned—floating slightly in perspective or angled view. Arrange ingredients , steps , and tips around the dish in a dynamic editorial layout , not restricted to top-down. Ingredients Section: Include icons or mini illustrations for each ingredient with quantities. Arrange them in clusters , lists , or circular flows connected visually to the dish. Steps Section: Show preparation steps with numbered panels , arrows , or lines , forming a logical flow around the main dish. Include small cooking icons (knife , pan , oven , timer) where helpful. Additional Info (optional): Total calories , prep/cook time , servings , spice level—displayed as clean bubbles or badges near the dish. Visual Style: Editorial infographic meets lifestyle food photography. Vibrant , natural food colors , subtle drop shadows , clean vector icons , modern typography , soft gradients or glassmorphism for step panels. Accent colors can highlight key info (calories , prep time). Composition Guidelines: Finished meal as hero visual (perspective or angled). Ingredients and steps flow dynamically around the dish. Clear visual hierarchy: dish > steps > ingredients > optional stats. Enough negative space to keep design airy and readable. Lighting & Background: Soft , natural studio lighting. Minimal textured or gradient background for premium editorial feel. ,

Photorealistic full-length image of a beautiful 40-year-old pale european woman with wavy shoulder auburn hair , barefoot , wearing a sleek green sleeveless swimsuit with a zipper design. She is lying naturally on a soft bed with a calm , gentle smile and one hand resting in her hair. The bedroom has a realistic evening atmosphere — warm ambient lighting coming from soft lamps and reflections from nearby digital screens. Behind her , a large window shows a quiet outer-space view with faint stars and the soft blue glow of a nearby planet. The interior combines futuristic space station architecture with subtle Japanese influences: clean lines , minimalist furniture , and a few green plants. The scene is lit with natural , balanced tones and soft shadows , creating a serene , true-to-life look and depth of field consistent with professional photography. ,

Photorealistic full-length image of a beautiful 45-year-old pale european woman with wavy shoulder auburn hair , barefoot , wearing a sleek green sleeveless swimsuit with a zipper design. She is lying naturally on a soft bed with a calm , gentle smile and one hand resting in her hair. The bedroom has a realistic evening atmosphere — warm ambient lighting coming from soft lamps and reflections from nearby digital screens. Behind her , a large window shows a quiet outer-space view with faint stars and the soft blue glow of a nearby planet. The interior combines futuristic space station architecture with subtle Japanese influences: clean lines , minimalist furniture , and a few green plants. The scene is lit with natural , balanced tones and soft shadows , creating a serene , true-to-life look and depth of field consistent with professional photography. ,

Create a cinematic , high-impact Instagram creative (1:1) for Maha Shivratri in ZFunds brand theme. Background in deep ZFunds blue , dark and moody , with subtle smoke and light rays. A large metallic Trishul as the central hero element , standing tall and powerful , slightly glowing at the edges. Soft divine light falling from above , creating a spiritual aura. Minimal composition , no clutter , no extra symbols. Text in clean white typography: MAHA SHIVRATRI A short blessing line below. Premium , devotional , powerful , cinematic lighting , Instagram-ready. ,

First-person perspective at a brightly lit beach aisle. Realistic human hands are holding a Desi Bidi of Indian smoking product to the camera. The vivid smoking product in its iconic branded Bidi is surrounded by a multi-layered holographic augmented reality interface displaying nutritional data , including calorie count , Tobeco content , caffeine level , freshness indicator , expiration date , and recommended refreshing ingredients and cocktails based on DESI. The UI elements smoothly shift and reorganize based on the viewer’s gaze direction , as if dynamically responding to user focus. In the left peripheral vision , a vertical semi-transparent shopping list is visible with checked-off items , where Desi is highlighted as the currently active selection. Hyper-realistic mixed reality , clean futuristic AR design , glass-like UI panels , soft ambient glow , realistic lighting and shadows , natural depth of field , immersive first-person interface , showcasing next-generation retail technology. ,

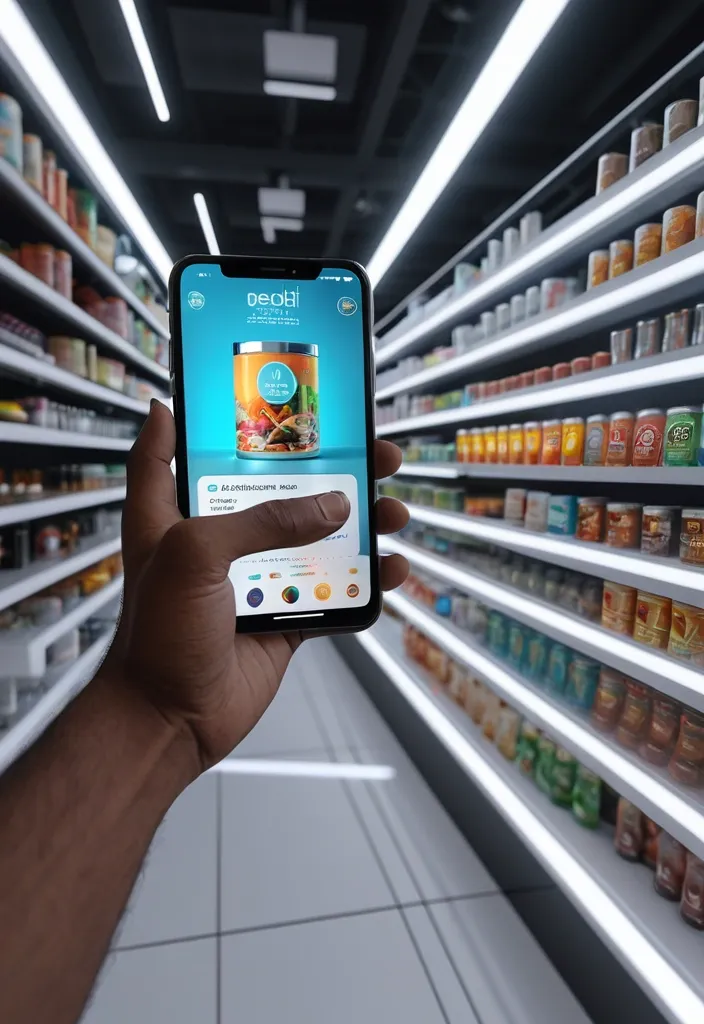
First-person perspective at a brightly lit beach aisle. Realistic human hands are holding a tin of kingfisher beer close to the camera. The vivid beer drink in its iconic branded red tin is surrounded by a multi-layered holographic augmented reality interface displaying nutritional data , including calorie count , alcohol content , caffeine level , freshness indicator , expiration date , and recommended refreshing recipes and cocktails based on Kingfisher. The UI elements smoothly shift and reorganize based on the viewer’s gaze direction , as if dynamically responding to user focus. In the left peripheral vision , a vertical semi-transparent shopping list is visible with checked-off items , where Kingfisher is highlighted as the currently active selection. Hyper-realistic mixed reality , clean futuristic AR design , glass-like UI panels , soft ambient glow , realistic lighting and shadows , natural depth of field , immersive first-person interface , showcasing next-generation retail technology. ,

Masterpiece: Minimalist logo emblem. A single continuous line forms a lion's profile that seamlessly becomes the arm of a scales , which then curves into a root system. Contained within a perfect circle. Flat design , two colors: deep green and warm gold. Clean , professional , sacred geometry. Highquality ,

Masterpiece: Minimalist logo emblem. A single continuous line forms a lion's profile that seamlessly becomes the arm of a scales , which then curves into a root system. Contained within a perfect circle. Flat design , two colors: deep green and warm gold. Clean , professional , sacred geometry. Highquality ,

Masterpiece: Minimalist logo emblem. A single continuous line forms a lion's profile that seamlessly becomes the arm of a scales , which then curves into a root system. Contained within a perfect circle. Flat design , two colors: deep green and warm gold. Clean , professional , sacred geometry. Highquality ,

Background: Black background , creating contrast with the yellow text and figures. The black color should be clean and clear without any patterns or textures.Text "HUNTFARM": Large , bold yellow "HUNTFARM" text at the top of the image. The text should be simple , highly readable , without any additional effects. It should be placed centered at the top part of the banner.Line: Below the text , a thin yellow horizontal line separates the text from the rest of the image.Crowd of Stick Figures: Below the line with text , a dense crowd of yellow stick figures (stylized figures with round heads and wings , resembling the logo) should fill the lower part of the image. The figures should be arranged to create the sense of a packed crowd. The figures should gradually become smaller and blurrier as they recede into the distance , creating a sense of depth. The stick figures should be simple and schematic with wings.Style: Bright contrast of yellow on a black background with sharp lines. The style should be simple , without excessive detail , emphasizing the figures and text.Size: The image should be 1128x191 pixels , suitable for use as a banner on LinkedIn. ,

Create an infographic image of refrigerator compressor , combining a realistic photograph or photoreal render of the object with technical annotation overlays placed directly on top. Use black ink–style line drawings and text (technical pen / architectural sketch look) on a pure white studio background , including: •Key component labels •Internal cutaway or exploded-view outlines •Measurements , dimensions , and scale markers •Material callouts and quantities •Arrows indicating function , force , or flow (air , sound , power , pressure) •Simple schematic or sectional diagrams where relevant Place the title refrigerator compressor inside a hand-drawn technical annotation box in one corner. Style & layout rules: •The real object remains clearly visible beneath the annotations •Annotations feel sketched , technical , and architectural •Clean composition with balanced negative space •Educational , museum-exhibit / engineering-manual vibe Visual style: Minimal technical illustration aesthetic , black linework over realistic imagery , precise but slightly hand-drawn feel. Color palette: White background , black annotation lines and text only. No colors. Output: 1080×1080 , ultra-crisp , social-feed optimized , no watermark. ,

A painterly portrait centers on a young child walking the heavy rain. , her small body framed tightly from the chest upward.The gesture is closed and deliberate , Her face is pale and freckled , the freckles scattered across her nose and cheeks like fine constellations. holding a banana leaf on head by one hand. Pure clean raindrops falling from the sky. Her hair is a warm red-gold , curly and untamed , gathered loosely into uneven sections that spill outward in soft , chaotic strands. A single braid falls over one shoulder , adding asymmetry and texture. The hair catches light gently , contrasting with the cool , muted tones behind her. She wears a light-colored garment with hints of blue , its surface blending into the background through soft brushwork and painterly diffusion. The backdrop itself is abstract and atmospheric , composed of blurred strokes in cool blues , grays , and whites , with no clear sense of place. The edges of her figure dissolve slightly into this environment , emphasizing mood over realism. The overall atmosphere is tranquil serenity of a gentle drizzle to the dramatic intensity of a thunderstorm , rain offers endless artistic possibilities.heavy raining , rain falling ,

A surreal scene depicting a village woman walking in the rain holding a banana leaf on head , pure clean raindrops falling from the sky , walking the heavy rain , pretty girl , rainy mood , in a rainy environment , from the tranquil serenity of a gentle drizzle to the dramatic intensity of a thunderstorm , rain offers endless artistic possibilities.heavy raining , rain falling ,

Playful , cozy cartoon-style flat 2D illustration in a warm , nostalgic winter mood — bold black outlines , high contrast , subtle neon accents. Ryan Gosling as Driver from *Drive*: seated behind wheel of vintage muscle car , hands gripping steering wheel , body slightly leaned forward , intense calm gaze fixed ahead through windshield. Sharp jawline , clean-shaven face , short dark brown hair with slight side part and natural texture , deep-set piercing blue eyes with faint shadow under brow , straight nose , thin lips pressed in focused neutral expression. Wears iconic ivory knit sweater under fitted slate-gray jacket , red beanie pulled low over forehead. Three expressive fur seals ride with him — one curled on passenger seat clutching tiny gift box , another perched on dashboard balancing glowing orange on nose , third peeking playfully from backseat window ledge. All seals wear festive beanies (teal , gold , red) and striped knit scarves , smiling joyfully. Car interior: soft glow from dashboard , snow visible through windows , gentle falling flakes outside. Background: twilight city street lined with softly lit neoclassical buildings dusted in snow , twinkling string lights on lampposts , one ice star sculpture near curb. Style: flat 2D animation , zero gradients or shadows. Soft pastel palette — deep navy , museum white , burnt orange , soft gold , slate gray , muted teal , ivory. Neon accents only on oranges (glowing rinds) , scarves (subtle shimmer) , dashboard lights (soft pink-blue glow). Mood: sweet , tender , intimate — pure visual storytelling of quiet joy and unexpected friendship. No text. No logos. No clutter. Render Ryan Gosling with exact likeness from *Drive*: sharp clean-shaven jaw , short textured dark brown hair , intense blue eyes with focused gaze , iconic ivory sweater and red beanie. Must be unmistakably him — no resemblance to other roles or actors. Keep proportions accurate but stylized within cartoon aesthetic. ,