Search Results for for me
Explore AI generated designs, images, art and prompts by top community artists and designers.

Epic sacred geometry diagram , "The Breathing Ancestral Cosmos" — In the center: a luminous human heart made of crystal , labeled "Die Ahnen als Ganzes" , radiating gentle light pulses. Four directional flows emerge: - **TOP (Kinder)**: Children playing with glowing fractals , archetypes: King (555 Hz) , Navigator (888 Hz) , Rebel (333 Hz). Colors: gold , light blue. - **LEFT (Vergangene)**: Ancestral figures passing scrolls of time , archetypes: Keeper (D) , Mother (M). Colors: sepia , deep green. - **RIGHT (Zukunft)**: Translucent beings building light-structures , archetypes: Visionary (V) , Rebel (R). Colors: silver , electric blue. - **BOTTOM (Älteste)**: Elder spirits rooted into earth with wisdom trees , archetypes: Sage (9) , Healer (6). Colors: violet , earthy brown. A **counterclockwise flow** connects all: Children → Vergangene (breathing tension lines) → Älteste (harmonious waves) → Zukunft (light bridges) → Children (spiral completion). Style: **Mystical etching + digital light painting** , reminiscent of Leonardo da Vinci's anatomical sketches merged with James Jean's fluid symbolism. Background: cosmic void with faint Fibonacci spirals. Color palette: sacred geometry in gold leaf , sapphire blue , and emerald green on aged parchment texture. Soft glow effects. Aspect Ratio: 1:1 — perfect for meditation. ,

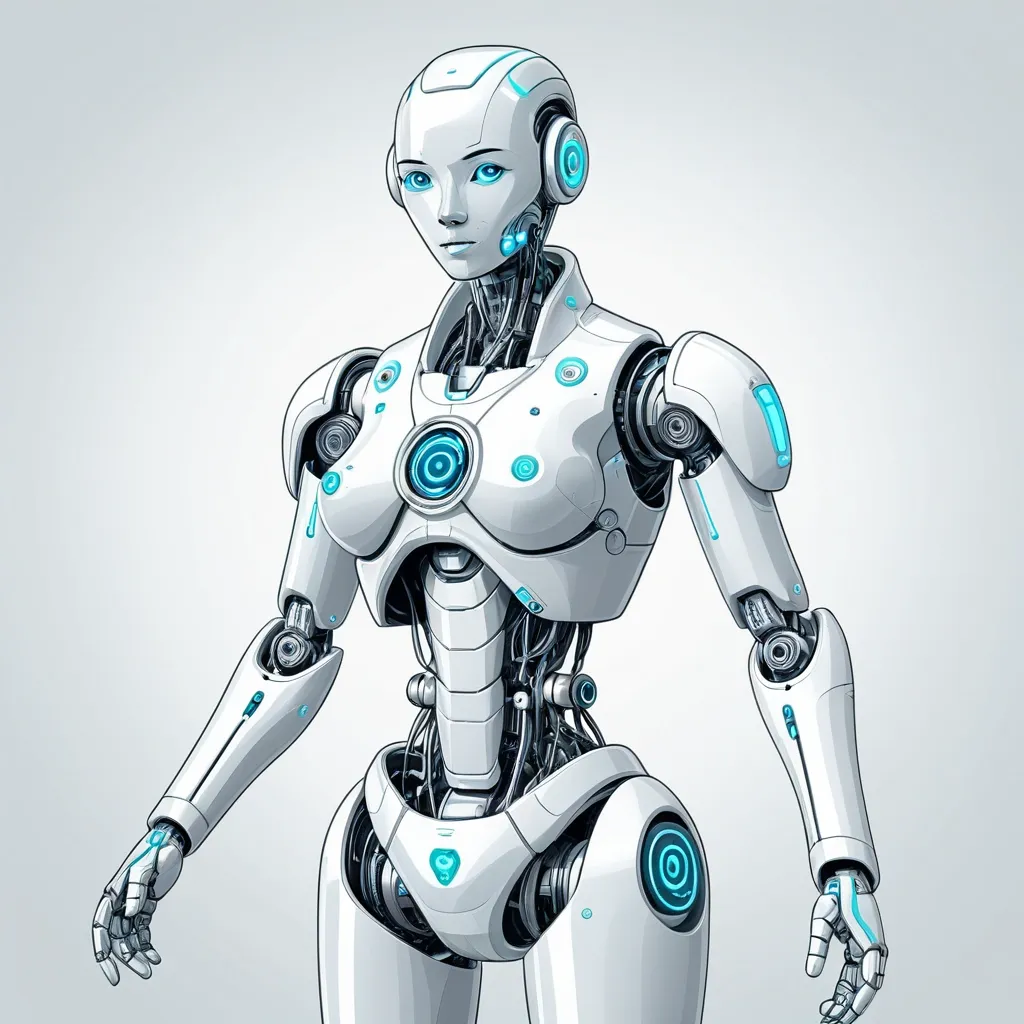
A highly detailed line art illustration of a futuristic intelligent medical and nursing robot. The robot should look humanoid but with advanced AI features , such as smooth mechanical joints , sensor panels , and a soft , caring expression to emphasize empathy. It is wearing a modern medical assistant uniform with a stethoscope and medical tools integrated into its design. The background should be minimal and clean (white or light) , emphasizing the robot itself. Ultra-high resolution , 4K quality , sharp lines , intricate details , professional technical line-art style , suitable for medical technology concept design. ,

A highly detailed line art illustration of a futuristic intelligent medical and nursing robot. The robot should look humanoid but with advanced AI features , such as smooth mechanical joints , sensor panels , and a soft , caring expression to emphasize empathy. It is wearing a modern medical assistant uniform with a stethoscope and medical tools integrated into its design. The background should be minimal and clean (white or light) , emphasizing the robot itself. Ultra-high resolution , 4K quality , sharp lines , intricate details , professional technical line-art style , suitable for medical technology concept design. ,

It is nighttime , and I stand on the sidewalk outside a quiet café. Through the glass window , dim golden light spills out , warm and soft against the darkness of the street. The pane of glass between us catches the reflections of the city — blurred neon signs , street lamps , and the fleeting glow of car headlights that stretch into long streaks of light as they pass. For a moment , the glass feels like a fragile barrier , both revealing and concealing the scene within. Inside , she sits alone at a small table , her pink hair touched by the amber glow of a single lamp. She lifts her gaze as if by accident , and her eyes meet mine through the glass. She smiles — not rehearsed , not forced , but with a sudden joy that feels impossibly genuine , as if the night itself had conspired to create this brief connection. The world outside blurs in motion , but she is clear , luminous , and unguarded. It feels less like looking and more like stumbling into a secret meant only for me. ,

# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

# Employee Growth ## 1. Introduction This document outlines the UI/UX requirements for a website that monitors employee growth in software engineering companies. The platform will enable employees to track their competencies , team leaders to manage their team’s development , and SuperAdmins to oversee competency standards and book recommendations. ### **Target Audience** - **Employees**: View their competency matrix , track progress , and participate in 1:1 meetings. - **Team Leaders**: Manage their team’s competency growth , schedule 1:1 meetings , and provide guidance. - **SuperAdmins**: Manage competencies , approve book recommendations , and oversee system-wide progress. ### **Key Goals** - Provide a structured competency matrix. - Enable employees to track and improve their skills. - Facilitate team leaders in managing and mentoring their team members. - Allow SuperAdmins to maintain and update the competency framework. ## 2. User Roles and Permissions ### **Employee** - View personal competency matrix. - Track progress and assigned competencies. - Suggest book chapters for competencies. - Participate in 1:1 meetings. ### **Team Leader** - View and manage team members' competency progress. - Assign competencies to team members for improvement. - Conduct 1:1 meetings and maintain notes. - Participate in 1:1 meetings with upper management. ### **SuperAdmin** - Add and manage competencies. - Assign recommended books and chapters to competencies. - Approve or reject suggested book chapters from employees. - Oversee system-wide competency progress. ## 3. Core Features & Pages ### **1. Login Page** - Username and password authentication. - Role-based redirection (Employee , Team Leader , SuperAdmin). ### **2. Main Page - Competency Matrix** - Displays all available competencies. - Clickable competencies to view details. ### **3. Engineer Page (Dashboard)** - Charts displaying progress in current role. - Percentage completion of competencies required for the next level. ### **4. Team Page (For Team Leaders)** - List of engineers under management. - Overview of each engineer’s competencies and their current focus areas. ### **5. 1:1 Meetings Page(optional)** - List of scheduled and past 1:1 meetings. - Notepad feature for meeting notes. - History of past competencies assigned and progress. ### **6. SuperAdmin Competency Management** - Add , edit , or remove competencies. - Assign recommended book chapters. - Review and approve book suggestions from users. ## 4. User Flow 1. User logs in. 2. Employees navigate to their competency matrix. 3. Team leaders access the team page to monitor and assign competencies. 4. Employees and team leaders conduct 1:1 meetings. 5. SuperAdmins manage competencies and book recommendations. ## 5. Design & Style Guidelines - **Primary Color**: To be specified. - **UI Style**: Clean , modern , and intuitive. - **Typography**: Readable font with sufficient spacing. ## 6. Data & Metrics - Competency scores (1-5 scale) displayed in charts. - Overall role mastery percentage. - Historical competency trends. ## 7. Interaction & Feedback (Optional) - Clickable competencies with tooltips and descriptions. - Notifications for assigned competencies. - Confirmation prompts for major actions. ,

Close-up view of a crackling campfire with glowing flames and embers. The fire should be in the center , with a warm light illuminating the surrounding area. In the background , add dark silhouettes of tall trees to create contrast. Place some logs or rocks near the fire , and have small sparks flying from the flames. The atmosphere should be peaceful , cozy , and relaxing , with a dusky sky and a soft haze around the fire , enhancing the calming effect. The scene should evoke serenity , perfect for meditation and sleep videos..... RAW photo , perfect composition , smooth , realism , HD , 35mm photography , perfect composition , high detail , hyperrealistic.... intricate detail at scale hyperrealistic cinematic lighting digital art concept 8k , global lighting , volumetric lighting , ultra quality HDR , depth of field , DOP , juicy lighting , cinematography , Pixar render , unreal engine cinematic smooth , intricate detail , perfect composition ,

Fluffy dresses just below the knee can be made of lightweight fabrics such as microfiber or chiffon , which will give them beautiful drape and volume. Over the dress , a vest will be made of thicker fabric and decorated with pendants. The headdress can be created in the form of a stylish hat or tiara with decorative details such as rhinestones or feathers. For men , a dress-style suit , trousers , shirt and vest or jacket. ,

Fluffy dresses just below the knee can be made of lightweight fabrics such as microfiber or chiffon , which will give them beautiful drape and volume. Over the dress , a vest or jacket will be made of thicker fabric and decorated with pendants. The headdress can be created in the form of tiara with decorative details such as rhinestones or feathers. For men , a dress-style suit , trousers , shirt and vest or jacket. ,

Fluffy dresses just below the knee can be made of lightweight fabrics such as microfiber or chiffon , which will give them beautiful drape and volume. Over the dress , a vest will be made of thicker fabric and decorated with pendants. The headdress can be created in the form of a stylish hat or tiara with decorative details such as rhinestones or feathers. For men , a dress-style suit , trousers , shirt and vest or jacket. ,

Generate a visually striking and attention-grabbing promotional image for the sale of Halloween-themed contact lenses. Utilize a color palette that includes various shades of pink and incorporate Halloween-themed design elements. Please design the image layout in a way that leaves space for me to insert a picture of the model , and also leave the text spaces empty , so I can add my own text later. The image should be both impactful and alluring to drive Halloween sales. Thank you for your assistance! ,

I am essentially wanting a skeleton driving a lamborghini with palm trees and a sunset in the background. There are a few important specific factors: 1.) The skeleton needs to be the same skeleton used in my above email in the cover art you guys did for me a year ago. (Even though he will obviously be positioned differently as he will be driving the lamborghini.) It's imperative that this art is extremely similar to the art you did before so I can keep everything a cohesive theme. Plus it was done perfectly the last time. 2.) If possible I would like the Lamborghini you select to be orange and the front of the car faced towards the left of the picture , ideally with the side profile of the vehicle completely facing us , that way you can clearly see the skeleton driving. I would like the skeleton's arm to be hanging out the window in a relaxed but slightly bent position , while holding the same beer bottle in his hand as the other image you made for me before. 3.) I would like there to be flames and maybe smoke coming out from underneath the lamborghini if possible. flames coming from the tires too. as if its driving fast out of hell or something. as long as it looks good and works , i would REALLY like that. 4.) I've attached my sunset logo , I want it to be used in a similar fashion to the art you guys did for me before. Around the same size and centered in the sky. 5.) I want the sky to have a really cool looking sunset. I've attached an example of what I want the sky to look like. I typed in "venice beach orange and blue sunset" in google images and found that one. It's perfect , I want the orange and blue colors in the sky so if you can find something with those exact colors and looks that would be outstanding. 6.) Lastly , I want those same birds used in the previous art you did for me. Same size , amount , and style as what you previously used. Worked perfect. Also the same exact "parental advisory" logo same exact size and same exact place as last time. ,

CORE IDEA An abstract tree with roots made of iron and branches made of wood. STORY The logo for Meca Industrial is a visual representation of the harmony between nature and industry. It showcases the coexistence of wood (representing nature) and iron (representing industry) in the creation of industrial-style furniture. The logo highlights Meca Industrial's commitment to sustainable practices and the preservation of nature. VIBE Eco-friendly , harmonious , and modern. ,

Its a Logo for a furniture brand. It has to include the M and I letters that stands for Meca Industrial. CORE IDEA An interlocked wrench and carpenter's hammer , representing the blending of craftsmanship and industry. STORY The logo for Meca Industrial is inspired by the industrial revolution , a time when wood and iron were essential materials for the manufacturing industry. The logo represents the fusion of craftsmanship and industrial innovation , capturing the essence of the furniture sold by Meca Industrial. VIBE Rustic , vintage , and rugged. ,