Search Results for Color
Explore AI generated designs, images, art and prompts by top community artists and designers.

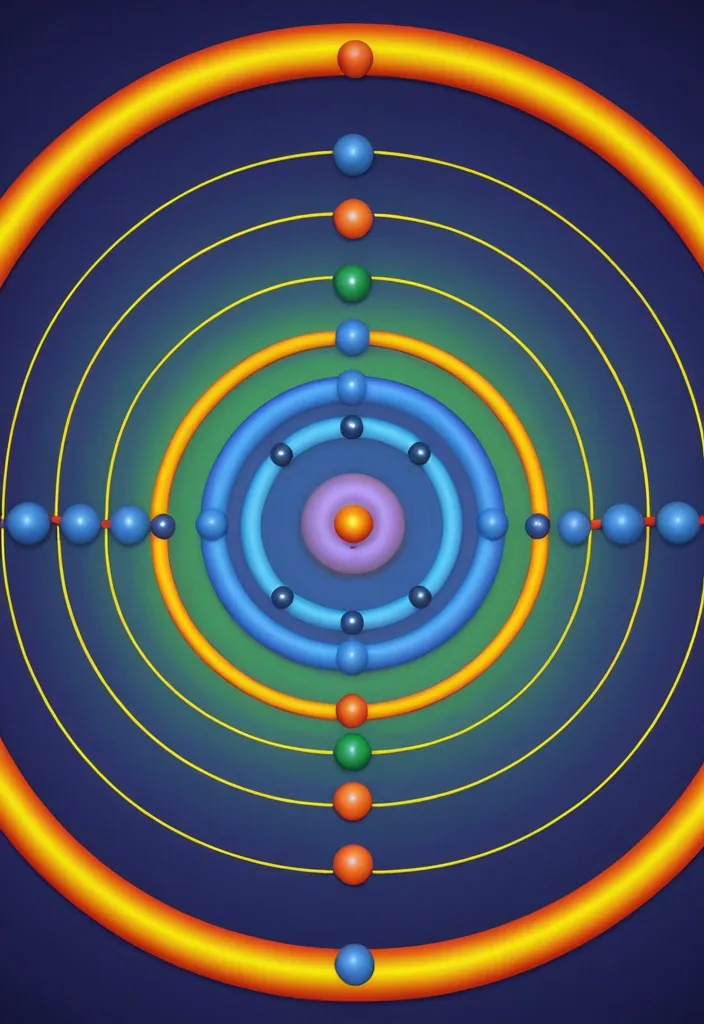
El modelo atómico de Bohr que indique los niveles de energía , el núcleo , los protones y neutrones en el núcleo y los electrones en los niveles de energía. Que tenga indicado cuales son los niveles de energía y el núcleo. Que sea sencillo. Que las partículas se puedan identificar con distintos colores. ,

El modelo atómico de Bohr que indique los niveles de energía , el núcleo , los protones y neutrones en el núcleo y los electrones en los niveles de energía. Que tenga indicado cuales son los niveles de energía y el núcleo. Que sea sencillo. Que las partículas se puedan identificar con distintos colores. ,

In alten Katakomben forschen 2 Frauen nach Maschinen der Altvorderen , Moos , alte Blätter , dürre Äste , schutt , Lichtstrahlen die durch decken löcher fallen , erhellen den dunst und Staub der in den Katakomben schwebt , es glühen noch eige alte dwemer artifacts , die Frauen tragen Victorian-style Forscher Kleidung , vibrantcolored hair with strands , sie haben dolche am gürtel , hanlaternen und alte karten mit Forscher Ausrüstung , Geheimnisvoll und mystic Stimmung , verschiedene kleinmaterialien wie Knochen und krüge , alte Waffen liegen verstreut , im Hintergrund sieht man die große Ausdehnung der Katakomben mit mehreren Ebenen , alte Säulen und tempel ruinen , es öffnet sich weiter hinten eine große Halle zu einer ehemaligen alten verfallenen Elfen stadt die von Sonnenstrahlen löcher in der hallendecke angeleuchtet wird und das Licht reflections kommen vom See nebenan Fackeln , alte Treppen , ,

A Light Trail Chromatic Aberration of Hulk , where the light trails split into their component colors , creating a vibrant and distorted effect , embodying the dynamism of the machine age. Metallic hues of chrome and cobalt blue dominate , dashing at incredible speed across a train track suspended between two towering buildings depicted with motion blur emphasizing the subject's incredible velocity and forward momentum ,

Imagine a dystopian cyberpunk catacombs cityscape (cyberpunk:1.2) , dominated by a massive , rusty underground vehicle(spaceship:1.2) hovering above the ground , shrouded in fog (fog:1.3) for an eerie atmosphere. The ship , adorned with flickering neon lights , displays and numbers on its side. In the foreground , figures , one in a vibrant and the other in a , stand on a snow-soaked platform , gazing up at the behemoth. The scene should capture the contrast between the warm yellow of the figure and the cold , metallic tones of the ship. The composition should emphasize depth , with the ship looming ominously in the background and the figures smaller in scale , creating a sense of insignificance. Utilize soft , diffused lighting to enhance the mysterious ambiance without harsh shadows (avoid harsh shadows:1.2). Include signs of decay and neglect—crumbling structures , scattered debris , and residual snows—to evoke a sense of abandonment and desolation. Avoid any vibrant colors outside the specified palette to maintain a cohesive grim aesthetic and incorporate a gritty texture (gritty texture:1.3) across the scene to enhance realism. ,

she , art defocus double exposure old film. Darkness. Noir.Monochromatic artistic portrait of a woman embodying beauty art , featuring defocused elements and creative artistic style , enhanced with double exposure effects. The image is overlaid with an old film filter , evoking a vintage , avant-garde noir atmosphere. cinematic film grain. The composition embraces darkness and mystery , with moody lighting and high contrast to emphasize a sophisticated , cinematic feel. Surrealism. Medium shot. A person stands in golden rays , burning a fire of love. Close up. Vibrant oil painting with triadic colors. Soft , glowing skin. Radiant , shimmering flames. Warm , heavenly light. Golden hour color scheme. Best quality , masterpiece , incredibly detailed , vivid , cinematic , fantasy , dreamlike , ethereal , divine , heavenly , radiant. ar-9:16 ,

she , art defocus double exposure old film. Darkness. Noir.Monochromatic artistic portrait of a woman embodying beauty art , featuring defocused elements and creative artistic style , enhanced with double exposure effects. The image is overlaid with an old film filter , evoking a vintage , avant-garde noir atmosphere. cinematic film grain. The composition embraces darkness and mystery , with moody lighting and high contrast to emphasize a sophisticated , cinematic feel. Surrealism. Medium shot. A person stands in golden rays , burning a fire of love. Close up. Vibrant oil painting with triadic colors. Soft , glowing skin. Radiant , shimmering flames. Warm , heavenly light. Golden hour color scheme. Best quality , masterpiece , incredibly detailed , vivid , cinematic , fantasy , dreamlike , ethereal , divine , heavenly , radiant. ar-9:16 ,

Full body portrait photograph of Dove Cameron as medieval spanish queen , strawberry blonde , young beautiful woman , perfect smooth face , rounded cheeks , (matte) (intricate) (red dress) , (covered arms) , (white veil) , golden crown , cross necklace , crucifx , spanish castle , ultra realistic , concept art , elegant , , depth of field , ((professionally color graded)) , 8k , 4k , clean , realistic face , realistic eyes , highest quality , realistic hands , trending on artstation , masterpiece , NSFW , five fingers , (big inflated bosom) , smooth skin with a pink orange tint , not too pale , head to knees view , visible thigh , three-quarter pose ,

she , art defocus double exposure old film. Darkness. Noir.Monochromatic artistic portrait of a woman embodying beauty art , featuring defocused elements and creative artistic style , enhanced with double exposure effects. The image is overlaid with an old film filter , evoking a vintage , avant-garde noir atmosphere. cinematic film grain. The composition embraces darkness and mystery , with moody lighting and high contrast to emphasize a sophisticated , cinematic feel. Surrealism. Medium shot. A person stands in golden rays , burning a fire of love. Close up. Vibrant oil painting with triadic colors. Soft , glowing skin. Radiant , shimmering flames. Warm , heavenly light. Golden hour color scheme. Best quality , masterpiece , incredibly detailed , vivid , cinematic , fantasy , dreamlike , ethereal , divine , heavenly , radiant. ar-9:16 ,

A highly-realistic , detailed , 4K photorealistic image of Heath Ledger and Margot Robbie’s interpretation of The Joker and Harley Quinn. An intensely passionate scene of the two locked in a chaotic loving embrace in a cosmic galaxy. They’re surrounded by swirling neon-green bioluminescent stars and ashimmering night sky galaxy , under an iridescent glowing moon , casting an ethereal light upon the couple. The image is full of raw passion. Neon , UV blacklight colors—electric pink , venomous green , and pulsating purple—light up their forms , with Joker’s scarred grin glowing , and Harley’s neon-sparkled pigtails shining. Magical fantasy style image with a psychedelic edge , blending fantasy and madness in a vibrant , high-contrast scene. ,

she , art defocus double exposure old film. Darkness. Noir.Monochromatic artistic portrait of a woman embodying beauty art , featuring defocused elements and creative artistic style , enhanced with double exposure effects. The image is overlaid with an old film filter , evoking a vintage , avant-garde noir atmosphere. cinematic film grain. The composition embraces darkness and mystery , with moody lighting and high contrast to emphasize a sophisticated , cinematic feel. Surrealism. Medium shot. A person stands in golden rays , burning a fire of love. Close up. Vibrant oil painting with triadic colors. Soft , glowing skin. Radiant , shimmering flames. Warm , heavenly light. Golden hour color scheme. Best quality , masterpiece , incredibly detailed , vivid , cinematic , fantasy , dreamlike , ethereal , divine , heavenly , radiant. ar-9:16 ,

surreal fine art photography , art installation multicolored clouds suspended from the ceiling , cloud softly textured and illuminated with warm , diffused light in a modern minimalist gallery with a highly reflective floor , one cat stands below , gazing upward in awe as the clouds glow gently from within , shot on a Canon EOS 5D Mark IV with a Canon EF 24mm f/1.4L II USM lens at f/2.8 for shallow depth of field and hyperrealistic detail --ar 9:16 --quality 2 --style raw --stylize 200 ,

Square format , 1:1 aspect ratio , 2048x2048 px , glossy deep-black background with subtle reflections. Centered bold "081" (include leading zero) in sharp , angular modern typeface , metallic chrome finish with slight bevel , drop shadow , and thin neon outline glow (blue or red). Surrounding elements: a matte 9mm pistol angled subtly , scattered US dollar bills and 9mm bullets with small reflective highlights. Fresh rain droplets on the gun , bills , bullets , and surface , creating wet reflections. Small hints of smoke or mist near the gun for dramatic effect. Rim lighting and soft glow from top-left and back-right to emphasize contours. High-contrast cinematic lighting , photorealistic , ultra-detailed textures: metal scratches on the gun , faint carbon fiber texture , crisp details even when scaled down. Moody cinematic color grading: deep blacks , cool blue/gray highlights , minimal but effective neon reflections. Perfect for profile icon: central focus on "081" , readable at small size , edges clean , dramatic , stylish , and striking. No people , no logos , no blood , minimal clutter. ,

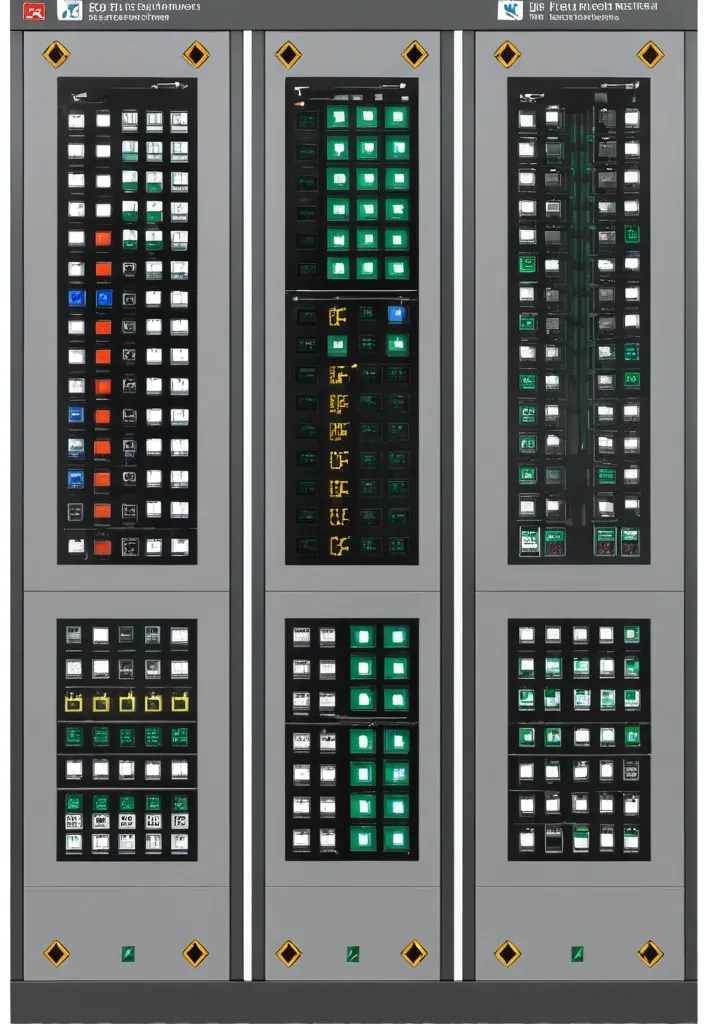
Description of the visualization and control system of the automation complex The purpose of the system is to provide the operator with a single , intuitive interface for monitoring and managing all subsystems of the complex in real time. Architecture of the main window (Generalized Status Panel): The main screen is designed according to the principle of "from general to private". The center contains critical information about the power supply system , on which all other systems depend. The remaining subsystems are grouped logically around the center. 1. Central unit: Power supply system It is visualized as a circle divided into three sectors. Large left sector (≈45%): Transformer substations (TP) 5 blocks are displayed , one for each TP. Each block contains: TP number/name (for example , TP-1 , TP-2). The indicator of the active power line: The "Network" icon with backlight (green - main , yellow - backup). Transformer status: "Main" / "Standby" (or icons). Key parameters from accounting nodes: Current (I) , Voltage (U) , Power (P). The values are output for the active line. General TP status: Color indication (Green - Normal , Yellow - Warning , Red - Emergency). Large right sector (≈45%): Main switchboards 5 blocks are displayed , one for each storage unit. Each block contains: The number/name of the GRSH (for example , GRSH-1). Active power line indicator: Similar to TP. Key parameters from accounting nodes: I , U , P. The general status of the GRS: Color indication. Lower small sector (≈10%): Uninterruptible power supply (UPS) Large text or pictogram status indicator: "Mains operation" (Green) "Battery operation" (Yellow/Orange) Battery level indicator: Percentage scale (from 0% to 100%). The color varies depending on the level (green >50% , yellow 20-50% , red <20%). 2. Peripheral blocks around the center They are arranged around a central circle , forming a "rim". Upper and lower parts of the rim: Ventilation of the web blowing Upper part: 9 installations on top. The lower part: 9 installations from the bottom. There are 18 icons/blocks in total. Each icon represents one installation and has a color indication of the status.: Green: Enabled Gray: Turned off Red: An accident (for example , the differential pressure sensor on the filter went off , an error in the drive) Black/Blue: No power supply When hovering over the cursor , a tooltip appears with details (the condition of the fan , valve , filter blockage). Left and right sides of the rim: Indoor ventilation The left and right sides are divided equally to display the 12 settings on each side. There are 24 icons/blocks in total. The same color status indication for each installation. 3. Corner blocks: Other subsystems They are located in the four corners of the screen for easy and fast perception. Upper left corner: Roller shutters (48 pcs.) Summary information is displayed as an information block.: "Closed: XX / Open: XX" (numeric values). A graphical indicator (for example , a stripe divided into green and blue parts , proportional to the number). General status: Green icon "OK" or Red icon "Emergency" (if at least one roller shutter has an emergency status). Upper right corner: Elevators (2 pcs.) Two vertical blocks , one for each elevator. Each block contains: Elevator number (Elevator 1 , Elevator 2). Floor indicator: A large number (for example , 3). Motion indicator: Up/down arrow or Stop icon. General status: The background color of the block (Green - normal , Gray - power off , Red - emergency , Blue - no connection). Lower left corner: EVIL Lights (Roof lamps) A large indicator in the form of a stylized lamp or icon. Color status indication: Bright Yellow/White: Included Gray: Off Red: Crash Black/Blue: No power supply Lower right corner: Heated storm drains Similar in style to the "Fires of EVIL" block. Color status indication: Orange/Red: Enabled Gray: Off Red (flashing): Crash Black/Blue: No power supply Navigation and management: Main Screen: It is an overview map. All the elements on it are clickable. Details: Clicking on any sector (TP , GRS , ventilation group , roller shutter unit) opens a new window with detailed information: TP/GRS: Single-line network diagram , status of all feeders and sectional switches , detailed power parameters. Ventilation: Detailed status of each piece of equipment in the selected group (fan , valve , filter condition) , possibility of manual control. Roller shutters: A table or plan of the building with the condition of each of the 48 roller shutters , group and individual control buttons. Control: The control buttons (Start , Stop , Open , Close) are located on the detailed screens. On the main screen , quick action buttons ("Emergency activation") can be displayed for critical systems (for example , EVIL lights). Visual style: Color scheme: An intuitive color palette is used (Green is the norm , Yellow/Orange is a warning , Red is an accident , Gray/Blue - disabled/no data). Fonts: Clear , easy-to-read fonts. Critical information is displayed larger. Animation: Minimal and informative (for example , smooth change of values , flashing for emergency states). ,

neoclassicist colorful blacklight uv highly detailed painting of Snoop Dogg as a marijuana goddess , ethereal fantasy hyperdetailed mist , maximalist matte painting , polished , realistic oil painting; old fashioned , vintage , antique; luminous color sparkles , marijuana , by gaston bussiere , craig mullins , j. c. leyendecker , norman rockwell ,

Santa's Elves Girls; perfect anatomy , beautiful , meticulously detailed feminine faces , meticulously detailed multi-hued Elf hair; beautiful , sexy , Christmas Elves , magic , green , gold , red , tinsel , glitter , luminous color sparkles , full-length , digital painting , expressionistic , by Maxfield Parrish , Mucha , James R. Eads , Gawki , rajewel; glitter , airbrush , Octane Render , volumetric lighting , 16k , colorful illustration , Unreal Engine 5 , 3D ,

Santa's Elves Girls; perfect anatomy , beautiful , meticulously detailed feminine faces , meticulously detailed multi-hued Elf hair; beautiful , sexy , Christmas Elves , magic , green , gold , red , tinsel , glitter , luminous color sparkles , digital painting , expressionistic , by Maxfield Parrish , Mucha , James R. Eads , Gawki , rajewel; glitter , airbrush , Octane Render , volumetric lighting , 16k , colorful illustration , Unreal Engine 5 , 3D ,

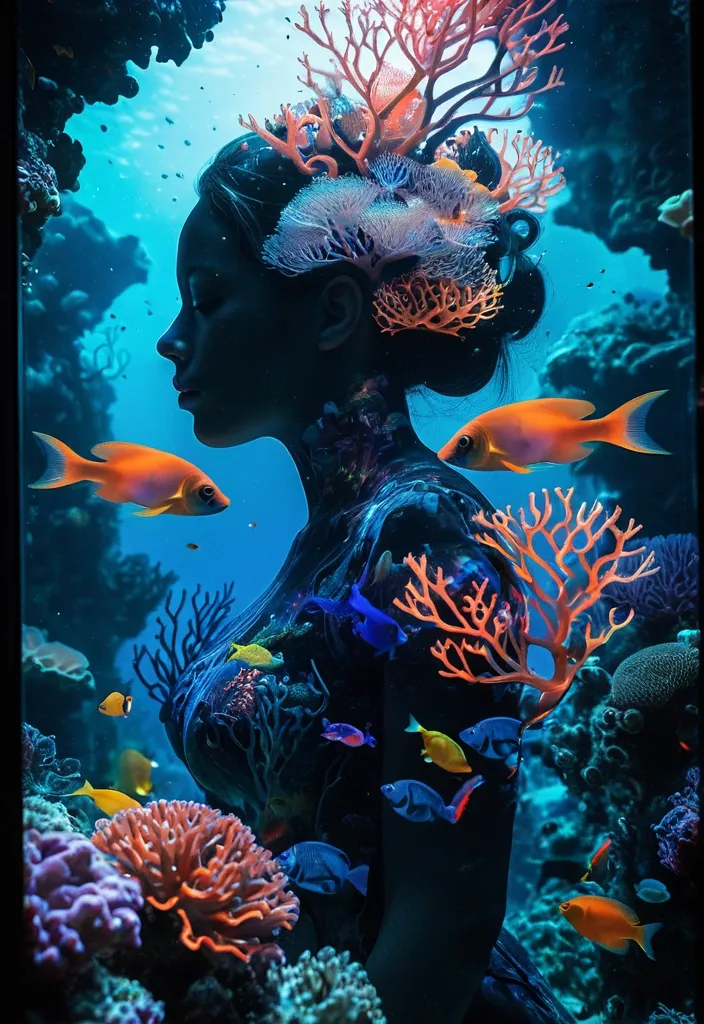
Double exposure. A woman's silhouette filled with a vibrant coral reef teeming with exotic fish and bioluminescent flora. Underwater photography , ethereal and dreamlike , capturing the magic of the ocean depths. Soft , diffused light filtering from above , creating a mystical glow. Macro photography , intricate details , vibrant colors , surreal art , fantasy illustration , high detail , best quality , 8k. ar-9:16 ,

A dystopian cityscape scene featuring a futuristic urban environment , packed with towering buildings and intricate structures adorned with neon signage. In the foreground , a solitary figure in a red cloak (color:1.5) stands with their back to the viewer , holding a weapon , suggesting a sense of mystery and tension. The setting is shrouded in a light snowfall , creating a stark contrast with the dark , metallic surfaces of the vehicles and architecture (atmosphere:1.3). The significant presence of a large , rugged transportation vehicle (vehicle:1.4) adds to the industrial ambiance. The lighting is dim , with hints of artificial illumination highlighting details in the shadows (lighting:1.2). The composition effectively portrays depth with figures milling about , emphasizing the bustling activity within this gritty , cyberpunk environment. Utilize a muted color palette with splashes of neon , ensuring realism while avoiding overly cartoonish elements (negative: cartoonish). ,

Imagine a dystopian Victorian-style cityscape (Victorian-style:1.2) , dominated by a large Victorian-style , rusty spacecraft (spaceship:1.2) hovering above the ground , shrouded in fog (fog:1.3) for an eerie atmosphere. The ship , adorned with flickering displays lights , displays the numbers '371' and '834' prominently on its side. In the foreground , figures in Victorian-style winter cloaks with fur (cloaked figures:1.2) , , stand on a snow-soaked platform , gazing up at the behemoth. The scene should capture the contrast between the warm yellow of the figure and the cold , metallic tones of the ship. The composition should emphasize depth , with the ship looming ominously in the background and the figures smaller in scale , creating a sense of insignificance. Utilize soft , diffused lighting to enhance the mysterious ambiance without harsh shadows (avoid harsh shadows:1.2). Include signs of decay and neglect—crumbling structures , scattered debris , and residual snows—to evoke a sense of abandonment and desolation. Avoid any vibrant colors outside the specified palette to maintain a cohesive grim aesthetic and incorporate a gritty texture (gritty texture:1.3) across the scene to enhance realism. ,

A dynamic fighting scene featuring three iconic female video game characters: Mai Shiranui (from King of Fighters) , Kitana (from Mortal Kombat) , and Christie Monteiro (from Tekken). Each character is wearing their signature sexy fighting outfits: Mai in her revealing red kunoichi costume with flowing sash and fan in hand; Kitana in her tight blue ninja bodysuit holding her steel fans; Christie in her colorful , form-fitting capoeira attire with bare midriff. The background is an intense , dramatic fighting arena illuminated with spotlights and smoke. The characters are in action poses , mid-fight , with motion blur to emphasize movement. The style is highly detailed , realy yet stylized , 4k resolution , dynamic lighting , cinematic composition. ,

Richly textured Hieronymus Bosch , Catrin Welz-Stein , William Turner , Zdzisław Beksiński , Jacek Yerka oil on canvas zentangle line art style mix , surreal frosted fantasyland winter oceanscape , hoarfrost on trees , high grasses and fisherman's brick cottages , withered flowers , pale sunrise; paint splatter , beautiful vibrant colors , reflections , SK , flying seagulls , dramatic clouds , snowfall. ,

A medieval fantasy scene featuring an elegant elven woman with long blonde hair , leaning thoughtfully on a stone balcony. She wears a richly detailed green and gold outfit adorned with intricate patterns and embroidery , reflecting her noble heritage. The backdrop encompasses a majestic castle characterized by towering spires and elaborate architecture , embellished with turquoise domes and ornate stonework. The setting suggests a bright , serene day , with soft , diffused natural light illuminating the scene , casting gentle shadows. The composition highlights the elven woman's profile , with the sprawling castle out of focus in the distance , creating a sense of depth and wonder. The overall style merges realism with fantasy , reminiscent of classic fantasy artworks , focusing on fine details and rich colors to evoke a sense of magic and allure. ,






